原文:
Ionic3开发环境搭建-VS Code
一、Ionic3在VS Code中的开发环境搭建
1.全局安装Ionic包
npm install -g cordova ionic
使用 ionic -v命令,查看是否安装成功
![]()
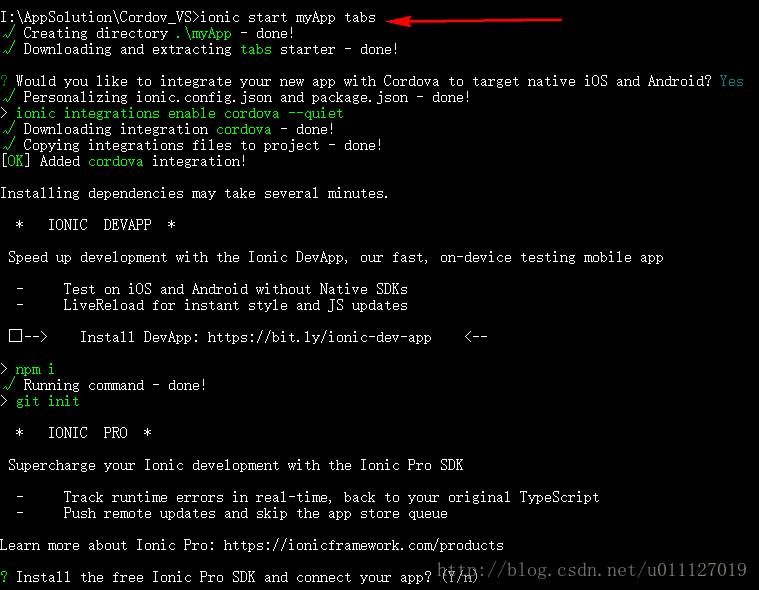
2.使用ionic start xxx 命令创建Ionic3项目
ionic start myApp tabs
注:tabs 是创建初始化项目类型,默认带有tab页模板
![]()
3.使用ionic serve 命令,运行项目
cd myApp
ionic serve
使用 ionic/cordova platforms ls ---查看支持的平台
ionic/cordova platform add xxx ---安装支持的平台
苹果环境:
ionic platform add ios
ionic emulate ios
安卓环境:
ionic platform add android
ionic run android
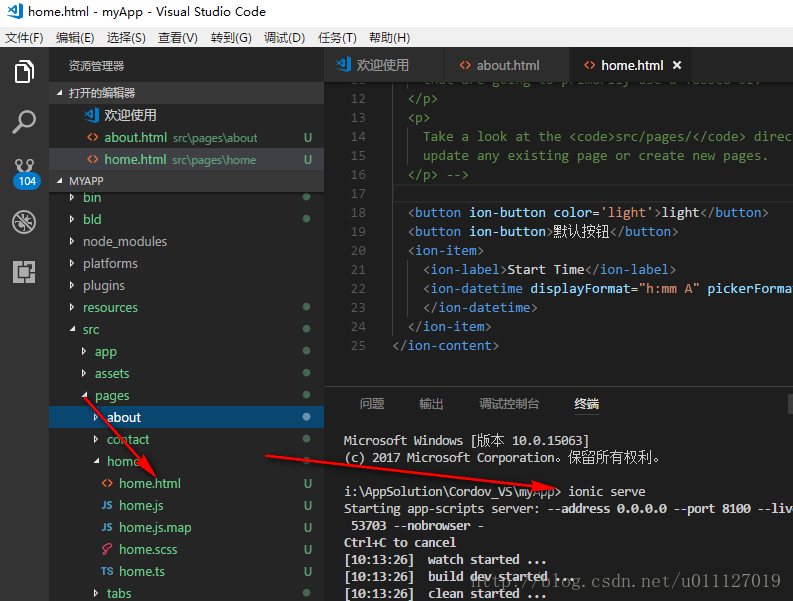
4.使用VS Code 打开开项目,修改home页面
注:在VS Code中编写页面方式,和开发Angular2一样,点击保存自动刷新浏览器。
<button ion-button color='light'>light</button>
<button ion-button>默认按钮</button>
<!-- 日期控件 -->
<ion-item>
<ion-label>Start Time</ion-label>
<ion-datetime displayFormat="h:mm A" pickerFormat="h mm A" >
</ion-datetime>
</ion-item>
![]()
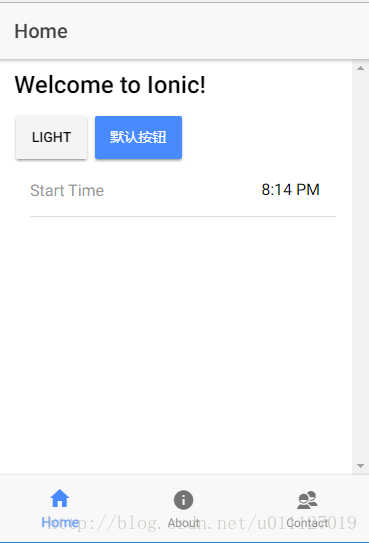
运行结果:
![]()
更多:
Apache Cordova开发环境搭建(二)VS Code
Ionic创建项目失败:[ERROR] Network connectivity error occurred, are you offline?
Ionic2 相关文档整理