ButterKnife注解框架详解
Android 懒人注解框架 :https://github.com/JakeWharton/butterknife
前言:
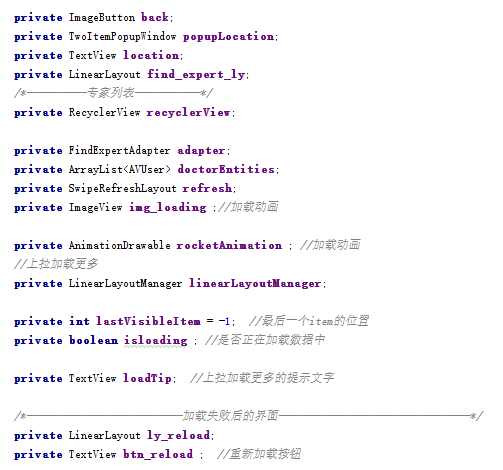
注解,相信很多同学都用到了,对控件进行初始化的时候需要用到 findViewById() ,当一个activity 中控件用到的比较多的时候,会显得代码臃肿
比如:
那我们使用注解就很方便了,按下面的步骤来,学一下如何在项目中使用注解
一、添加依赖
在app目录下的 build.gradle文件中添加 :
compile 'com.jakewharton:butterknife:7.0.0'
二、Android Studio安装插件
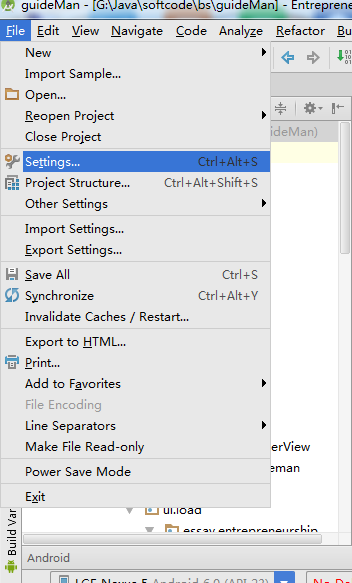
1、Android Studio 打开一个项目,点击左上角 File -->Settings... 进行设置
2、搜索 'Android ButterKnife' 安装插件 Zelezny 右侧绿色安装按钮
3、写个布局,里面有若干个控件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/root" android:orientation="vertical" tools:context="com.xqx.customview.MainActivity"> <com.xqx.customview.XViewGroup android:id="@+id/xgroup" android:layout_width="match_parent" android:layout_height="wrap_content"> </com.xqx.customview.XViewGroup> <Button android:id="@+id/jump" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="打开新的Activity" /> <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="文本1" /> </LinearLayout>
4、用插件实现注解
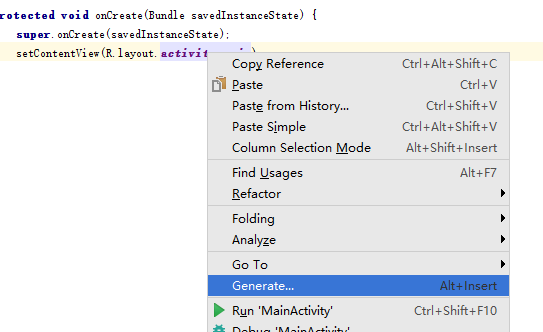
①、在布局上右击,选择Generate
②、选择插件
③、选择要注解的控件
④、提交查看效果 ,会发现每一个控件 都有注解 。并且onCreate()里多了一个 ButterKnife.bind(this);代码
其他插件介绍:
Android开发实战(十八):Android Studio 优秀插件:GsonFormat
Android项目实战(十九):Android Studio 优秀插件: Parcelable Code Generator