DOM(文档对象模型)基础加强
文档:标记型文档
对象:封装了属性和行为的实例,可以直接被调用。
模型:所有的标记型文档都具有一些共性特征的一个体现。
用来将标记型文档封装成对象,并将标记型文档中的所有内容(标签、文本、属性)都封装成对象。
封装成对象的目的:是为了更方便的操作这些文档及其文档中的所有内容。因为对象包含属性和行为。
标记型文档包含标签、属性、标签中封装的数据。只要是标记型文档,DOM这种技术都可以对其进行操作。
常见的标记型文档包括:HTML、XML。
DOM要操作标记型文档必须先进行解析。
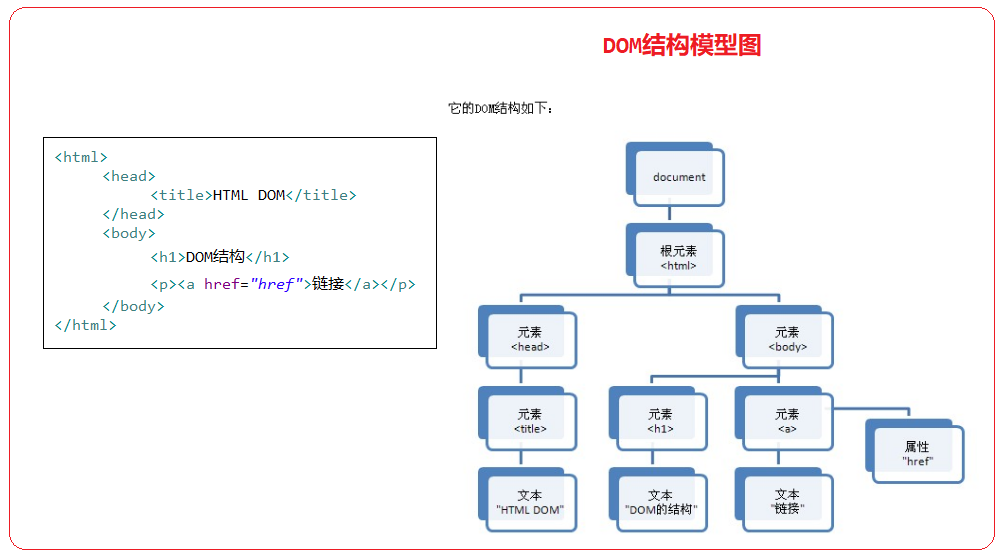
DOM结构模型图如下所示:
![]()
DOM的三个级别和DHTML介绍
DOM模型有三种:
DOM level 1:将html文档封装成对象。
DOM level 2:在level 1的基础上添加新的功能,例如:对于事件和css样式的支持。
DOM level 3:支持xml1.0的一些新特性。
DHTML
动态的HTML,它不是一门语言,是多项技术综合体的简称。
包括html、css、dom、javascript。
这四种语言的职责:
html:负责提供标签,封装数据,这样便于操作数据。
css:负责提供样式,对标签中的数据进行样式定义。
dom:负责将标签及其内容解析,封装成对象,对象中具有属性和行为。
javascript:负责提供程序设计语言,对页面中的对象进行逻辑操作。
NODE接口的特性和方法
特性/方法 类型/返回类型 说明
nodeName String 节点的名字;根据节点的类型而定义 元素节点返回元素名称,属性节点返回属性名称,文本节点返回内容为#text的字符串
nodeValue String 节点的值;根据节点的类型而定义 元素节点返回null,属性节点返回属性的值,文本节点返回文本节点的内容
nodeType Number 节点的类型常量值之一 元素节点返回1,属性节点返回2,文本节点返回3
nodeName(只读)
nodeType(只读)
nodeValue(可读可写)
ownerDocument Document 指向这个节点所属的文档
firstChild Node 指向在childNodes列表中的第一个节点
lastChild Node 指向在childNodes列表中的最后一个节点
childNodes NodeList 所有子节点的列表
parentNode Node 返回一个给定节点的父节点
previousSibling Node 指向前一个兄弟节点;如果这个节点就是第一个兄弟节点,那么该值为null
nextSibling Node 指向后一个兄弟节点;如果这个节点就是最后一个兄弟节点,那么该值为null
hasChildNodes() Boolean 当childNodes包含一个或多个节点时,返回真
attributes NamedNodeMap 包含了代表一个元素的特性的Attr属性对象;仅用于Element元素节点
appendChild(node) Node 将node添加到childNodes的末尾
removeChild(node) Node 从childNodes中删除node
replaceChild(newnode, oldnode) Node 将childNodes中的oldnode替换成newnode
insertBefore(newnode, refnode) Node 在childNodes中的refnode之前插入newnode
Document 对象
每个载入浏览器的 HTML 文档都会成为 Document 对象。
Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。
Document 对象的集合
all[] 提供对文档中所有 HTML 元素的访问,返回对文档中所有 HTML 元素的引用。
语法
document.all[i]
document.all[name]
document.all.tags[tagname]
all[] 是一个多功能的类似数组的对象,它提供了对文档中所有 HTML 元素的访问。
all[] 已经被 Document 接口的标准的 getElementById() 方法和 getElementsByTagName() 方法以及 Document 对象的 getElementsByName() 方法所取代。
尽管如此,这个 all[] 数组在已有的代码中仍然使用。
forms[] 返回对文档中所有 Form 对象引用。
语法
document.forms[]
Document 对象的属性
body 提供对 <body> 元素的直接访问,对于定义了框架集的文档,该属性引用最外层的 <frameset>。
Document 对象的常用方法
getElementById("属性id的值") 返回对拥有指定 id 的第一个对象的引用
getElementsByName("属性name的值") 返回带有指定名称的对象集合
getElementsByTagName("标签名称") 返回带有指定标签名的对象集合
write() 向文档写 HTML 表达式 或 JavaScript 代码
示例代码如下:
<body>
您喜欢的城市:
<br>
<ul id="city">
<li id="bj" value="beijing">北京</li>
<li id="sh" value="shanghai">上海</li>
<li id="cq" value="chongqing">重庆</li>
</ul>
您喜欢的游戏:
<br>
<ul>
<li id="fk" value="fangkong">反恐</li>
<li id="ms" value="moshou">魔兽</li>
<li id="xj" value="xingji">星际争霸</li>
</ul>
</body>
<script type="text/javascript">
// 增加城市节点 <li id="tj" value="tianjin">天津</li> 并放置到city下
var li = document.createElement("li"); // 创建新儿子标签对象(元素对象)
// 添加属性
li.setAttribute("id", "tj");
li.setAttribute("value", "tianjin");
// 添加文本
var txt = document.createTextNode("天津"); // 创建文本对象
li.appendChild(txt); // 把文本对象添加到标签对象的内部
// 把标签对象添加到ul对象中
var ul = document.getElementById("city");
ul.appendChild(li); // 用爸爸ul对象把新儿子标签对象添加进来
</script>
Element 对象
Element 对象的方法
getAttitude("属性名称") 获取属性的值
setAttribute("属性名称", "属性的值") 设置属性
removeAttribute("属性名称") 删除属性
在 Element 对象中查找 Element 对象
在Element对象的范围内,可以用来查找其他节点的唯一有效方法就是getElementsByTagName("标签名称")方法。而该方法返回的是一个集合。
示例代码如下:
<body>
您喜欢的城市:
<br>
<ul>
<li id="bj" value="beijing">北京</li>
<li id="sh" value="shanghai">上海</li>
<li id="cq" value="chongqing">重庆</li>
</ul>
您喜欢的游戏:
<br>
<ul>
<li id="fk" value="fangkong">反恐</li>
<li id="ms" value="moshou">魔兽</li>
<li id="xj" value="xingji">星际争霸</li>
</ul>
</body>
<script type="text/javascript">
// 给这个节点增加 name属性 例如:<li id="xj" value="xingji" name="xingjizhengba">星际争霸</li>
var xj = document.getElementById("xj");
xj.setAttribute("name", "xingjizhengba");
// 测试
alert(xj.getAttribute("name"));
</script>
Node 常用属性
节点名称
nodeName:其内容是给定节点的名字。
如果给定节点是一个元素节点,nodeName返回这个元素的名称(标签名)。
如果给定节点是一个属性节点,nodeName返回这个属性的名称(属性名)。
如果给定节点是一个文本节点,nodeName返回一个内容为 #text 的字符串。
节点类型
nodeType:返回一个整数,这个数值代表着给定节点的类型。
如果给定节点是一个元素节点,nodeType返回值是1。
如果给定节点是一个属性节点,nodeType返回值是2。
如果给定节点是一个文本节点,nodeType返回值是3。
节点的值
nodeValue:返回给定节点的当前值(字符串)。
如果给定节点是一个元素节点,nodeValue返回值是 null。
如果给定节点是一个属性节点,nodeValue返回值是这个属性的值。
如果给定节点是一个文本节点,nodeValue返回值是这个文本节点的内容。
示例代码:
<body>
<form name="form1" action="test.html" method="post">
<input type="text" name="tname" value="IT精英培训_1" id="tid_1"><br>
<input type="text" name="tname" value="IT精英培训_2" id="tid_2"><br>
<input type="text" name="tname" value="IT精英培训_3" id="tid_3"><br>
<input type="button" name="ok" value="保存1" />
</form>
<p id="pid">明天上课</p>
</body>
<script type="text/javascript">
// <input type="text" name="tname" value="IT精英培训_1" d="tid_1" ><br>
// 元素节点 :id="tid_1",输出nodeName(只读) nodeType(只读) nodeValue(可读可写)
var node = document.getElementById("tid_1");
alert(node.nodeName); // input 元素节点返回元素名称,属性节点返回属性名称,文本节点返回内容为#text的字符串
alert(node.nodeType); // 1 元素节点返回1,属性节点返回2,文本节点返回3
alert(node.nodeValue); // null 元素节点返回null,属性节点返回属性的值,文本节点返回文本节点的内容
// <p id="pid">明天上课</p>
// 获取标签中的属性节点 :id="pid",输出 nodeName nodeType nodeValue
var node = document.getElementById("pid");
var p = node.getAttributeNode("id");
alert(p.nodeName); // id
alert(p.nodeType); // 2
alert(p.nodeValue); // pid
// <p id="pid">明天上课</p>
// 获取标签中的文本节点 :id="pid",输出 nodeName nodeType nodeValue
var node = document.getElementById("pid");
var textNode = node.firstChild;
alert(textNode.nodeName); // #text
alert(textNode.nodeType); // 3
alert(textNode.nodeValue); // 明天上课
</script>
--------------------------------------
想要获取标签中的属性节点,可以用方法:
标签对象.tAttributeNode("属性名称");
示例代码如下:
<body>
您喜欢的城市:
<br>
<ul>
<li id="bj" value="beijing">北京</li>
<li id="sh" value="shanghai">上海</li>
<li id="cq" value="chongqing">重庆</li>
</ul>
您喜欢的游戏:
<br>
<ul>
<li id="fk" value="fangkong">反恐</li>
<li id="ms" value="moshou">魔兽</li>
<li id="xj" value="xingji">星际争霸</li>
</ul>
</body>
<script type="text/javascript">
// 获取 <li id="xj" value="xingji">星际争霸</li> 节点的value属性的值
// 法一:
var xj = document.getElementById("xj");
alert(xj.getAttribute("value")); // xingji
// 法二:
// 获取标签中的属性节点
var value = xj.getAttributeNode("value");
alert(value.nodeValue); // xingji
</script>
--------------------------------------
想要获取标签中的文本节点,可以采用属性:
方式1:当前标签对象的 childNodes; 属性,再取需要的下标位置。
方式2:直接使用当前标签对象的 firstChild; 和 lastChild; 属性。(该方式前提是只有一个孩子)
示例代码如下:
<body>
<h1 id="h1">明天休息</h1>
</body>
<script type="text/javascript">
// <h1 id="h1">明天休息</h1>
// 方法一: 利用firstChild/lastChild 输出 明天休息
var h1 = document.getElementById("h1");
var textNode = h1.firstChild; // 因为只有一个孩子,lastChild也可以
alert(textNode.nodeName); // #text
alert(textNode.nodeType); // 3
alert(textNode.nodeValue); // 明天休息
// 测试nodeValue是一个读写属性
alert(textNode.nodeValue); // 明天休息
alert(textNode.nodeValue = "明天继续上课"); // 明天继续上课
// 方法二:childNodes属性表示父元素下的所有的子元素(数组/集合)
var h2 = document.getElementById("h1");
var childs = h2.childNodes;
alert(childs[0].nodeValue); // 明天休息
</script>
父节点、子节点和同辈节点
父节点:
parentNode; 属性返回的节点永远是一个元素节点,因为只有元素节点才有可能包含子节点。
注意:document 节点的没有父节点。
子节点:
childNodes; 获取指定节点的所有子节点集合。
firstChild; 获取指定节点的第一个子节点。
lastChild; 获取指定节点的最后一个子节点。
同辈节点:
nextSibling; 返回一个给定节点的下一个兄弟节点。
previousSibling; 返回一个给定节点的上一个兄弟节点。
IE6-8 Chrome IE9-10 Chrome & FireFox Chrome
firstChild; 第一个节点 firstElementChild; 第一个节点
lastChild; 最后一个节点 lastElementChild; 最后一个节点
nextSibling; 下一同级节点 nextElementSibling; 下一同级节点
previousSibling; 上一同级节点 previousElementSibling; 上一同级节点
节点属性
节点属性attributes是Node接口定义的属性。
节点属性attributes就是节点(特别是元素节点)的属性。
事实上,attributes中包含的是一个节点的所有属性的集合。
attributes.getNameItem()和Element对象的getAttribute()方法类似。
检测子节点和属性
查看是否存在子节点方法: hasChildNodes()
查看是否存在属性方法:hasAttributes()
即使节点中没有定义属性,其 attributes; 属性仍然有效的,而且长度值为0。同样节点中的 childNodes; 属性也是如此。
当你想知道某个节点是否包含子节点和属性时,可以使用 hasChildNodes() 和 hasAttributes() 方法。
但是,如果还想知道该节点中包含多少子节点和属性的话,仍要使用 attributes; 和 childNodes; 属性。
在IE浏览器中,不存在 hasAttributes() 方法!
操作 DOM 节点树
插入节点:
appendChild()方法
insertBefore(new, old)方法
没有insertAfter()方法
示例代码:
<body>
<ul>
<li id="bj" name="beijing">北京</li>
<li id="sh" name="shanghai">上海</li>
<li id="cq" name="chongqing">重庆</li>
</ul>
</body>
<script type="text/javascript">
// 在 上海节点的后面 插入天津节点 <li id="tj" name="tianjin">天津</li>
var li = document.createElement("li");
li.setAttribute("id", "tj");
li.setAttribute("name", "tianjin");
var txt = document.createTextNode("天津");
li.appendChild(txt);
var ul = document.getElementsByTagName("ul");
var sh = document.getElementById("sh");
var cq = sh.nextSibling; // 通过上海节点找到重庆节点(即下一个兄弟)
ul[0].insertBefore(li,cq);
</script>
删除节点:
removeChild()方法
示例代码:
<body>
<ul id="city">
<li id="bj" name="beijing">北京</li>
<li id="sh" name="shanghai">上海</li>
<li id="cq" name="chongqing">重庆</li>
</ul>
</body>
<script type="text/javascript">
// 删除 <ul id="city"> 下<li id="bj" name="beijing">北京</li>这个节点</ul>
var city = document.getElementById("city"); // 先获取爸爸节点对象
var bj = document.getElementById("bj"); // 再获取儿子节点对象
city.removeChild(bj); // 用爸爸干掉儿子
</script>
替换节点:
replaceChild(new, old)方法
示例代码:
<body>
您喜欢的城市:
<br>
<ul>
<li id="bj" value="beijing">北京</li>
<li id="sh" value="shanghai">上海</li>
<li id="cq" value="chongqing">重庆</li>
</ul>
您喜欢的游戏:
<br>
<ul>
<li id="fk" value="fangkong">反恐
<p>精英</p>
</li>
<li id="ms" value="moshou">魔兽</li>
<li id="cq" value="chuanqi">传奇</li>
</ul>
</body>
<script type="text/javascript">
// 点击北京节点, 将被反恐节点替换
var bj = document.getElementById("bj"); // 旧节点对象
var fk = document.getElementById("fk"); // 新节点对象
bj.onclick = function() {
var parentNode = this.parentNode;
parentNode.replaceChild(fk, this); // 通过父节点对象才能来替换
};
</script>
innerHTML属性
浏览器几乎都支持该属性,但不是 DOM 标准的组成部分。
innerHTML 属性可以用来读,写某给定元素里的 HTML 内容。
innerHTML 属性多与div或span标签配合使用。
示例代码:
<body>
<div id="subject">jquery</div>
</body>
<script type="text/javascript">
// 使用innerHTML读出id="subject"中的文本内容
var div = document.getElementById("subject");
// 原先的做法
// var textNode = div.firstChild;
// alert(textNode.nodeValue);
// 现在的做法
alert(div.innerHTML);
// 将 <h1>今天</h1> 写到div的层中
var div = document.getElementById("subject");
div.innerHTML = "<h1>今天</h1>";
</script>
我的GitHub地址:
https://github.com/heizemingjun
我的博客园地址:
http://www.cnblogs.com/chenmingjun
我的蚂蚁笔记博客地址:
http://blog.leanote.com/chenmingjun
Copyright ©2018 黑泽明军
【转载文章务必保留出处和署名,谢谢!】