Python Flask学习知识点(三)

在上一节Python Flask学习知识点(二)文章中,
把视图函数从入口启动文件中分离了出来,把视图函数放到了book.py模块中,但是通过尝试,无法从启动文件run.py中导入Flask核心对象app,这也就导致无法使用Flask核心对象来注册视图函数的路由,解决这个问题的方法有很多种。
引入蓝图概念
Flask提供了一种机制,叫做蓝图(blueprint)
Flask 中的蓝图为这些情况设计:
- 把一个应用分解为一个蓝图的集合。这对大型应用是理想的。一个项目可以实例化一个应用对象,初始化几个扩展,并注册一集合的蓝图。
- 以 URL 前缀和/或子域名,在应用上注册一个蓝图。 URL 前缀/子域名中的参数即成为这个蓝图下的所有视图函数的共同的视图参数(默认情况下)。
- 在一个应用中用不同的 URL 规则多次注册一个蓝图。
- 通过蓝图提供模板过滤器、静态文件、模板和其它功能。一个蓝图不一定要实现应用或者视图函数。
- 初始化一个 Flask 扩展时,在这些情况中注册一个蓝图。
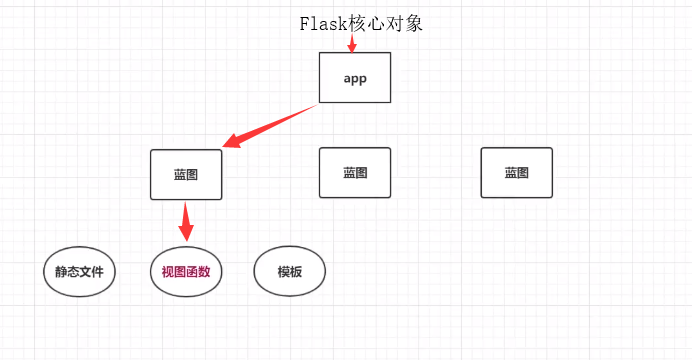
层级关系如下图:

Flask中,app可以看作是一个插线板,上边可以插很多的蓝图,蓝图不能独立存在,必须插入到Flask核心对象app中;
app也可以插入很多Flask插件;
蓝图下边是视图函数,还可以指定静态文件夹和模板文件夹。
我们可以注册很多蓝图,把分类不同的视图函数注册到特定的蓝图上,例如:book.py中的视图函数可以注册到它的蓝图上。

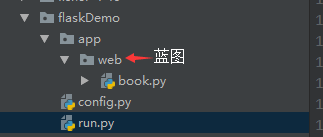
上图中,web这个层级就是蓝图。
from flask import Flask
app = Flask(__name__)
app.config.from_object('config')
if __name__ == "__main__":
app.run(host="0.0.0.0", debug=app.config['DEBUG'], port=83)
随着项目扩展增大,需要在Flask核心对象app上注册各种各样插件,包括蓝图,也就是说初始化代码会越来越复杂,当代码变复杂是,就要想办法去简化、优化、分离,所以现在要把Flask初始化操作从启动文件中分离出去。
在app文件夹下新建__init__.py文件,
from flask import Flask
def create_app():
app = Flask(__name__)
app.config.from_object("config")
return app
然后在run.py中导入app
from app import create_app
app = create_app()
if __name__ == "__main__":
app.run(host="0.0.0.0", debug=app.config['DEBUG'], port=81)
至此,应用级别的初始化完成。
用蓝图注册视图函数
蓝图初始化:
在web文件夹下新建__init__.py,蓝图有关的初始化都放到这里。
编辑book.py文件:
from flask import jsonify, Blueprint
web = Blueprint('web', __name__)
@web.route('/hello')
def search():
result = {'key1': 'a'}
return jsonify(result)
上边代码,把视图函数注册到了蓝图上,接着,要把蓝图注册到Flask核心对象app上,
蓝图注册到app上是关于app的操作,所以放到app文件夹下__init__.py中,更改__init__.py:
from flask import Flask
def create_app():
app = Flask(__name__)
app.config.from_object("config")
register_blueprint(app)
return app
def register_blueprint(app):
from app.web.book import web
app.register_blueprint(web)
运行run.py可以得到视图函数返回的JSON
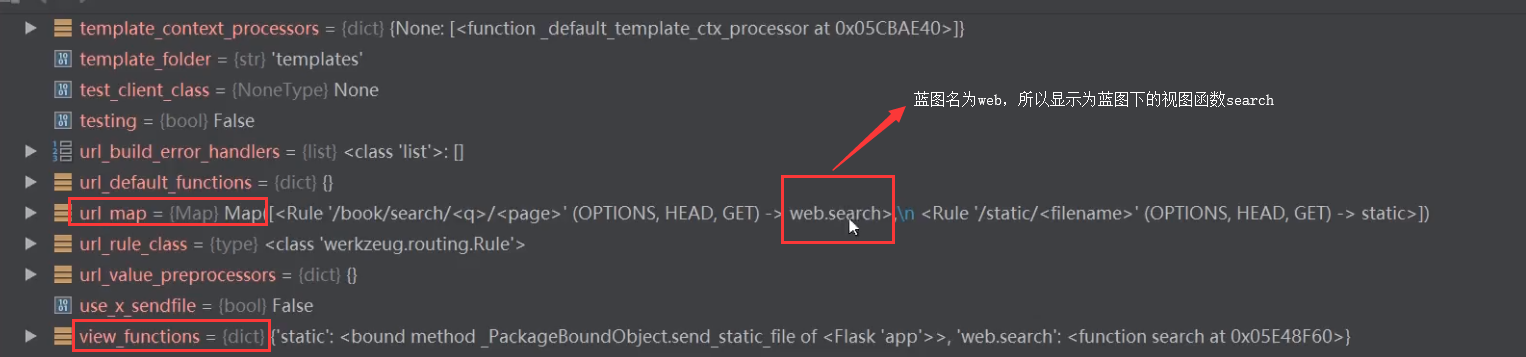
可以debug调试看下:

url_map和view_functions都有对应值,由于是因为视图函数注册到蓝图,蓝图再到app,所以显示为蓝图名称web下的search视图函数。
单蓝图多模块
上边代码中,在web这个蓝图中只有一个模块book.py,如果我们要想再增加一个user.py模块,就必须再创建一个蓝图,显然不合理,这是wo
蓝图其实是在大型工程中分拆不同模块的。
怎么理解上边这句话?

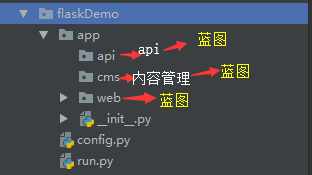
上边截图中,app文件夹之下的三个文件夹可以视为三个蓝图,
web:提供给网站相关模板和文件
api:给移动端提供数据
cms:提供内容管理
如何在同一个蓝图下,把视图函数拆分到不同模块?
把book.py中蓝图的代码放到web文件夹下__init__.py中:
from flask import Blueprint
# 蓝图
web = Blueprint("web", __name__)
再更改book.py
from flask import jsonify
from . import web
__author__ = 'Allen'
@web.route('/hello/')
def search():
result = {'key1': 'ab'}
return jsonify(result)
至此,就实现了同一个蓝图下,把视图函数拆分到不同模块。
Flask中request对象
视图函数传参方式,
先看第一种:
from flask import jsonify
from . import web
@web.route('/hello/<q>/<page>')
def search(q, page):
result = {q: page}
return jsonify(result)
访问127.0.0.1:81/hello/a/b,返回的是{"a":"b"}
(这里提示下,如果访问404,浏览器清空缓存再试)
现在改写URL传参模式,改成这样:127.0.0.1:81/hello?q=小明&page=3
代码就要这么写:
from flask import jsonify, request
from . import web
@web.route('/hello/')
def search():
q = request.args['q']
page = request.args['page']
result = {"name": q, "valus": page}
return jsonify(result)
导入Flask内置的request对象来获取传入的参数q和page
绝大多数的web框架中管理http请求和响应时,都需要这样的类,一个是request,一个是response
request中包含了很多信息,包含全部的HTTP请求信息,GET POST 访问来源的ip(remote ip),这里只举着几个例子,其余的请查看文档。request.agrs并不是dict而是dict子类,所以可以像访问字典那样访问数据,最大特点是不可变,元组和字符串是可变如果想要实现不可变字典 ,可以自己继承dict写方法,但是Flask中已经内置了这种方法,request.args.to_dict() flask字典转换为常见普通字典。
request使用必须是在flask上下文环境中,是由http请求触发的,因为flask request使用的代理模式,这个后续会深入讲解。
欲知后事如何,请看下回分解,记得点个赞~感谢




