Knife4j前身是swagger-bootstrap-ui,是一个为Swagger接口文档赋能的工具
文档:https://doc.xiaominfo.com
效果(旧版):http://swagger-bootstrap-ui.xiaominfo.com/doc.html
效果(2.X版):http://knife4j.xiaominfo.com/doc.html
Gitee:https://gitee.com/xiaoym/knife4j
GitHub:https://github.com/xiaoymin/swagger-bootstrap-ui
示例:https://gitee.com/xiaoym/swagger-bootstrap-ui-demo
特性 & 优化
1、支持UiConfiguration中方法调试的配置,如并未配置任何支持的方法,在ui界面中不会出现调试栏Tab,代码如下:
@Bean
public UiConfiguration uiConfiguration(){
return UiConfigurationBuilder.builder()
.supportedSubmitMethods(new String[]{})
.build();
}
界面中的显示效果如下(仅显示文档):
![]()
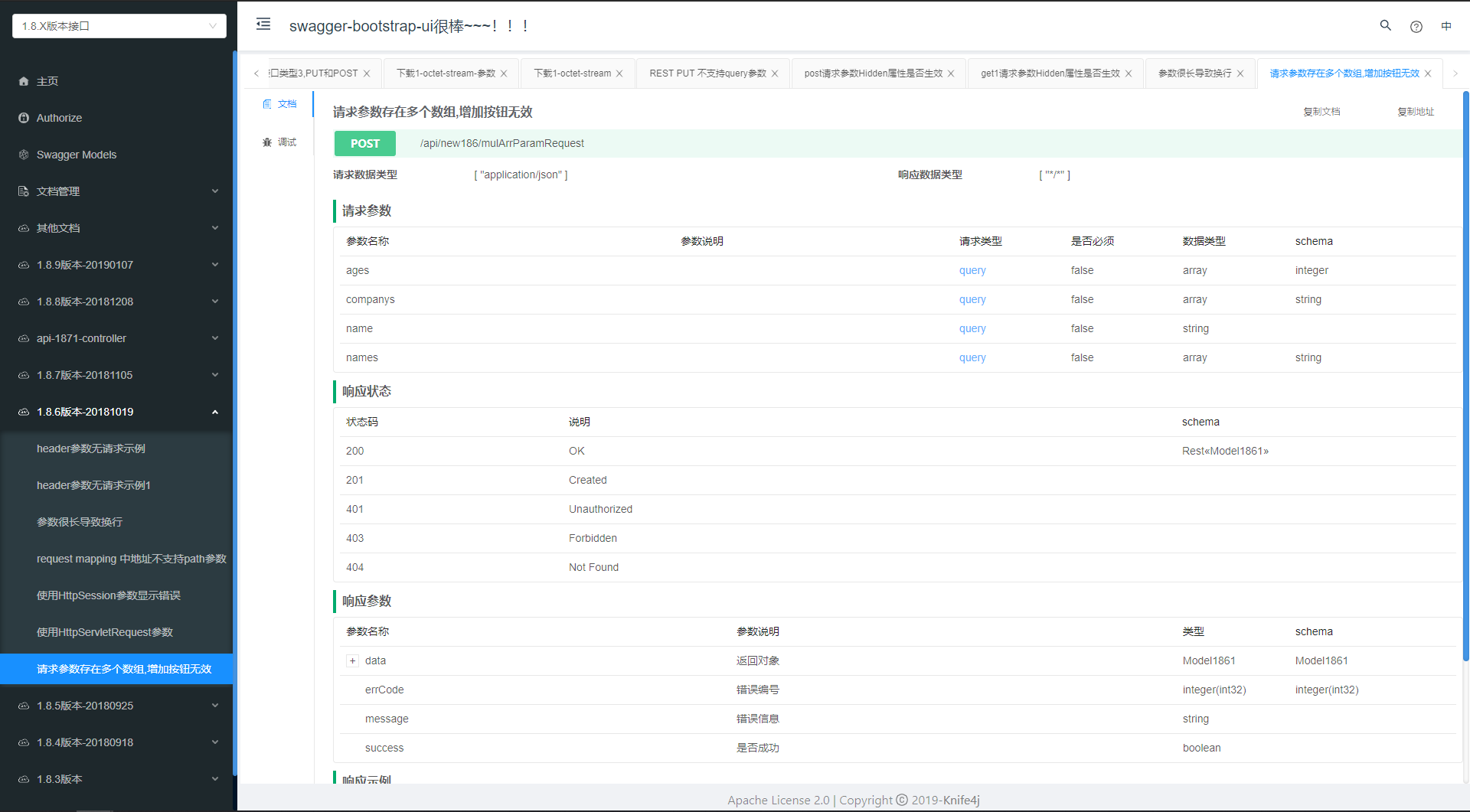
2、在当前文档页添加复制接口功能,便于开发人员快速复制接口地址github #238
![]()
3、修复Authorize修改或注销的问题gitee #I1IJK3
4、个性化配置新增Host属性的配置,如果当前对外提供的接口文档和接口本身Host属性存在冲突,可以自动配置此属性进行接口的联调,Host属性可以配置为ip:port的形式,这样默认是HTTP进行访问,开发者也可以配置完整的域名或者HTTPS等配置
![]()
其工作原理是在调用axios组件进行接口调试时,配置其baseURL属性
var baseUrl='';//默认是空
//是否启用Host
if(this.enableHost){
baseUrl=this.enableHostText;
}
var requestConfig={
baseURL:baseUrl,//调用目标Host服务的接口
url: url,
method: methodType,
headers: headers,
params: formParams,
data: data,
//Cookie标志
withCredentials:this.debugSendHasCookie(headers),
timeout: 0
}
开发者要使用此Host的配置后端必须开启跨域的配置,如果是Spring Boot,示例代码如下:
@Bean
public CorsFilter corsFilter(){
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
CorsConfiguration corsConfiguration=new CorsConfiguration();
corsConfiguration.setAllowCredentials(true);
corsConfiguration.addAllowedOrigin("*");
corsConfiguration.addAllowedHeader("*");
corsConfiguration.addAllowedMethod("*");
corsConfiguration.setMaxAge(10000L);
source.registerCorsConfiguration("/**",corsConfiguration);
CorsFilter corsFilter=new CorsFilter(source);
return corsFilter;
}
5、调试接口时,接口在无返回数据或者异常的情况下弹框错误信息,提示开发者
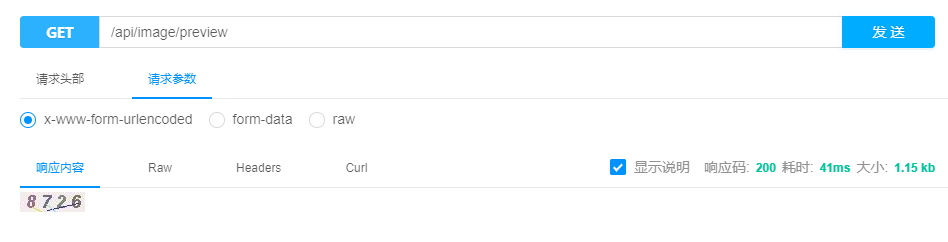
6、图片预览接口无法在响应内容中在线预览图片的问题gitee #I1KP0Q
![]()
7、修复针对Map字段时,Value指引是本类时出现递归死循环的问题,结构如下:
"SensorTable": {
"type": "object",
"properties": {
"attrib": {
"type": "integer",
"format": "int32"
},
"sensorMap": {
"type": "object",
"additionalProperties": {
"originalRef": "SensorTable",
"$ref": "#/definitions/SensorTable"
}
}
//more...
},
"title": "SensorTable"
},
8、修复离线文档功能导出Markdown时,响应参数格式异常的问题gitee #I1LMYO
9、修复在使用中间件对接口响应内容进行拦截处理时,响应内容不显示的bug,例如使用sentinel进行QPS限流,一般在这种情况下是由于接口响应的Content-Type是json,但实际响应内容却是text导致gitee #I1JO73
特点
-
基于Vue+Ant Design构建的文档,更强大、清晰的接口文档说明能力以及接口调试能力
-
左右布局,基于Tabs组件的多文档查阅风格
-
支持在线导出Html、Markdown、Word、PDF等多种格式的离线文档
-
接口排序,支持分组及接口的排序功能
-
支持接口全局在线搜索功能
-
提供Swagger资源保护策略,保护文档安全
-
接口调试支持无限参数,开发者调试非常灵活,动态增加、删除参数
-
全局缓存调试信息,页面刷新后依然存在,方便开发者调试
-
以更人性化的table树组件展示Swagger Models功能
-
文档以多tab方式可显示多个接口文档
-
请求参数栏请求类型、是否必填着颜色区分
-
主页中粗略统计接口不同类型数量
-
支持自定义全局参数功能,主页包括header及query两种类型
-
JSR-303 annotations 注解的支持
-
更多个性化设置功能
界面
接口文档显示界面如下:
![]()
接口调试界面如下:
![]()
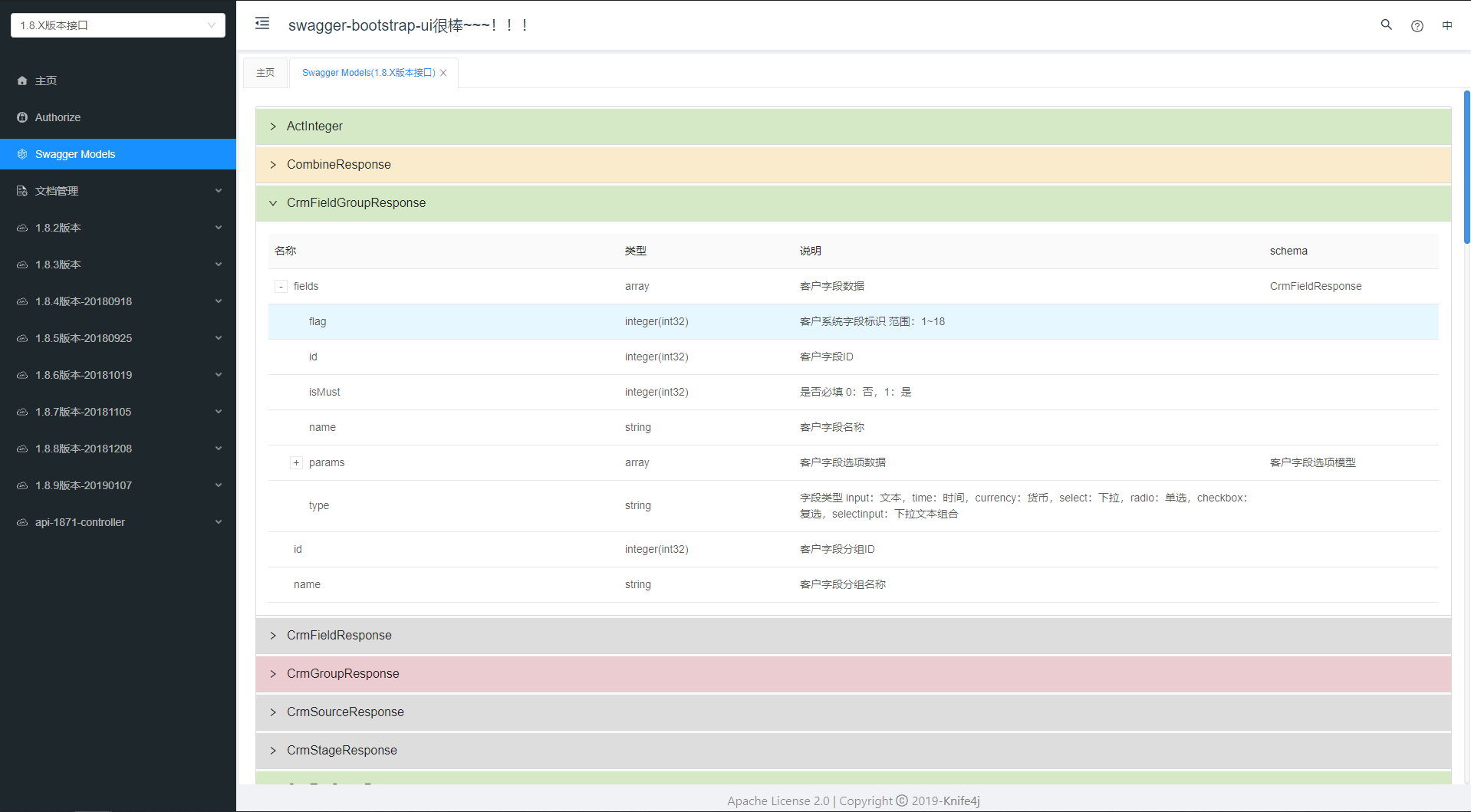
Swagger Models功能
![]()
![]()
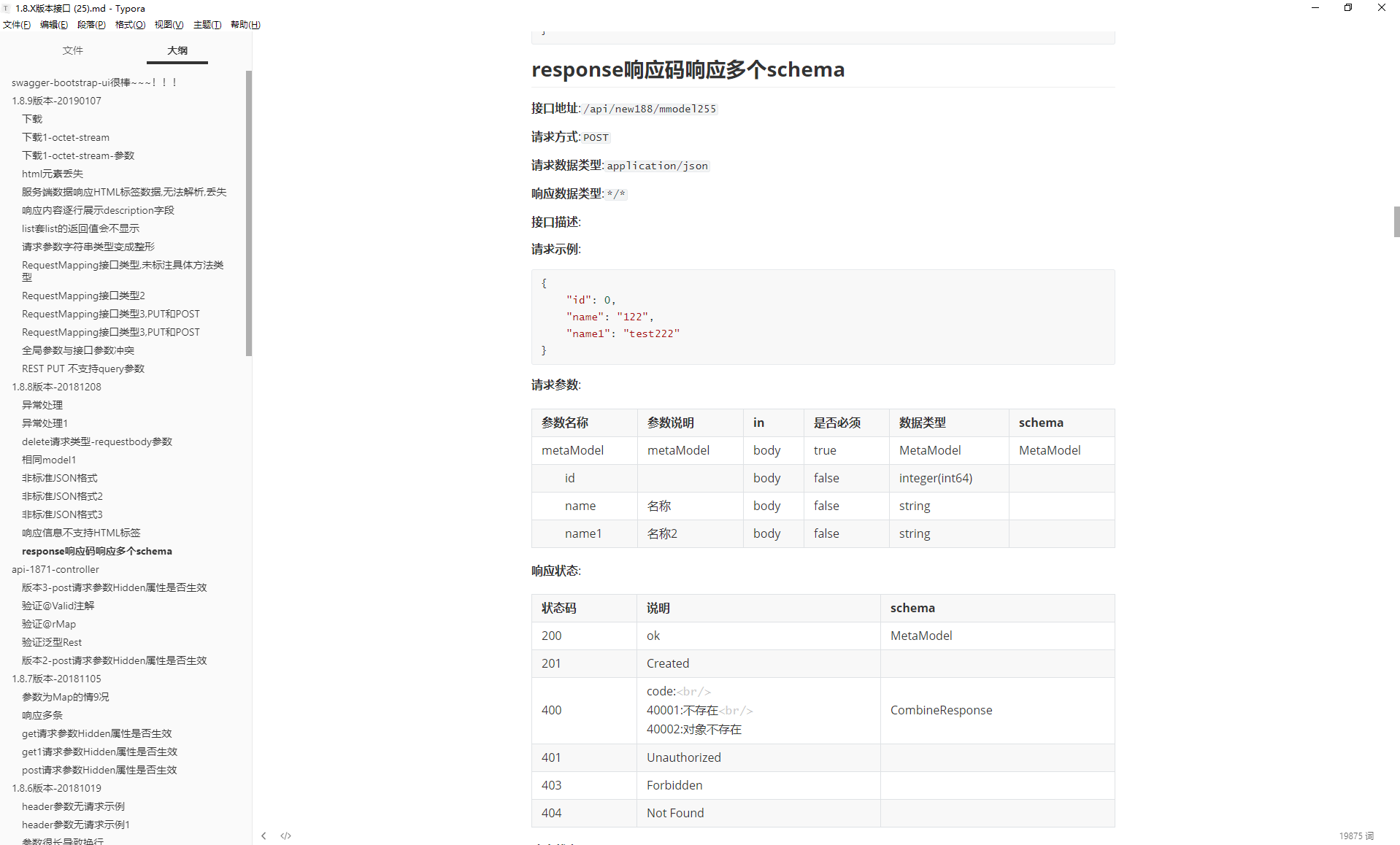
支持导出离线Markdown、Html功能,markdown的表格较原先版本通过缩减显示为树形结构,点击预览导出离线Html效果,效果图如下:
![]()
通过第三方Markdown软件导出的PDF效果如下图:
![]()
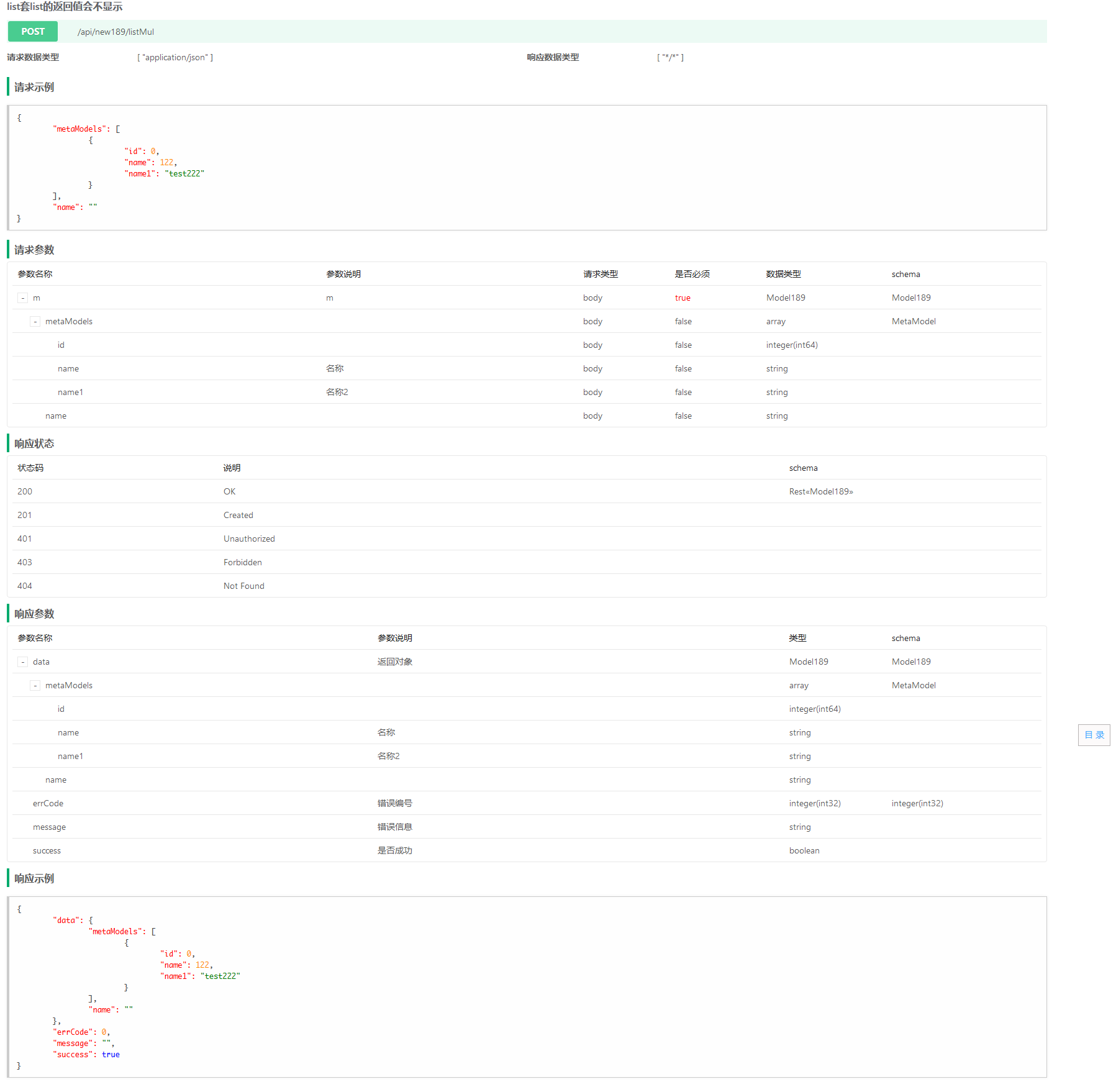
同时提供了导出离线Html功能,Html功能界面风格和在线几乎没有区别,美观、大方、简洁,点击在线预览效果,
界面效果如下图:
![]()
Star & Issue
感谢各位朋友的支持,前往https://gitee.com/xiaoym/knife4j点个Star吧~~ :)