目录
对象分类:
1.内建对象:
2.宿主对象:
3.自定义对象:
javascript内部对象
FileSystemObject对象
动态创建FileSystemObject对象
FileSystemObject对象的方法
In 运算符
JS数据类型
对象字面量
函数:
对象分类:
1.内建对象:
由ES标准中定义的对象,在任何ES中都可以使用
----比如:math,string,number,Boolean
2.宿主对象:
由JS的运行环境提供的对象,目前来讲主要指浏览器提供的对象
比如:BOM,DOM
3.自定义对象:
由开发人员自己创建的对象
javascript内部对象
对象属于复合的数据类型。
FileSystemObject对象
在javascript中实现文件操作功能,主要是依靠FileSystemObject对象。该对象用来创建、删除和获得有关信息,还可以用来操作驱动器、文件夹和文件的方法和属性。
![]()
动态创建FileSystemObject对象
要想对文件进行相应的操作,首先需要对FileSystemObject对象进行实例化,也就是动态创建FileSystemObject对象。
语法:fso =new ActiveXObject("Scripting.FileSystemObject");
fso =new ActiveXObject("Scripting.FileSystemObject");只能在IE上使用
参数说明:fso:是FileSystemObject对象的一个实例。
FileSystemObject对象的方法
(1)GetAbsolutePathName()方法
GetAbsolutePathName()方法根据提供的路径返回完整的路径。如果路径提供了从指定驱动器的根开始的完整的引用,那么它就是完整的。如果路径指定的是映射驱动器的根文件夹,那么完整的路径只能由一个路径分隔符“\”结束。
语法:object.GetAbsolutePathName(pathspec)
object:必选项。FileSystemObject对象的名称
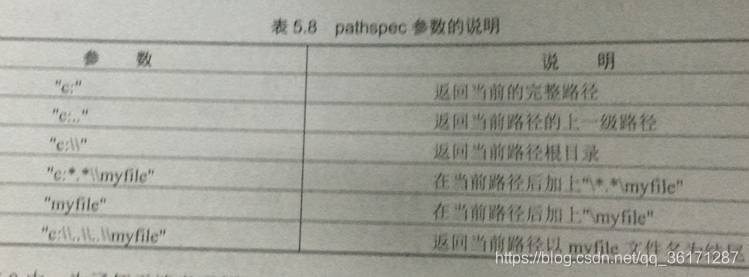
pathspec:必选项。要变成完整路径的路径说明。该参数的相应设置如下表
![]()
(2)GetBaseName() 方法
GetBaseName() 方法将以字符串的形式返回指定路径中最后成分中的基本名称,不包含文件扩展名。
语法:object.GetBaseName(path)
object:必选项。 FileSystemObject对象的名称
path:必选项。返回其最后成分中的基本名称的指定路径。当路径与path参数不匹配时,GetBaseName()方法将返回长度为0的空字符串。
(3)GetDriveName()方法
GetDriveName()方法根据指定路径返回包含驱动器名称的字符串。
语法:object.GetDriveName(path)
(4)GetDrive()方法
GetDrive()方法用于返回指定路径中驱动器的Drive对象。
语法:object.GetDrive(drivespec);
drivespec:必选项。该参数可以是驱动器号(c)、带冒号的驱动器号(c:)、带冒号和路径分隔符的驱动器号(c:\),或者任意网络共享的说明(\\computer2\share1).
(5)GetExtensionName()方法
GetExtensionName()方法用于返回指定路径中最后成分扩展名的字符串。
语法:object.GetExtensionName(path)
(6)GetFileName()方法
GetFileName()方法返回指定路径的最后成分,但指定的路径不能只是驱动器说明,也可以是共享路径。
语法:object.GetFileName(pathspec)
pathspec:必选项。指定文件的路径(绝对或相对路径)
(7)GetParentFolderName()方法
GetParentFolderName()方法根据指定路径中的最后成分返回其父文件夹名称的字符串。
语法:object.GetParentFolderName(path)
path;必选项。文件名所在的完整路径
(8)GetTempName()方法
GetTempName()方法返回一个随机产生的临时文件或文件夹名,有助于执行那些需要临时文件或文件夹的操作
语法:object.GetTempName();
In 运算符
通过该运算符可以检测一个对象中是否含有指定的属性。
var k=new Object();
k.name="s";
k.test=true;
alert("s" in k);
![]()
var k=new Object();
k.name="s";
k.test=true;
alert("test" in k);
![]()
JS数据类型
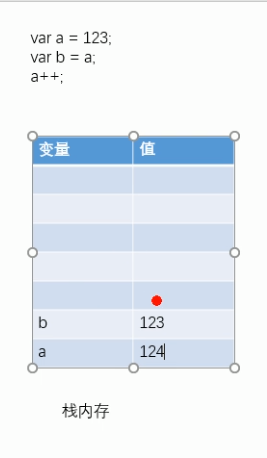
JS中的变量都是保存到栈内存当中的,基本数据类型的值直接在栈内存中存储。
值与值之间是独立存在的,修改一个变量不会影响其他变量
对象是保存到堆内存中的,每创建一个新的对象,就会在堆内存中开辟出一个新的空间,而变量保存的是对象的内存地址(对象的引用),如果两个变量保存的是同一个对象的引用,当通过一个变量修改属性时,另一个也会受到影响。
![]()
![]()
对象字面量
可以使用对象字面量来创建一个对象:var obj={} 等价于 var obj=new object();
使用对象字面量,可以直接指定对象中的属性。
语法:{属性名:属性值,属性名:属性值...}
例子:var obj={name:"asfas",sex="男"}
对象字面量的属性名可以加引号也可以不加,属性名和属性值是一组一组的名值对结构。名和值之间使用:连接
函数:
函数也是一个对象。
函数中可以封装某一些功能(代码),在需要时执行这些功能(代码)
创建一个函数对象:
var fun=new Function()
可以将要封装的代码以字符串形式传递给要封装的函数
封装到函数中的代码不会立即执行。
语法:function 函数名(){ }