微软发布了 VS Code 1.39,该版本的一些关键亮点包括:
改进的源代码管理界面
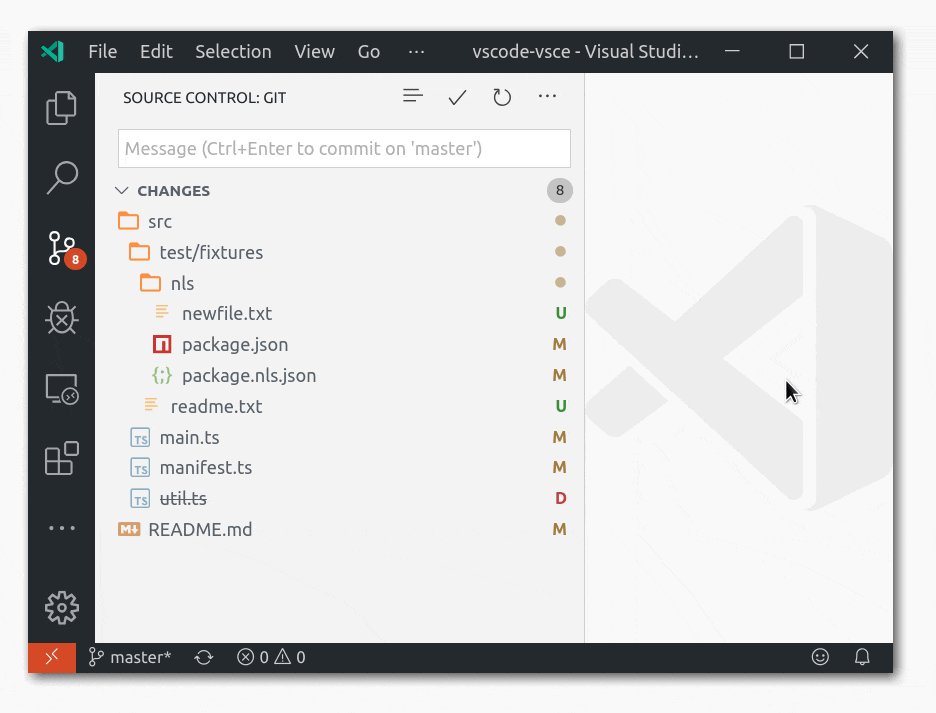
在此版本中,你可以使用 Toggle View Mode 按钮,在源代码管理标题栏上的列表模式和树视图模式之间切换。
![]()
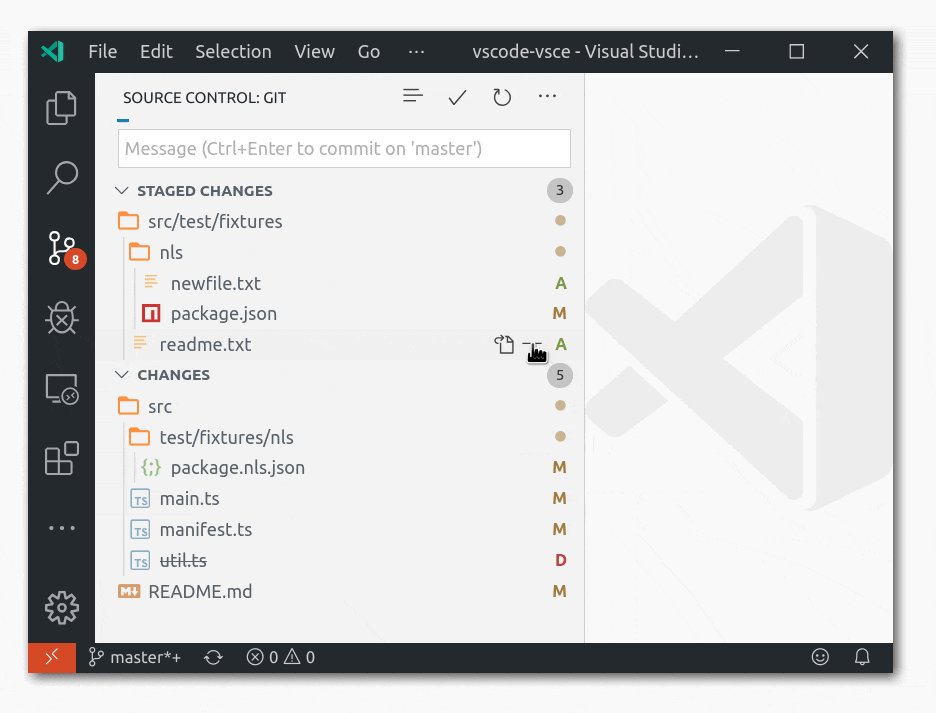
此外,还可以快速地对文件进行 filter。
![]()
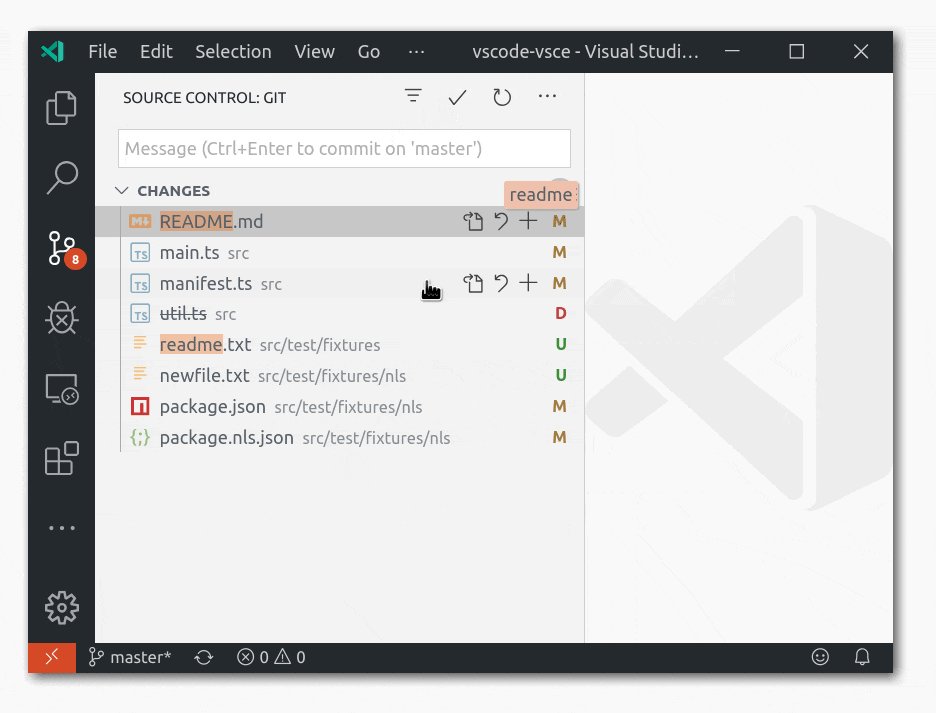
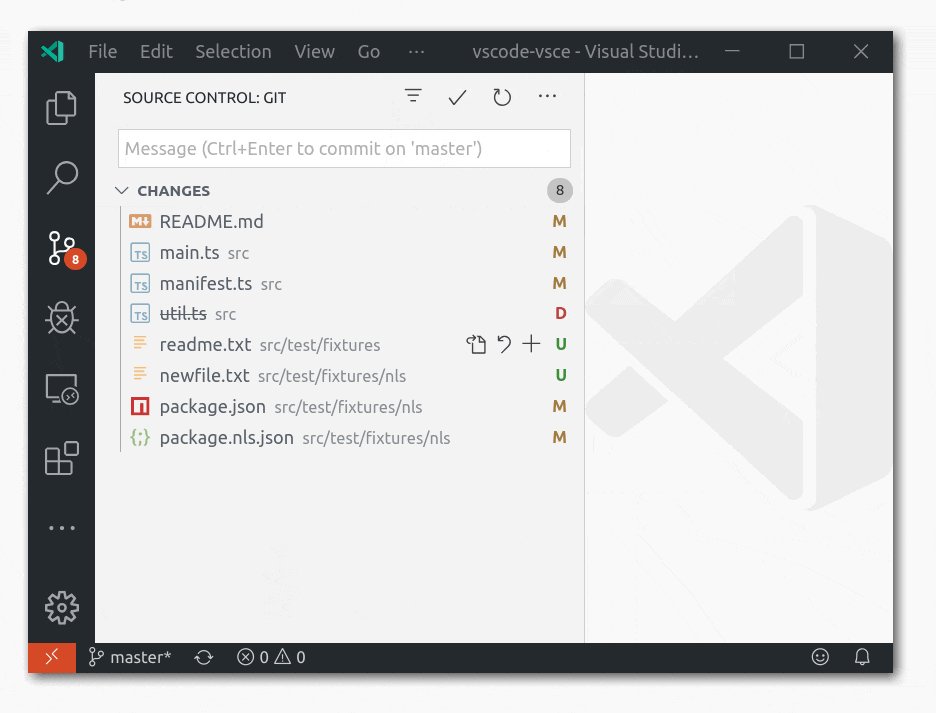
在显示文件夹的树视图模式中,Git 扩展现在向文件夹提供命令,例如 Stage Changes,这些命令将应用于文件夹中的所有文件。
可信任域名设置的改进
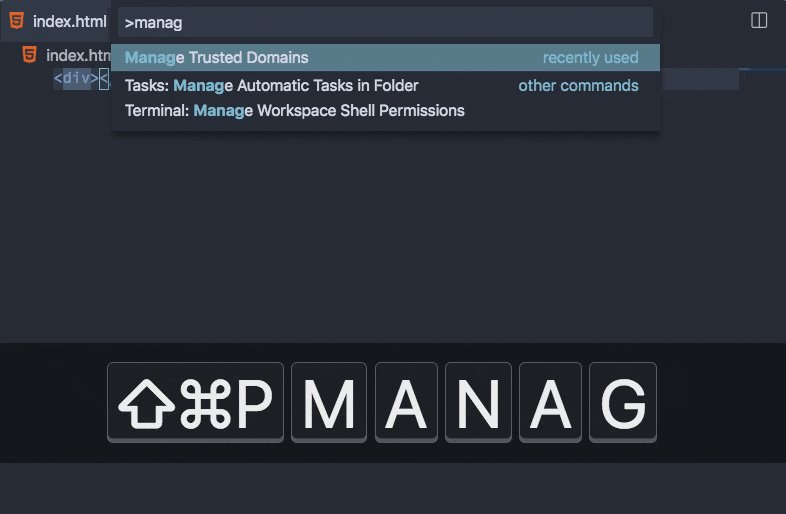
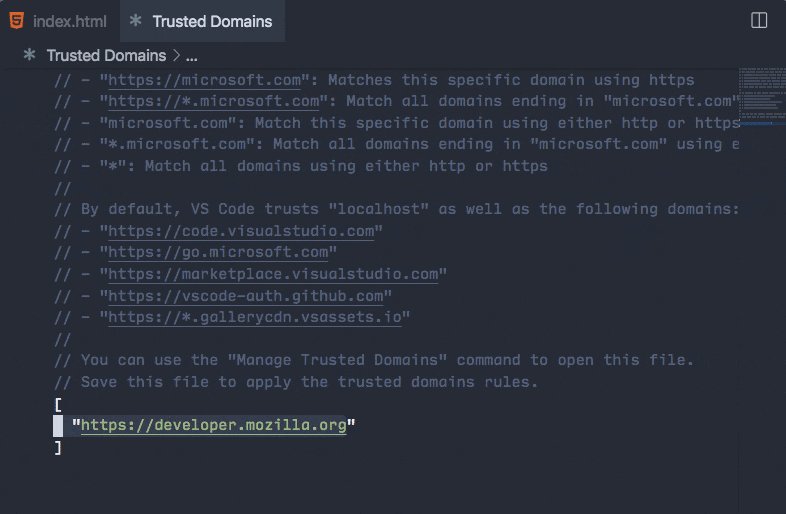
现在可以使用 Manage Trusted Domains 命令轻松添加、删除或修改受信任域名。
![]()
自动补全信息的可选择性
自动补全信息现在可以进行复制和粘贴操作。
![]()
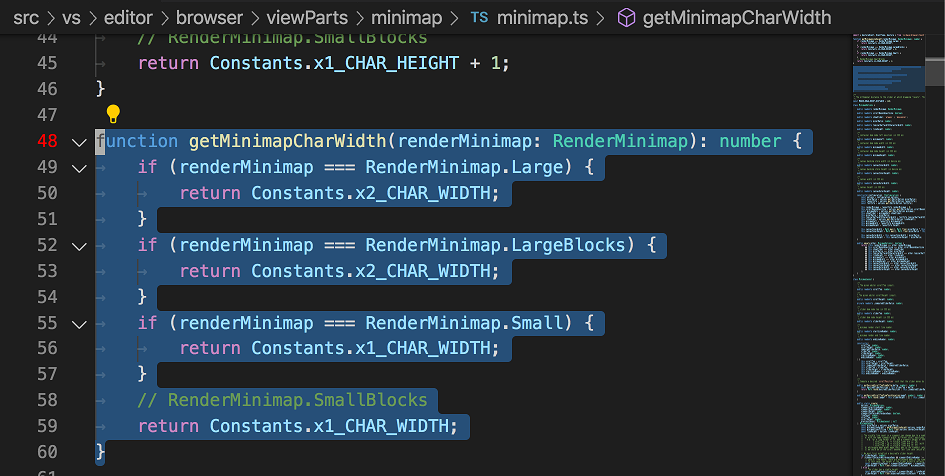
缩略图展示
在编辑区域被选择的代码片段也会在缩略图中高亮显示。
![]()
自定义工作目录的集成终端
可以自定义一个快捷键,来打开自定义工作目录的集成终端。
{
"key": "cmd+shift+h",
"command": "workbench.action.terminal.newWithCwd",
"args": {
"cwd": "${fileDirname}"
}
}
![]() HTML ARIA 文档
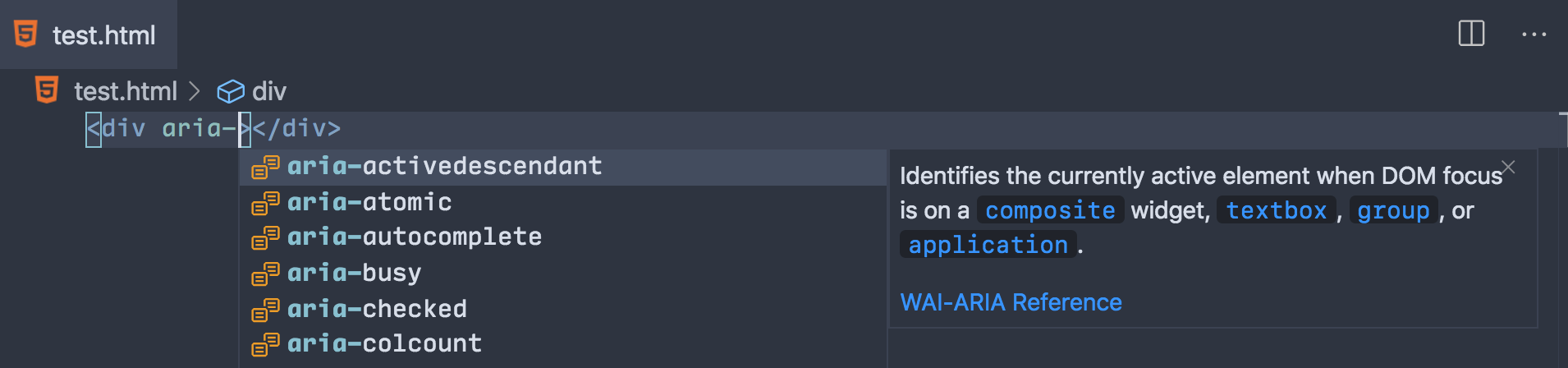
HTML ARIA 文档
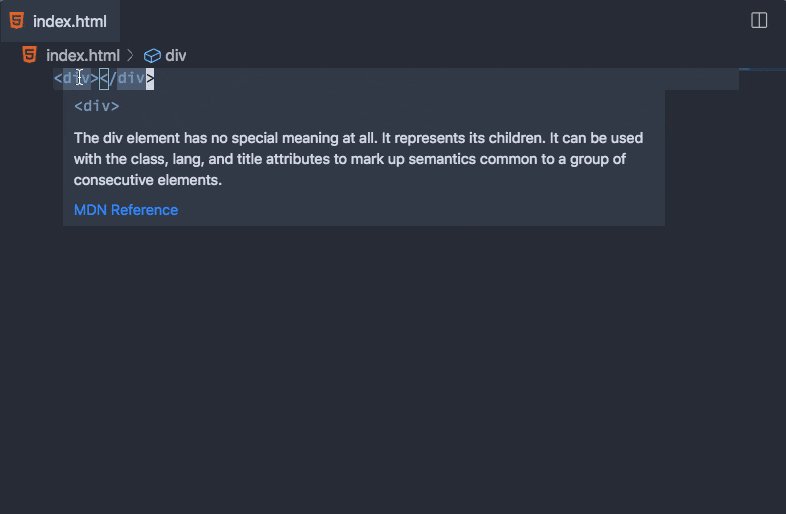
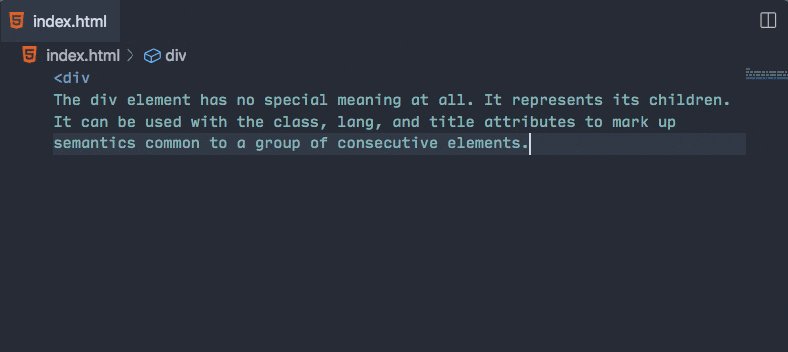
HTML 的自动补全和 hover 信息中,会直接展示相应的 ARIA 文档。
![]()
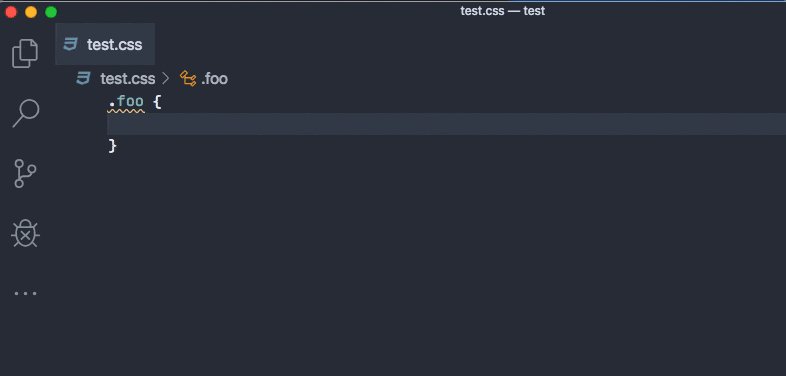
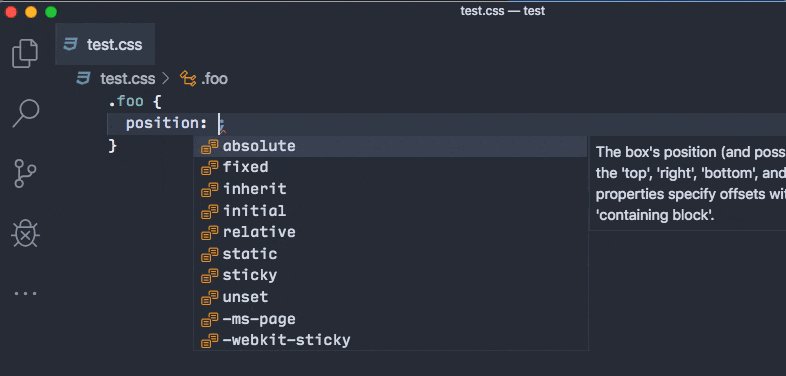
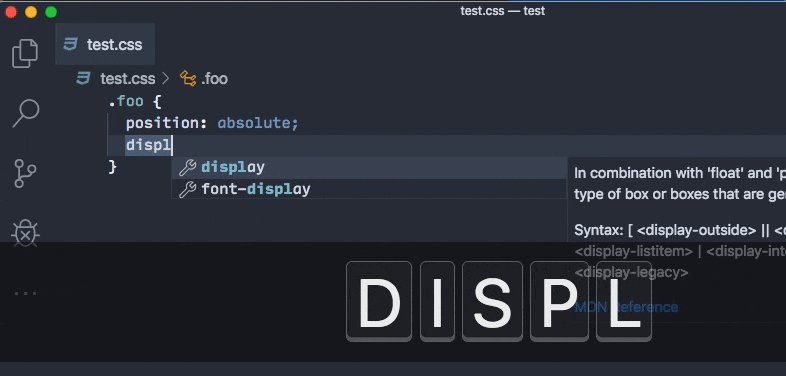
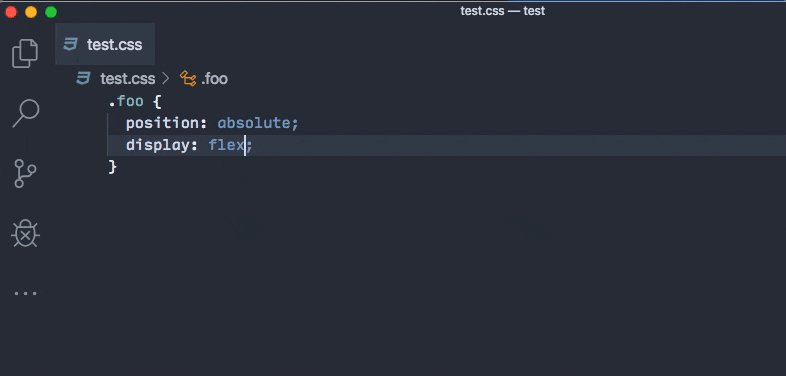
CSS 分号自动补全
在输入 CSS 属性时,会自动添加分号。
![]()
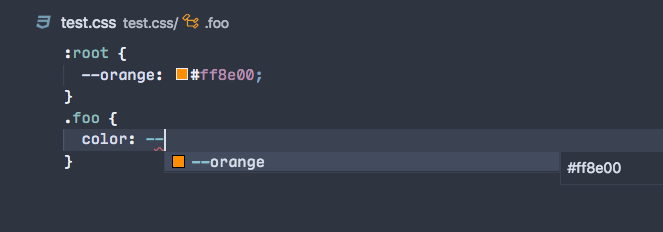
CSS 颜色预览
完成 CSS 变量后,如果属于颜色代码,VS Code 将显示其对应的颜色。
![]()
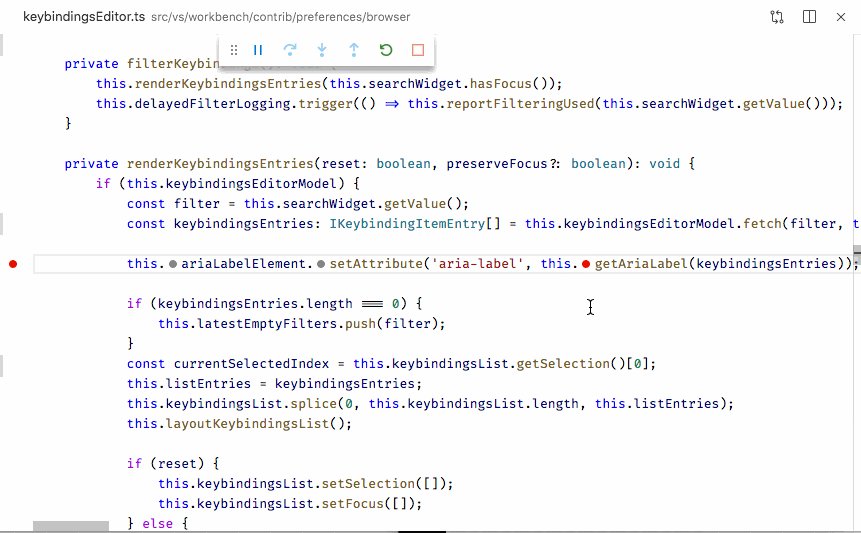
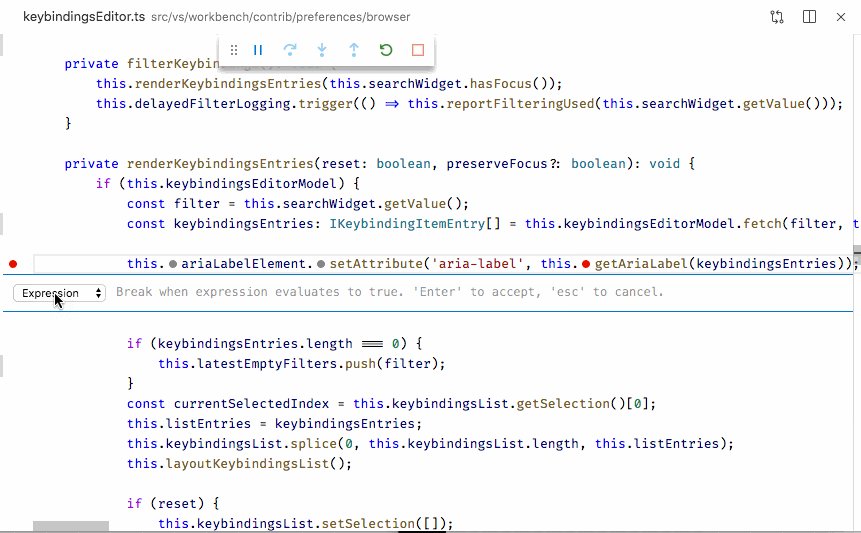
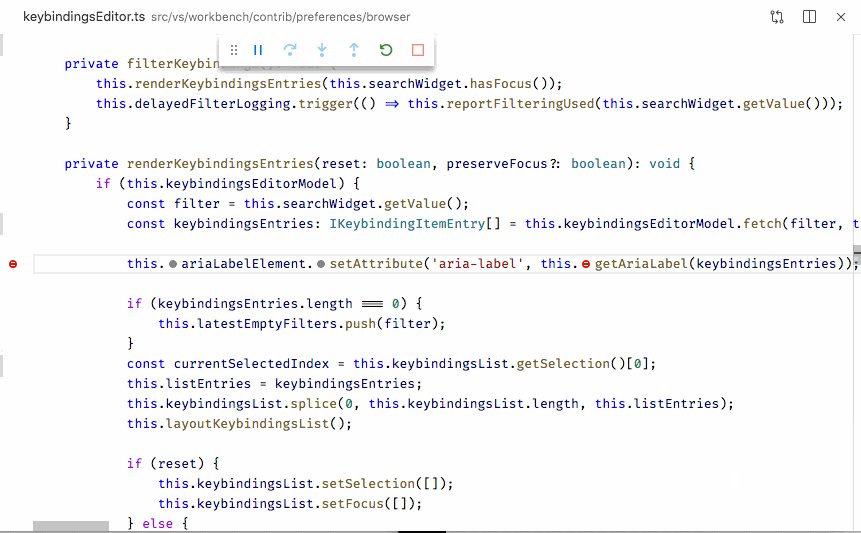
column breakpoints 界面改进
对于 column breakpoints,将直接在源代码中展示 inline 的断点。
![]()
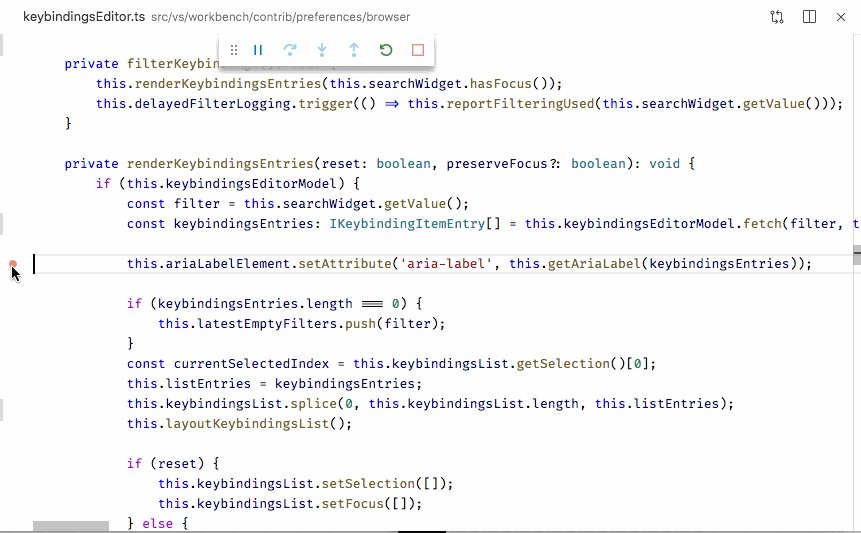
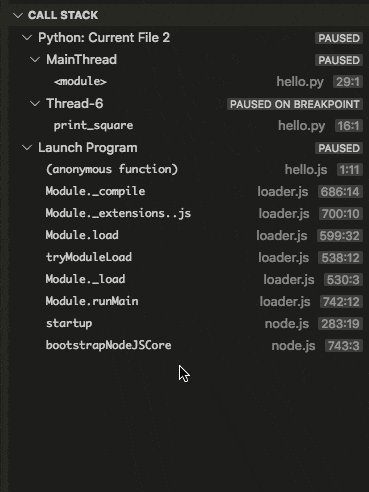
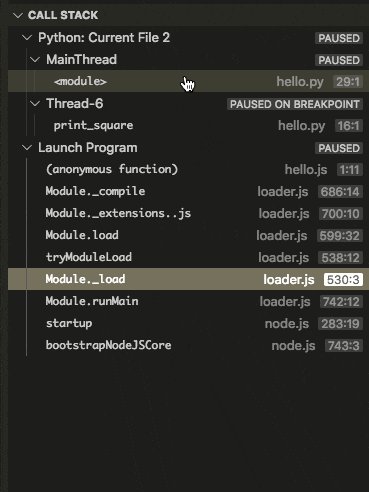
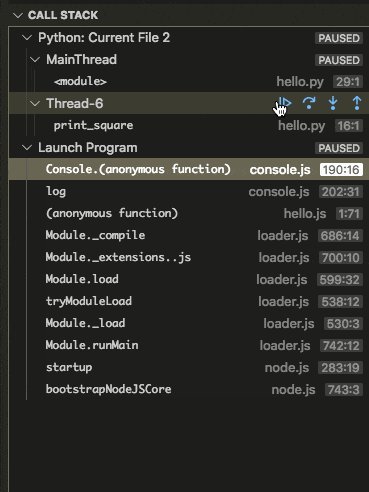
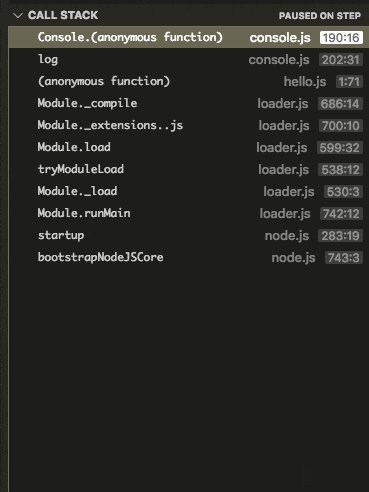
CALL STACK 中的 inline debug
当悬停到 CALL STACK 的某一行时,会在当前行显示相应的调试按钮,方便直接调试。
![]()
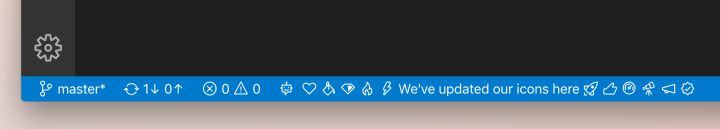
全新的 Octicons
![]()
其他特性及预览:
- 支持 TypeScript 3.7-beta
- 扩展终端 API,允许扩展对终端输入作出反应并控制其输出
- 如果 webview 不使用 Webview.asWebviewURI 作为本地资源将会有警告
- TreeView message API
- 支持语言服务器协议 3.15.0 版本规范(Language Server Protocol)
- 更新 Visual Studio Code 网站的图标和颜色
- 全新的扩展 API 被提上议程:vscode.env.uiKind,为了在浏览器中运行 VS Code 做准备,这个 API 会有两种返回值:
UIKind.Desktop 和 UIKind.Web ,能帮助插件了解到当前的运行环境是桌面环境还是浏览器环境
还有其他更多的更新内容,完整见发布说明:
https://code.visualstudio.com/updates/v1_39
参考:玩转 VS Code