![]()
是的,大家可能很疑惑:“都 2020 年了,怎么现在还发布组件库呢?”
确实,对于前端组件库的大家庭来说,我们迟到了,但也请各位可以抽出几分钟看看一位初来乍到的新人的自我介绍:
Zarm 是什么
Zarm 是众安科技基于 React、React-Native 研发的一款适用于企业级的移动端 UI 组件库。
Zarm 的优势
多
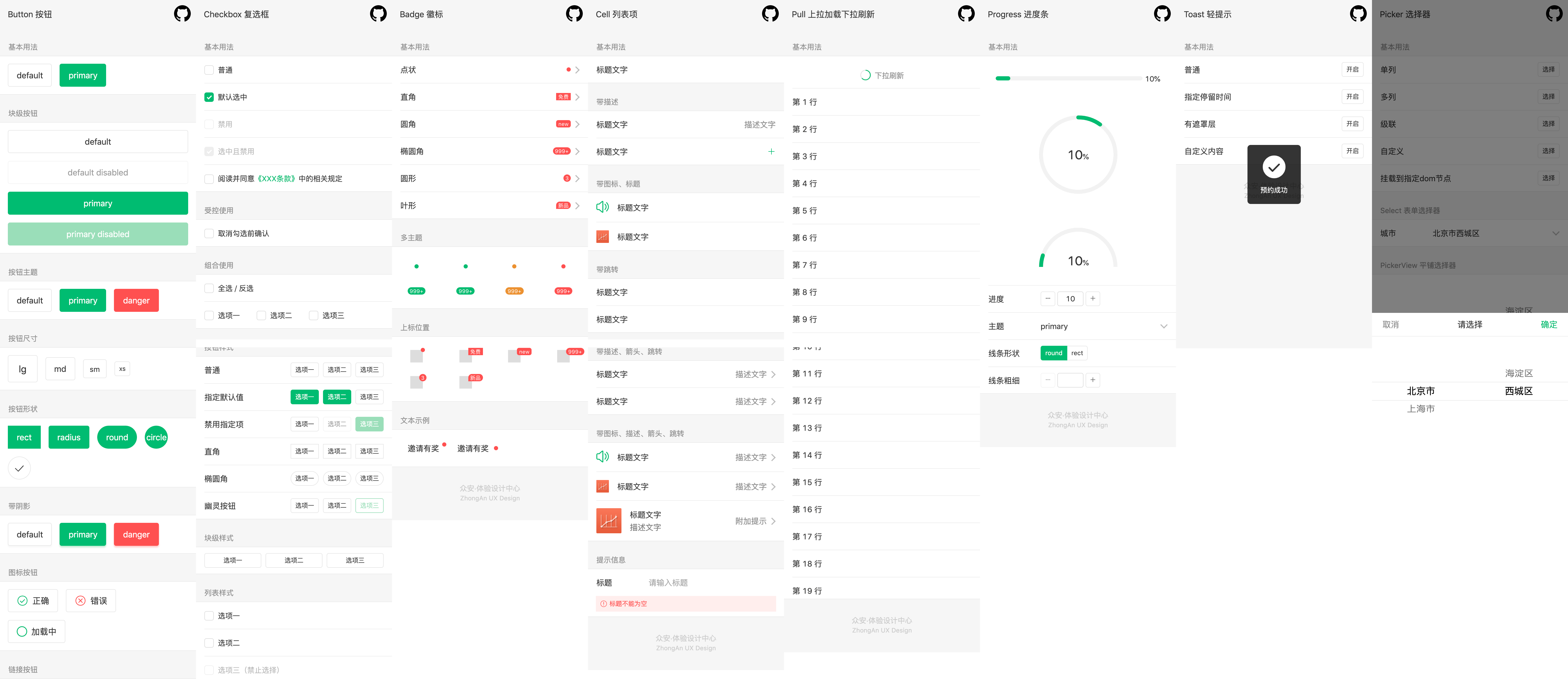
- 组件多。Zarm 目前开源了 50 个组件,基本覆盖常见的通用组件,并仍在持续更新迭代中。
![]()
- 拥有完整统一的设计规范。
- 样式命名采用了 BEM 的规范,内部实现使用了 Css Variables + SCSS Mixins,这使得样式维护的工作变得优雅简洁。
- 遵循严格的代码规范,基于 airbnb 的 lint 封装的 eslint 规则以及基于 stylelint 实现的样式规范。
快
- 依赖少体积小,极少的依赖三方库,Gzip 压缩后,全量组件只有 60kb 左右的大小。
- 支持按需加载,zarm 默认支持基于 ES module 的 tree shaking。
好
- 扩展性好,我们提供了内置的基础组件,可以方便地基于现有组件实现二次开发。比如我们的 Popup 组件就是所有弹层类组件的基础,Modal、Toast、Loading、ActionSheet、Picker、Select 等都是基于 Popup 组件实现。再比如 PickerView 组件就是滑动选择类组件的基础,而Picker组件就是简单的将Popup和 PickerView 结合而成。相信你也可以基于这些基础组件开发出更丰富的业务组件~
- Zarm 也会密切关注官方的更新,在发布的正式版中,我们已去除在 React17 中不再常规使用的生命周期,更新为最新的生命周期。
- 响应及时,目前在内部开源的情况下,已有接近 3000 次的 commit,在及时响应 issue 的同时,我们也保持着快速的迭代。只要有问题,我们一定及时跟进,不会让问题石沉大海。
- 稳定性好,Zarm 使用 Jest + Enzyme 做单元测试。单元测试覆盖率超过 80%,并且在持续攀升中。
爽
- 友好的 typescript 支持,都 2020 年了,再不用 ts 的话世界末日真的就要来了。
- 样式使用 css 变量,支持一键换肤,自定义皮肤。
![]()
Zarm 的未来
在不久的未来,我们会推出:
-
桌面端组件库 Zarm-Web。
-
hpaPaaS 无代码建站平台(名字暂时保密)。
-
......
对不起,我们来晚了
在各个前端团队或自己研发、或使用第三方组件库的时代,我们将致力于把 Zarm 打造成体验更好的基于 React、React-Native 的一款适用于企业级的移动端 UI 组件库。
最后,非常感谢你的阅读,也非常欢迎有兴趣的同学加入我们共建更好的 Zarm!
Github 开源地址:https://github.com/ZhongAnTech/zarm