微信阅读
![]()
Android 10 支持深色主题、折叠屏、手势导航以及更加注重隐私安全。今后还可以在Google Play获取最新的重要系统更新。不在再需要等设备厂商提供全量系统更新,就可以在运行 Android 10 或更高版本的设备上直接更新特定的系统组件。
![]()
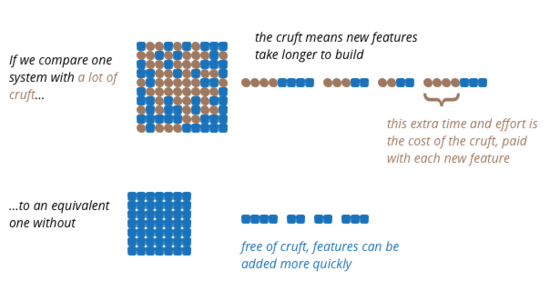
说得简单直白点就是Support Library API升级版。
![]()
标题有些夸张,主要通过漫画形式简述git历史。
![]()
B站三年前开源的flv.js项目大火,标星超过1.5万,但是项目的开源作者谦谦(网名)被曝月薪竟然还不足5000?你觉得你的薪资和你的经验成正比吗?
新闻摘要
![]()
Outlook为iOS 13和Android Q操作系统适配了黑暗模式
文摘
![]()
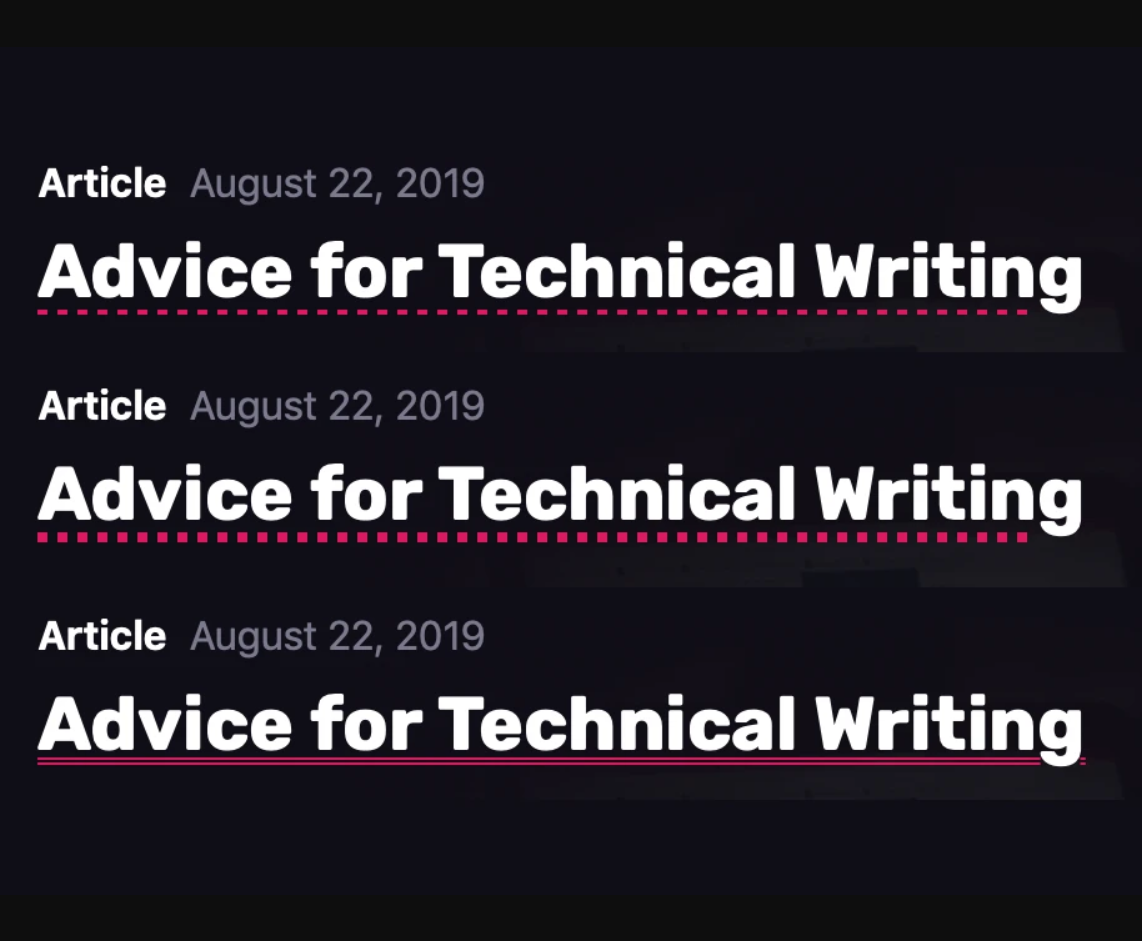
Butterick的“实用排版”中的建议清楚地表明:
如果您有强调下划线的冲动,请使用粗体或斜体。
许多受欢迎的网站都放弃了下划线包括纽约时报,纽约杂志,华盛顿邮报,彭博社,亚马逊,苹果,GitHub,Twitter,维基百科等。Google首席设计师Jon Wiley认为搜索结果页面中删除下划线更简洁的外观。
WCAG并没有严格要求使用带下划线的链接,但推荐使用。链接能够帮助色盲用户识别。您也可以通过其他方式加以区分,例如使用字体粗体font-weight。如果要使用下划线,我们希望它们更加美观。Medium的设计师Marcin Wichary 将完美的下划线描述为:
可见,但不太显眼 - 让人们意识到是可点击的。与文本保存恰当距离,降低下划线占用空间。
![]()
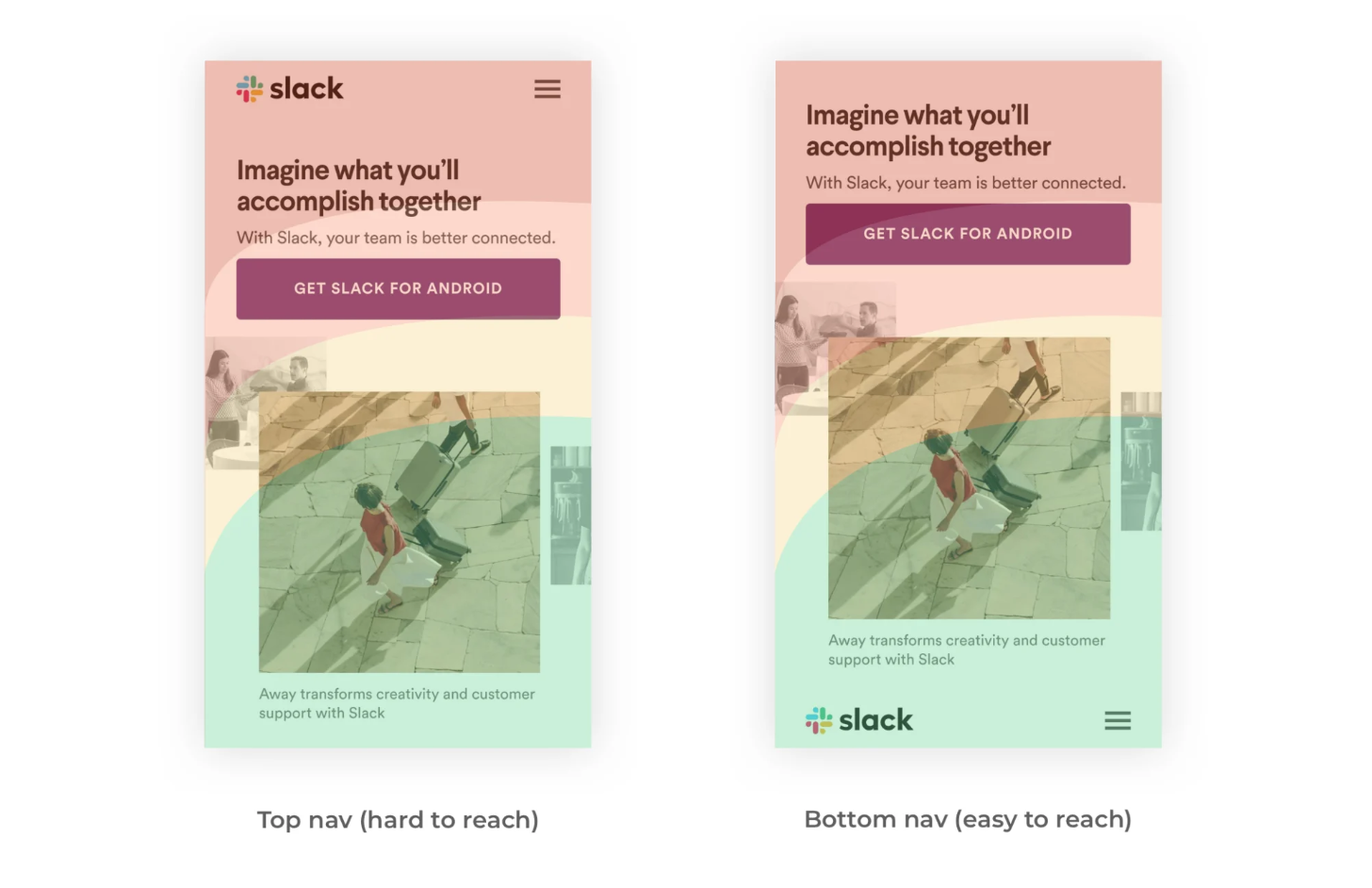
随着手机屏幕越来越大,我们有必要重新思考如何让导航设计降低交互成本。
当你听到“移动导航”时,首先想到的是什么?我的猜测是汉堡菜单。自第一个响应设计以来,这种设计模式一直在使用,尽管有些变化。
第一个汉堡菜单图标出现在80年代。它由Norm Cox为Xerox Star设计 - 这是世界上第一个图形用户界面。他还为同一界面设计了文档图标。后来,出现在Windows 1和DOS上。
目前的移动导航是在2011年由Ethan Marcotte的“响应式网页设计”一书推广流传。从那时起,顶级导航和汉堡菜单成为行业的标准。
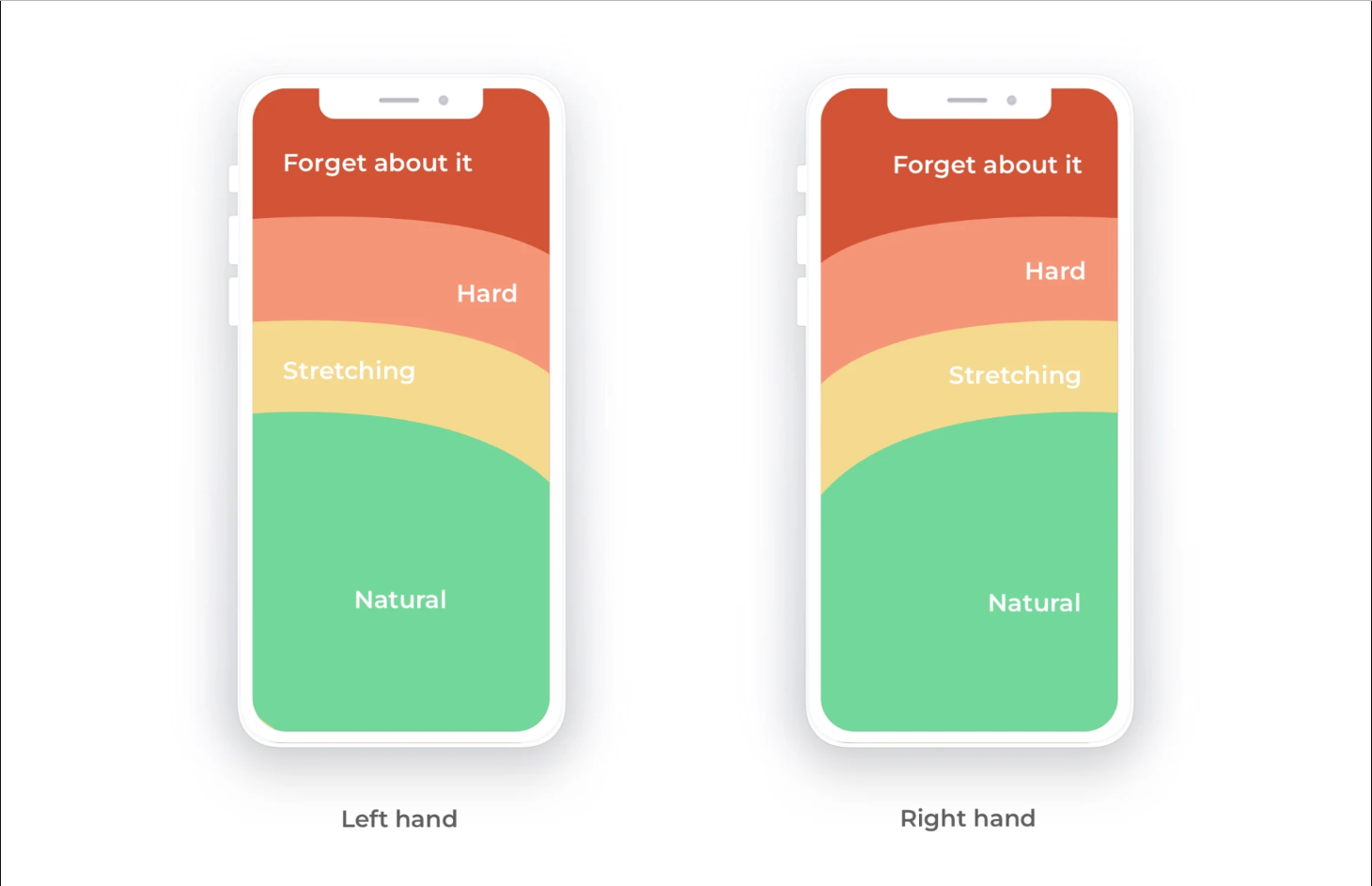
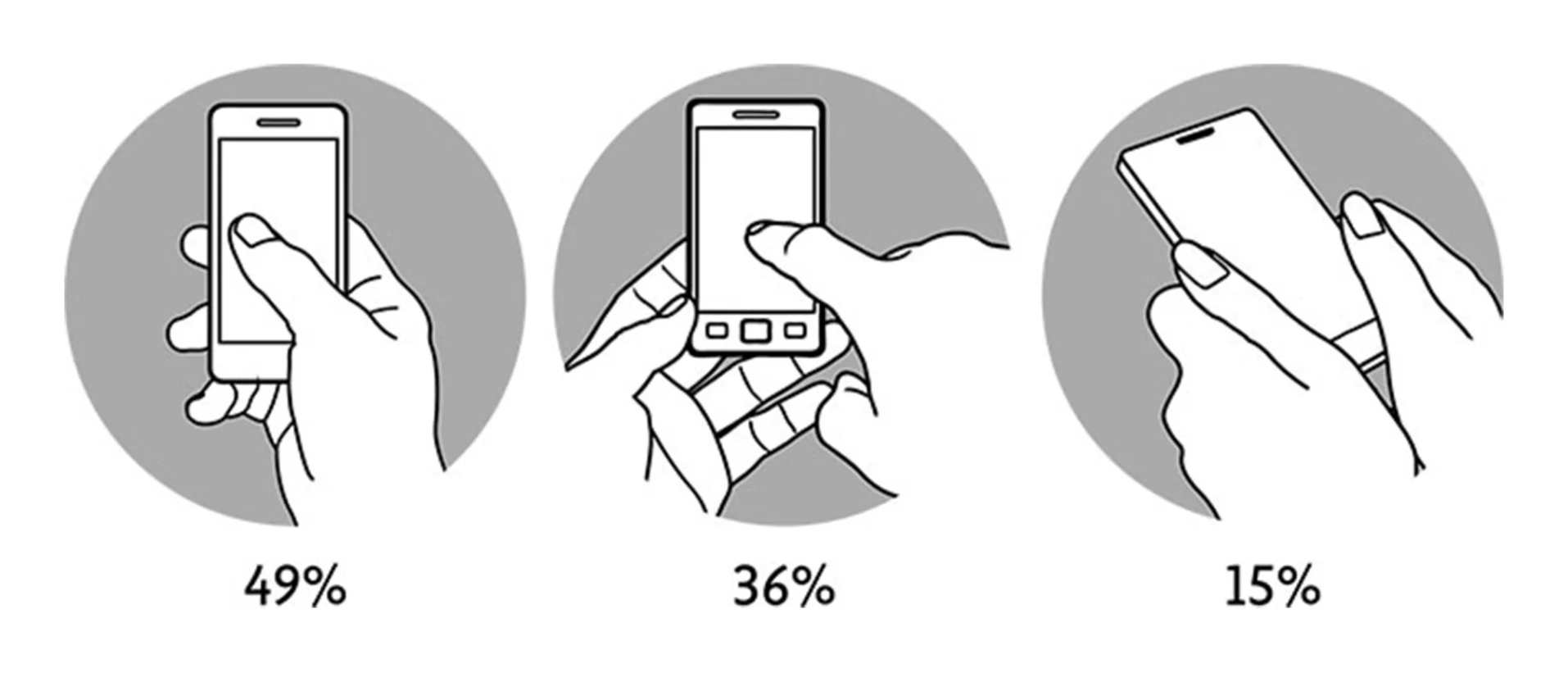
拇指驱动设计是Steven Hoober和Josh Clark研究人们如何操控移动设备提出。把分为三种操作方式:49%的人单手操作手机;36%一只手握住手机,再用另一只手的手指或拇指触摸屏幕,剩下的15%采用双手祈祷姿势。Steven Hoober发现75%的用户只用一只拇指触摸屏幕。因此,称之为拇指驱动设计。
![]()
操作手机三种主要方式
当手机屏幕小的时候,单手可以覆盖整个屏幕触控范围,现如今变的越来越困难。我们该如何解决这个问题?
底部导航模式
现在出现底部导航模式。这个想法很简单:导航栏移动到底部。
![]()
Slack网页导航
将导航栏定位在底部使用户可以更轻松地单击菜单图标,辅助功能可以移动到顶部。
将主菜单项放在底部是一种更好的选择。但其他同样重要的功能呢?
我提出两个想法来解决这个问题:
- 将搜索栏或非主要功能置于顶部;
- CTA按钮保留在底部菜单项旁边,因为它是导航的重要部分。
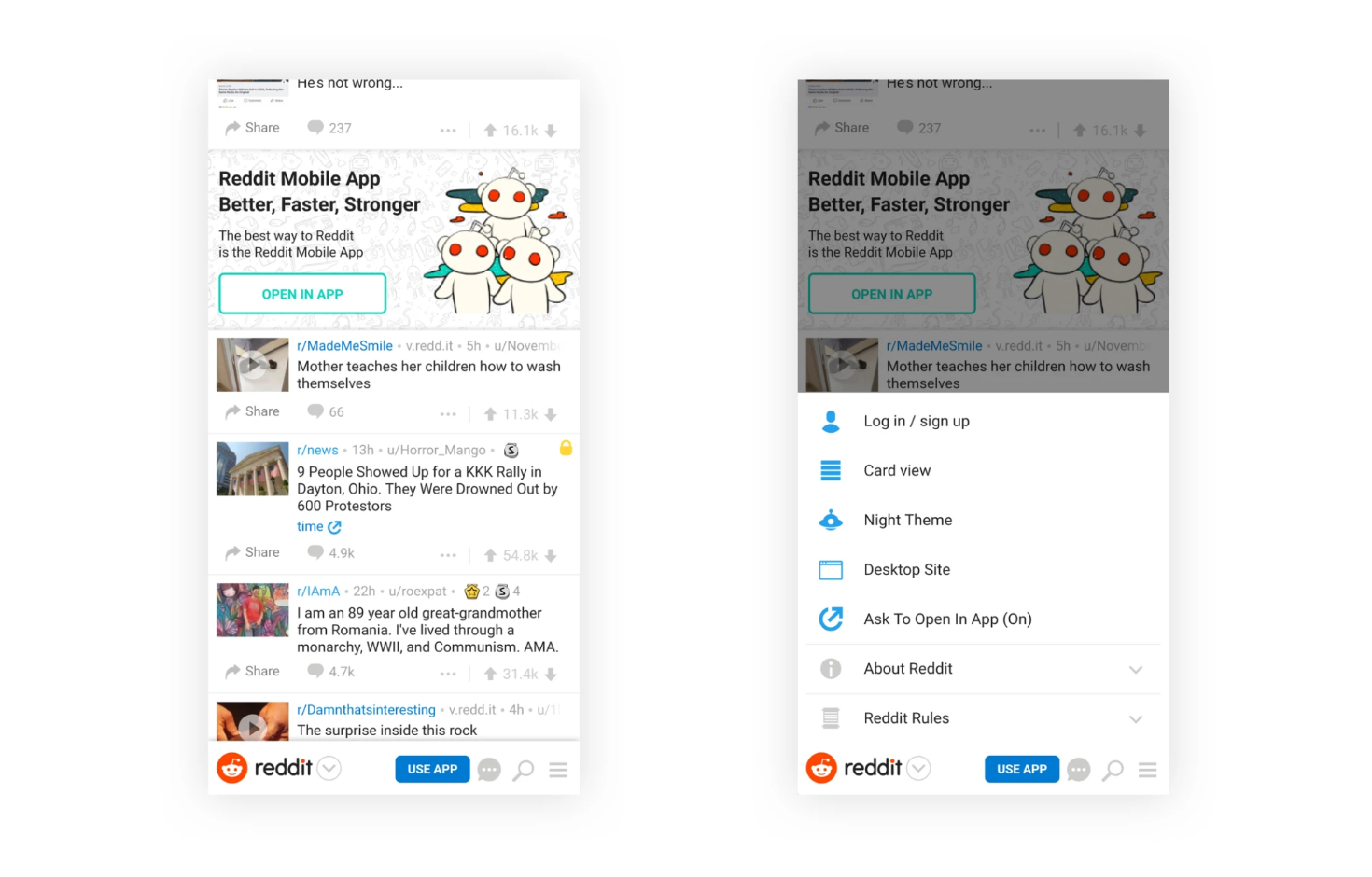
最后,再来看一下Redit底部导航模式
![]()
Reddit网站底部导航
文章
![]()
良好的软件架构很重要。马丁福勒通过系列文章提供他对软件架构看法。其中包括什么是架构、架构为什么重要、应用架构(微服务、无服务器架构等)、企业架构。
![]()
二十多年来JavaScript发生了翻天覆地变化,从一门脚本语言发展成为成熟专业的编程语言。作者以为每个专业的程序员都应该了解掌握JavaScript。
![]()
我看了太多千律一篇毫无观赏感的可言的网页设计。本文演示几个引人注目且充满活力的真实案例,最后提供教学指南。
![]()
Netscape 2:JavaScript登场
在1995年网景公司在与微软竞争中雇用了布兰登·艾克,在10天内完成了JavaScript的第一个版本。
艾克原本想在浏览器嵌入一个像Scheme的编程语言,但网景公司不同意。他们想要一个语法接近Java的语言只是特征不同,以便在市场推广。
早期的JavaScript主要是做一些特效,使静态网页更炫。
由于早期定位限制,JavaScript只能局限于浏览器,JavaScript代码无法直接访问文件系统,或任何硬件。
2004-2005年Gmail和Google Maps Ajax技术给JavaScript注入新的活力。随后的JQuery、V8引擎、HTML5一步一步推向更高。
现在如今Node.js、Electron、TypeScript、WebAssembly使得JavaScript不仅可以在浏览器还可以在服务端、桌面应用、移动应用、还可以服务底层硬件等几乎所有互联网领域。
工具&资源
主要包括三大部分:
- JavaScript 编程语言:从头开始学习 JavaScript,OOP 等相关高级概念
- 浏览器:文档、事件和接口: 学习如何管理浏览器页面:添加元素,操纵它们的大小和位置,动态创建界面并与访问者进行交互
- 其他文章: 教程的前两部分未涉及的其他主题的内容列表。此处没有明确的层次结构,你可以按你需要的顺序阅读文章
言论
来自微博:左耳朵耗子
【Stackoverflow第一定理】:只需要检视绿勾和旁边的代码,其它的东西都可以忽略!
【Stackoverflow第二定理】:如果你选用的技术在Stackovflow上找不答案,那么你一定要换个技术重写你的项目!
【Stackoverflow第三定理】:只要你遇上的问题在Stackoverflow找不到答案,那么,在Github上的相关repo上一定会至少有一个长期未能解决的issuse!这个issue 要么是长期没有回应,要么就是被关联了各种乱七八糟无关的PR和其他的issue!
![]()