前言:
公司最近做的项目中含有查看每月收入支出的功能,而且是用饼状图来展示的,后来选择了hellocharts图表框架来实现这一效果,做完之后总结出来方便下次使用。
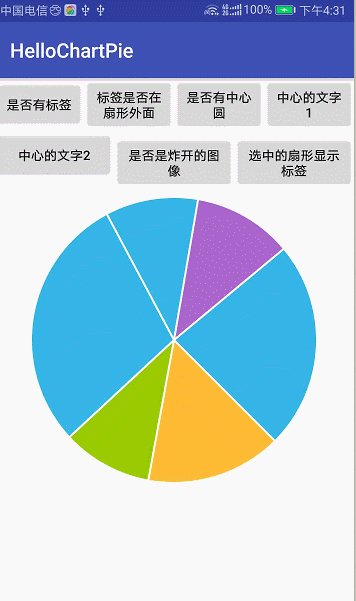
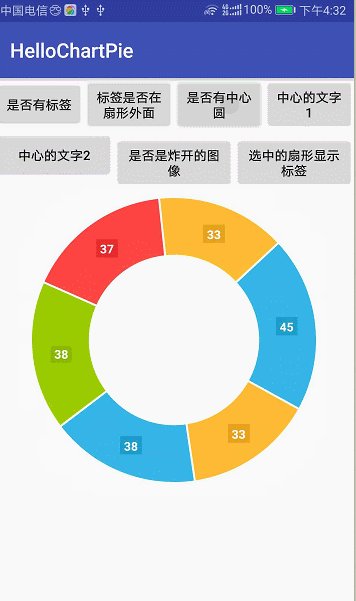
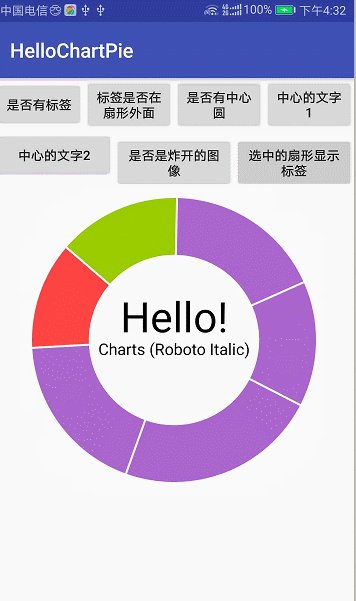
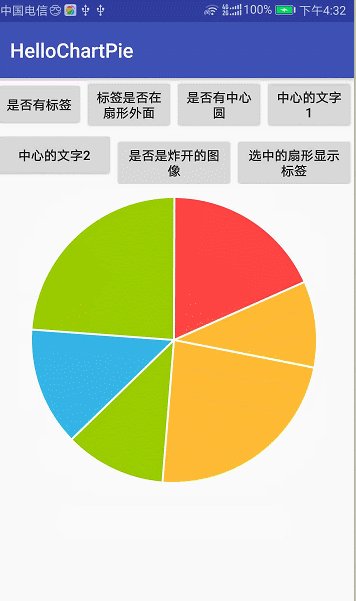
效果:
如何使用:
●导入依赖:
//build.gradle
repositories {
...
maven {
url "https://jitpack.io"
}
}
//app.gradle
dependencies {
compile 'com.github.lecho:hellocharts-android:v1.5.8'
}
●布局引入:
<lecho.lib.hellocharts.view.PieChartView
android:layout_width="300dp"
android:id="@+id/piechart"
android:layout_gravity="center"
android:layout_height="300dp" />
●Activity中进行相应的设置:
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private PieChartView piechart;
private PieChartData data; //存放数据
private boolean hasLabels = false; //是否有标签
private boolean hasLabelsOutside = false; //标签是否在扇形外面
private boolean hasCenterCircle = false; //是否有中心圆
private boolean hasCenterText1 = false; //是否有中心的文字
private boolean hasCenterText2 = false; //是否有中心的文字2
private boolean isExploded = false; //是否是炸开的图像
private boolean hasLabelForSelected = false; //选中的扇形显示标签
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
piechart = (PieChartView) findViewById(R.id.piechart);
piechart.setOnValueTouchListener(new PieChartOnValueSelectListener() {
@Override
public void onValueSelected(int i, SliceValue sliceValue) {
Toast.makeText(MainActivity.this, "选中值"+sliceValue, Toast.LENGTH_SHORT).show();
}
@Override
public void onValueDeselected() {
}
});
initDatas();
}
private void initDatas(){
int numValues = 6;
//初始化数据
List<SliceValue> values = new ArrayList<SliceValue>();
for (int i = 0; i < numValues; ++i) {
SliceValue sliceValue = new SliceValue((float) Math.random() * 30 + 15, ChartUtils.pickColor());
values.add(sliceValue);
}
data = new PieChartData(values);
data.setHasLabels(hasLabels);
data.setHasLabelsOnlyForSelected(hasLabelForSelected);
data.setHasLabelsOutside(hasLabelsOutside);
data.setHasCenterCircle(hasCenterCircle);
if (isExploded) {
data.setSlicesSpacing(24);
}
if (hasCenterText1) {
data.setCenterText1("Hello!");//设置中心文字1
}
if (hasCenterText2) {
data.setCenterText2("Charts (Roboto Italic)");//设置中心文字2
}
piechart.setPieChartData(data);
}
}