—— 首个深度融合国产设计生态的 AI 代码生成方案正式落地,设计到开发效率提升 300%
2025年7月3日,中国广州 —— 智能开发平台 VTJ.PRO 今日颠覆性发布 「AI MasterGo 设计稿识别引擎」 ,成为全球首个支持 直接解析 MasterGo 原生 JSON 设计文件并自动生成 Vue 组件 的 AI 生产力工具。该技术首次实现国产设计工具与前端框架的深度智能桥接,将传统 2-3 天的 UI 开发流程压缩至 分钟级 ,为互联网研发效率树立全新标杆。
技术突破:AI 如何重新定义设计稿转代码?
[ MasterGo 设计稿 ]
→ AI 深度解析 JSON 设计语义(图层/样式/逻辑链)
→ 智能映射 Vue 组件范式
→ 生成可运行的生产代码
VTJ.PRO 首创 双引擎AI架构:
- ✅ CV视觉理解引擎:突破传统 JSON 解析限制,像设计师一样“看懂”设计稿的视觉意图
- ✅ 语义化代码生成引擎:基于百万级优质组件训练,输出符合企业级规范的 Vue 3 代码
对比传统工具的革命性提升:
| 传统方案 |
VTJ.PRO AI 方案 |
| 手动切图标注 |
全自动识别设计系统语义 |
| 机械还原静态页面 |
动态组件/响应式布局自动生成 |
| 代码冗余需二次重构 |
开箱即用的 Clean Code |
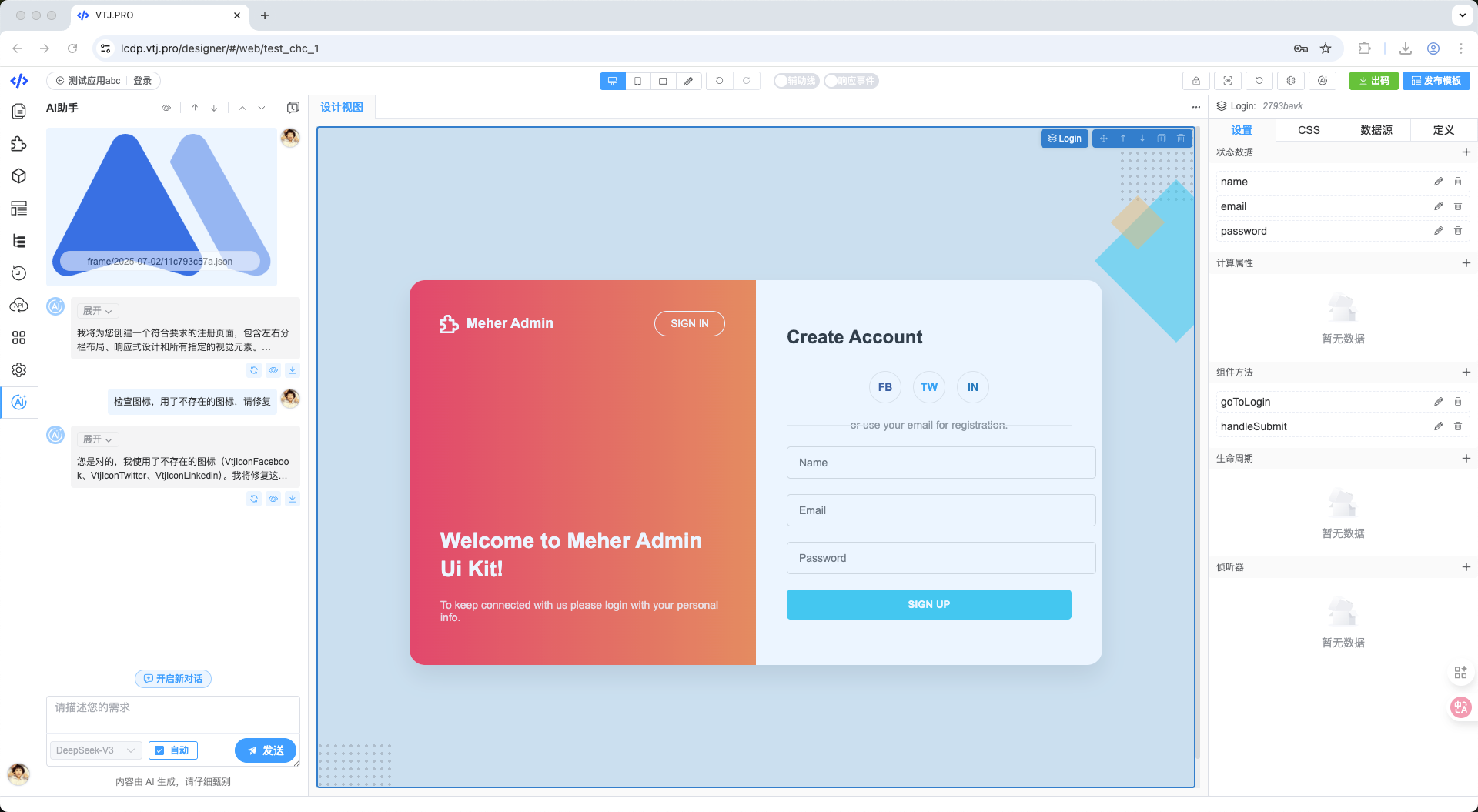
真实场景效果:从设计到上线,只需 3 步
- 拖入或粘贴 MasterGo 导出的 JSON 文件/内容
- 点击 AI 生成按钮(5秒内完成解析)
- 直接生成的 Vue SFC 组件代码至项目
![]()
生成代码具备以下生产级特性:
vue
<template><!-- 自动结构化 + 响应式断点 --></template>
<script setup>
// 按需生成 Composition API 逻辑骨架
</script>
<style scoped>
/* 精准还原设计系统变量 */
</style>
- 支持 按组件导出 / 整页生成 / 设计系统批量转换
- 完美继承 MasterGo 的 Auto-Layout 约束 / 样式变量 / 交互状态
企业级价值:AI 如何为团队降本增效?
- 人力成本压缩:初级前端工作量减少 80%,释放人力投入复杂业务开发
- 零视觉误差交付:消除设计走查环节,版本迭代速度提升 3 倍
- 资产智能沉淀:自动归档生成组件至私有库,构建企业 UI 资产护城河
为什么选择 VTJ.PRO + MasterGo 黄金组合?
- 国产化替代最佳实践:完全适配国内设计开发环境
- 安全合规:私有化部署支持,设计资产不出本地
- 持续进化:AI 模型周级更新,同步 MasterGo 最新特性
关于 VTJ.PRO
作为 AI 驱动的智能开发平台,我们致力于让所有开发者享受 AI 提效红利,推动“设计即生产”时代全面到来。