Spring Boot入门(6)前端接受后台传参
基础知识
利用Spring Boot来制作Web应用,就必定会涉及到前端与后台之间互相传递参数。在Spring Boot的MVC模型中,如果采用Thymeleaf来渲染视图,则前端页面怎么才能获得后台运行传递的参数呢?
我们介绍两种在Thymeleaf中前端接受后台传参的方法:
- Thymeleaf自带的方法
- Thymeleaf提供的JavaScript接受后台参数方法
在Thymeleaf中,使用th:text=”${var}”或者th:text=”#{var}”可接受后台参数。如果使用Thymeleaf提供的JavaScript接受后台参数方法, 则需在script标签中加入th:inline=”javascript”, 同时使用变量时应为 [[$var]]。 采用JavaScript可以接受的后台参数类型有:
- Strings
- Numbers
- Booleans
- Arrays
- Collections
- Maps
- Beans (Java对象实现getter和setter方法)
一个例子
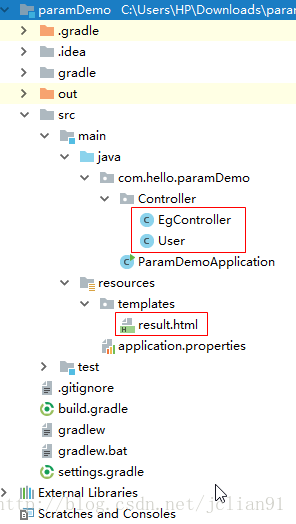
以上为理论知识介绍部分,读者看了可能不一定会具体使用。因此,一个简单的例子是必须的。在这个例子中,后台使用Map方法向前端传递String和Bean。项目的完整结构如下图:

我们只需创建红线框内的三个文件。首先是Bean文件,即User类, 代码如下:
package com.hello.paramDemo.Controller;
public class User {
private int age;
private String name;
User(int age, String name){
this.age = age;
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}接着是Controller文件,EgController.java的代码如下:
package com.hello.paramDemo.Controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import java.util.Map;
@Controller
public class EgController {
@RequestMapping(value="/params", method = RequestMethod.GET)
/* 后台用Map方法向前端传递参数
* 传递的参数为message1: String, message2: String, user: User对象
*/
public String passParam(Map <String, Object> map){
map.put("message1", "Hello, Spring Boot!");
map.put("message2", "Hello, Spring Boot!");
User user = new User(18, "Bruce");
map.put("user", user);
return "result";
}
}最后是视图result.html,其代码如下:
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Passing Paraments</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script th:inline="javascript">
function ShowMessage(){
document.getElementById("message2").innerHTML = "Thymeleaf String by JS: " + [[${message2}]];
var user = /*[[${user}]]*/ null ;
document.getElementById("user").innerHTML = "Thymeleaf Beans by JS: name ->"+ user.name +", age -> "+ user.age.toString();
}
</script>
</head>
<body>
<p th:text="${message1}">test</p>
<p id="message2"></p>
<p th:text="'name: ' + ${user.name} +', age: ' + ${user.age}"></p>
<p id="user"></p>
<button onclick="ShowMessage()">Show Message From Java</button>
</body>
</html>在上述Thymtleaf渲染的HTML页面中,就用到了之前将的两种办法来接受后台传递过来的参数。在JavaScript部分,user变量被赋予后台传递的user类的值,就是JavaScript中的对象。
程序运行
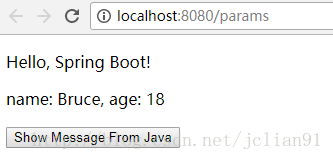
启动上述Spring Boot项目,在浏览器中输入: http://localhost:8080/params, 可以看到页面如下:

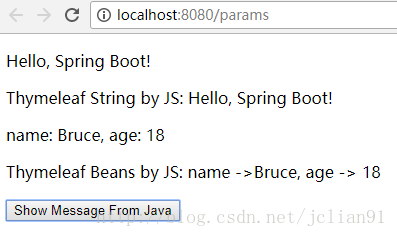
这是用Thymeleaf自带的方法接受后台参数, 还未显示JavaScript接受的参数。如想显示JavaScript接受的参数,可以点击“Show Message From Java”按钮,页面如下:

本次分享到此结束,如有问题,可参考Thymeleaf的官方说明文档网址: https://www.thymeleaf.org/doc/tutorials/3.0/thymeleafspring.html . 当然,也欢迎大家交流~~