Android RecyclerView实现子元素的Group分组,LinearLayoutManager垂直方向
我使用LinearLayoutManager实现一个常见的分组RecyclerView,所谓分组,就是把RecyclerView的元素分类归整到一个组中,常见的联系人、通讯录,往往会以姓名、姓氏作为分组的组。重点是使用RecyclerView的Item viewType。
代码:
package app.zhangphil.app;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private final int TYPE_GROUP = 0xa01;
private final int TYPE_CHILD = 0xa02;
private String[] groupNames = {"A", "B", "C", "D", "E", "F", "G"};
private ArrayList<Item> mItems;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mItems = new ArrayList<>();
for (int i = 0; i < groupNames.length; i++) {
Group group = new Group();
group.position = i;
group.title = groupNames[i];
mItems.add(group);
int count = (int) (Math.random() * 10) % 4 + 1;
for (int j = 0; j < count; j++) {
Child child = new Child();
child.position = j;
child.groupPos = i;
child.groupName = group.title;
mItems.add(child);
}
}
RecyclerView mRecyclerView = findViewById(R.id.recycler_view);
//GridLayoutManager layoutManage = new GridLayoutManager(this, 4);
LinearLayoutManager layoutManage = new LinearLayoutManager(this);
layoutManage.setOrientation(LinearLayoutManager.VERTICAL);
mRecyclerView.setLayoutManager(layoutManage);
RecyclerViewAdapter mAdapter = new RecyclerViewAdapter();
mRecyclerView.setAdapter(mAdapter);
}
public class RecyclerViewAdapter extends RecyclerView.Adapter<ItemVH> {
@Override
public ItemVH onCreateViewHolder(ViewGroup parent, int viewType) {
View view;
ItemVH itemVH = null;
switch (viewType) {
case TYPE_GROUP:
view = LayoutInflater.from(parent.getContext()).inflate(android.R.layout.simple_list_item_1, parent, false);
itemVH = new GroupVH(view);
break;
case TYPE_CHILD:
view = LayoutInflater.from(parent.getContext()).inflate(android.R.layout.simple_list_item_2, parent, false);
itemVH = new ChildVH(view);
break;
}
return itemVH;
}
@Override
public void onBindViewHolder(ItemVH holder, int position) {
Item item = mItems.get(position);
switch (getItemViewType(position)) {
case TYPE_GROUP:
Group g = (Group) item;
GroupVH groupVH = (GroupVH) holder;
groupVH.text1.setText(g.title);
break;
case TYPE_CHILD:
Child c = (Child) item;
ChildVH childVH = (ChildVH) holder;
childVH.text1.setText(c.groupName);
childVH.text2.setText(c.position + "");
break;
}
}
@Override
public int getItemCount() {
return mItems.size();
}
@Override
public int getItemViewType(int position) {
return mItems.get(position).getType();
}
}
private class Group extends Item {
public String title;
@Override
public int getType() {
return TYPE_GROUP;
}
}
private class Child extends Item {
public int groupPos;
public String groupName;
@Override
public int getType() {
return TYPE_CHILD;
}
}
private abstract class Item {
public int position;
public abstract int getType();
}
private class GroupVH extends ItemVH {
public TextView text1;
public GroupVH(View itemView) {
super(itemView);
text1 = itemView.findViewById(android.R.id.text1);
text1.setBackgroundColor(Color.RED);
}
@Override
public int getType() {
return TYPE_GROUP;
}
}
private class ChildVH extends ItemVH {
public TextView text1;
public TextView text2;
public ChildVH(View itemView) {
super(itemView);
text1 = itemView.findViewById(android.R.id.text1);
text2 = itemView.findViewById(android.R.id.text2);
text1.setTextColor(Color.LTGRAY);
text2.setTextColor(Color.BLUE);
}
@Override
public int getType() {
return TYPE_CHILD;
}
}
private abstract class ItemVH extends RecyclerView.ViewHolder {
public ItemVH(View itemView) {
super(itemView);
}
public abstract int getType();
}
}
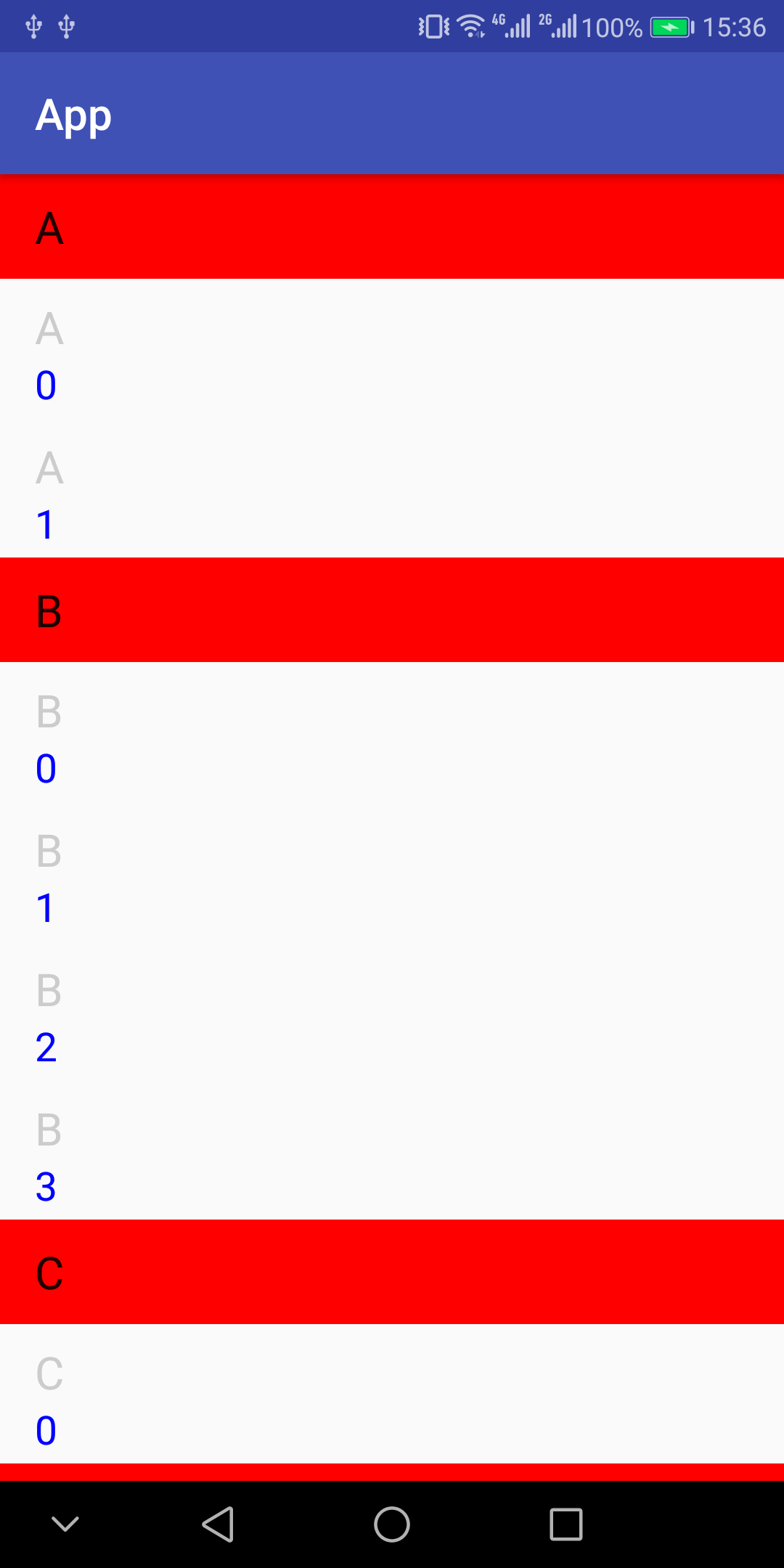
运行结果如图:

附录:
1,《Android RecyclerView的StaggeredGridLayoutManager和CardView》链接:https://blog.csdn.net/zhangphil/article/details/47604581
 关注公众号
关注公众号
低调大师中文资讯倾力打造互联网数据资讯、行业资源、电子商务、移动互联网、网络营销平台。
持续更新报道IT业界、互联网、市场资讯、驱动更新,是最及时权威的产业资讯及硬件资讯报道平台。
转载内容版权归作者及来源网站所有,本站原创内容转载请注明来源。
-
上一篇

【阿里聚安全·安全周刊】一种秘密窃取数据的新型 Android 木马|iOS 11相机惊现BUG
本周的七个关键词:新型 Android 木马丨TLS 1.3丨阿里安全图灵实验室丨漏洞感染 Linux 服务器丨CPU曝极危漏洞丨iOS 11相机BUG丨R2D2技术 -1-【Android】TeleRAT :一种利用 Telegram 秘密窃取数据的新型 Android 木马 来源:hackernews.cc ------------------------------------------------------ 近日,Palo Alto Networks 的安全专家发现了一种名为 TeleRAT 的新型 Android 木马,该木马使用 Telegram 的 Bot API 来与命令和控制(C&C)服务器进行通信和窃取数据。目前安全专家猜测 TeleRAT 可能是由伊朗的几位威胁攻击者操作运营。
-
下一篇

Android RecyclerView的StaggeredGridLayoutManager实现交错排列的子元素分组
Android RecyclerView的StaggeredGridLayoutManager实现交错排列的子元素分组 先看实现的结果如图: 设计背景:现在的产品对设计的需求越来越多样化,如附录文章2是典型的联系人分组RecyclerView,子元素排列到一个相同的组,但是有些时候,UI要求把这些元素不是垂直方向的,而是像本文开头的图中所示样式排列,这就需要用StaggeredGridLayoutManager规划RecyclerView,在附录文章2的基础上改造,代码: package app.zhangphil.app; import android.graphics.Color; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.support.v7.widget.RecyclerView; import android.support.v7.widget.StaggeredGridLayoutManager; import android.view....
相关文章
文章评论
共有0条评论来说两句吧...
文章二维码
点击排行
推荐阅读
最新文章
- CentOS7设置SWAP分区,小内存服务器的救世主
- CentOS6,7,8上安装Nginx,支持https2.0的开启
- Docker快速安装Oracle11G,搭建oracle11g学习环境
- Red5直播服务器,属于Java语言的直播服务器
- SpringBoot2全家桶,快速入门学习开发网站教程
- SpringBoot2配置默认Tomcat设置,开启更多高级功能
- SpringBoot2更换Tomcat为Jetty,小型站点的福音
- CentOS8编译安装MySQL8.0.19
- MySQL数据库在高并发下的优化方案
- SpringBoot2编写第一个Controller,响应你的http请求并返回结果









 微信收款码
微信收款码 支付宝收款码
支付宝收款码