云栖号资讯:【点击查看更多行业资讯】
在这里您可以找到不同行业的第一手的上云资讯,还在等什么,快来!
无"switch" 不欢
Java的大佬非常喜欢switch,JavaScript开发人员也是如此。老实说,我们的开发人员很懒惰,对于像我这样缺乏创造力的人来说,很容易坚持现状。
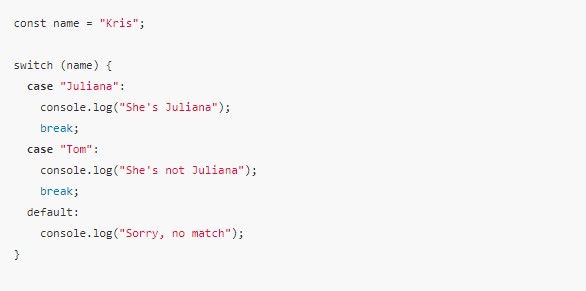
switch很方便:给定一个表达式,我们可以检查它是否与一堆case子句中的其他项匹配。考虑以下示例:
![1 1]()
当名称为Juliana时,我们将打印一条消息,并立即通过退出break。当switch在函数内部时break,只要您从每个子句返回,就可以省略。
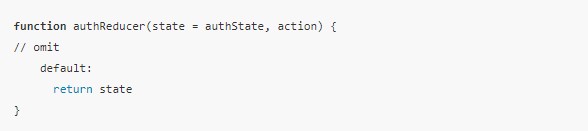
当没有匹配项时,您还可以具有默认分支:
![2 2]()
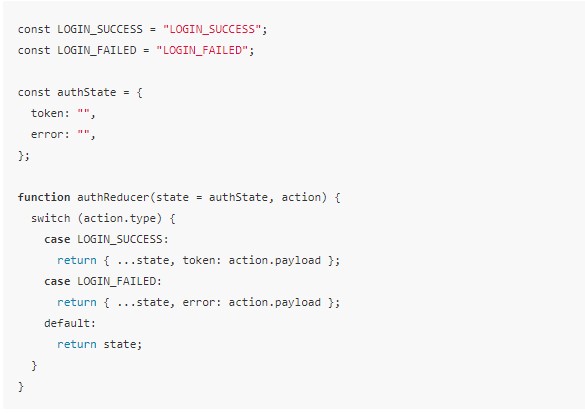
switch 在 Redux reducers 当中大量使用,通过 Redux Toolkit 简化了样板,避免了一大坨 if 语句
![3 3]()
还不错,没什么问题,但是我们还能有更好的选择么?
借鉴Python
来自Telmo的这条推文引起了我的注意。他展示了两种“切换”样式,其中一种非常接近Python中的相似模式。
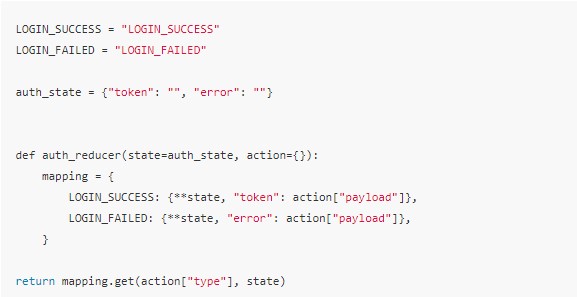
Python没有switch,它可以教我们一个更好的替代方法,以取代我们钟爱的混乱switch。首先让我们将代码从JavaScript移植到Python:
![4 4]()
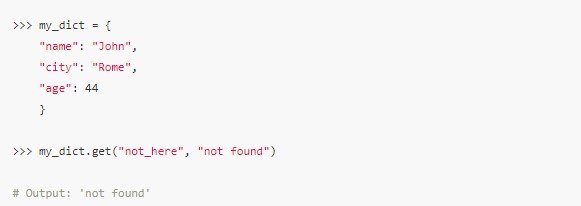
在Python中,我们可以将switch使用字典进行模拟。这种default情况由dict.get()替代默认值。
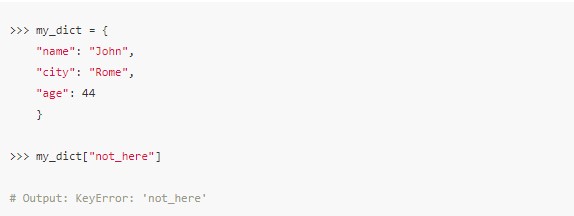
当访问一个不存在当key,python可能会出现一个KeyError
![5 5]()
这个.get()方法是直接通过key值访问的一种更安全的替代方法,因为它不会导致报错,并可以为不存在的键指定默认值:
![6 6]()
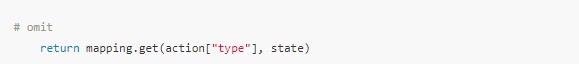
因此,Python中的这一行:
![7 7]()
在JavaScript中等效于:
![8 8]()
让我们将相同的Python风格的代码使用在JavaScript中。
替代switch
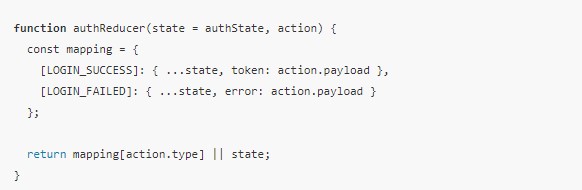
如果我们想要摆脱switch,我们可以这么做:
![9 9]()
看起来清爽多了,这么棒的反馈可能要感谢现代JavaScript,对象计算属性值在ES2015中的出现,同时要感谢展开语法的出现,让...state可以直接展开,简化写法,更加清晰。
你喜欢这种处理方式吗?当然这和switch相比是有一定局限的,至少对于一个reducer来讲,这可能是更简洁的技巧吧。
【云栖号在线课堂】每天都有产品技术专家分享!
课程地址:https://yqh.aliyun.com/live
立即加入社群,与专家面对面,及时了解课程最新动态!
【云栖号在线课堂 社群】https://c.tb.cn/F3.Z8gvnK
原文发布时间:2020-04-26
本文作者:黄梵高
本文来自:“掘金”,了解相关信息可以关注“掘金”