关于本篇 。
其实 GitHub 和 git 的教程网上特别多 ,也很齐全 。写这个笔记出发点在于共享自己的 LeetCode 刷题代码 。所以关于介绍不会特别多 ,主要记录自己从创建仓库到上传代码的过程 ,让读者能够学会最基础的 GitHub 与 git 相关操作 ,能够自己独立上传项目代码和删除无用的代码或文件 。
几个 git 命令 。
- git init
在GitHub项目初始化之前 ,数据已经存在于本地仓库中 ,可通过切换到该仓库位置后通过 git init 进行初始化 ,只有进行了此操作 ,后边的操作才有意义 。初始化后会生成一个 .git 文件夹 ,不要轻易动 。
- git status
顾名思义 ,此语法可以查看当前状态 ,像我自己学习的时候就喜欢动不动 git status 下 ,查看当前状态 ,也能避免不必要的错误 。
- git add
用于将指定文件提交到“缓冲区” ,git add . 即将修改过的所有文件提交到“缓冲区” 。
4.git commit
git add 或一些命令后 ,如果执行 git status 会提示你有文件可以 commit ,提交即可 ,例如 git commit -m"" 。
5.git push
commit 之后 ,最终提交到远程仓库需要通过 push 指令实现 。git push -u origin master 。
纸上得来终觉浅 ,绝知此事要躬行 。下边就以 leetcode 代码为例实战下吧 。
git 简单实战 。
关于什么是 GitHub ,git 是干嘛的 ,网上一大把 ,这里不赘述了 。从创建 GitHub 账号说起 。
1.首先如果没有 GitHub 账号 ,当然是要去注册一个啦 ,用户名和邮箱名都记住 。
2.本地配置用户名与邮箱(设置好的跳过此环节)。
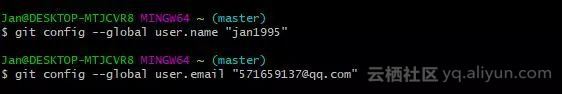
git config --global user.name "你的用户名"
git config --global user.email "你的邮箱"
如图所示 :
![image image]()
3.生成 ssh key
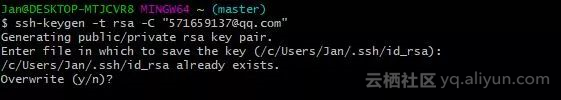
运行 ssh-keygen -t rsa -C "你的邮箱"
会提示你输入 ,可以直接回车 ,理论上会有 3 次回车输入 。(这里写此文时以配置好 ,提示是否覆盖)
![image image]()
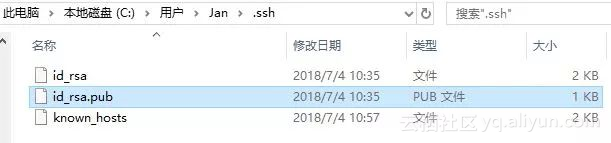
4.到上述路径下打开该文件并复制其中内容(ssh key)。
![image image]()
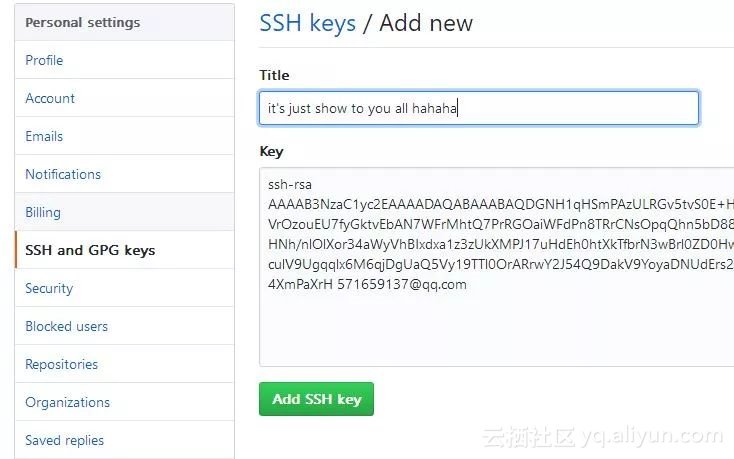
5.打开 GitHub 并进入 settings ,点击 SSH and GPG keys ,将上面复制的内容粘贴到 key 中即可 。之后点击 Add SSH key即可 。
![image image]()
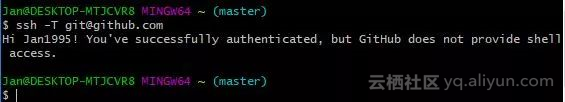
6.可以在 git 窗口执行 ssh -T git@github.com ,查看是否配置成功 。
![image image]()
建远程仓库并关联本地 。
这里就以 leetcode 的代码仓库为例 。
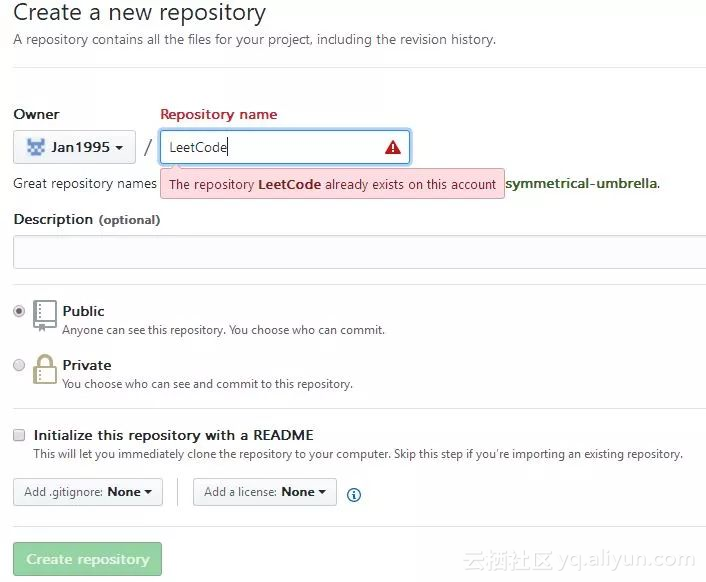
1.首先建立远程仓库 (因为小詹已经事先用了LeetCode名字 ,这里大家可以忽略下图的报错)
![image image]()
2.接下来就以当前状态 ,上传第 18 题和删除第 18 题为例 ,介绍如何上传 、删除远程仓库内容 。
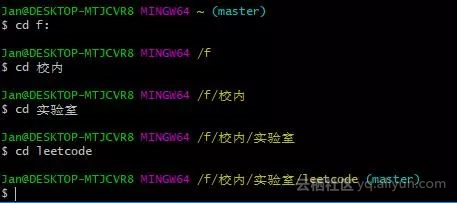
首先 ,我们通过 cd 切换到本地仓库的文件位置 。并通过git init将该位置格式为仓库 。这里小詹之前已经git init过了 ,所以切换到该路径后面会有个master 。
![image image]()
之后 ,在本地仓库更新仓库内容 ,小詹的远程仓库现在没有 leetcode 18题 ,本地仓库存在 ,所以接下来将该新增的第18题文件夹上传到远程仓库 。
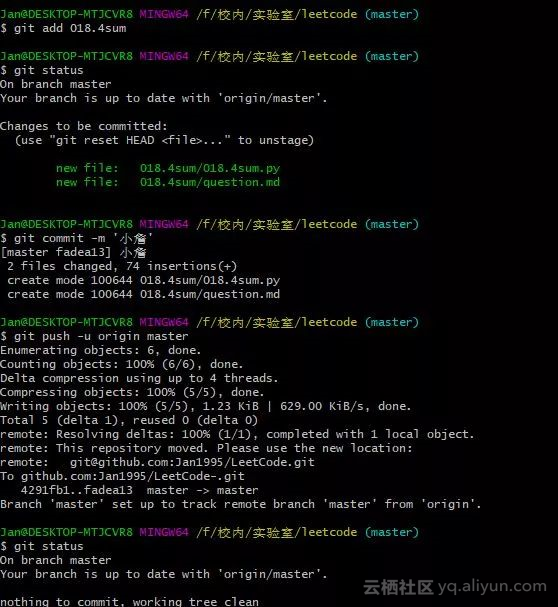
我们平时要学会是不是 git status 下 ,看看当前状态 ,之后利用 git add 指令将要上传的文件 add 到“缓冲区” (可以 git status查看下状态 ,熟悉这个过程),之后利用 git commit 提交 ,最后 push 即可完成目标文件夹的上传 。整个过程如下 :
![image image]()
执行后重新进入远程仓库会发现多了一个文件夹 ,就是刚上传的那个 。
![image image]()
接下来 ,如果我们不小心上传错了文件夹 ,如何删除呢 ?
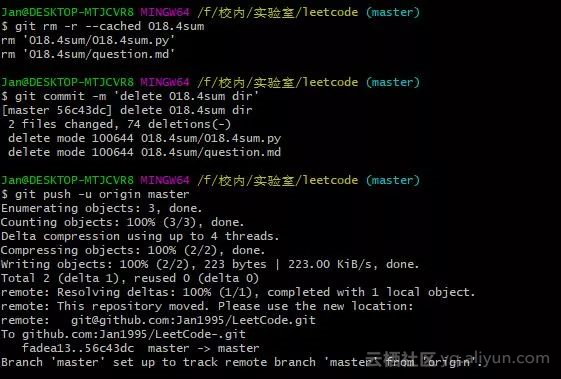
以刚上传的 018.4sum 文件夹为例 ,可以通过 3 行简单的代码删除 ,具体如下 :
![image image]()
执行完之后 ,远程仓库的对应文件即被删除了 。
![image image]()
原文发布时间为:2018-07-25
本文作者: 小詹学Python
本文来自云栖社区合作伙伴“小詹学Python”,了解相关信息可以关注“小詹学Python”