本节书摘来自异步社区《iOS 6核心开发手册(第4版)》一书中的第1章,第1.6节秘诀:测试触摸,作者 【美】Erica Sadun,更多章节内容可以访问云栖社区“异步社区”公众号查看
1.6 秘诀:测试触摸
iOS 6核心开发手册(第4版)
屏幕上用于直接操作界面的大多数视图元素都不是矩形。这使触摸检测变得复杂,因为实际的视图矩形的某些部分可能不对应于实际的触摸点。图1-2显示了实际发生的问题。右边的截屏图显示了界面及其基于触摸的子视图,左边的截屏图则显示了每个子视图的实际视图界限。每个屏幕上的圆形周围的淡灰色区域都落在界限内,但是对这些区域的触摸应该不会“碰到”正在处理的视图。
iOS会在整个视图框架内感知用户点按。这包括未绘图的区域(比如图1-2中的实际圆形外面的框架角落),以及主展示区域。这意味着除非添加某种碰撞测试,否则用户可能尝试点按被UIView框架的清晰部分“遮挡”的视图。
图1-2 应用程序应该忽略对包围每个圆形的灰色区域的触摸(左图)。
实际的界面(右图)使用清晰的背景(Alpha值为0)来隐藏视图中未使用的部分
通过设置背景色使实际的视图界限可见,例如:
dragger.backgroundColor = [UIColor lightGrayColor];
这将添加图1-2中所示的后挡板(左图),并且不会影响屏幕上实际的艺术作品。在这种情况下,艺术作品包括居中的圆形以及透明的背景。除非添加某种测试,否则对这个框架的任何部分的所有点按都将被正在处理的视图捕获。启用背景色提供了一种方便的调试辅助手段,用于使每个视图的真实范围可见;在代码中不要忘记注释掉背景色赋值。此外,还可以设置视图层级的边框宽度或样式。
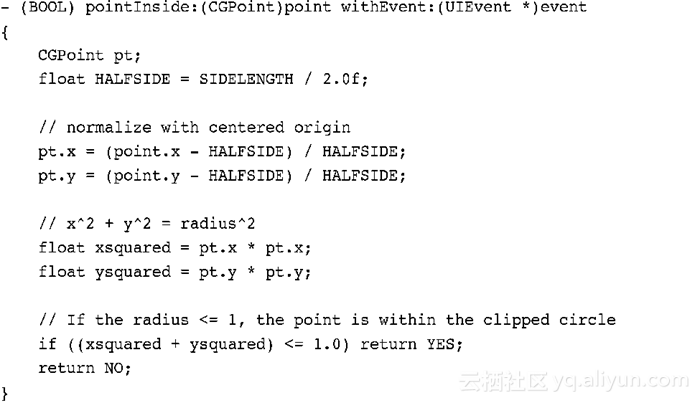
秘诀1-5给视图添加了一个简单的碰撞测试,以确定触摸是否落在圆形内。这个测试重写了标准UIView的pointInside:withEvent:方法,它返回YES(点落在视图内)或NO(点没有落在视图内)。这里的测试使用基本的几何形状,检查触摸是否位于圆形的半径内。可以提供任何测试,处理屏幕上的视图。在下一节中的秘诀1-6中可以看到,可以扩展该测试,以进行更精细的控制。
要知道的是,在Retina显示设备上用于触摸检测的数学运算仍然与旧设备上的相同。额外的机载像素不会影响姿势处理的数学运算。视图的坐标系统仍然是具有子像素精度的浮点。设备用于绘制屏幕的像素数量不会影响UIView界限和UITouch坐标,它只是简单地提供一种方式,在该坐标系统内提供包含更多细节的图形。
注意:
不要把测试内的点弄混淆,这将利用类似的探测方法hitTest:withEvent:检查某个点是否落在视图内。碰撞测试返回包含特定点的视图层次结构中最上面的视图(最接近用户/屏幕)。它将在每个视图上调用pointInside:withEvent:。如果方法内的点返回YES,将在该层次结构中继续往下搜索。