原文:
WPF实现选项卡效果(1)——使用AvalonDock
简介
公司最近一个项目,软件采用WPF开发,需要实现类似于VS的选项卡(或者是浏览器的选项卡)效果。搜寻诸多资料后,发现很多同仁推荐AvalonDock这款开源控件。在其官方地址下载源码和Demo后,对其进行了初步的研究,初步实现了预期效果。
完整系列
● 第一部分
● 第二部分
● 第三部分
在Git中下载工程源码
AvalonDocking的结构树
在下载的Demo中,我们可以发现AvalonDock的可视化结构树如下:
<avalon:DockingManager x:Name="dockingManager">
<avalon:LayoutRoot>
<avalon:LayoutPanel Orientation="Horizontal">
<avalon:LayoutDocumentPane DockWidth="300">
<avalon:LayoutAnchorable Title="Sample Tool Pane">
<TextBox />
</avalon:LayoutAnchorable>
</avalon:LayoutDocumentPane>
</avalon:LayoutPanel>
</avalon:LayoutRoot>
</avalon:DockingManager>
Created with Raphaël 2.1.0AvalonDock 可视化结构树DockingManagerDockingManagerLayoutRootLayoutRootLayoutPanelLayoutPanelLayoutDocumentPaneLayoutDocumentPaneLayoutAnchorableLayoutAnchorableContentContent承载承载承载承载我们需要的内容
我们来做一个Demo
Step 1-创建WPF项目
在Visual Studio中新建一个WPF项目,然后打开MainWindow.xaml文件,修改其代码如下:
<Window x:Class="AvalonProject.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:avalon="http://schemas.xceed.com/wpf/xaml/avalondock"
Title="MainWindow" Height="600" Width="800">
<Grid>
<avalon:DockingManager x:Name="dockingManager">
<avalon:LayoutRoot>
<avalon:LayoutPanel Orientation="Horizontal">
<avalon:LayoutDocumentPane DockWidth="300">
<avalon:LayoutAnchorable Title="Sample Tool Pane">
<TextBox />
</avalon:LayoutAnchorable>
</avalon:LayoutDocumentPane>
</avalon:LayoutPanel>
<avalon:LayoutRoot.LeftSide>
<avalon:LayoutAnchorSide>
<avalon:LayoutAnchorGroup>
<avalon:LayoutAnchorable Title="Autohidden Content">
<TextBox />
</avalon:LayoutAnchorable>
</avalon:LayoutAnchorGroup>
</avalon:LayoutAnchorSide>
</avalon:LayoutRoot.LeftSide>
</avalon:LayoutRoot>
</avalon:DockingManager>
</Grid>
</Window>
Step 2-添加AvalonDock引用
在刚刚建好的项目中,添加Xceed.Wpf.AvalonDock引用。
我们回顾上面的xaml代码,其中有一句代码:
xmlns:avalon="http://schemas.xceed.com/wpf/xaml/avalondock"
这一句就是xaml代码对AvalonDock命名控件的引用,只有添加这一句才能在xaml代码中对AvalonDock的控件进行使用。
Step 3-运行程序
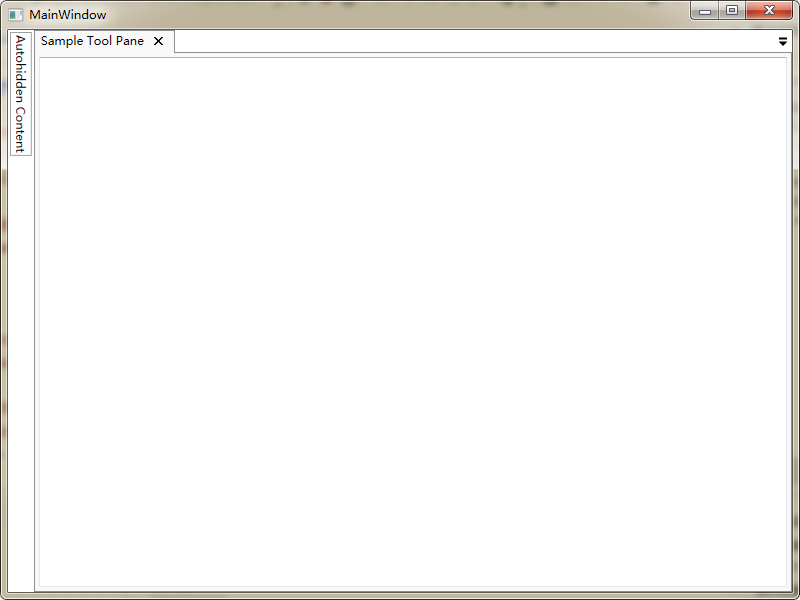
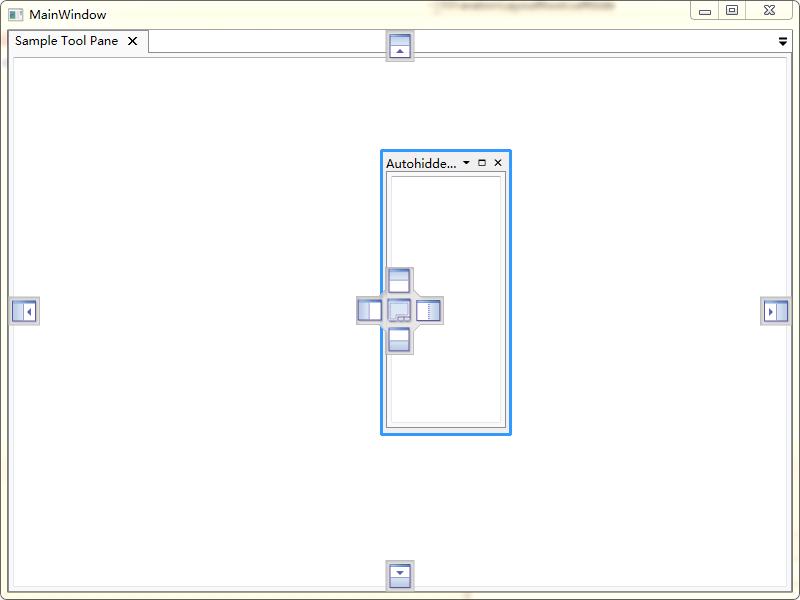
运行程序,我们发现效果如下:
![这里写图片描述]()
![这里写图片描述]()
总结
在上面的代码中,我们没有书写任何C#代码,利用AvalonDock初步实现了我们需要的选项卡效果。