Flutter快速上车之Widget
作者:闲鱼技术-意境
Flutter作为一种全新的响应式,跨平台,高性能的移动开发框架。从开源以来,已经得到越来越多开发者的喜爱。闲鱼是最早一批与谷歌展开合作,并在重要的商品详情页中使用上线的公司。一路走来,积累了大量的开发经验。虽然越来越多的技术大牛在flutter世界中弄得风声水起,但是肯定有很多的flutter小白希望能快速上手,享受flutter编程的乐趣。本文就是面向刚刚踏上futter的同学,从Flutter体系中最基本的一个概念widget入手学习Flutter。希望能助力每一位初学者。
可能大家要问的第一个问题是为什么从Widget开始?
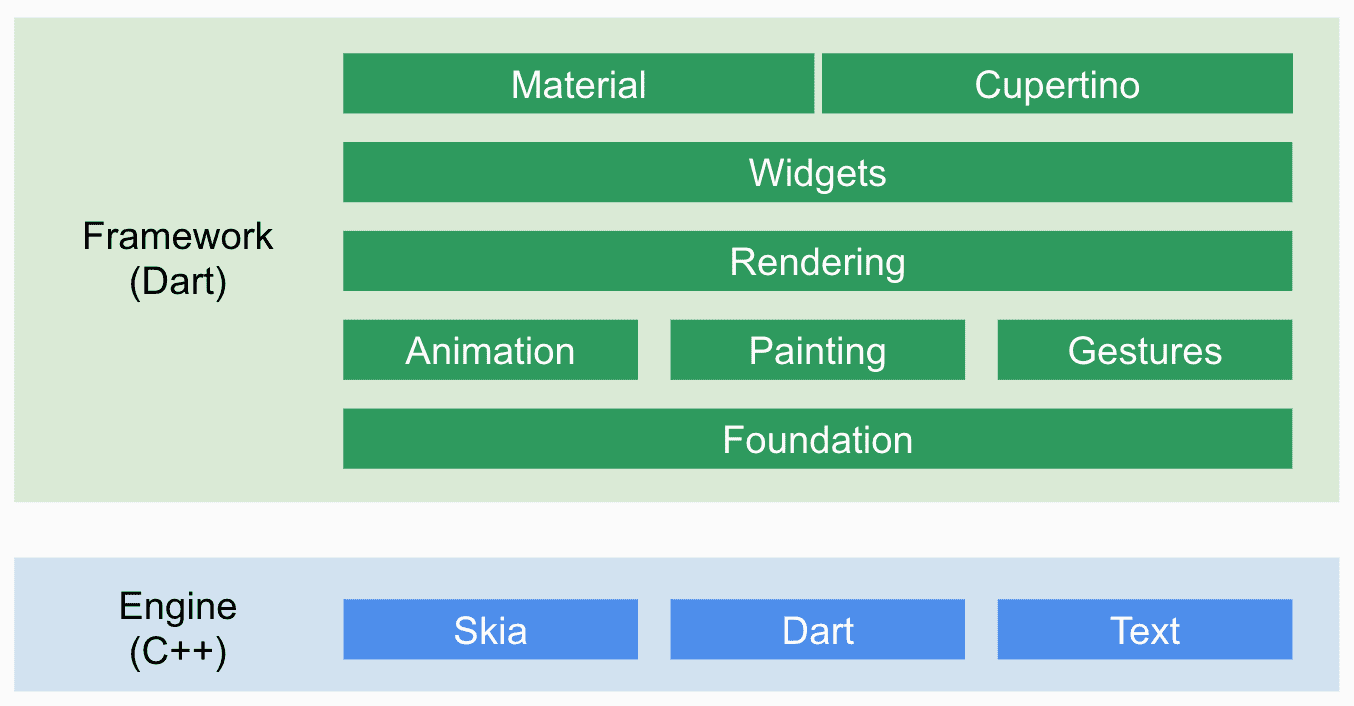
从flutter的架构图中不难看出widget是整个视图描述的基础。Flutter 的核心设计思想便是
Everything’s a Widget即一切即Widget。在flutter的