界面无小事(一): RecyclerView+CardView了解一下
界面无小事(二): 让RecyclerView展示更多不同视图
界面无小事(三):用RecyclerView + Toolbar做个文件选择器
界面无小事(四):来写个滚动选择器吧!
界面无小事(五):自定义TextView
界面无小事(六):来做个好看得侧拉菜单!
目录
- 前言
- RecyclerView使用
- CardView使用
- RecyclerView.Adapter实现
- 给RecyclerView.Adapter添加点击事件
- 给CardView添加点击特效
- 为CardView添加更多内容
- 最后
前言
官方文档传送门
RecyclerView是Google推荐用来替代ListView的. 整体使用感觉和ListView差不多, 但是比ListView是要多不少优点的.
想要使用它们, 先要添加依赖项哦. 版本看着填, 最好和appcompat-v7保持一致.
compile 'com.android.support:cardview-v7:25.3.1'
compile 'com.android.support:recyclerview-v7:25.3.1'
RecyclerView使用
将RecyclerView添加到布局.
<android.support.v7.widget.RecyclerView
android:id="@+id/rv_test"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scrollbars="vertical" />
在代码中找到RecyclerView, 添加布局管理器. 之后还要设置适配器, 我们到适配器那部分再说. 先用最简单的LinearLayoutManager.
RecyclerView rvTest = (RecyclerView) findViewById(R.id.rv_test);
rvTest.setLayoutManager(new LinearLayoutManager(this));
RecyclerView提供这些内置布局管理器:
LinearLayoutManager以垂直或水平滚动列表方式显示项目
GridLayoutManager在网格中显示项目
StaggeredGridLayoutManager在分散对齐网格中显示项目
CardView使用
我们将每一个CardView视为RecyclerView的item, 所以就不加布局, 直接上CardView了. 就像ListView的item一样. 这段布局代码的android:foreground="@drawable/card_foreground"部分我们在给CardView加点击特效部分继续细说.
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:id="@+id/cv_test"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:foreground="@drawable/card_foreground"
card_view:cardCornerRadius="4dp">
<TextView
android:id="@+id/tv_test"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="20dp" />
</android.support.v7.widget.CardView>
RecyclerView.Adapter实现
RecyclerView.Adapter写起来并不难. 如果你的IDE是AS, 几乎可以依靠AS的提示完成代码. 代码就不分析了, 几乎和写ListView的时候一样. 但是注意, RecyclerView.Adapter这部分还没有完成, 在给RecyclerView.Adapter添加点击事件部分会增加回调代码. 然后要注意onCreateViewHolder的第二个参数viewType, 这里还没有用到.
public class MyRVAdapter extends RecyclerView.Adapter<MyRVAdapter.MyTVHolder> {
private final String[] mArray;
private final LayoutInflater mLayoutInflater;
private final Context mContext;
public MyRVAdapter(Context context) {
mArray = context.getResources().getStringArray(R.array.testArray);
mLayoutInflater = LayoutInflater.from(context);
mContext = context;
}
@Override
public MyRVAdapter.MyTVHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new MyTVHolder(mLayoutInflater.inflate(R.layout.rv_item, parent, false));
}
@Override
public void onBindViewHolder(MyRVAdapter.MyTVHolder holder, int position) {
holder.mTextView.setText(mArray[position]);
}
@Override
public int getItemCount() {
return mArray == null ? 0 : mArray.length;
}
public class MyTVHolder extends RecyclerView.ViewHolder {
TextView mTextView;
public MyTVHolder(View itemView) {
super(itemView);
mTextView = (TextView) itemView.findViewById(R.id.tv_test);
}
}
}
到此, 已经可以运行看看效果了. 来个效果图吧!
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="testArray">
<item>hello java</item>
<item>hello android</item>
<item>hello recycler view</item>
<item>hello card view</item>
<item>hello java</item>
<item>hello android</item>
<item>hello recycler view</item>
<item>hello card view</item>
<item>hello java</item>
<item>hello android</item>
<item>hello recycler view</item>
<item>hello card view</item>
</string-array>
</resources>
给RecyclerView.Adapter添加点击事件
但是和ListView不同, item的点击事件要我们自己写, 当然, 也没有多麻烦. 分成两个部分, 添加接口, 和设置监听.
public interface OnItemClickListener {
void onItemClick(View view, int position);
void onItemLongClick(View view, int position);
}
private OnItemClickListener mOnItemClickListener;
public void setOnItemClickListener(OnItemClickListener mOnItemClickListener) {
this.mOnItemClickListener = mOnItemClickListener;
}
@Override
public void onBindViewHolder(final MyRVAdapter.MyTVHolder holder, int position) {
holder.mTextView.setText(mArray[position]);
if (mOnItemClickListener != null) {
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int pos = holder.getLayoutPosition();
mOnItemClickListener.onItemClick(holder.itemView, pos);
}
});
holder.itemView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
int pos = holder.getLayoutPosition();
mOnItemClickListener.onItemLongClick(holder.itemView, pos);
return false;
}
});
}
}
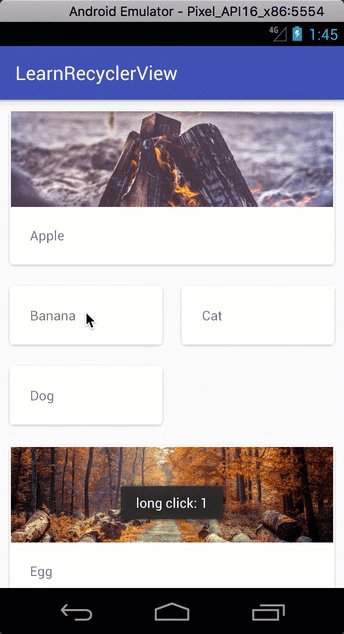
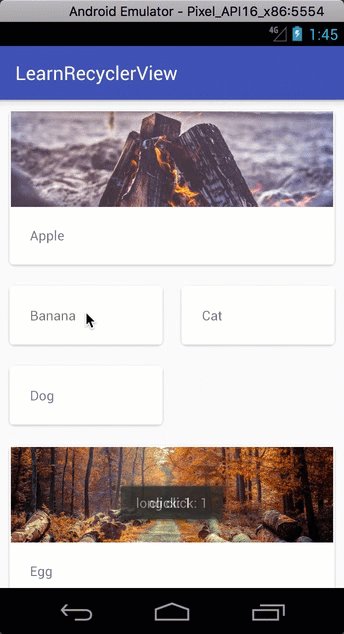
然后就可以和使用ListView时一样对item添加监听了. 在给CardView添加点击特效部分结束之后会给出完整的效果图.
MyRVAdapter myRVAdapter = new MyRVAdapter(this);
myRVAdapter.setOnItemClickListener(new MyRVAdapter.OnItemClickListener() {
@Override
public void onItemClick(View view, int position) {
Toast.makeText(getApplicationContext(),
"click: " + position, Toast.LENGTH_SHORT).show();
}
@Override
public void onItemLongClick(View view, int position) {
Toast.makeText(getApplicationContext(),
"long click: " + position, Toast.LENGTH_SHORT).show();
}
});
rvTest.setAdapter(myRVAdapter);
给CardView添加点击特效
不像ListView是有个默认点击特效的, RecyclerView是需要自己来完成的. 但是由于要使用的水波纹特效在5.0才引入, 我们需要分开处理. 先是5.0之后的.
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="@color/colorPrimary" />
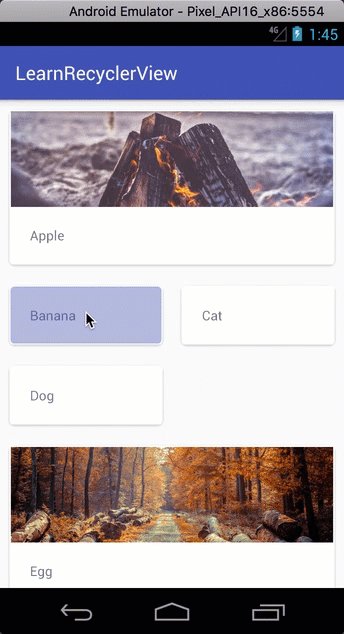
- 5.0之前就是选择器了, 注定是不好看的. 或者有其他方法可以救一下?
<?xml version="1.0" encoding="utf-8"?>
<inset xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/card_foreground_selector"
android:insetBottom="4dp"
android:insetLeft="3dp"
android:insetRight="3dp"
android:insetTop="4dp" />
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape android:shape="rectangle">
<solid android:color="@color/colorPrimaryTrans" />
<corners android:radius="@dimen/card_radius" />
</shape>
</item>
<item android:state_enabled="true" android:state_focused="true">
<shape android:shape="rectangle">
<solid android:color="#0f000000" />
<corners android:radius="@dimen/card_radius" />
</shape>
</item>
</selector>
![选择器]()
选择器
我再补充一点, 想要不同版本对应不同的点击特效, 要在资源文件目录建文件夹. 比如这里的drawable-v21就代表21及以上使用, 21以下使用drawable.
为CardView添加更多内容
CardView不可能说只能显示文字, 那如何添加图标或者图片呢?我只能说异常简单, 看代码:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:id="@+id/cv_test"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:foreground="@drawable/card_foreground"
card_view:cardCornerRadius="4dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="4dp"
android:src="@mipmap/ic_launcher" />
<TextView
android:id="@+id/tv_test"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="20dp"
android:textSize="16sp" />
</LinearLayout>
</android.support.v7.widget.CardView>
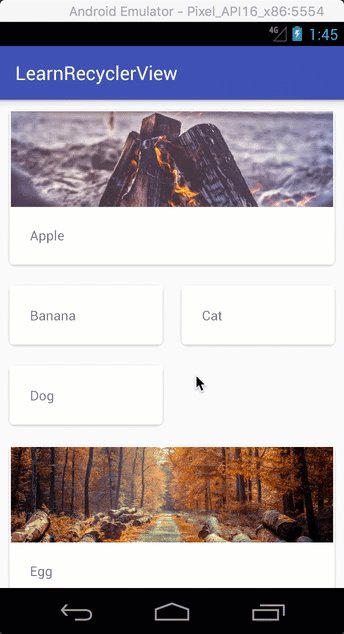
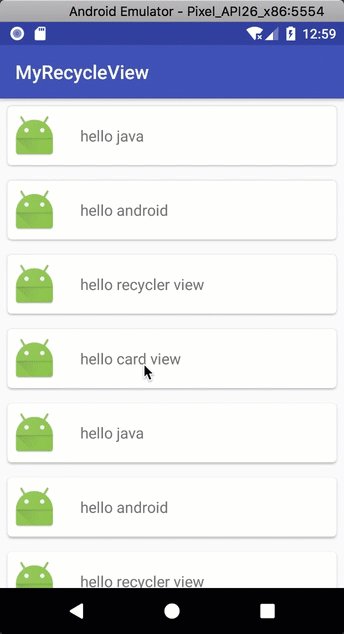
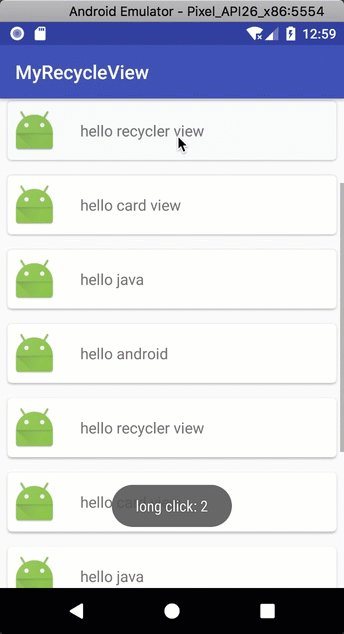
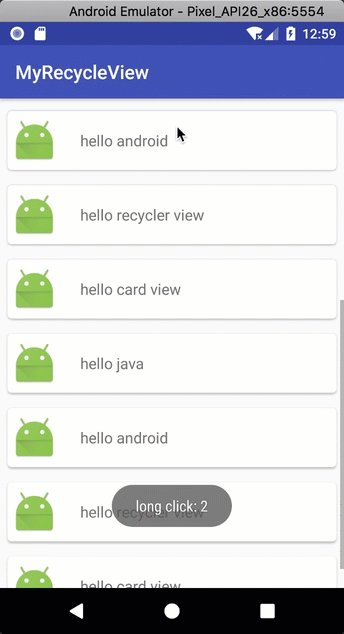
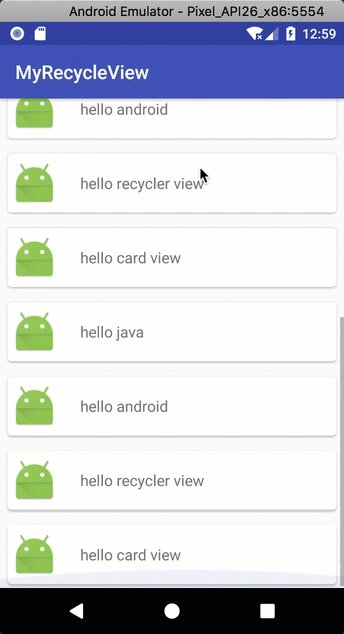
再来个效果图:
![2018-04-12_20-59-39.gif-468.1kB]()
2018-04-12_20-59-39.gif-468.1kB
最后
基本算是RecyclerView的入门了, 喜欢记得点赞或者关注我, 如果感兴趣还有第二篇哦~~