目标(Target)与动作(Action)是iOS和OS X应用开发的中事件处理机制。
问题提出
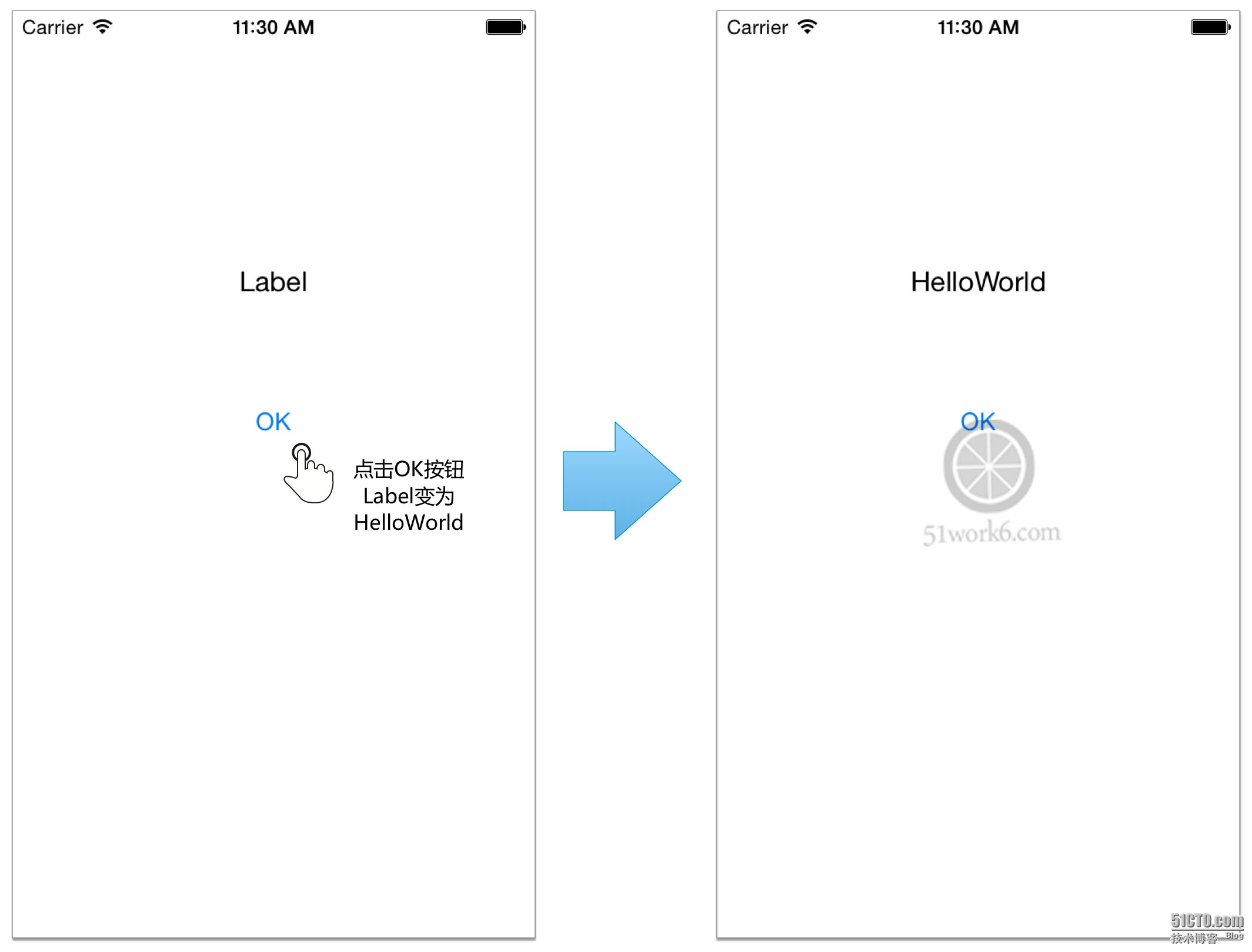
如图所示是一个ButtonLabelSample案例设计原型图,其中包含一个标签和一个按钮,当点击按钮的时候,标签文本会从初始的Label替换为HelloWorld。
![image1.jpg wKiom1beOuuRfPYJAAKdBOkT13Q603.jpg]()
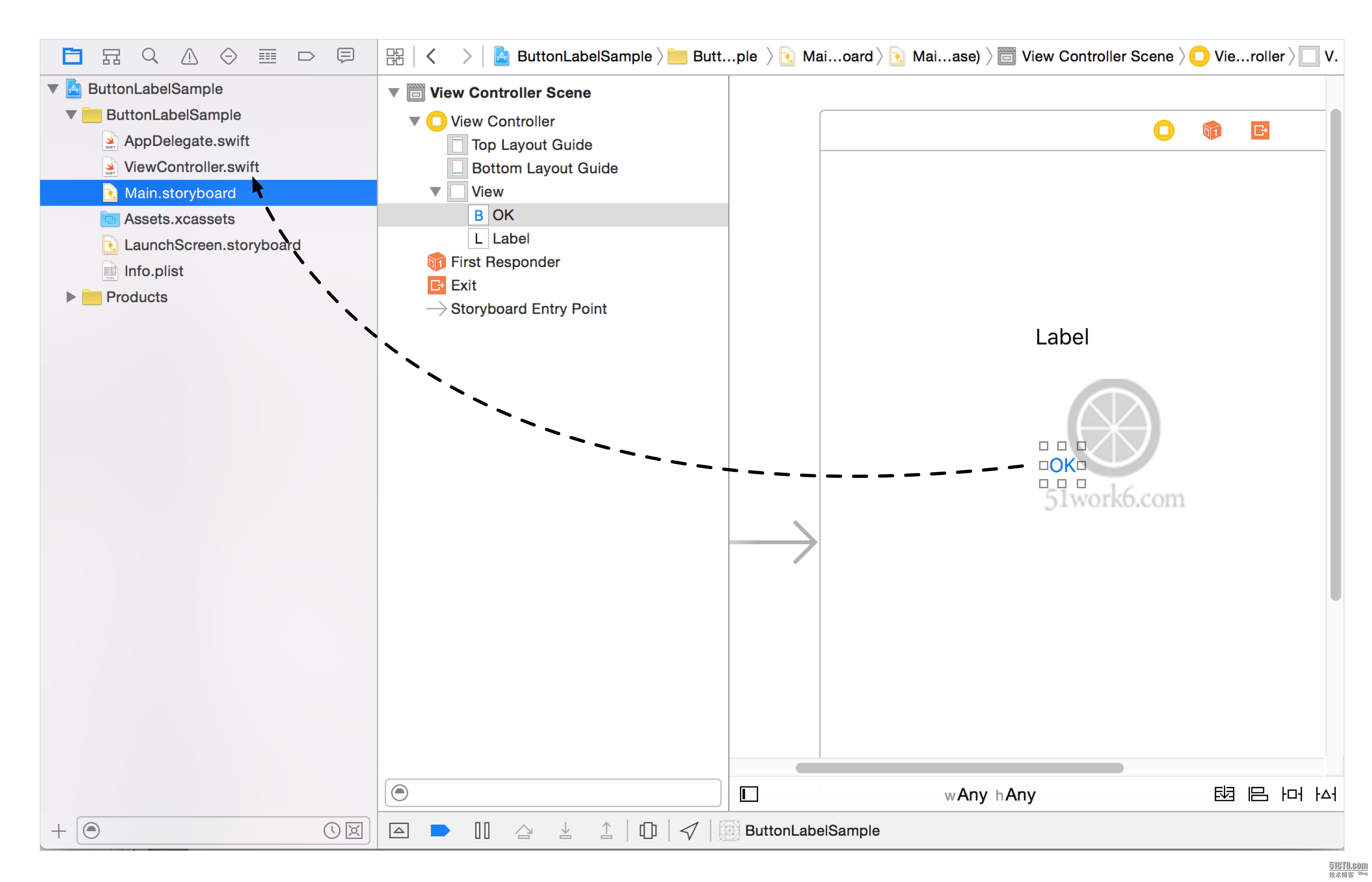
ButtonLabelSample案例首先要解决的问题是:按钮点击事件后有谁负责响应事件?谁进行事件处理?要答这个问题,可以打开ButtonLabelSample案例故事板文件Main.storyboard,如图所示,OK按钮是在故事板文件Main.storyboard定义的,响应事件以及处理事件应该是在程序代码ViewController.swift实现的。那么如何将OK按钮点击事件与ViewController.swift中的事件处理代码关联起来?不同的计算机语言实现的方式不同,在iOS和OS X应用开发中是通过目标和动作机制实现事件处理的。
![image2.jpg wKioL1beO5zCTbgpAA7tbEkNj7o910.jpg]()
解决方案
按钮等控件是继承自UIControl类,具有一些高级事件,目标和动作机制就是将特地的控件事件与视图控制器(或视图)中方法关联起来,这个过程称为“定义动作事件”。“目标”是响应事件对象,为了方便访问其他的控件状态,这个对象一般是视图控制器(或视图)。“动作”是控件的事件。
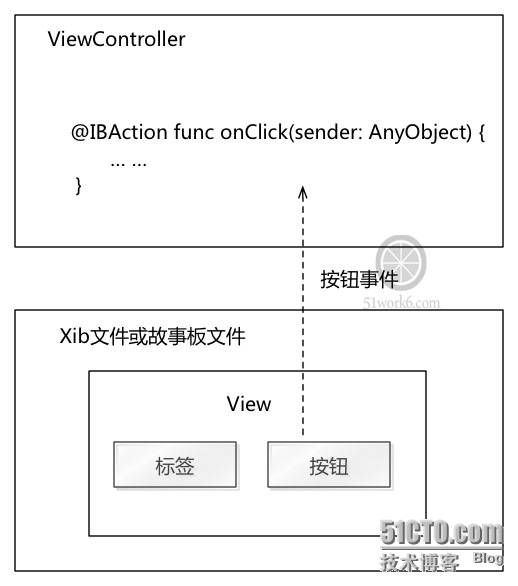
ButtonLabelSample案例中按钮是在故事板文件(或Xib文件)中定义的,响应按钮点击事件(动作)是在视图控制器(目标)的方法中定义的,如下图所示,通过定义动作事件方式把目标与动作连接起来。
![image3.jpg wKioL1beO8PgPT6cAADsh6bqdDA576.jpg]()
要实现目标与动作的连接有两种方式:InterfaceBuilder连线实现和编程实现。
1. Interface Builder连线实现
InterfaceBuilder连线实现就是故事板或Xib文件中,通过连线而现实。
2. 编程实现
编程实现是通过UIControl类addTarget(_:action:forControlEvents:)方法实现的,主要代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
class
ViewController:UIViewController {
override func viewDidLoad() {
super
.viewDidLoad()
self.view.backgroundColor =UIColor.whiteColor()
let screen =UIScreen.mainScreen().bounds;
let labelWidth:CGFloat =
90
let labelHeight:CGFloat =
20
let labelTopView:CGFloat =
150
let label = UILabel(frame:CGRectMake((screen.size.width
- labelWidth)/
2
, labelTopView, labelWidth, labelHeight))
label.text =
"Label"
label.textAlignment = .Center
self.view.addSubview(label)
let button = UIButton(type:UIButtonType.System)
button.setTitle(
"OK"
,forState: UIControlState.Normal)
let buttonWidth:CGFloat =
60
let buttonHeight:CGFloat =
20
let buttonTopView:CGFloat =
240
button.frame =CGRectMake((screen.size.width
-buttonWidth)/
2
, buttonTopView, buttonWidth, buttonHeight)
button.addTarget(self, action:
"onClick:"
,
forControlEvents:UIControlEvents.TouchUpInside)
self.view.addSubview(button)
}
func onClick(sender: AnyObject) {
NSLog(
"OK Button onClick."
)
}
...
}
|
上述代码中创建并设置UIButton对象,其中创建UIButton对象,参数type是设置按钮的样式,UIButton样式:
-
Custom。自定义类型。如果不喜欢圆角按钮,可以使用该类型。
-
System。系统默认属性,表示该按钮没有边框,在iOS 7之前按钮默认为圆角矩形。
-
Detail Disclosure。细节展示按钮![64-11.png wKioL1cGHaawDDu2AAABmy161Ns265.png]() ,主要用于表视图中的细节展示。
,主要用于表视图中的细节展示。
-
Info Light和Info Dark。这两个是信息按钮![64-11.png wKiom1cGHQ7y-agVAAABmy161Ns087.png]() ,样式上与细节展示按钮一样,表示有一些信息需要展示,或有可以设置的内容。
,样式上与细节展示按钮一样,表示有一些信息需要展示,或有可以设置的内容。
-
Add Contact。添加联系人按钮 ![-4-13.png wKiom1cGHRqwO6btAAABqO1pCkw629.png]() 。
。
代码调用addTarget(_:action:forControlEvents:)方法,方法第一个参数是target,即事件处理对象,本例中是self;方法第二个参数是action,即事件处理对象中的方法,
代码中是"onClick:",方法第三个参数是事件,TouchUpInside事件是按钮的触摸点击事件。
如果调用如下无参数方法:
调用代码如下:
|
1
2
|
button.addTarget(self,action:
"onClick"
,
forControlEvents:UIControlEvents.TouchUpInside)
|
区别在于action参数"onClick"方法名不同,action参数方法名的冒号暗示了方法名应该具有几个参数。如果要调用的方法是如下3个参数形式:
|
1
2
|
func onClick(sender: AnyObject, forEvent event: UIEvent) {
}
|
那么调用代码如下:
|
1
2
|
button.addTarget(self,action:
"onClick:forEvent:"
,
forControlEvents:UIControlEvents.TouchUpInside)
|
其中"onClick:forEvent:"是调用方法名,onClick表示方法名也是,forEvent表示第二个参数的外部参数名。
本文转自 tony关东升 51CTO博客,原文链接:http://blog.51cto.com/tonyguan/1748673,如需转载请自行联系原作者