因为各种原因,需要在extjs项目中开发点新功能,由于之前没好好接触过extjs,我前端领域主要学的是React技术栈。所以开始找资料搭建ExtJs运行环境。
说一段小插曲,由于看见extjs项目下有index.html文件,于是,在webstorm工程中用浏览器打开index.html文件,试图把项目跑起来,在浏览器中打开index.html的时候,是一片空白,活生生的打脸了。我潜意识的意识到,跑项目肯定需要搭建extjs的开发环境的。然而我也不知道需要用什么工具来搭建,没有关键字,搜索百度也是徒劳。我在项目代码中偶然看见了SenchaCmd这个关键字,于是百度下来,就能顺利找到资料了,知道要安装好SenchaCmd。
![blob.jpg blob.jpg]()
大家需要学习ExtJS可以上中文网站 http://extjs.org.cn/ 看这本书:《ExtJS 6.2实战》
安装软件
安装SenchaCmd-6.7.0.63-windows-64bit
- 安装Cmd: SenchaCmd-6.7.0.63-windows-64bit
安装ext-6.2.0-gpl
![blob.jpg blob.jpg]()
安装步骤
解压安装压缩包
解压SenchaCmd-6.7.0.63-windows-64bit和ext-6.2.0-gpl
安装SenchaCmd-6.7.0.63-windows-64bit,记住安装位置目录,我这里安装的目录地址是
C:\Users\Arison\bin\Sencha\Cmd
window cmd切换到C:UsersArisonbinSenchaCmd目录下,执行命令
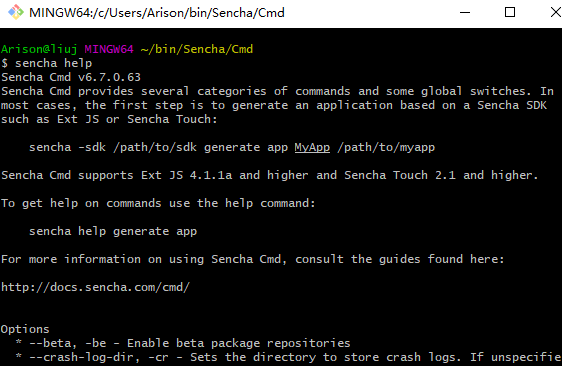
sencha help
如果显示如图所示,就代表安装成功
![blob.jpg blob.jpg]()
配置系统环境变量
为什么要配置系统环境变量呢?为了接下来运行项目的命令不会报错。
运行项目的命令:sencha app watch
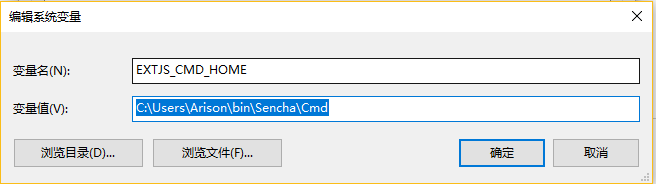
新建系统变量:EXTJS_CMD_HOME
路径就是:C:UsersArisonbinSenchaCmd
![blob.jpg blob.jpg]()
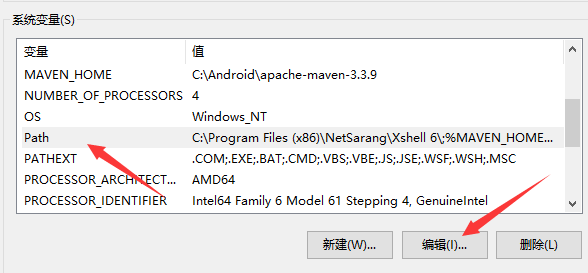
编辑系统变量Path
![blob.jpg blob.jpg]()
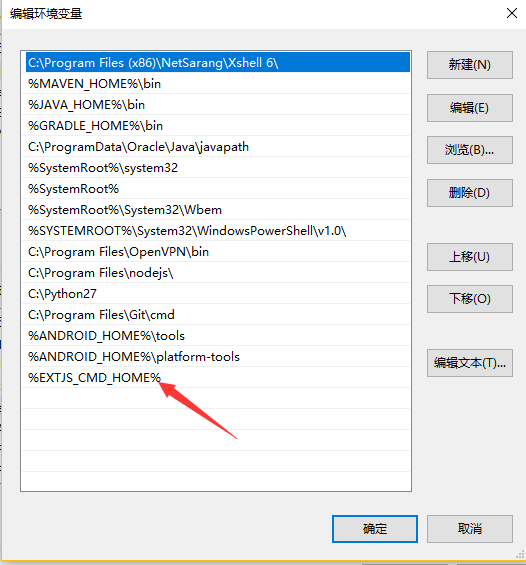
新建环境变量:%EXTJS_CMD_HOME%
![blob.jpg blob.jpg]()
新建ExtJS项目
在路径 C:\Users\Arison\bin\Sencha\Cmd下创建项目:
sencha -sdk [解压后的ext-6.2.0的位置] generate app [项目名称] [项目地址]
创建项目 extjsDemo
extjsDemo是我随便取的项目名。
sencha -sdk C:\ExtJs\ext-6.2.0-gpl\ext-6.2.0 generate app extjsDemo C:\Project\ext
运行ExtJS项目
项目路径执行:
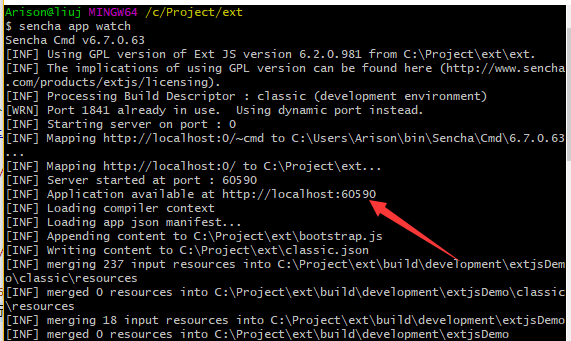
sencha app watch
在你创建的ExtJs项目目录下执行命令:
默认访问路径是:http://localhost:1841 如果你执行了多个extjs项目,端口会随机变化!
![blob.jpg blob.jpg]()
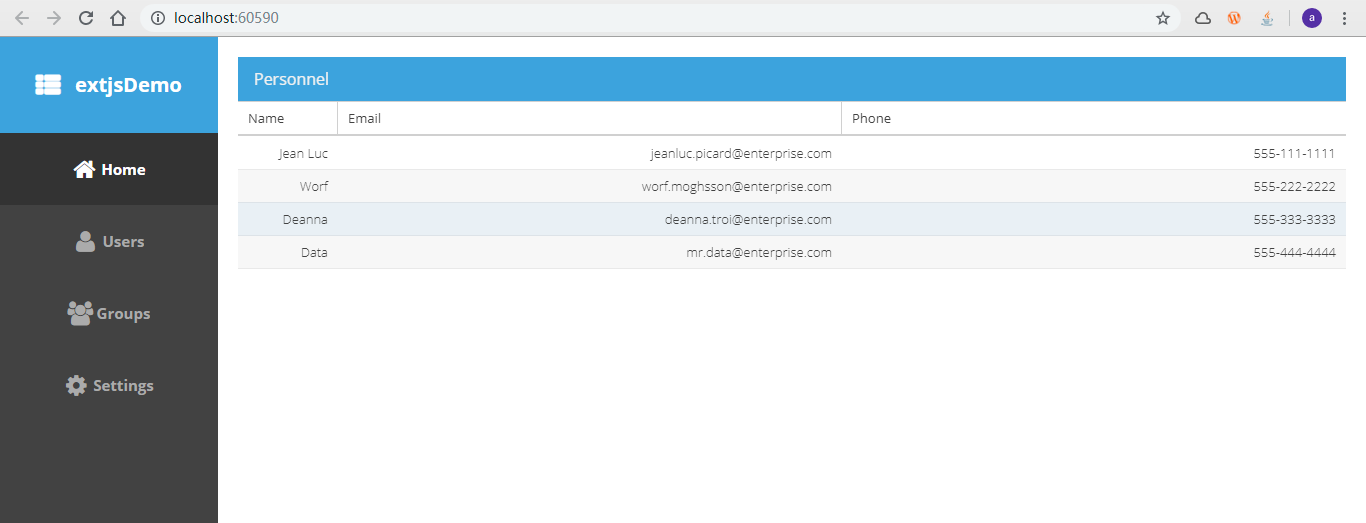
项目运行如下:
![blob.jpg blob.jpg]()
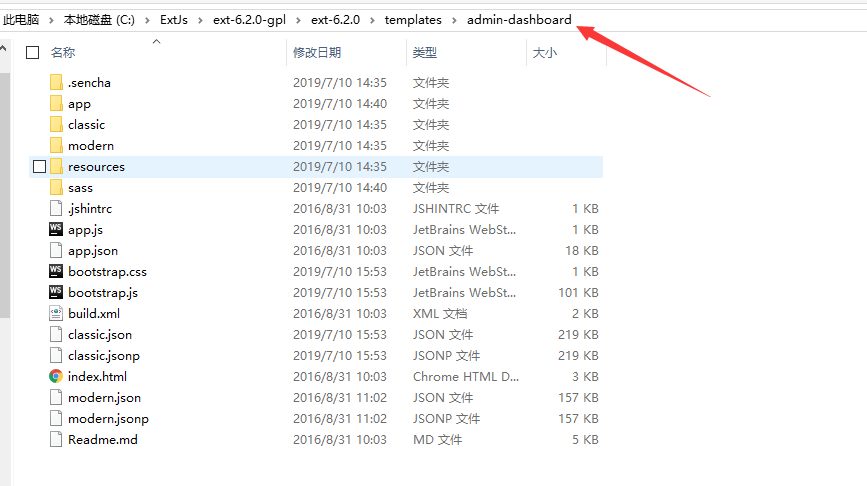
然后我在sdk自带的项目目录下ext-6.2.0-gpl\ext-6.2.0\templates\admin-dashboard
执行命令 sencha app watch 运行sdk自带的demo工程
然后根据命令行提示,找到访问路径:http://localhost:57346
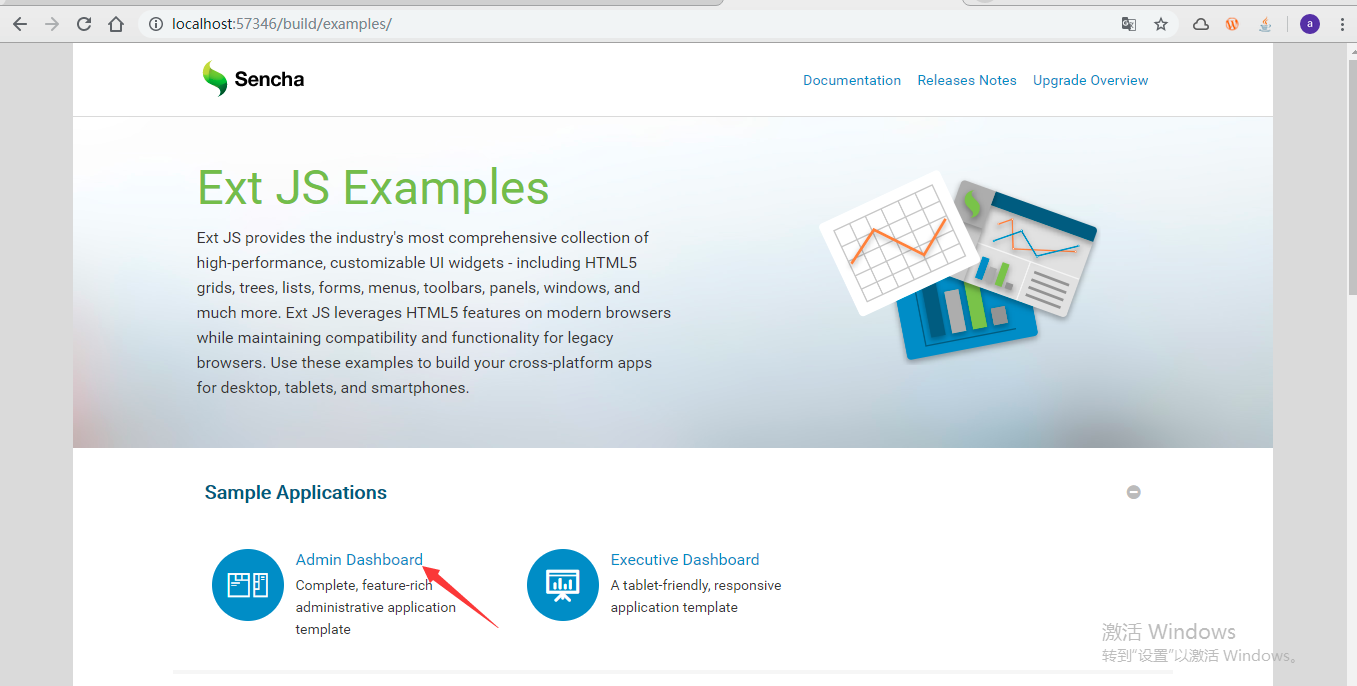
![blob.jpg blob.jpg]()
这是Ext JS Examples项目,项目路径位于:
ext SDK ext-6.2.0目录下的templates下的admin-dashboard
C:\ExtJs\ext-6.2.0-gpl\ext-6.2.0\templates\admin-dashboard
![blob.jpg blob.jpg]()
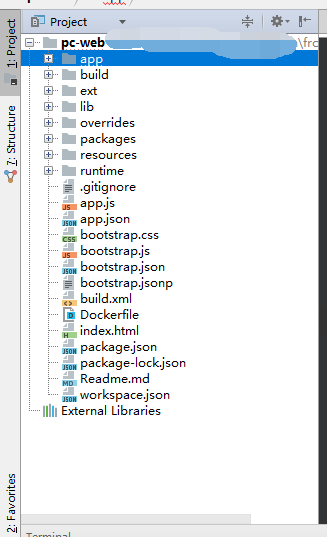
项目目录结构
用WebStorm打开项目,项目目录文件结构如下:
![blob.jpg blob.jpg]()
原文地址:http://cloud.yundashi168.com/archives/708