一、获取appkey
如何在我们的官网注册应用得到appkey。
二、下载SDK
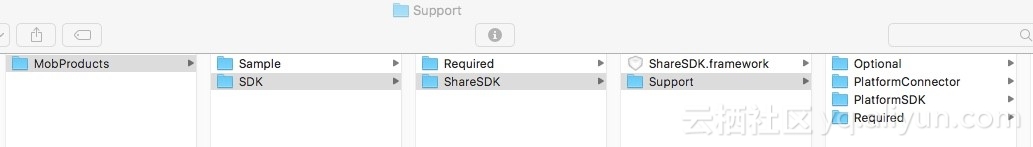
获取ShareSDK-iOS :解压压缩包之后结构如图所示:
![111 111]()
目录结构 (使用时直接将SDK这个文件拖入工程)
SDK
| —– Required( MOB 基础公共库目录 )
| —– MOBFoundation.framework:基础功能框架。(必要)
| —– ShareSDK ( ShareSDK 目录 )
| —– ShareSDK.framework:核心静态库。(必要)
| —– Support (ShareSDK 各组件)
| —– Required ( 必要 )
| —– ShareSDK.bundle:ShareSDK资源文件。(必要)
| —– ShareSDKConnector.framework:用于ShareSDK框架与外部框架连接的代理框架插件。(使用第三方SDK时必要。)
| —– PlatformSDK 第三方平台SDK。(不需要的平台的SDK可直接移除)
| —– PlatformConnector 对ShareSDKConnector模块架构进行优化,根据平台进行分包。(不需要的平台的库可以移除)
| —– Optional ( 可选 )
| —– ShareSDKUI.bundle:分享菜单栏和分享编辑页面资源包。(如果自定义这些UI可直接移除)
| —– ShareSDKExtension.framework:对ShareSDK功能的扩展框架插件。(主要提供第三方平台登录、 一键分享、截屏分享、摇一摇分享等相关功能。需要使用以上功能时必要。)
| —– ShareSDKUI.framework:分享菜单栏和分享编辑页面。(如果自定义这些UI可直接移除)
| —– ShareSDKConfigFile.bundle:用xml来初始化或者构造分享参数的资源文件。(用代码来初始化,构造分享参数可直接移除,下载的时候也是可根据自己的要求勾选下载的)
| —– ShareSDKConfigFile.framework:用xml来初始化,构造分享参数,使用的分享的方法库。用代码来初始化,构造分享参数可直接移除,下载的时候也是可根据自己的要求勾选下载的)
三、快速集成
第一步:将下载的SDK解压后导入到您的工程中,见下图 :
![1 1]()
注意:请务必在上述步骤中选择“Create groups for any added folders”单选按钮组。如果你选择“Create folder references for any added folders”,一个蓝色的文件夹引用将被添加到项目并且将无法找到它的资源
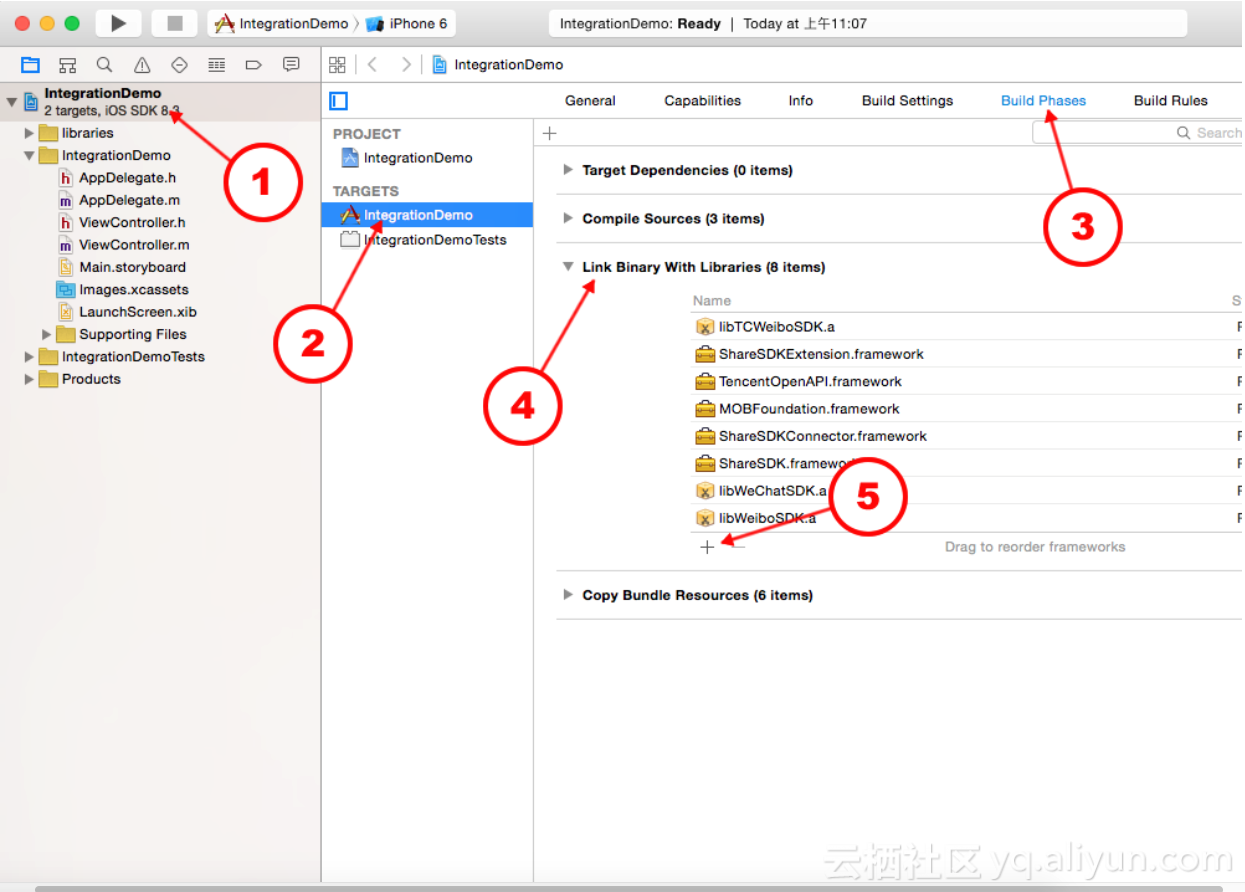
第二步:添加依赖库 添加步骤见下图
![2 2]()
必须添加的依赖库如下(Xcode 7 之后 .dylib库后缀名更改为.tbd):
• libicucore.dylib
• libz.dylib
• libstdc++.dylib
• JavaScriptCore.framework
以下依赖库根据社交平台添加:
新浪微博SDK依赖库
• ImageIO.framework
• libsqlite3.dylib
QQ好友和QQ空间SDK依赖库
• libsqlite3.dylib
微信SDK依赖库
• libsqlite3.dylib
Instagram需要依赖库
• AssetsLibrary.framework
• Photos.framework
美拍需要依赖库
• AssetsLibrary.framework
第三步:设置ShareSDK的Appkey并初始化对应的第三方社交平台
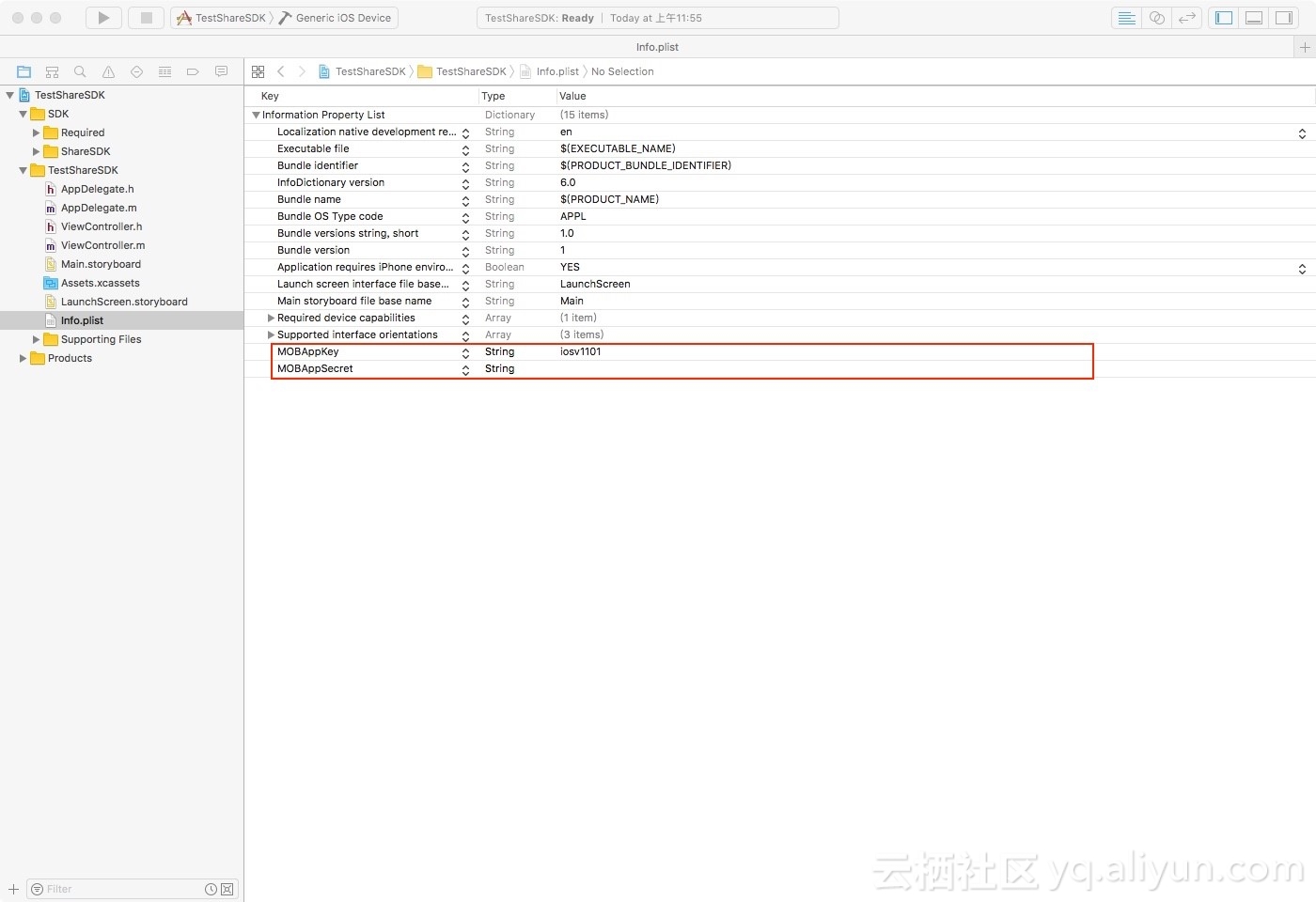
在项目工程的Info.plist 中如图增加 MOBAppkey 和 MOBAppSecret 两个字段
在 MOBAppkey中 设置ShareSDK的appKey,如果尚未在ShareSDK官网注册过App,请移步到登录后台进行应用注册。
![3 3]()
友情提示:如果您同时多个MOBSDK产品 在info.plist中的设置一次就可以了。
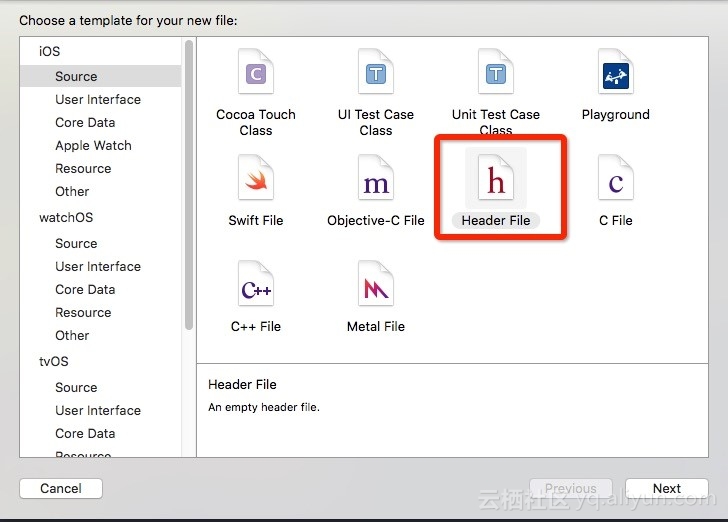
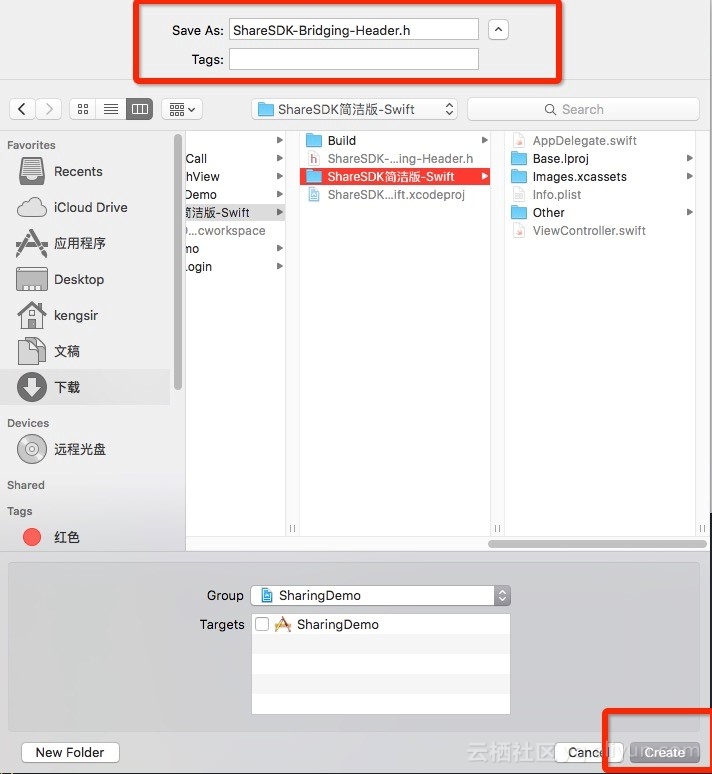
第四步:新建Header File,并建立桥接:
![4 4]()
![5 5]()
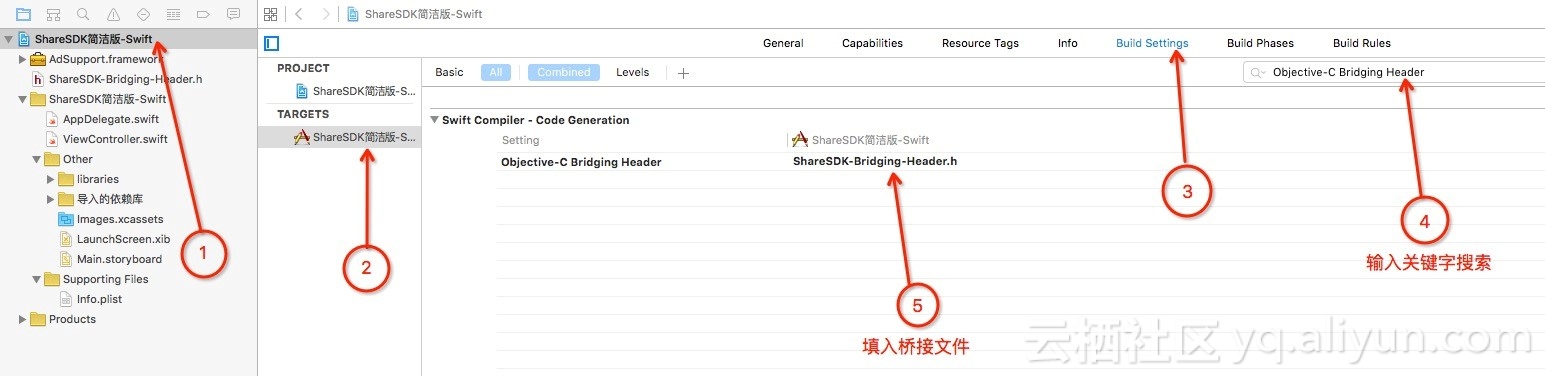
建立桥接(重要:这个桥接文件中写入OC代码的头文件之后,Swift代码就可以调用OC的代码了,放大可看大图步骤):
![6 6]()
第五步:打开桥接文件(ShareSDK-Bridging-Header.h)导入OC文件头
打开ShareSDK-Bridging-Header.h,导入OC代码文件头,示例:
#import <ShareSDK/ShareSDK.h>
#import <ShareSDKUI/ShareSDK+SSUI.h>
#import <ShareSDKConnector/ShareSDKConnector.h>
//腾讯SDK头文件
#import <TencentOpenAPI/TencentOAuth.h>
#import <TencentOpenAPI/QQApiInterface.h>
//微信SDK头文件
#import "WXApi.h"
//新浪微博SDK头文件
#import “WeiboSDK.h"
//人人SDK头文件
#import <RennSDK/RennSDK.h>
//Kakao SDK头文件
#import <KakaoOpenSDK/KakaoOpenSDK.h>
//支付宝SDK
#import "APOpenAPI.h"
第六步:初始化社交平台
打开AppDelegate.swift文件
在 func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject : AnyObject]?) -> Bool 中调用registerApp方法来初始化SDK并且初始化第三方平台
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey : Any]? = nil) -> Bool {
/**
* 初始化ShareSDK应用
*
* @param activePlatforms 使用的分享平台集合,如:@[@(SSDKPlatformTypeSinaWeibo), @(SSDKPlatformTypeTencentWeibo)];
* @param importHandler 导入回调处理,当某个平台的功能需要依赖原平台提供的SDK支持时,需要在此方法中对原平台SDK进行导入操作。具体的导入方式可以参考ShareSDKConnector.framework中所提供的方法。
* @param configurationHandler 配置回调处理,在此方法中根据设置的platformType来填充应用配置信息
*/
ShareSDK.registerActivePlatforms(
[
SSDKPlatformType.typeSinaWeibo.rawValue,
SSDKPlatformType.typeWechat.rawValue,
SSDKPlatformType.typeQQ.rawValue
],
onImport: {(platform : SSDKPlatformType) -> Void in
switch platform
{
case SSDKPlatformType.typeSinaWeibo:
ShareSDKConnector.connectWeibo(WeiboSDK.classForCoder())
case SSDKPlatformType.typeWechat:
ShareSDKConnector.connectWeChat(WXApi.classForCoder())
case SSDKPlatformType.typeQQ:
ShareSDKConnector.connectQQ(QQApiInterface.classForCoder(), tencentOAuthClass: TencentOAuth.classForCoder())
default:
break
}
},
onConfiguration: {(platform : SSDKPlatformType , appInfo : NSMutableDictionary?) -> Void in
switch platform
{
case SSDKPlatformType.typeSinaWeibo:
//设置新浪微博应用信息,其中authType设置为使用SSO+Web形式授权
appInfo?.ssdkSetupSinaWeibo(byAppKey: "568898243",
appSecret: "38a4f8204cc784f81f9f0daaf31e02e3",
redirectUri: "http://www.sharesdk.cn",
authType: SSDKAuthTypeBoth)
case SSDKPlatformType.typeWechat:
//设置微信应用信息
appInfo?.ssdkSetupWeChat(byAppId: "wx4868b35061f87885",
appSecret: "64020361b8ec4c99936c0e3999a9f249")
case SSDKPlatformType.typeQQ:
//设置QQ应用信息
appInfo?.ssdkSetupQQ(byAppId: "100371282",
appKey: "aed9b0303e3ed1e27bae87c33761161d",
authType: SSDKAuthTypeWeb)
default:
break
}
})
return true
}
}
第六步:添加实现代码
打开需要集成分享功能的视图源码,把如下代码复制并粘贴到你要分享的位置,例如到响应分享按钮的方法中。并且修改相应的参数即可。
// 1.创建分享参数
let shareParames = NSMutableDictionary()
shareParames.ssdkSetupShareParams(byText: "分享内容",
images : UIImage(named: "shareImg.png"),
url : NSURL(string:"http://mob.com") as URL!,
title : "分享标题",
type : SSDKContentType.image)
//2.进行分享
ShareSDK.share(SSDKPlatformType.typeSinaWeibo, parameters: shareParames) { (state : SSDKResponseState, nil, entity : SSDKContentEntity?, error :Error?) in
switch state{
case SSDKResponseState.success: print("分享成功")
case SSDKResponseState.fail: print("授权失败,错误描述:\(error)")
case SSDKResponseState.cancel: print("操作取消")
default:
break
}
}
编译并运行后,点击分享按钮就成功发送到社交平台的话说明你已经基本集成成功了。但是,为了使您的用户有更好的分享体验,以及您的应用有更多的分享量,更好地在社交平台上传播,我们建议您参考“进阶功能”的指引进行SSO(免登录)和更多社交平台的设置。
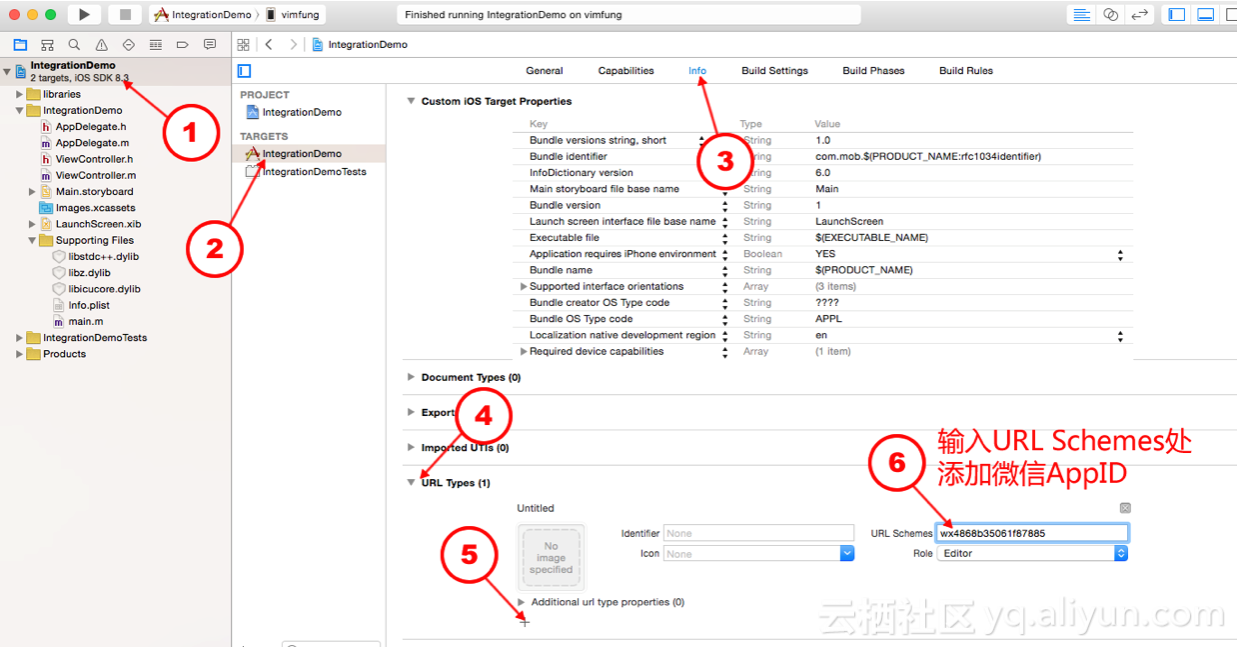
可选:支持微信所需的相关配置及代码
在微信开放平台(http://open.weixin.qq.com/ )注册应用并取得应用的AppID,然后打开下图位置,在URL Types中添加微信AppID
![7 7]()
先在ShareSDK-Bridging-Header.h中导入微信的头文件(上文介绍中已导入)
打开AppDelegate.swift文件,修改初始化方法(修改地方加粗显示):
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey : Any]? = nil) -> Bool {
/**
* 初始化ShareSDK应用
*
* @param activePlatforms 使用的分享平台集合,如:@[@(SSDKPlatformTypeSinaWeibo), @(SSDKPlatformTypeTencentWeibo)];
* @param importHandler 导入回调处理,当某个平台的功能需要依赖原平台提供的SDK支持时,需要在此方法中对原平台SDK进行导入操作。具体的导入方式可以参考ShareSDKConnector.framework中所提供的方法。
* @param configurationHandler 配置回调处理,在此方法中根据设置的platformType来填充应用配置信息
*/
ShareSDK.registerActivePlatforms(
[ SSDKPlatformType.typeWechat.rawValue],
// onImport 里的代码,需要连接社交平台SDK时触发
onImport: {(platform : SSDKPlatformType) -> Void in
switch platform
{
case SSDKPlatformType.typeWechat:
ShareSDKConnector.connectWeChat(WXApi.classForCoder())
default:
break
}
},
onConfiguration: {(platform : SSDKPlatformType , appInfo : NSMutableDictionary?) -> Void in
switch platform
{
case SSDKPlatformType.typeWechat:
//设置微信应用信息
appInfo?.ssdkSetupWeChat(byAppId: "wx4868b35061f87885",
appSecret: "64020361b8ec4c99936c0e3999a9f249")
default:
break
}
})
return true
}
}
可选:支持QQ所需的相关配置及代码
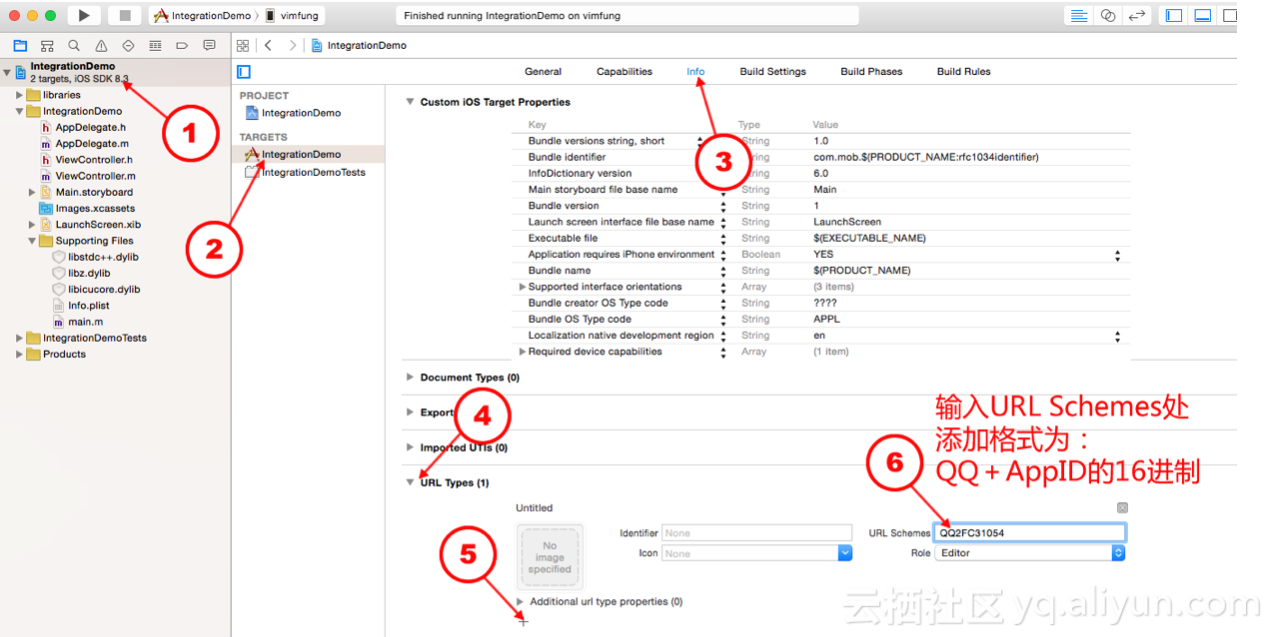
登录QQ互联(http://connect.qq.com/ )注册成为开发者并登记应用取得AppId,然后打开下图位置,在URL Types中添加QQ的AppID,其格式为:”QQ” + AppId的16进制(如果appId转换的16进制数不够8位则在前面补0,如转换的是:5FB8B52,则最终填入为:QQ05FB8B52 注意:转换后的字母要大写)
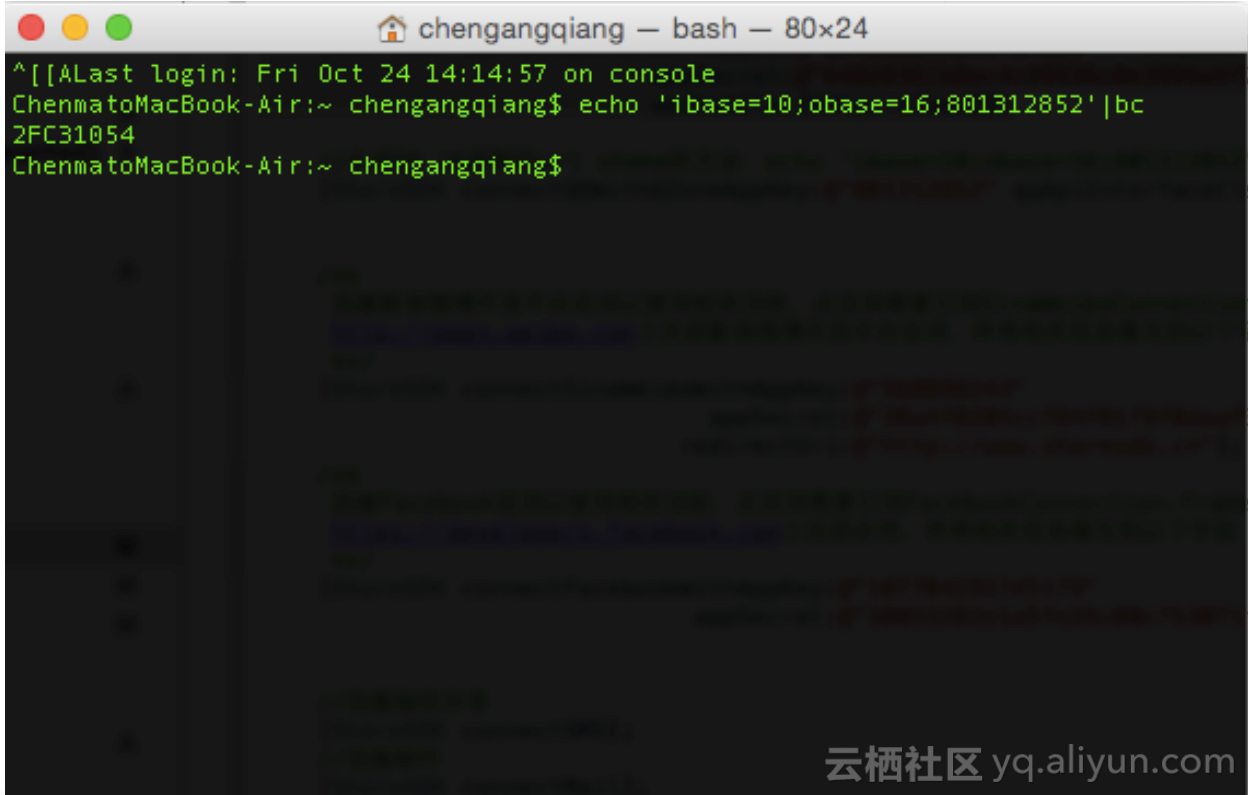
转换16进制的方法:echo ‘ibase=10;obase=16;801312852′|bc,其中801312852为QQ的AppID,见下图
![8 8]()
![9 9]()
先在ShareSDK-Bridging-Header.h中导入QQ的头文件(上文介绍中已导入)
打开AppDelegate.swift文件,修改初始化方法(修改地方加粗显示):
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey : Any]? = nil) -> Bool {
/**
* 初始化ShareSDK应用
*
* @param activePlatforms 使用的分享平台集合,如:@[@(SSDKPlatformTypeSinaWeibo), @(SSDKPlatformTypeTencentWeibo)];
* @param importHandler 导入回调处理,当某个平台的功能需要依赖原平台提供的SDK支持时,需要在此方法中对原平台SDK进行导入操作。具体的导入方式可以参考ShareSDKConnector.framework中所提供的方法。
* @param configurationHandler 配置回调处理,在此方法中根据设置的platformType来填充应用配置信息
*/
ShareSDK.registerActivePlatforms(
[SSDKPlatformType.typeQQ.rawValue],
// onImport 里的代码,需要连接社交平台SDK时触发
onImport: {(platform : SSDKPlatformType) -> Void in
switch platform
{
case SSDKPlatformType.typeQQ:
ShareSDKConnector.connectQQ(QQApiInterface.classForCoder(), tencentOAuthClass: TencentOAuth.classForCoder())
default:
break
}
},
onConfiguration: {(platform : SSDKPlatformType , appInfo : NSMutableDictionary?) -> Void in
switch platform
{
case SSDKPlatformType.typeQQ:
//设置QQ应用信息
appInfo?.ssdkSetupQQ(byAppId: "100371282",
appKey: "aed9b0303e3ed1e27bae87c33761161d",
authType: SSDKAuthTypeWeb)
default:
break
}
})
return true
}
}
可选:配置新浪微博、Facebook的SSO
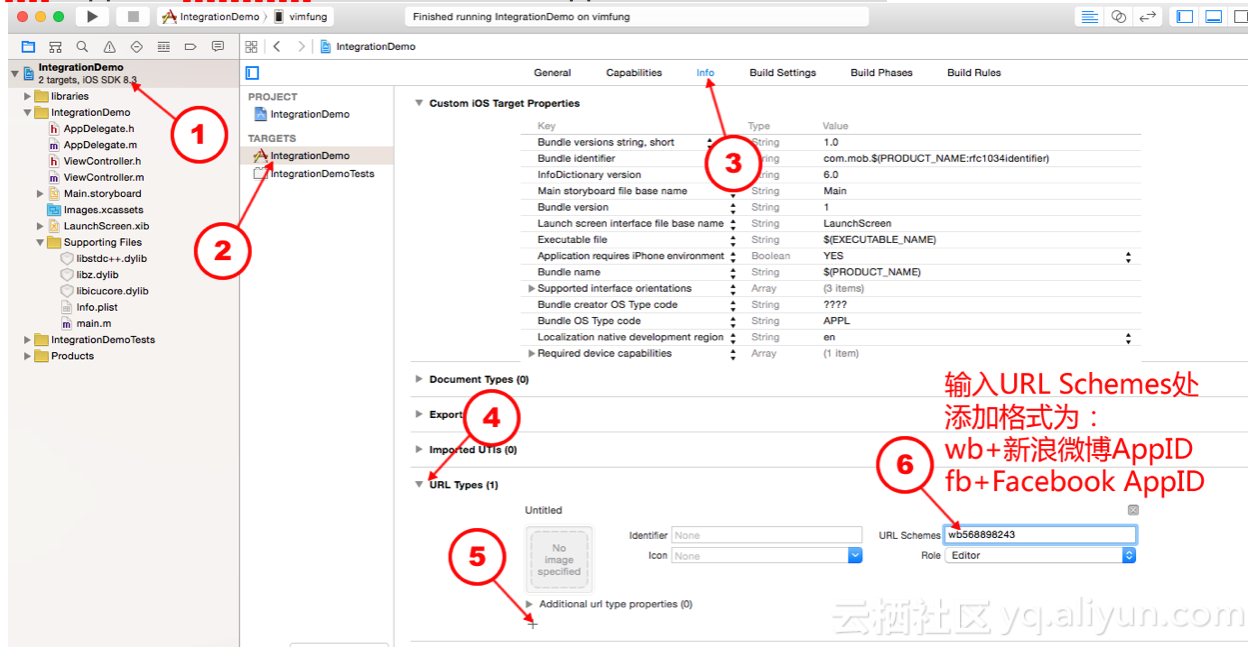
登录新浪微博和facebook的开放平台,获取AppID 。新浪微博的url scheme的设置格式为wb+AppID,facebook的设置格式为fb+AppID。具体参考下图:
![10 10]()
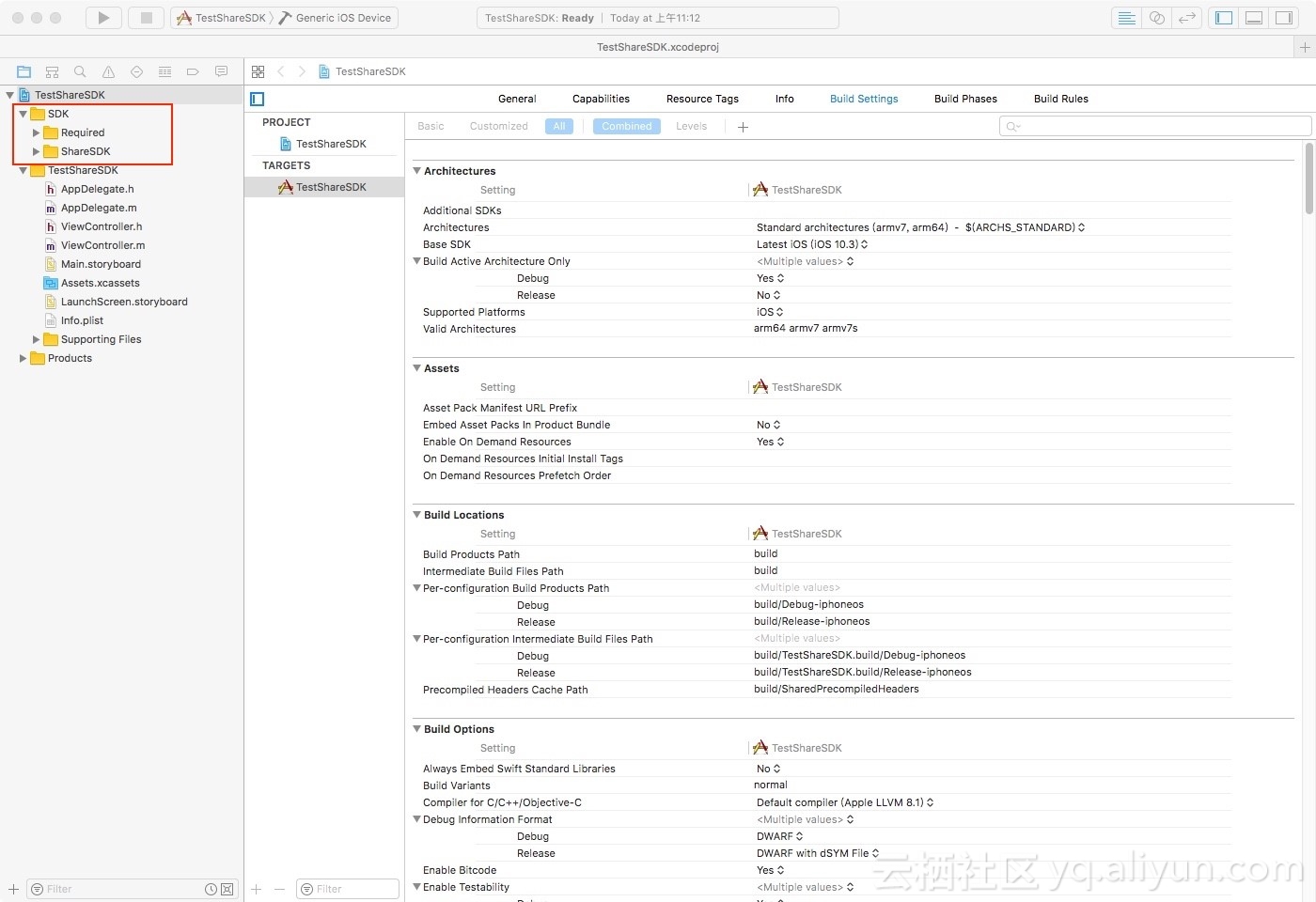
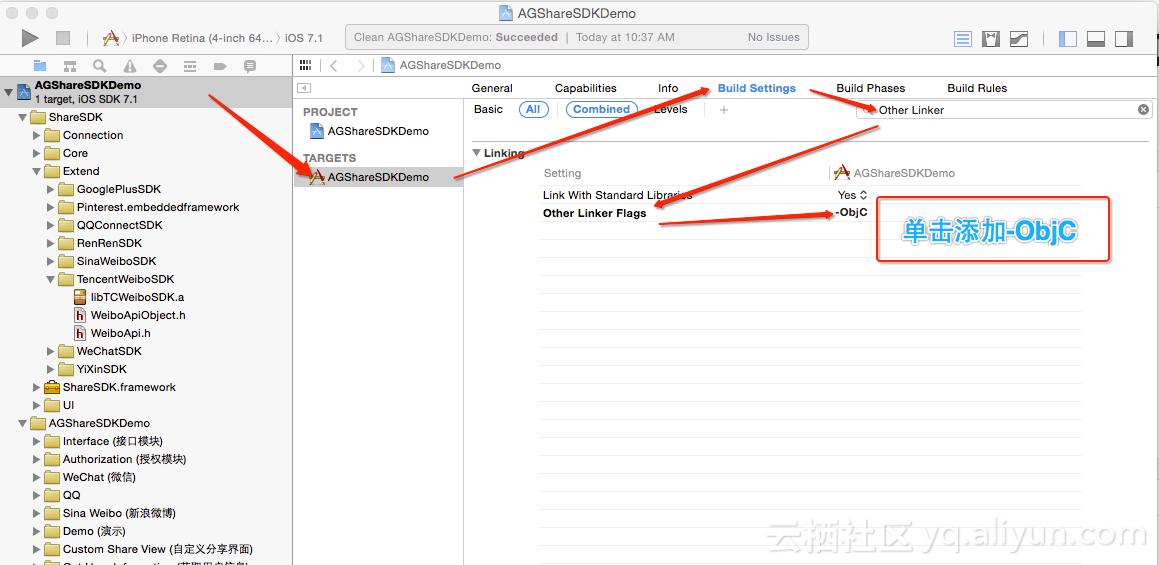
附:目前的新浪微博SDK需要在项目的Build Settings中的Other Linker Flags添加”-ObjC”,如果不配置有可能会崩溃。步骤如下:
![11 11]()
当新浪微博需要客户端分享或者增加关注微博的功能,需要打开工程中的AppDelegate.m(代表你的工程名字)文件,导入新浪微博SDK的头文件并增加新浪微博的外部库文件接口:
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey : Any]? = nil) -> Bool {
/**
* 初始化ShareSDK应用
*
* @param activePlatforms 使用的分享平台集合,如:@[@(SSDKPlatformTypeSinaWeibo), @(SSDKPlatformTypeTencentWeibo)];
* @param importHandler 导入回调处理,当某个平台的功能需要依赖原平台提供的SDK支持时,需要在此方法中对原平台SDK进行导入操作。具体的导入方式可以参考ShareSDKConnector.framework中所提供的方法。
* @param configurationHandler 配置回调处理,在此方法中根据设置的platformType来填充应用配置信息
*/
ShareSDK.registerActivePlatforms(
[ SSDKPlatformType.typeSinaWeibo.rawValue],
// onImport 里的代码,需要连接社交平台SDK时触发
onImport: {(platform : SSDKPlatformType) -> Void in
switch platform
{
case SSDKPlatformType.typeSinaWeibo:
ShareSDKConnector.connectWeibo(WeiboSDK.classForCoder())
default:
break
}
},
onConfiguration: {(platform : SSDKPlatformType , appInfo : NSMutableDictionary?) -> Void in
switch platform
{
case SSDKPlatformType.typeSinaWeibo:
//设置新浪微博应用信息,其中authType设置为使用SSO+Web形式授权
appInfo?.ssdkSetupSinaWeibo(byAppKey: "568898243",
appSecret: "38a4f8204cc784f81f9f0daaf31e02e3",
redirectUri: "http://www.sharesdk.cn",
authType: SSDKAuthTypeBoth)
default:
break
}
})
return true
}
}