Eva.js v1.2 版本正式发布,本版本是双11喵糖的使用版本。
欢迎使用 Eva.js v1.2 GitHub!
本次版本主要支持了压缩纹理的渲染,首要解决GPU内存压力。支持实时修改游戏播放速度,增加更多表现力。新增 Spine4.0 的支持,并且抽离了spine的公共文件,降低多个 Spine 版本功能同步的成本。提供扩展type的能力,插件开发可增加对引擎核心能力的扩展。为交互事件提供相对于当前对象的点击位置。优化帧动画能力,可停止在最后一帧。
主要修复了一些常见问题,Spine 在特定参数下无法播放问题,资源加载进度问题以及A11y的DOM层级问题。
在生态方面,支持淘宝/支付宝小程序中运行,IIFE支持微信小游戏中使用Eva.js。
Eva.js v1.2 已在以下项目中使用:淘宝双11 / 芭芭农场 / 淘宝斗地主 / 薅羊毛赚话费,目前版本已经升级到1.2.2,我们一般在自己的业务中验证大版本稳定性,在进行正式发布。
感谢各个兄弟团队和业界伙伴的信赖,正是大家的信赖,Eva.js 才能做到更加丰富的表现力、更加优质的性能、更加流畅的开发体验。
![]()
重点特性介绍
压缩纹理
常见的图片文件格式,比如PNG/JPEG/Webp等,是为了存储图像信息的特殊编码方式,只能存在硬盘中或内存中,无法被GPU直接识别。纹理压缩格式,是一种GPU能直接读取并显示的格式,使得图像无需解压即可进行渲染,节约大量的内存。点击进入压缩纹理文档
可以通过官方提供的 texture-compressor 工具生成压缩纹理文件。
阿里巴巴内网用户结合 EVA Store提供的资源管理能力,点击 预览代码 可以直接生成压缩纹理并且直接提供 Eva.js 支持的代码。
![]()
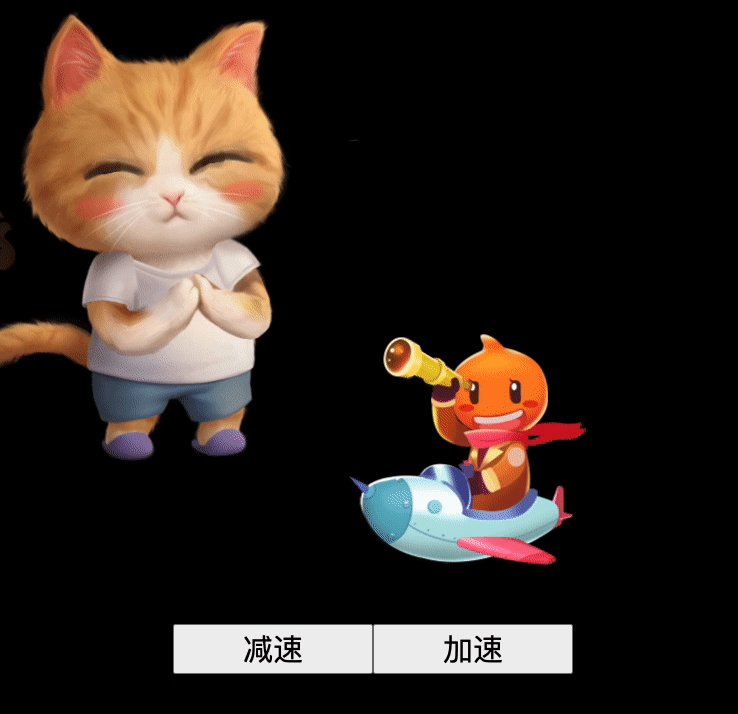
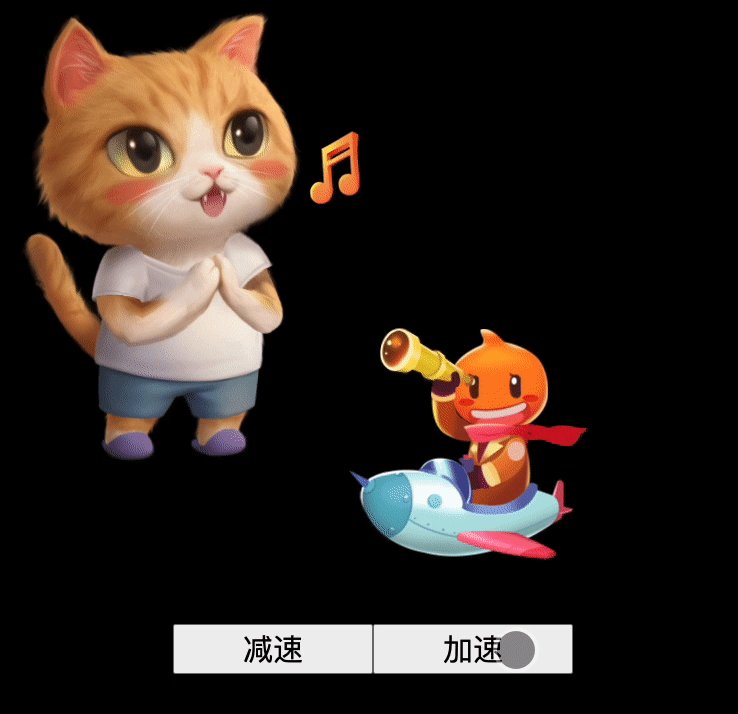
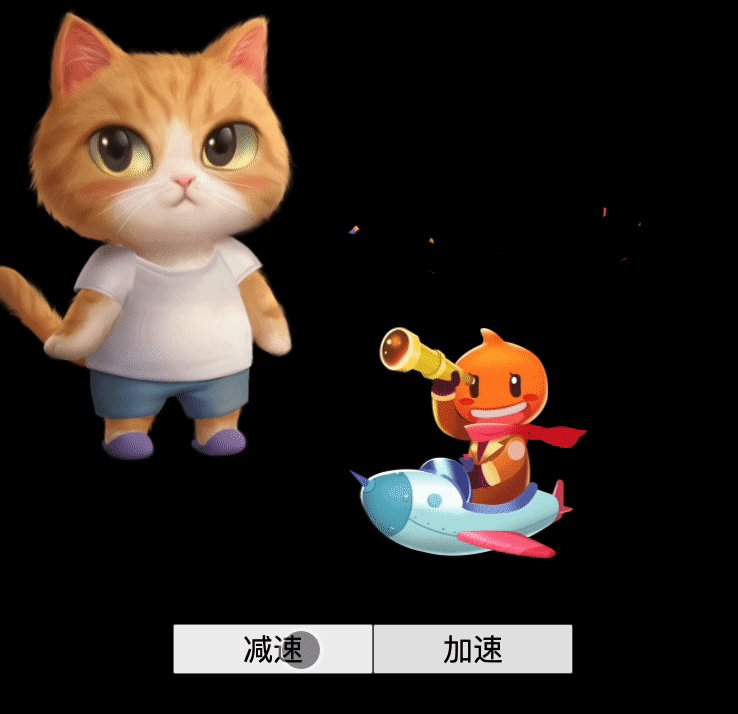
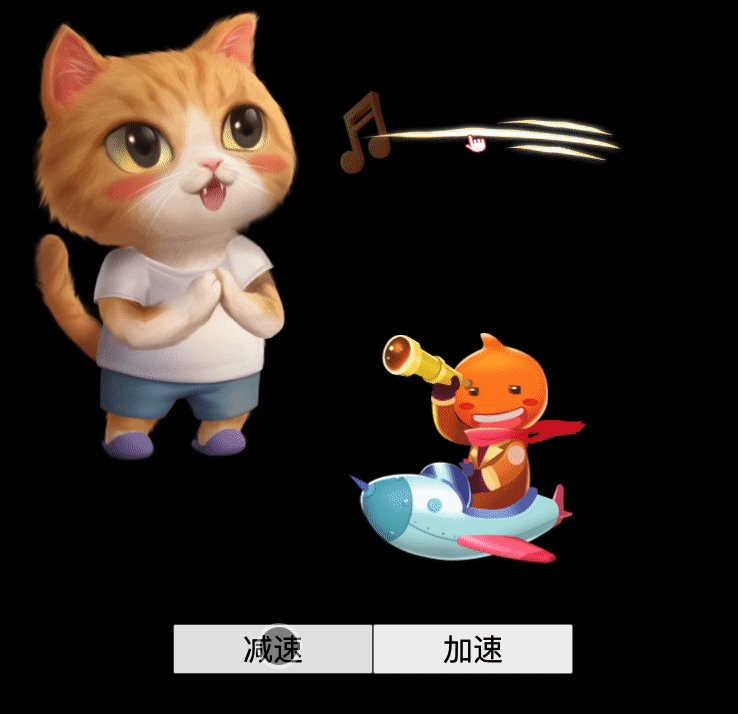
游戏播放速度控制
播放速度文档
通过控制游戏播放速度,可以实现更丰富的游戏效果。
![]()
淘宝/支付宝小程序
Eva.js@^1.2.2
Evs.js 现已支持淘宝/支付宝小程序中互动游戏的开发。
![]()
微信小游戏
EVA小游戏开发脚手架,通过微信weapp-adapter快速支持小程序,虽然需要使用IIFE的方式引入Eva.js文件,但能够顺利渲染成功,为未来生态扩展提供一个可行性方案。
升级内容概览
能力
- 新增Spine4.0支持,同时支持Spine 3.6/3.8/4.0,抽离Spine公共部分 #154
- 在插件中扩展 Eva.js 的 type 能力 #154
- 优化交互事件,可获取当前点击localPosition #158
- 优化帧动画能力,可停止在最后一帧 #159
生态
修复
- spine 动画 autoplay 为 false,调用play无法播放问题 #164
- 资源加载进度暂停问题 #165
- A11y组件DOM层zIndex可配置 #147
生态周边
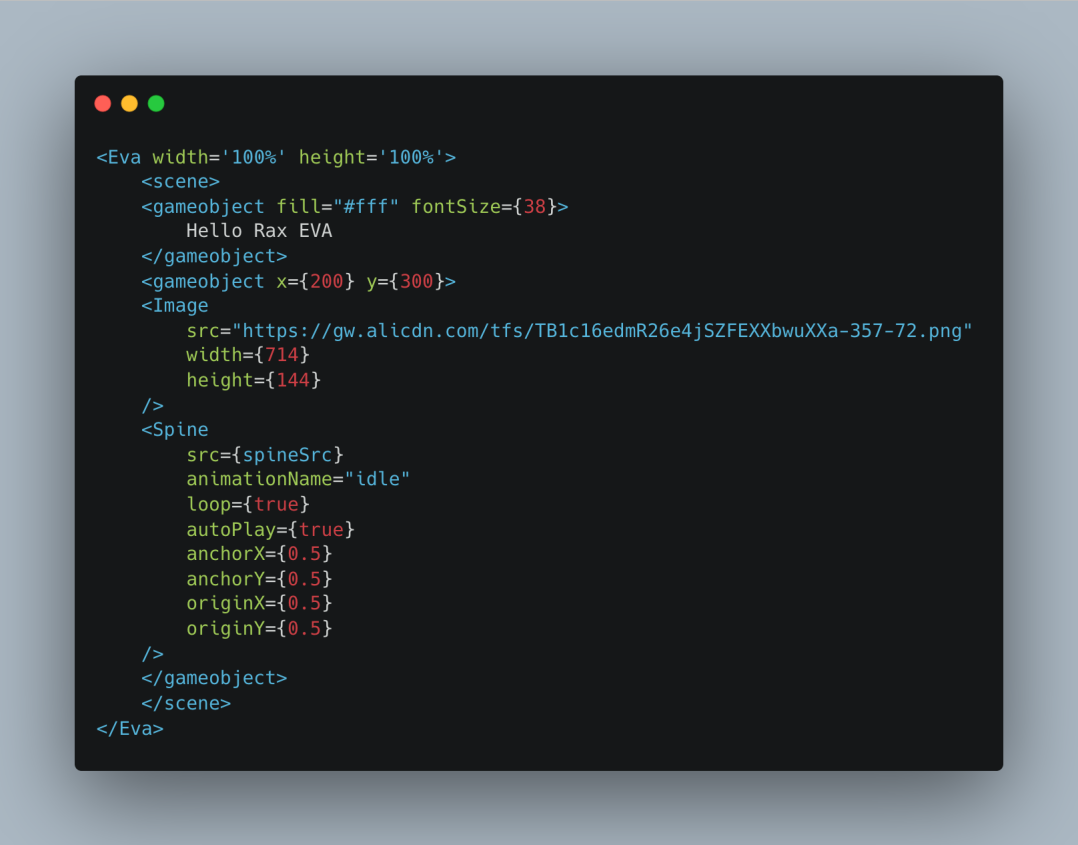
RaxEva 开源
RaxEva是一个让开发同学能够在Rax技术体系下,利用Eva.js的游戏研发能力,开发动画、游戏类场景的框架。它可以让开发同学用熟悉的JSX和(仅支持)Hooks语法编写动画、游戏场景的代码。
未来,社区将在 RaxEva API 基础上实现 ReatEva,让更广大的前端开发者能够快速上手Eva.js。
![]()
Live2D
非官方插件 Live2D 可以让你的 2D 表现的更立体,在二次元游戏、动漫领域非常流行,现在非常多的虚拟主播也使用了 Live2D 的技术。GitHub仓库 在线demo
![]()
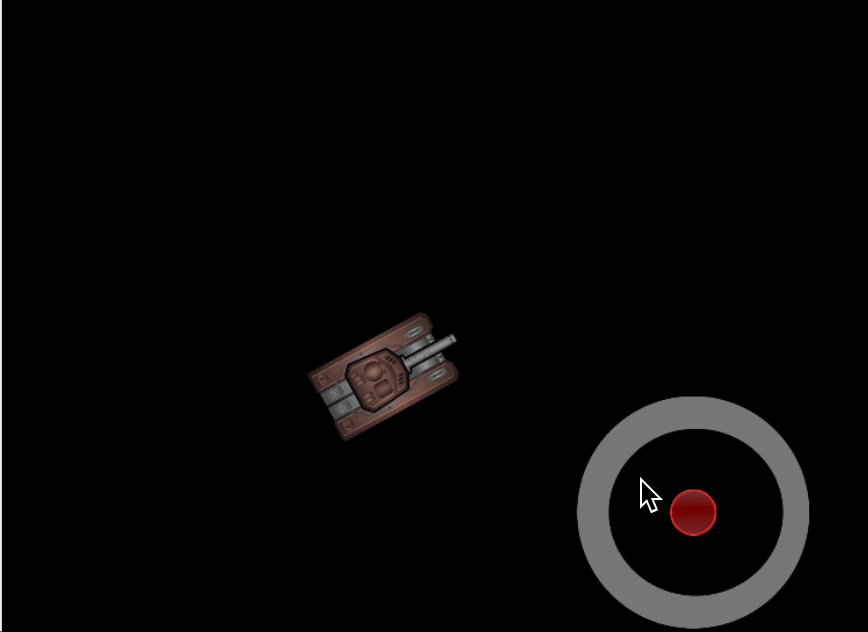
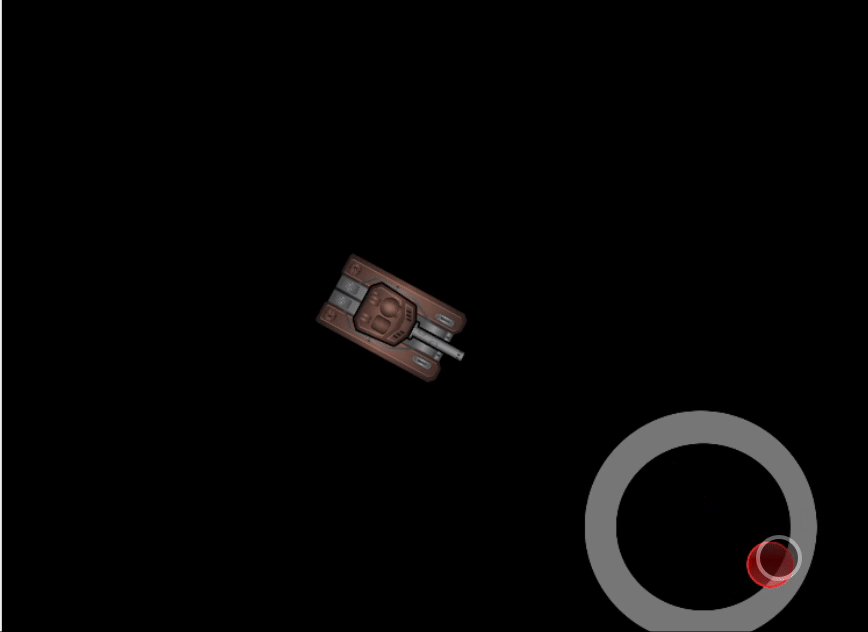
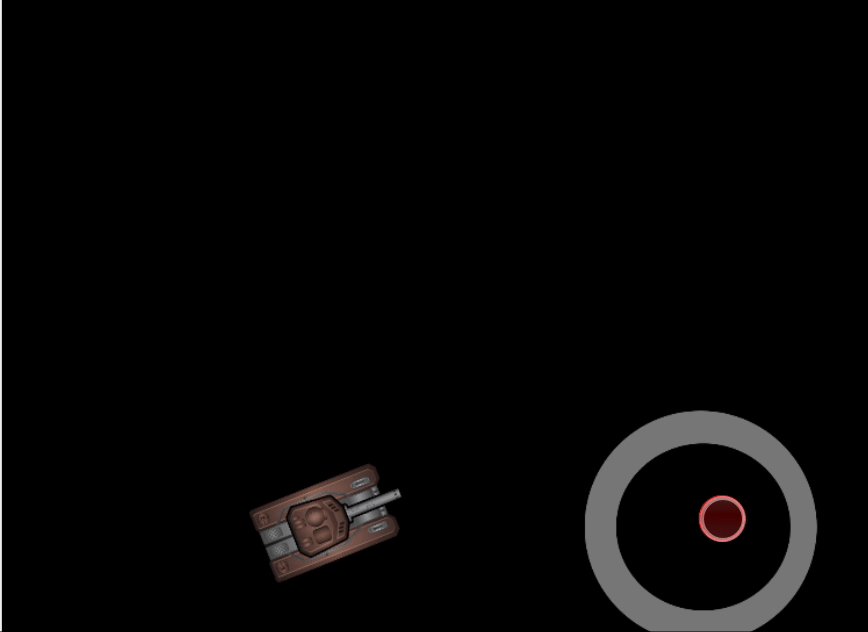
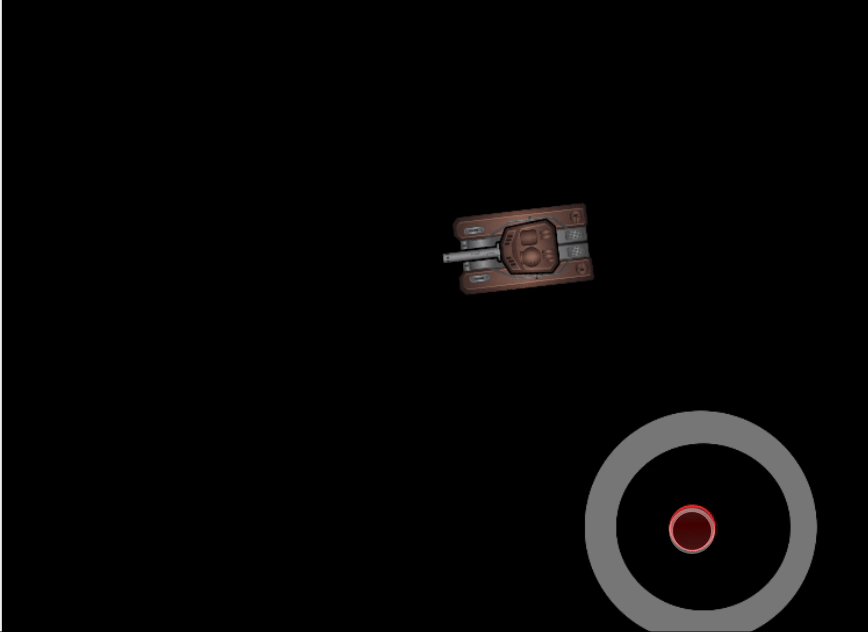
虚拟摇杆
非官方插件 在游戏中经常会用到摇杆的效果。GitHub仓库 在线Demo
![]()
Spine 降级
未开源 Eva.js & EVA Store 提供了一个Spine渲染降级方案,可选取Spine动画中的一帧作为在低端机上展示的图片,结合CDN的方式,可以实现动态加载Spine插件。
![]()
计划
引擎
- v1.3 版本将会支持 粒子动画 #109。
- 提升Eva.js打包编译速度
社区
- react-eva 实现基于JSX和Hooks语法编写动画、游戏场景的代码。
- 开放Spine降级能力源码
扩展阅读