功能介绍
1. 自定义组件
form-create 支持的在表单内部生成任何 vue 组件
在线示例
例如生成一个el-button组件:
{
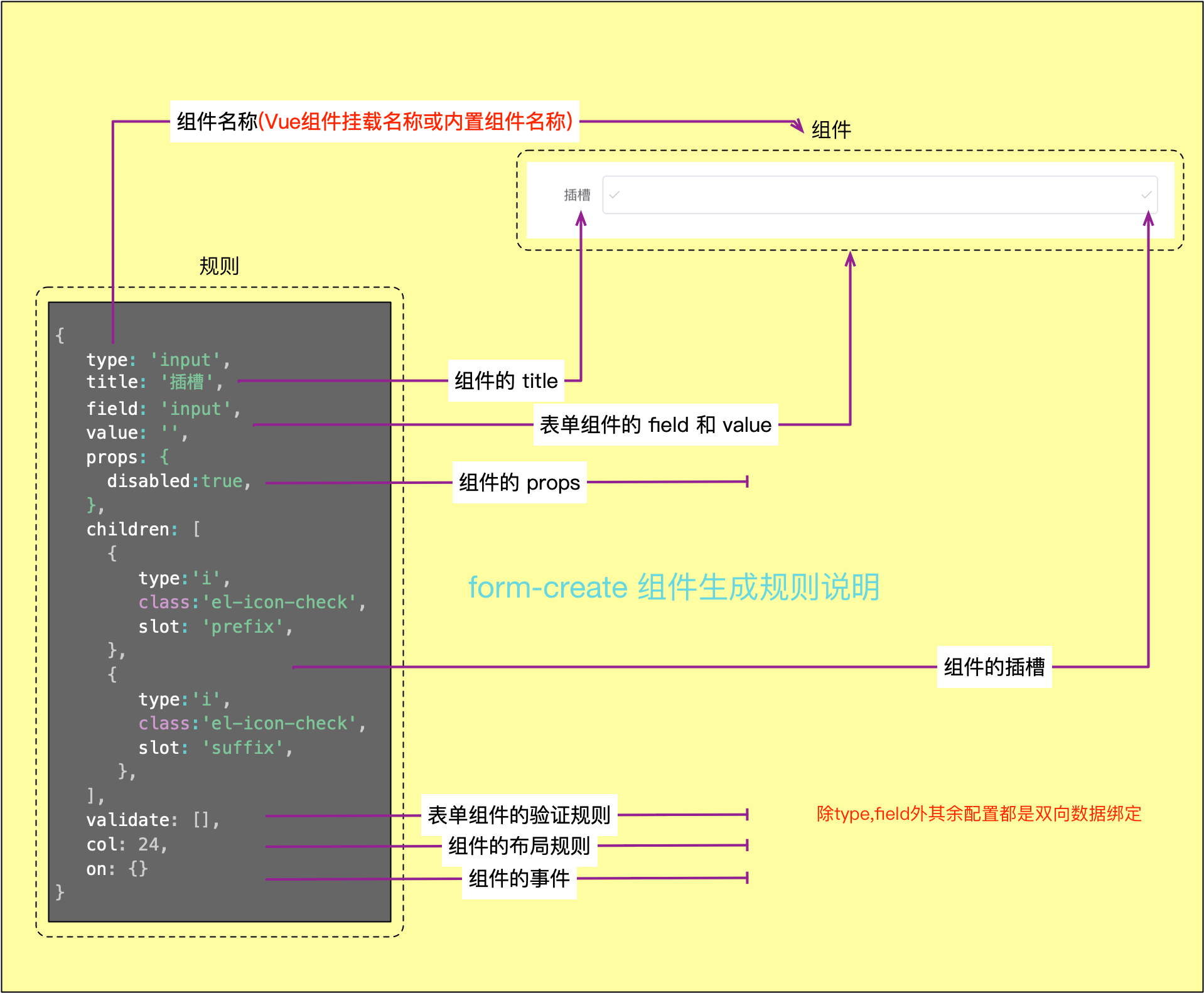
//type 可以是内置组件名称,也可以是vue组件名称或者 html 标签
type: 'el-button',
//...
children: ['按钮内容']
}
生成一个 html 标签
{
//type 可以是内置组件名称,也可以是vue组件名称或者 html 标签
type: 'span',
//...
children: ['span内容']
}
注意! 生成的组件必须挂载到全局或者通过 form-create 挂载
通过 Vue 挂载
Vue.component(component.name, component);
通过 form-create 挂载
formCreate.component(component.name, component);
2. 自定义布局
通过设置配置项col或者栅格组件可以实现对组件的布局
在线示例
通过配置项col设置组件布局,设置一行显示两个组件
[
{
type:'input',
field:'input1',
title:'input1',
col:{span:12}
},{
type:'input',
field:'input2',
title:'input2',
col:{span:12}
},
]
通过栅格组件设置一行显示三个组件
{
type:'el-row',
children: [
{
type:'el-col',
props:{
span:8
},
children: [{type:'input',field:'input1',title:'input1'}]
},
{
type:'el-col',
props:{
span:8
},
children: [{type:'input',field:'input1',title:'input1'}]
},
{
type:'el-col',
props:{
span:8
},
children: [{type:'input',field:'input1',title:'input1'}]
}
]
}
3. 组件前后缀
通过生成规则的prefix属性配置组件的前缀,suffix属性配置组件的后缀
在线示例
{
type:'input',
field:'text',
title:'text',
prefix:'prefix',
suffix:'suffix',
}
设置前后缀为自定义组件
{
type:'input',
field:'text',
title:'text',
value:'default',
prefix:{
type:'ElButton', children:['prefix']
},
suffix:{
type:'ElButton', children:['suffix']
},
}
4.组件联动
可以通过control配置项实现通过组件的值控制其他组件是否显示
在线示例
例如当评价小于3星时输入差评原因
{
type:'rate',
field: 'star',
title:'评分',
value:5,
control:[
{
handle(val){
return val < 3
},
rule:[
{
type:'input',
field:'info',
title:'差评原因',
value:'default info',
}
]
}
]
}
| 参数 |
说明 |
类型 |
| value |
当组件的值和value全等时显示rule中的组件 |
string|Number|Bool |
| handle |
当handle方法返回true时显示rule中的组件 |
Function |
| rule |
该组件控制显示的组件 |
Array |
| append |
设置rule中的规则追加的位置 |
string |
| prepend |
设置rule中的规则前置插入的位置 |
string |
| child |
设置rule是否插入到指定位置的children中,默认添加到当前规则的 children 中 |
Boolean |
注意! handle优先级大于value,所有符合条件的control都会生效
5. 表单验证
可以通过 validate 配置项设置组件的验证规则,自定义的表单组件也支持校验
在线示例
例如设置input 组件必填
{
type:'input',
//...
validate:[{required:true, type:'string', message:'请个输入内容'}]
}
| 参数 |
说明 |
类型 |
默认值 |
| enum |
枚举类型 |
string |
- |
| len |
字段长度 |
number |
- |
| max |
最大长度 |
number |
- |
| message |
校验文案 |
string |
- |
| min |
最小长度 |
number |
- |
| pattern |
正则表达式校验 |
RegExp |
- |
| required |
是否必选 |
boolean |
false |
| transform |
校验前转换字段值 |
function(value) => transformedValue:any |
- |
| type |
内建校验类型,可选项 |
string |
'string' |
| validator |
自定义校验 |
function(rule, value, callback) |
- |
| whitespace |
必选时,空格是否会被视为错误 |
boolean |
false |
注意!type需要根据组件的value类型定
APi 介绍
下列是常用的方法
完整的Api介绍
设置表单值
覆盖方式,未定义的字段会设置为 null
type coverValue = (formData:{[field:string]:any}) => void
fApi.coverValue({goods_name:'HuaWei'})
合并方式,未定义的字段不做修改
interface setValue {
(formData:{[field:string]:any}): void
(field:string, value:any): void
}
fApi.setValue({goods_name:'HuaWei'})
别名方法changeValue, changeField
隐藏字段
interface hidden {
//隐藏全部组件
(status:Boolean):void
//隐藏指定组件
(status:Boolean, field:string):void
//隐藏部分组件
(status:Boolean, field:string[]):void
}
fApi.hidden(true, 'goods_name')
获取组件隐藏状态
type hiddenStatus = (field:string)=>Boolean
const status = fApi.hiddenStatus('goods_name')
获取规则
interface getRule {
(field:string):Rule
(field:string, origin: true): FormRule
}
const rule = fApi.getRule('goods_name')
插入规则
前置插入
interface prepend {
//插入到第一个
(rule:FormRule):void
//插入指定字段前面
(rule:FormRule, field:string):void
//插入到指定字段 children 中
(rule:FormRule, field:string, child:true):void
}
fApi.prepend({
type:"input",
title:"商品简介",
field:"goods_info",
value:"",
props: {
"type": "text",
"placeholder": "请输入商品简介",
},
validate:[
{ required: true, message: '请输入商品简介', trigger: 'blur' },
],
}, 'goods-name')
后置追加
interface append {
//插入到最后一个
(rule:FormRule):void
//插入指定字段后面
(rule:FormRule, field:string):void
//插入到指定字段 children 中
(rule:FormRule, field:string, child:true):void
}
fApi.append({
type:"input",
title:"商品简介",
field:"goods_info",
value:"",
props: {
"type": "text",
"placeholder": "请输入商品简介",
},
validate:[
{ required: true, message: '请输入商品简介', trigger: 'blur' },
],
}, 'goods-name')
删除指定规则
type removeRule = (rule:FormRule) => FormRule
const rule = {type:'input', /** ... **/}
fApi.removeRule(rule)
验证表单
type validate = (callback:(...args:any[]) => void)=> void
fApi.validate((valid, fail) => {
if(valid){
//todo 表单验证通过
}else{
//todo 表单验证未通过
}
})
验证指定字段
type validateField = (field, callback:(...args:any[]) => void)=> void
fApi.validateField('goods_name', (valid, fail) => {
if(valid){
//todo 字段验证通过
}else{
//todo 字段验证未通过
}
})
获取表单数据
interface formData {
//获取全部数据
(): {[field:string]:any }
//获取部分字段的数据
(field:string[]): {[field:string]:any }
}
const formData = fApi.formData()
修改提交按钮
type submitBtnProps = (props:Object) => void
fApi.submitBtnProps({disabled:true})
-
快捷操作:
fApi.btn.loading(true) 设置提交按钮进入loading状态fApi.btn.disabled(true) 设置提交按钮禁用状态fApi.btn.show(true) 设置提交按钮显示状态
修改重置按钮
type resetBtnProps = ( props:Object) => void
fApi.resetBtnProps({disabled:true})
-
快捷操作:
fApi.resetBtn.loading(true) 设置重置按钮进入loading状态fApi.resetBtn.disabled(true) 设置重置按钮禁用状态fApi.resetBtn.show(true) 设置重置按钮显示状态
隐藏表单
type hideForm = (hide:Boolean)=>void
fApi.hideForm(true)
提交表单
type submit = (success: (formData: FormData, $f: fApi) => void, fail: ($f: fApi) => void)=> void
fApi.submit((formData, fapi) => {
//todo 提交表单
},()=>{
//todo 表单验证未通过
}