![AXUI前端框架logo]()
🚀 AXUI:专注于快速交付的国产 Web UI 框架
在日常的前端开发中,你是否遇到过以下问题:
- 灵感乍现,想通过一点代码快速实现原型或功能展示;
- 完全是个人项目,开发方式自由,只求快捷高效;
- 项目目标是短期内快速完成并变现,无需长期维护;
- 不满意原生 HTML 标签的样式,希望快速完成基础美化;
如果你有类似的需求,AXUI 框架就是为你量身打造的解决方案。
🔷 什么是 AXUI?
AXUI 是一款完全国产、原生开发的 Web UI 前端框架,致力于提供简洁、强大、易用的界面构建能力。
它的设计哲学:
- 零依赖:不依赖 Vue、React 等框架,但兼容主流生态;
- 原生体验:保留原生标签语义与用法,几乎无需学习成本;
- 快速交付:专为项目快速开发、上线与变现而生;
- 功能与美观兼备:无需 JavaScript 也能良好呈现,借助 JS 更加强大;
📦 GitHub:https://github.com/codady/axui
📦 Gitee:https://gitee.com/codady/axui
📦 NPM:https://www.npmjs.com/package/@codady/axui
💬 QQ 交流群:952502085
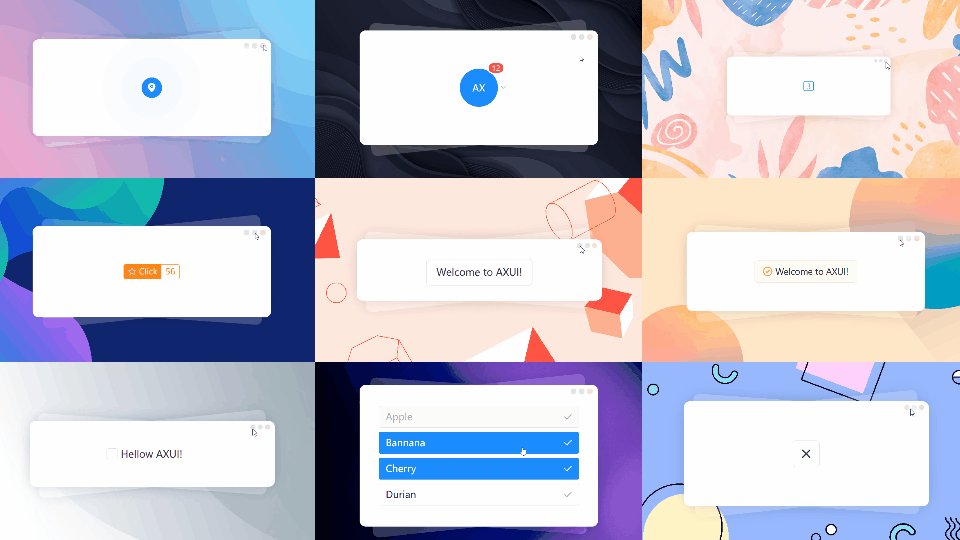
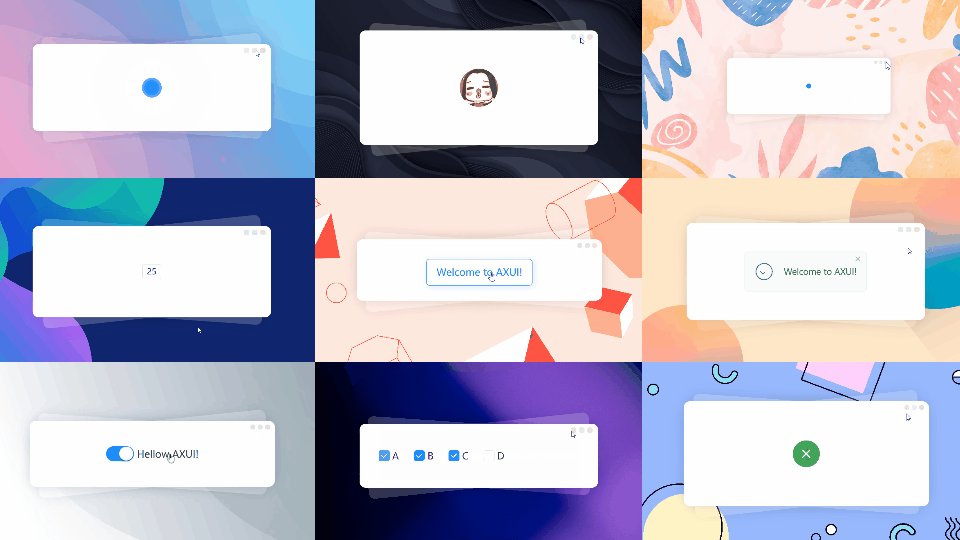
![AXUI前端框架演示示例]()
✨ AXUI 能解决哪些问题?
✅ 1. 重置原生标签样式,提升一致性与美观性
AXUI 提供强大的 reset 功能,对浏览器原生 HTML 元素进行样式优化,使其具备现代视觉风格,且保留默认交互与功能。
- 精细优化,非粗暴清除;
- 保留如
<input type="date"> 的日历图标等内置功能;
- 支持自适应与响应式布局;
🔗 查看演示:重置样式
✅ 2. 基于 WebComponent 封装类原生组件
通过 Web Component 技术,AXUI 将常用原生控件进行功能增强。
例如:
ax-input 组件扩展了 <input type="text">,增加清除按钮、字数提示、输入校验等;- 同时保留原有写法,如设置
value="123" 与原生用法一致;
🔗 查看 ax-input 组件
✅ 3. 全场景覆盖的组件体系
AXUI 提供涵盖大多数前端使用场景的组件和模块,每个组件都配备完整参数文档与交互演示,便于学习与快速应用。
🔗 查看所有组件
✅ 4. 多终端自适应处理
框架内置多种响应式适配方案,支持自动按设备宽度适配,特别优化了手机端常见的“撑破、错位、错乱”等问题。
🔗 多终端适配说明
✅ 5. 全面文档支持,轻松上手
- 全中文文档,结构清晰;
- 每个组件都有属性说明 + 示例演示;
- 在线预览、一键复制代码、快速接入项目;
⚙ 技术特点一览
| 特性 |
描述 |
| 🌐 原生无依赖 |
纯 HTML + CSS + JS 实现,无需 Vue/React 等框架 |
| 🧩 可组合组件 |
WebComponent 封装,复用性强,结构清晰 |
| 📱 多端适配 |
自适应 PC / 平板 / 手机屏幕尺寸 |
| 📚 文档完善 |
提供完整 API + 演示 + 教程 |
| 🔄 易集成 |
可嵌入 Vue、React 等主流项目中使用 |
🎯 应用场景推荐
- 快速搭建个人主页、项目展示页、官网;
- 原型开发、MVP 快速验证;
- 构建运营活动页、H5 页面、小程序 Web 容器页面;
- 前端教学、UI 快速演示、组件学习封装等;
🔓 完全开源,MIT 协议自由商用
AXUI 遵循 MIT 协议,支持商用,源代码已发布至 GitHub、Gitee 和 NPM,可自由学习、使用和分发。
现在就访问官网开始体验 👉 https://axui.cn
欢迎 Star、Fork、提交 Issue,一起让国产前端生态更强大!🚀
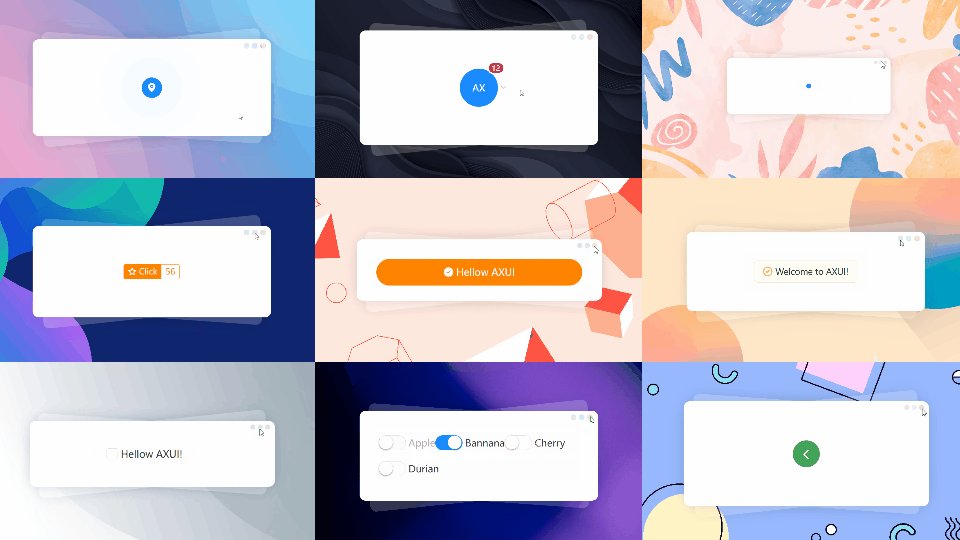
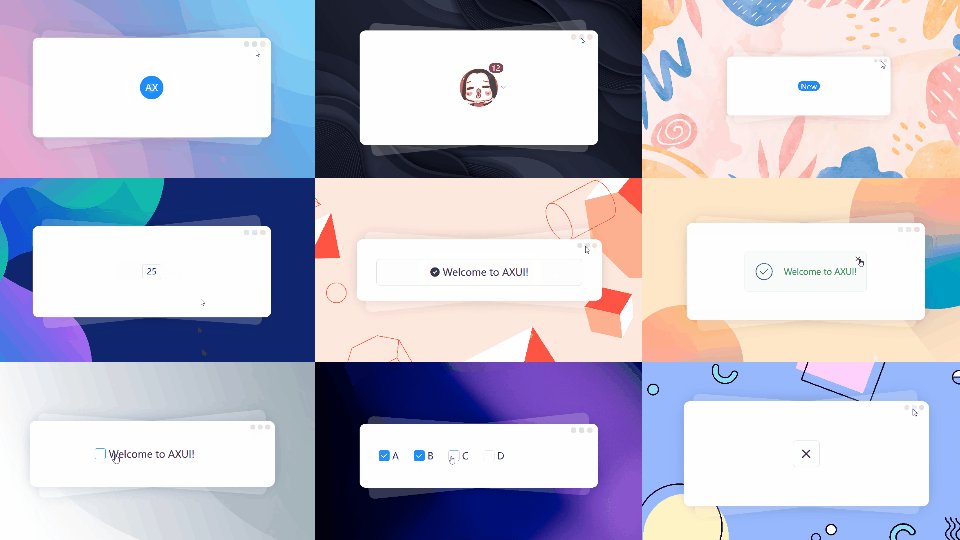
![AXUI前端框架演示示例]()