Android滚动页面位置指示器:CircleIndicator
CircleIndicator是github上的一个开源的用于页面滚动时候的位置指示器,指示当前页面在总的页面中的位置和前后位置关系,github上的项目主页是:https://github.com/ongakuer/CircleIndicator
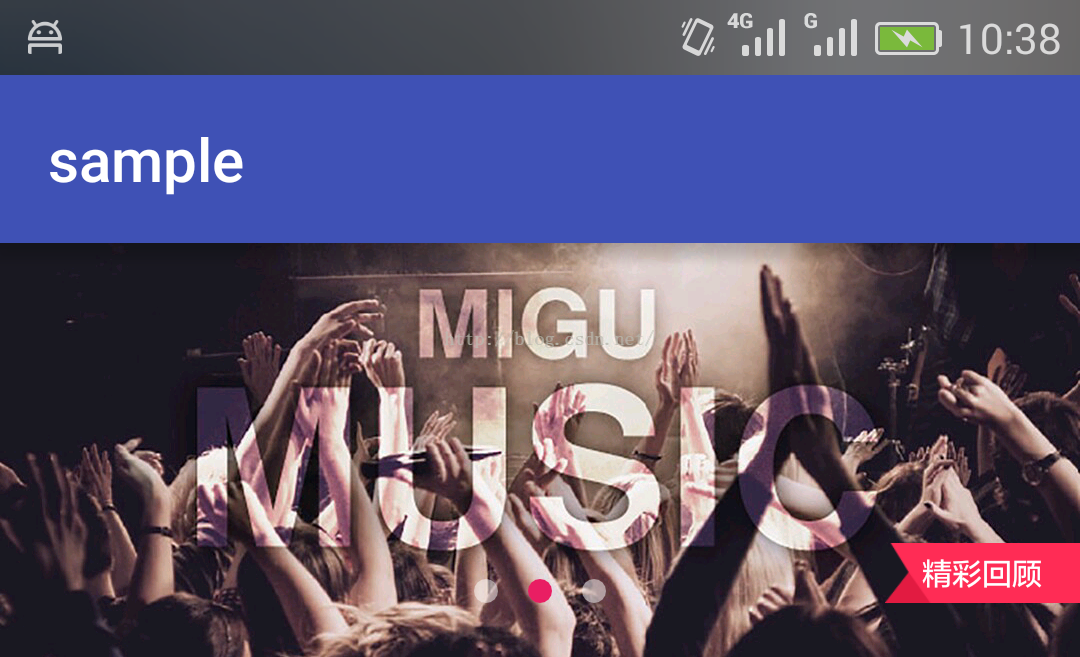
其效果如图所示:
![]()
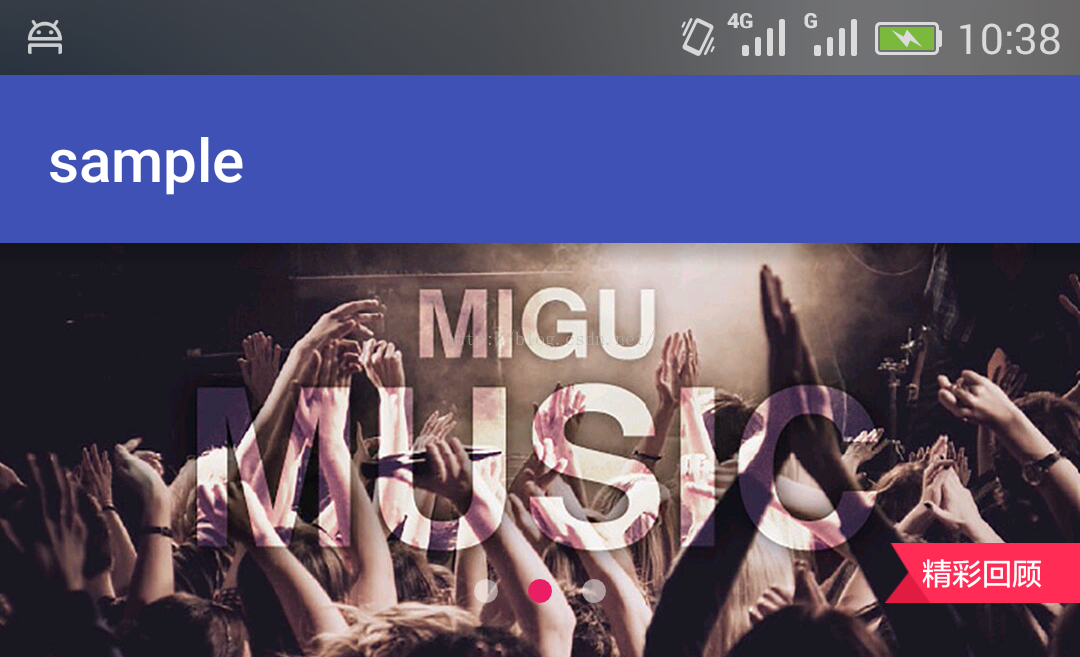
可以看到,选中和未被选中时候的球的大小并不相同,且颜色在CircleIndicator中只有一个颜色,未选中的颜色只是选中时候颜色的半透明。但是在有些设计需求中,设计会把滚动的指示小圆球都要求一样的大小,且在滚动指示位置变化时候,需要用不同的颜色区分。这种情况下,就需要对CircleIndicator进行二次开发以适应自身项目的设计需要。针对这种情况,我对CircleIndicator进行了二次开发,实现的结果如图:
![]()
(1) 指示器颜色区分。
首先需要在res/drawable下面定义两个不同的shape资源文件。一个用于当前被选中的那个小球位置。另外一个用于未被选中的位置显示的shape资源。然后修改CircleIndicator.java代码中的部分节:
private int mIndicatorBackgroundResId = R.drawable.red_radius;
private int mIndicatorUnselectedBackgroundResId = R.drawable.white_radius;
mIndicatorBackgroundResId =
typedArray.getResourceId(R.styleable.CircleIndicator_ci_drawable,
R.drawable.red_radius);
mIndicatorUnselectedBackgroundResId =
typedArray.getResourceId(R.styleable.CircleIndicator_ci_drawable_unselected,
R.drawable.white_radius);
(2) CircleIndicator圆球一致相同。
CircleIndicator原先项目中之所以会出现选中与未选中的小球大小不一致,是因为CircleIndicator在项目中在位置变化 时候对小圆球进行动画缩放,修改res/animator下的scale_with_alpha.xml文件中关于缩放的设置,简单期间,缩放的值设置成1.0~1.0(即维持原大小不缩放)。
新的CircleIndicator库我已经修改好代码,运行结果如图中底部中间位置的三个不同颜色的小球:
![]()
我把心的库重新push到新的github主页,链接地址:https://github.com/zhangphil/CircleIndicator_Phil
使用时候直接作为库引入即可。
附录:
1,《ViewPager实现TabHost动态添加、删除Fragment,用红色小圆球指示当前页面》链接:http://blog.csdn.net/zhangphil/article/details/43668197
2,《ViewPager动态添加、删除Fragment,且提供红色小圆球指示当前位置》链接:http://blog.csdn.net/zhangphil/article/details/43671293
3,《ViewPager+Fragment实现Tabhost,动态添加删除Fragment,可供第三方使用的类库》链接:http://blog.csdn.net/zhangphil/article/details/43700807
4,《ViewPager+Fragment添加一行若干小红球滚动指示器指示当前ViewPager翻阅位置(可供第三方使用的类)》链接:http://blog.csdn.net/zhangphil/article/details/43732039