【微服务】144:跨域问题及其解决方法
今天是刘小爱自学Java的第144天。
感谢你的观看,谢谢你。

学习计划安排如下:
-
关于昨天编写的商品分类业务,访问方式的回顾以及补充,发现在管理系统中访问会报错。 -
浏览器直接访问没事,但是在管理系统中访问会报错,从而引出跨域问题。 -
使用CORS解决跨域问题,通过其解决流程回顾两个非常重要的知识点。 -
jdk8的新特性方法引用、以及SpringBoot中的Java配置类的回顾。
一、跨域问题的引出
对昨天商品分类业务回顾及补充:

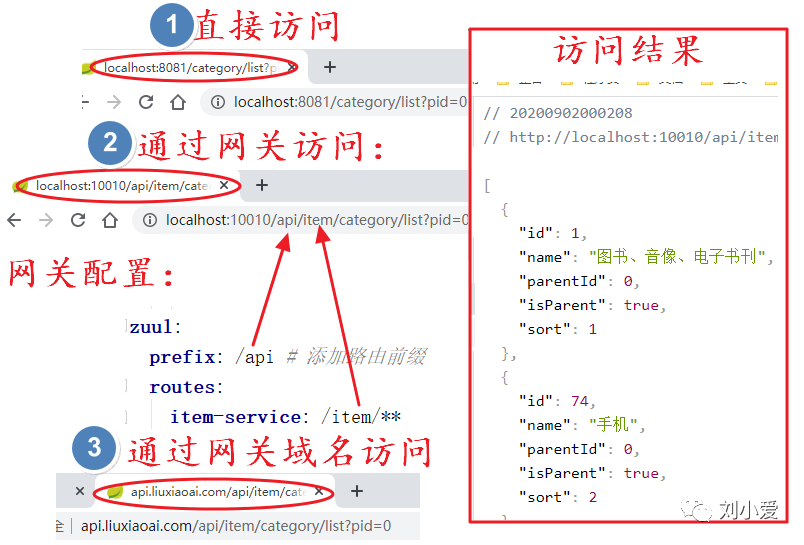
昨天说明了第①种和第②种访问方式。
在后台服务器中编写代码接受对应的请求,从数据库中查询到对应数据并响应。
①直接访问自然是没问题的。
②通过网关,其相当于在直接访问的路径上做了一个保护,最终还是会跳转该路径。
其实第③种方式直接使用网关域名访问也是可以的,在前天使用nginx时配置了网关域名。
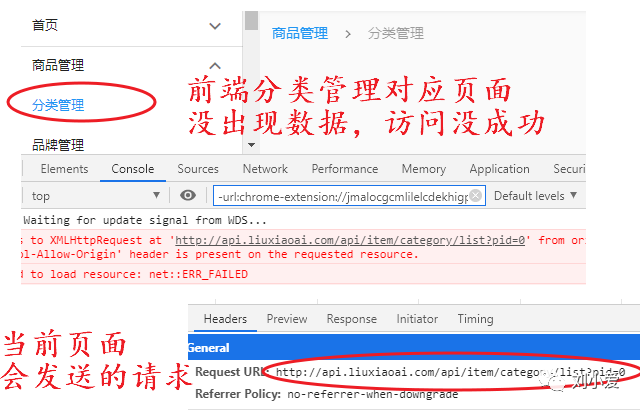
以上三种方式都没问题,证明代码本身编写的没有问题,但是在管理系统中发送请求时会发现浏览器会报错。

在前端页面中,点击分类管理,我们通过浏览器F12可以查看其发送的请求路径。
该路径和第③种访问方式是一样的。
为什么自己在浏览器中输入该路径能访问,但是在管理系统中发送请求会失败呢?
这就涉及到了一个跨域问题。
那到底什么是跨域?
跨域是指跨域名的访问,有三种情况:
-
域名不同的跨域。 -
域名相同、端口不同的跨域。 -
二级域名不同的跨域。
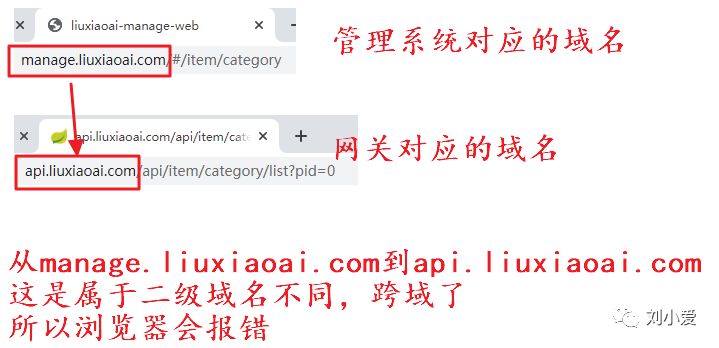
而我们刚才浏览器为何报错?就是因为二级域名变了,从而导致了跨域。

注意:关于域名、二级域名的概念我不能在文章中举例说明,前天就是文章中出现域名而被举报了,上图简单说明下,也很好理解。
那为什么有跨域问题?
假设我有一个网站,另一个人看我不爽,天天通过不同的渠道疯狂攻击我的网站。
如果没有跨域问题,他就可以通过跨域不断地对我的网站发送ajax请求从而攻击。
所以跨域问题本质上是浏览器对于ajax请求的一种安全限制,这本身并不是坏事,更安全。
二、如何解决跨域?
跨域问题既然是为了阻止跨站攻击,那要解决这个问题又该怎么办呢?
其实很简单,哪个域名要访问我?我同意就好了,就跟我们设置白名单一样的道理。
我们使用的是通过cors方式去解决跨域问题,关于cors,不用过于去深究,对其实现思路有一个清晰的认识即可。
1网关编写配置信息
现在是后台管理系统对应的域名要访问网关对应的域名,所以在网关微服务配置就好了。

不要看这个配置信息好像有点复杂,但其实明白属性的意思也就好理解:
-
allowedOrigins:设置能跨域访问我的域名,其中*号代表任意域名。 -
allowCredentials:是否允许携带cookie?默认情况下值为false。 -
allowMethod:接受的请求方式。 -
maxAge:本次许可的有效时长,单位是秒。 -
allowHeaders:请求头信息。 -
path:“/**”表示的是拦截对应域名下的所有请求,也可以自行设置请求路径。
核心关键是第1个属性,也就是白名单。
注意:这里使用的是SpringBoot中的Java配置,老实说太久没用有点忘了。
在我第131天的学习笔记中有详细说明,做了一个回顾也就想起来了。
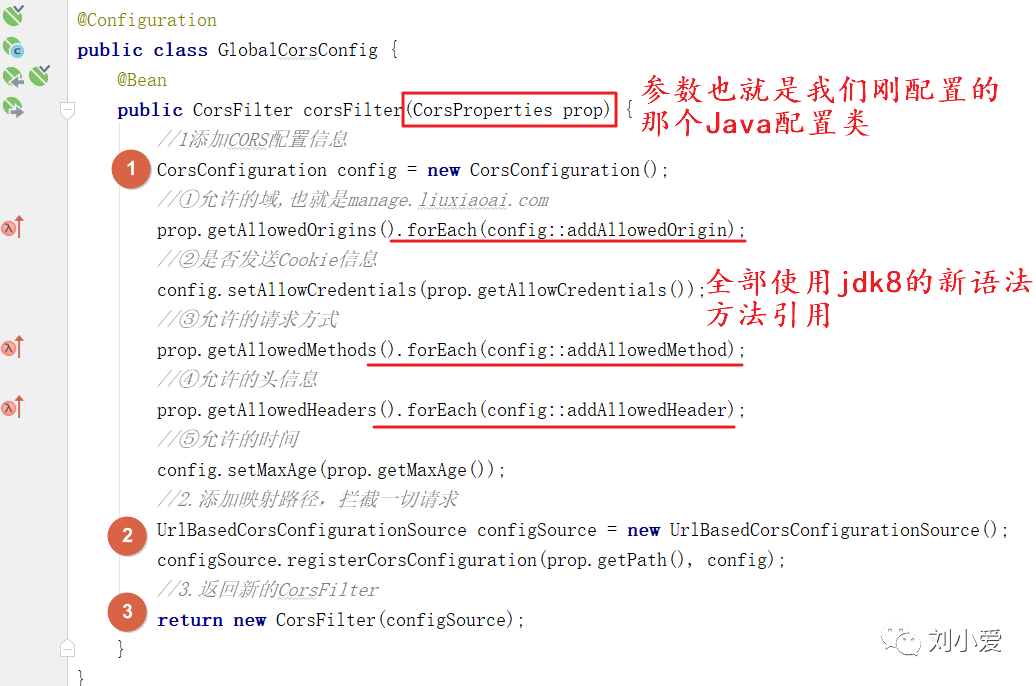
2编写CORS配置类

注意其参数也就是我们刚编写的Java配置类。
①添加配置信息
方法引用的使用,我以其中一个例子说明:
config要通过addAllowedMethod()方法添加允许的请求方式。
但是在配置信息中请求方式有好几个,先获取allowMethod属性,结果是一个集合。
所以要将该集合遍历,再将遍历后的数据一个一个地添加到config中。
这样操作下来就很是麻烦,而使用方法引用一行代码就搞定了,其作用是一样的。
注意:关于方法引用,第50和51天的学习笔记中有详细说明,做了一回顾也就想起来了。
②添加映射路径
这里就相当于设置了一个白名单,这个域名可以访问我,但是我也可以指定其路径。
也就是说你这个域名虽然可以访问我,但是你的每个请求我并不一定都会接受。
当然例子中设置的是/**,表示所有请求。
三、测试
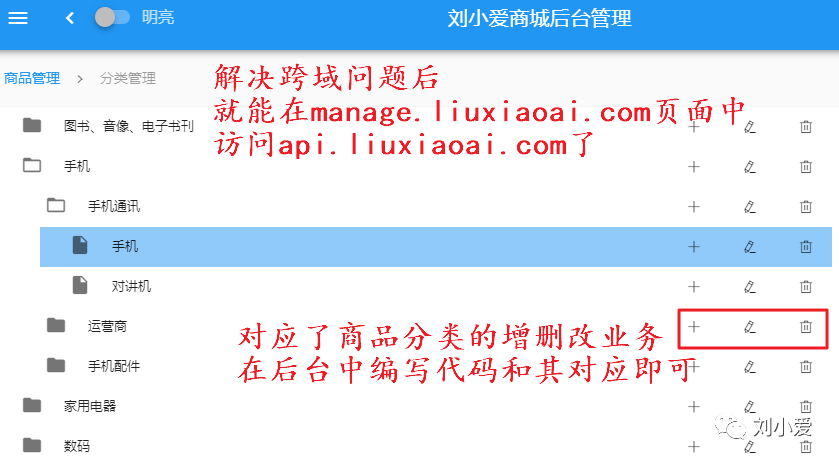
cors配置好后,就能解决跨域问题了:

通过测试结果我们可以发现:
在后台管理系统对应的前端页面,可以访问另一个域名,从而解决了跨域问题。
浏览器上也没报错,页面也有了数据。
这些数据也就是最先开始访问服务器得到的数据,只不过被渲染到对应的vue组件中了。
最后
行为不得反求诸己,大家好,我是@刘小爱。
一个白天上班晚上学习的95后沪漂,不为其它,只为学会自律做好自己,也愿我的每日打卡能给你带来勇气,欢迎点赞关注和评论。
本文分享自微信公众号 - 刘小爱(liuxiaoai946)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。




