阿里云的开放搜索已经做得很完善了,现在阿里云集成了开放搜索,只要定义好表结构,上传数据,就会自动生成索引,马上就可以搜索了,简直可以做个搜索引擎了。一起来看看。
![c4cebec8f97eb32cb284cc5bb64908bf7a167dd8]()
阿里云开放搜索介绍及购买页
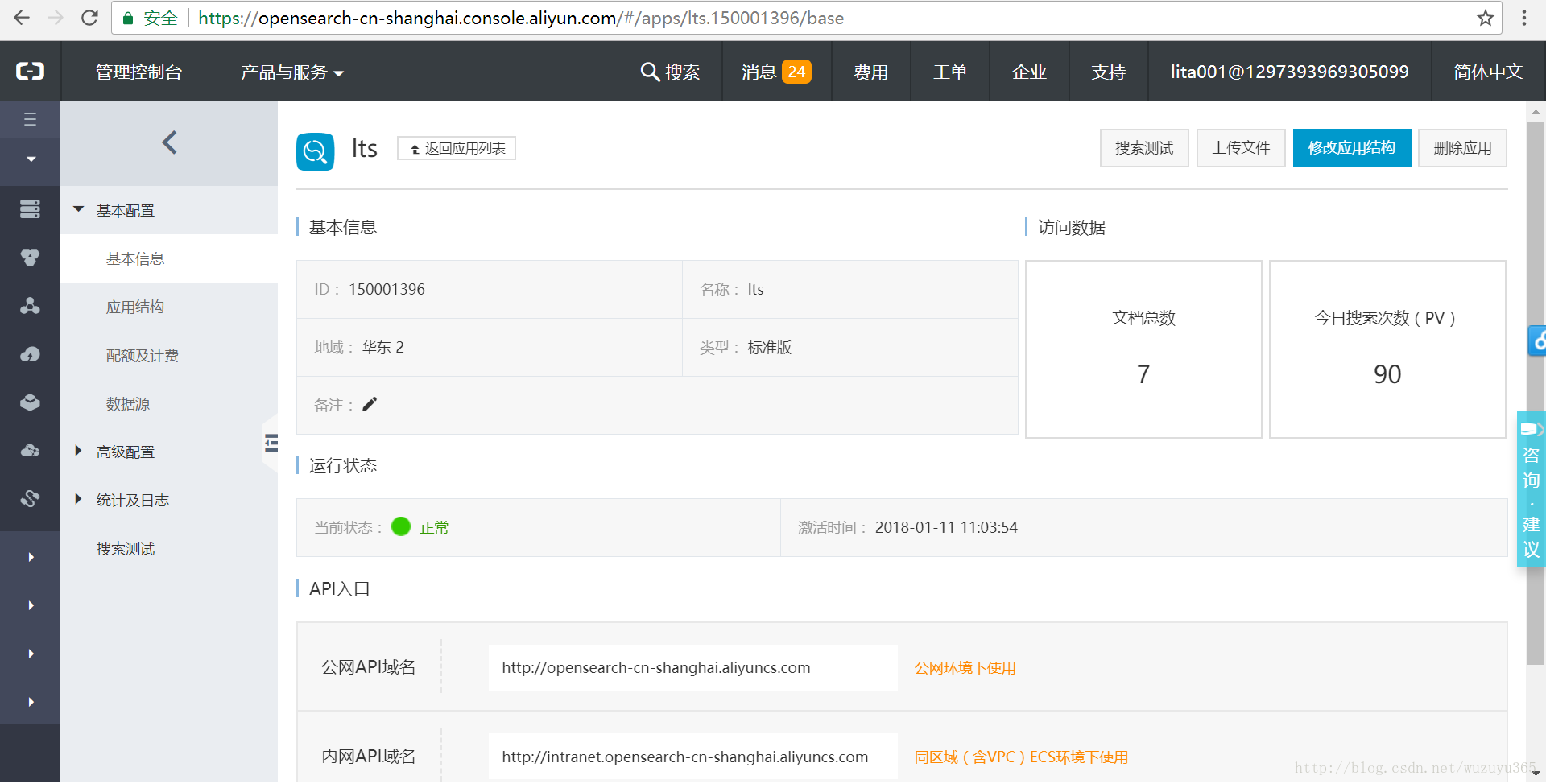
首先,创建一个应用
![490dbcf26b7917c442bf4def83af26edb972f27c]()
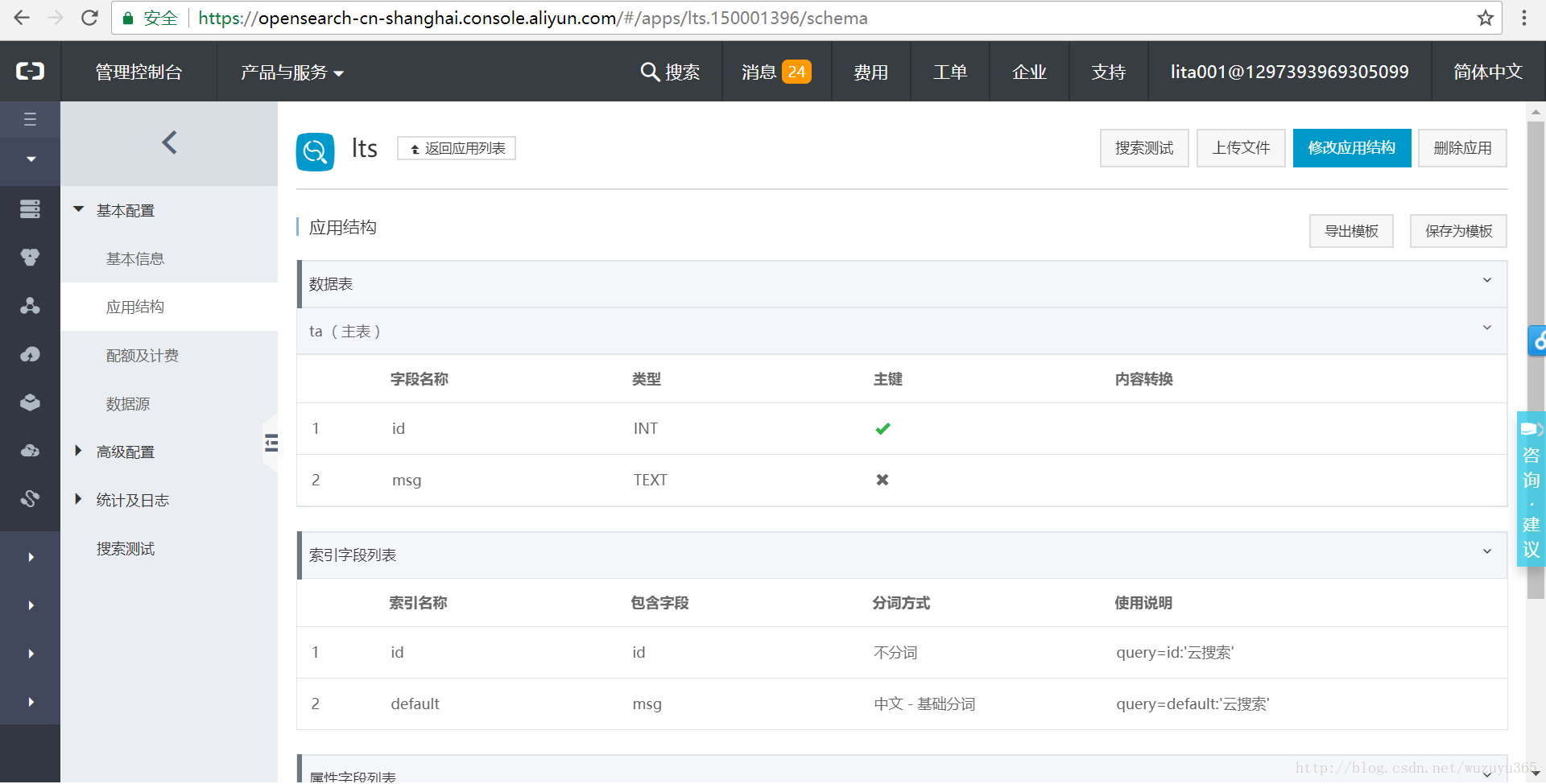
表结构很简单,就一个主键id,一个text字段msg
![991f26a0adccffc4f8e01c7d6927422cbfb97537]()
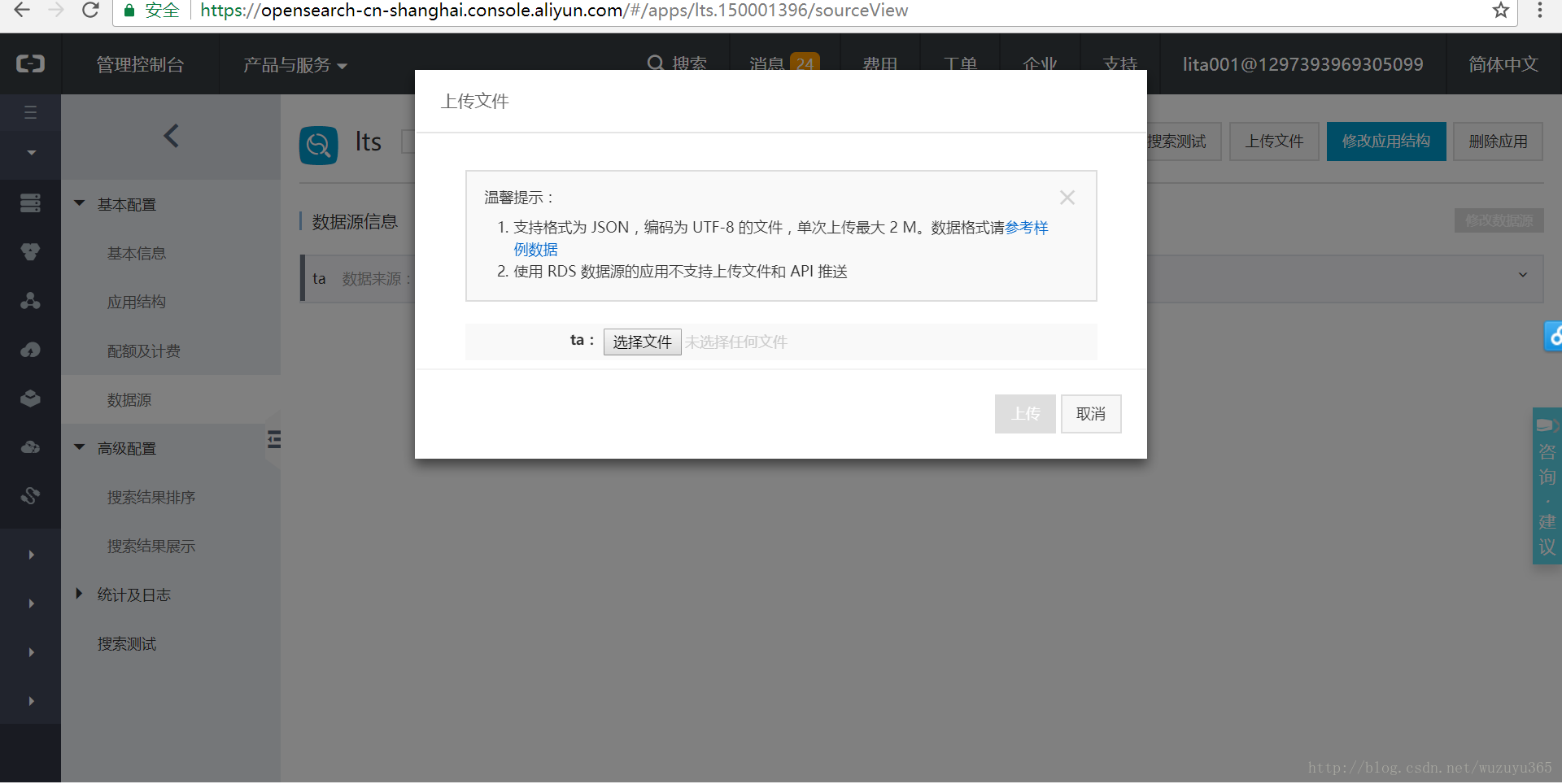
添加数据源,数据源可以是RDS数据库,可以是json上传,也可以上传文件,这里是上传文件:
![875272bf1403f74a4ca37330d75fb1639ad12cf4]()
文件格式是这样的,与表结构一致:
[
{
"fields": {
"id": 124,
"msg": "根据性jquery的对各种深度学习类型典利他型站点的调研而制定的一套具有一定扩展性jquery的结构化数据搜索方案,能覆盖该类型95%以上的数据属性,支持专属词表配置、排序公式定制,并提供良好的相关性、丰富的检索方式,以及多维度的过滤、排序及统计。用户可以通过选择模版的方式来节省定制工作量。"
},
"cmd": "ADD"
},
{
"fields": {
"id": 2,
"msg": "搜索引擎是指根据一定的策略、运用特定的计算机程序从互联网上搜集信息,在对信息进行组织和处理后,为用户提供检索服务,将用户检索相关的信息展示给用户的系统。搜索引擎包括全文索引、目录索引、元搜索引擎、垂直搜索引擎、集合式搜索引擎、门户搜索引擎与免费链接列表等。百度和谷歌等是搜索引擎的代表。"
},
"cmd": "ADD"
},
{
"fields": {
"id": 3,
"msg": "专业词典:用户可配置专属的专用词词典。同义词:用户自定义的同义词表,一般为行业同义词表。停用词配置:在系统停用词表外再配置专用的停用词表。禁用词配置:缺省启用系统过滤,用户可以添加自己的过滤词表,命中时屏蔽搜索结果。提供两种选项:Query过滤,即匹配后无结果;结果过滤,结果根据匹配情况过滤。"
},
"cmd": "ADD"
},
{
"fields": {
"id": 4,
"msg": "广大中小企业都有各种结构化的数据需要进行检索,目前一般采用数据库本身提供的搜索功能或者利用open source的搜索软件搭建,这样的做法不但会消耗网站本身的资源,性能也会很容易成为问题,而且相关性通常也不够好。我们的产品的目的是要利用阿里云先进的云计算和搜索技术向广大中小企业提供低成本,高质量,高性能,可定制的数据搜索解决方案。本项目和云搜索的通用解决方案目标略有不同,主要区别为本项目主要针对用户的结构化数据进行搜索,云搜索的通用解决方案则主要是针对网页型数据位处理对象。"
},
"cmd": "ADD"
},
{
"fields": {
"id": 5,
"msg": "专业词典:用户可配置专属的专用词词典。同义词:用户自定义的同义词表,一般为行业同义词表。停用词配置:在系统停用词表外再配置专用的停用词表。禁用词配置:缺省启用系统过滤,用户可以添加自己的过滤词表,命中时屏蔽搜索结果。提供两种选项:Query过滤,即匹配后无结果;结果过滤,结果根据匹配情况过滤。"
},
"cmd": "ADD"
}
]
其中cmd表示是新增还是修改。
一上传就会创建索引了,如果数据量很大会慢一点。
然后点【搜索测试】,很快就出来结果了.
接下来怎么在php或java里面调用呢?
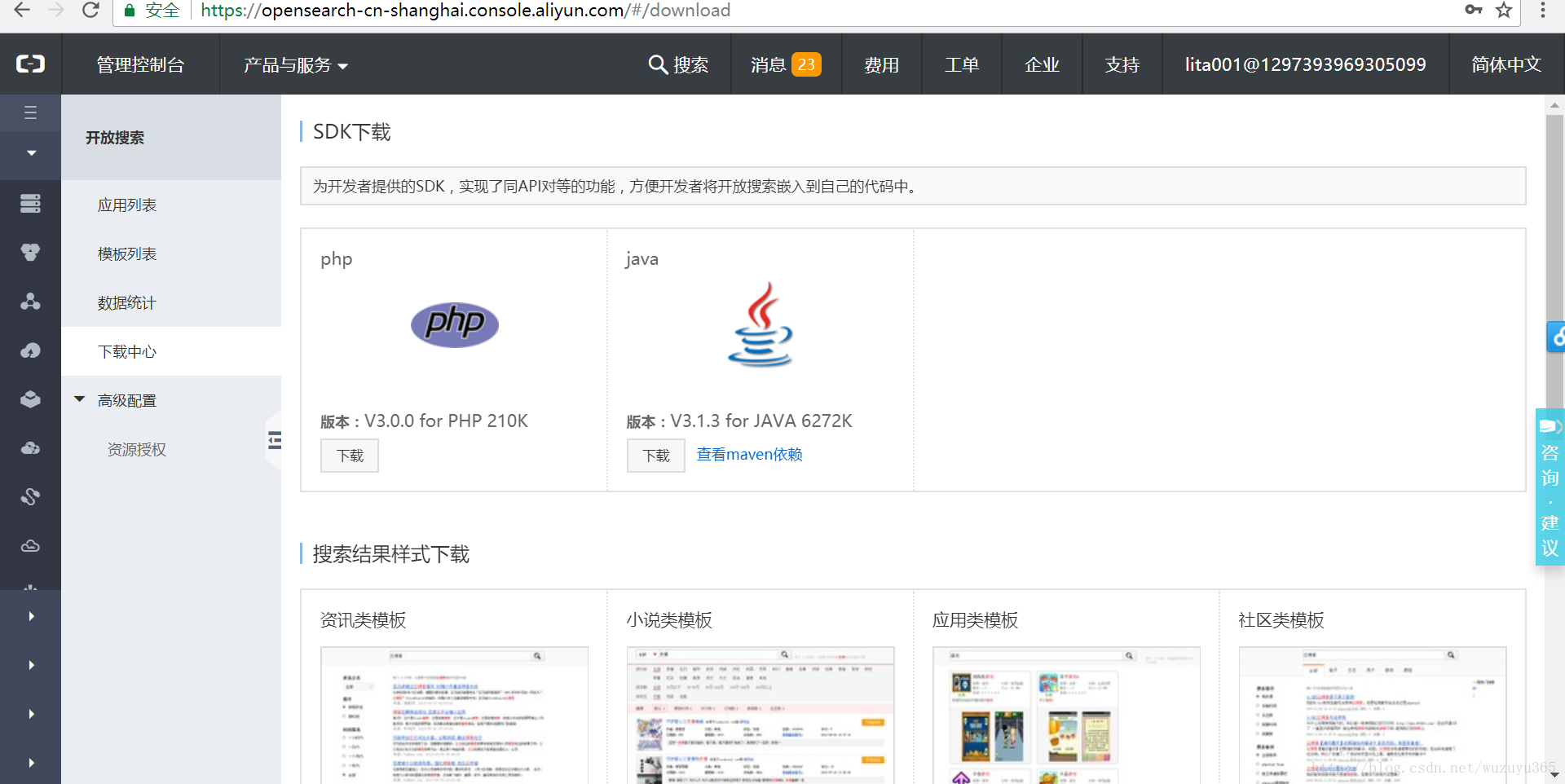
点【下载中心】,可以下载php或java版sdk
以php为例,下载后打开demo/config.inc.php,把自己的key、secret、app填进去
<?php
//引入头文件
require_once("../OpenSearch/Autoloader/Autoloader.php");
use OpenSearch\Client\OpenSearchClient;
//替换对应的access key id
$accessKeyId = '你的key';
//替换对应的access secret
$secret = '你的secret';
//替换为对应区域api访问地址,可参考应用控制台,基本信息中api地址
$endPoint = 'http://opensearch-cn-shanghai.aliyuncs.com';
//替换为应用名
$appName = '你的应用名';
//替换为下拉提示名称
$suggestName = '';
//开启调试模式
$options = array('debug' => true);
//创建OpenSearchClient客户端对象
$client = new OpenSearchClient($accessKeyId, $secret, $endPoint, $options);
可以把/demo/demo_search.php改为如下方式:
<?php
header("Content-Type:text/html;charset=utf-8");
//搜索关键词
$q=$_REQUEST["q"];
//引用头部文件
require_once("Config.inc.php");
use OpenSearch\Client\SearchClient;
use OpenSearch\Util\SearchParamsBuilder;
// 实例化一个搜索类
$searchClient = new SearchClient($client);
// 实例化一个搜索参数类
$params = new SearchParamsBuilder();
//设置config子句的start值
$params->setStart(0);
//设置config子句的hit值
$params->setHits(20);
// 指定一个应用用于搜索
$params->setAppName('你的应用名');
// 指定搜索关键词
//$params->setQuery("default:'{$q}'");
$params->setQuery($q);
// 指定返回的搜索结果的格式为json
$params->setFormat("fulljson");
//添加排序字段
$params->addSort('RANK', SearchParamsBuilder::SORT_DECREASE);
// 执行搜索,获取搜索结果
$ret = $searchClient->execute($params->build())->result;
$ret = json_decode($ret,true);
//print_r($ret["result"]["items"]);
$msgs = array();
foreach($ret["result"]["items"] as $row){
$msgs[] = $row["fields"]["msg"];
}
// 将json类型字符串解码
print_r($msgs);
//打印调试信息
//echo $ret->traceInfo->tracer;
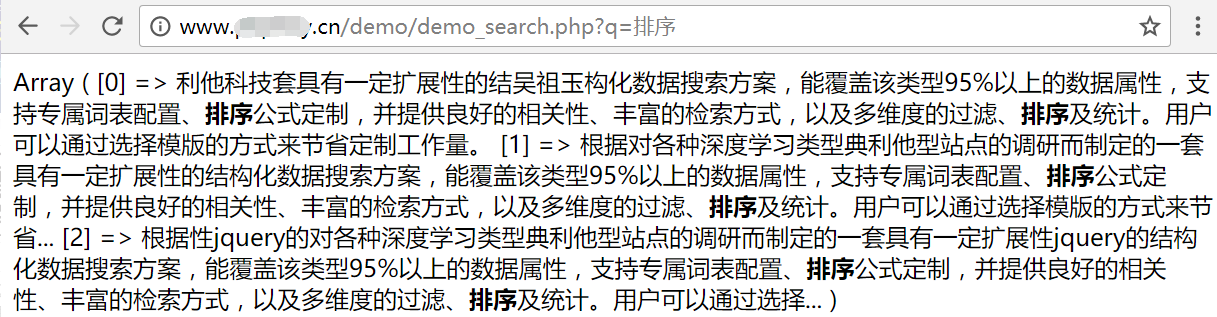
然后在浏览器里跑一跑,秒出,感觉比阿里云平台上的测试程序快多了,事实上是0.00xx秒:
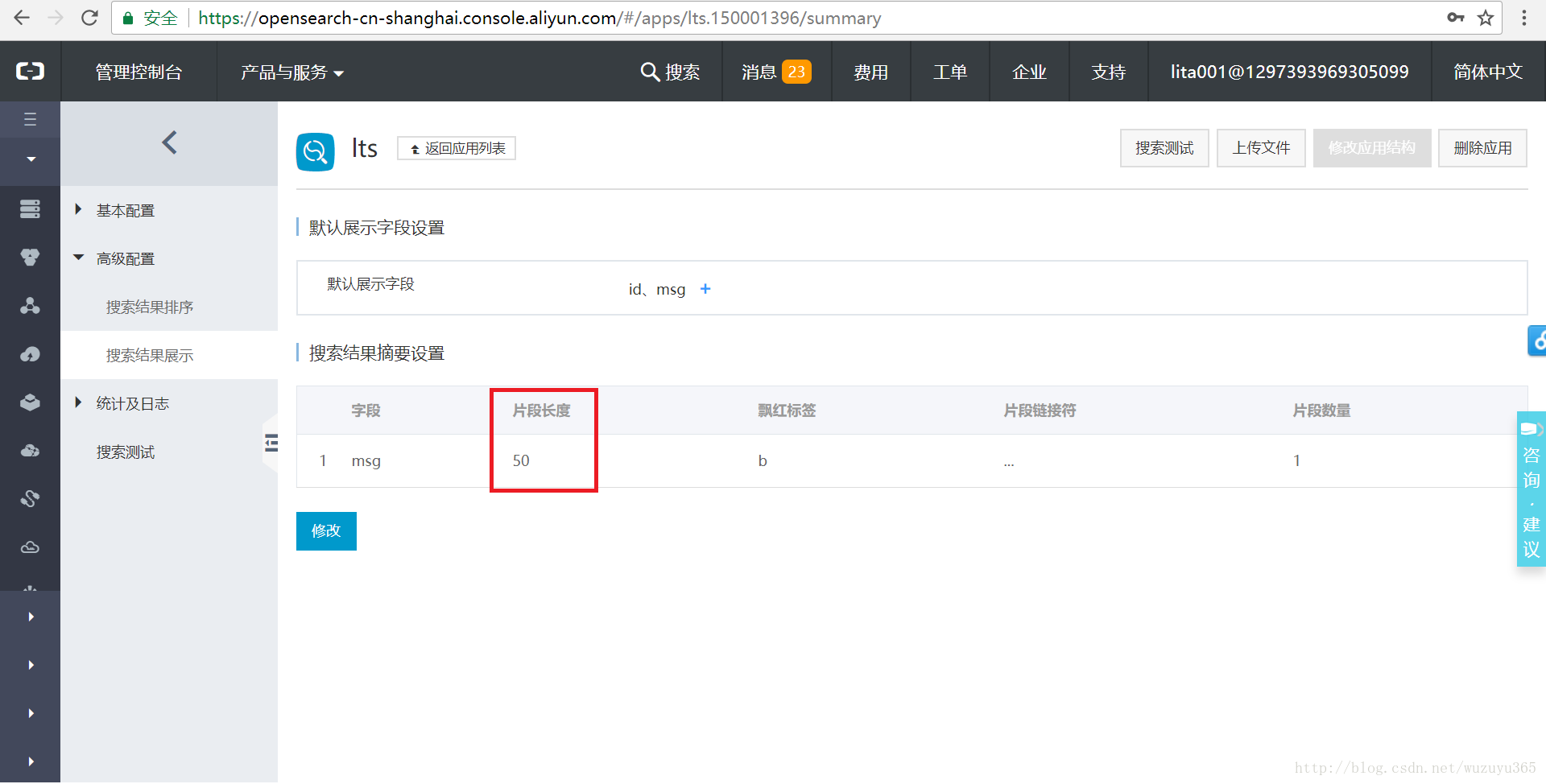
如果希望显示得多一点,就把这里的片段长度改大点:
如果添加的msg有重复的,那么搜索出来也会有重复的,为了解决这个问题,可以采用主键用literal类型,把msg取hash值作为主键,这样就不会有重复的了。