在手机淘宝等高频更新的业务场景中,UI页面的动态化和快速交付成为技术团队面临的重要挑战。本文围绕“客户端动态化页面搭建”这一主题,深入探讨了如何通过抽象框架设计解决高动态化页面的快速构建问题。文章详细介绍了框架的核心模块(如DataEngine、LayoutEngine、StateCenter等)、页面动态性实现方式、组件通信机制以及业务接入流程,并结合实际案例分析了布局方式多样性的问题及解决方案。最终总结了该框架在动态性、拓展性和能力沉淀方面的优势,为类似业务场景提供了宝贵的实践经验。
背景
手机淘宝详情一直是一个页面UI更新频率较高的业务场景,对于UI元素变更有快速交付的要求。接手行业相关的需求后,发现行业相关的UI更是如此,行业每个业务UI各不一样,但布局逻辑大致相同。针对上述背景,我们希望能有一个对于高动态化页面快速搭建的解决方案。
当业务由于某些原因需要对渲染协议进行升级的时候,端侧就会产生一个全新的版本,比如详情1.0、2.0、行业化等等。虽然页面整体布局方式大致一致,但是各个版本之间的代码基本是割裂的,如果需要升级协议,每次的工作量都是巨大,而且切流过程也是比较复杂。
框架设计
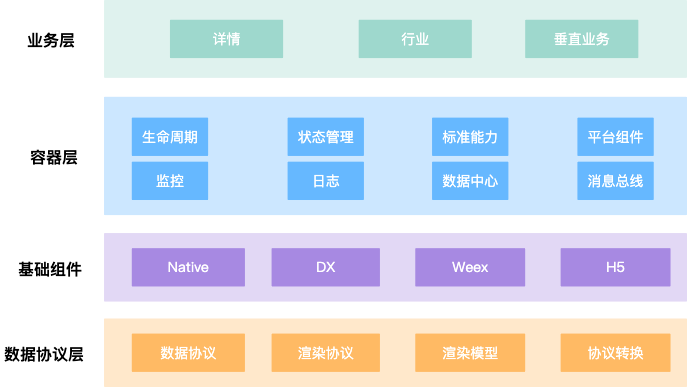
为了解决这个问题,我们对整体页面的搭建抽象了一套框架,架构图如下:
数据协议层:
业务定义一套固定的渲染协议和模型,用于抹平不同场景下服务端数据协议格式不一致的问题。各个业务按照模型完成数据协议到渲染协议的转换。
基础组件:
包括Native组件、DX组件、Weex组件、H5组件,其中DX和Weex为淘宝内的UI跨端组件。
页面容器层:
容器提供一套标准的api用于业务能力注入,包括:生命周期、数据访问、能力调用、状态管理、消息处理、组件发现、监控上报、日志打印。
-
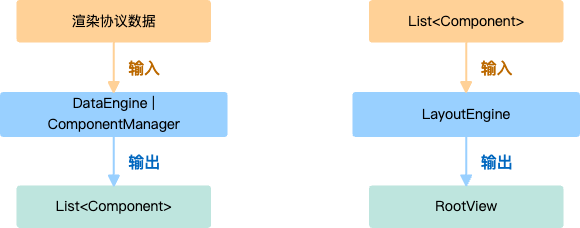
服务端下发协议内容,通过解析转换成渲染数据模型Model,存放在DataEngine中,渲染数据模型中包括所有需要渲染的UI数据信息,具体的模型数据结构由业务方自己定义
-
业务对整个渲染数据模型进行解析,生成所有需要渲染的组件Component列表,解析完成后的组件信息将会存放在ComponentManager中
-
LayoutEngine负责对所有组件Component进行布局,例如详情的布局是RecyclerLayout形式,行业布局是Z轴叠加的形式
基于页面性能与交付效率考虑,淘宝详情页面大多由个DX组件组成,部分复杂度较高的组件则通过native实现,页面整体布局信息通过服务端协议下发。
页面的动态性通过渲染数据修改和组件动态更新保证
-
通过往数据模型中 增/删/改 组件Component数据,完成页面上组件的 增/删/改
-
通过对组件本身的更新,例如升级DX、Weex等,更新对应的组件
如果需要升级渲染协议、不修改页面布局方式,只需要修改渲染模型,同时调整业务侧解析渲染模型的逻辑即可。
如果想复用渲染协议,但是自己定制布局方式,那只需要自己定制LayoutEngine的实现即可(当前天猫,飞猪等接入手机淘宝详情方式)
业务可以通过LifecycleManager.registerLifecycle注册页面的生命周期监听器,对外暴露的生命周期包括系统生命周期(Android onCreate/onDestroy,iOS didAppear/disAppear等),以及自定义的一些页面生命周期切面,比如网络请求、数据处理、预加载等切面
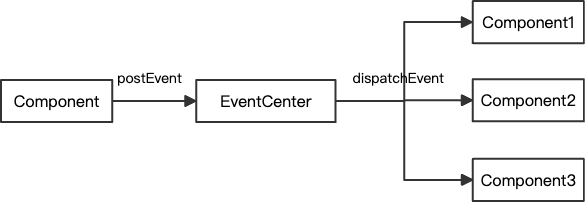
框架通过EventCenter进行消息通信,通过EventCenter.registerListener注册消息接收器,通过EventCenter.postEvent发送消息。
![]()
组件之间状态同步通过StateCenter进行同步,页面级别的所有核心状态都通过StateCenter进行管理,各个组件可以通过StateCenter.setState/getState进行State属性值的设置和获取。组件也可以通过StateCenter.registerStateChangeListener对属性值的变化注册监听器,以此达到多个组件之间的状态同步。
伪代码:
Component1: StateCenter.registerStateChanged("A", listener)Component2: StateCenter.setState("A", newValue)Component1: listener.onStateChanged("A", oldValue, newValue)
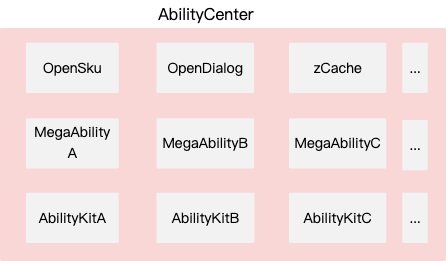
对于业务需要用到的一些标准能力,我们统一封装成Ability后,统一由AbilityCenter进行管理。
Ability可以包括业务强相关的,比如详情中sku、浮层相关,也可以对接Megability,AK等平台。
![]()
上下文对象为TBIContext,上述提到的EventCenter、StateCenter、AbilityCenter、LifecycleManager、LayoutEngine、ComponentManager、DataEngine都统一封装在TBIContext中。除了上述对象外,还提供统一的监控工具Monitor和日志工具Log,以及系统级别的上下文对象(Android Context,iOS VC)。
1.实现DataEngine,这一步主要需要确定好自己的渲染协议,并将协议格式具象化为一个渲染模型Model,同时实现服务端协议数据转译为渲染模型Model对象逻辑。
2.实现LayoutEngine布局逻辑,完成自己页面的UI布局
a.requestData 必须,业务数据获取逻辑
b.parseComponents 必须,翻译渲染模型,生成Component列表
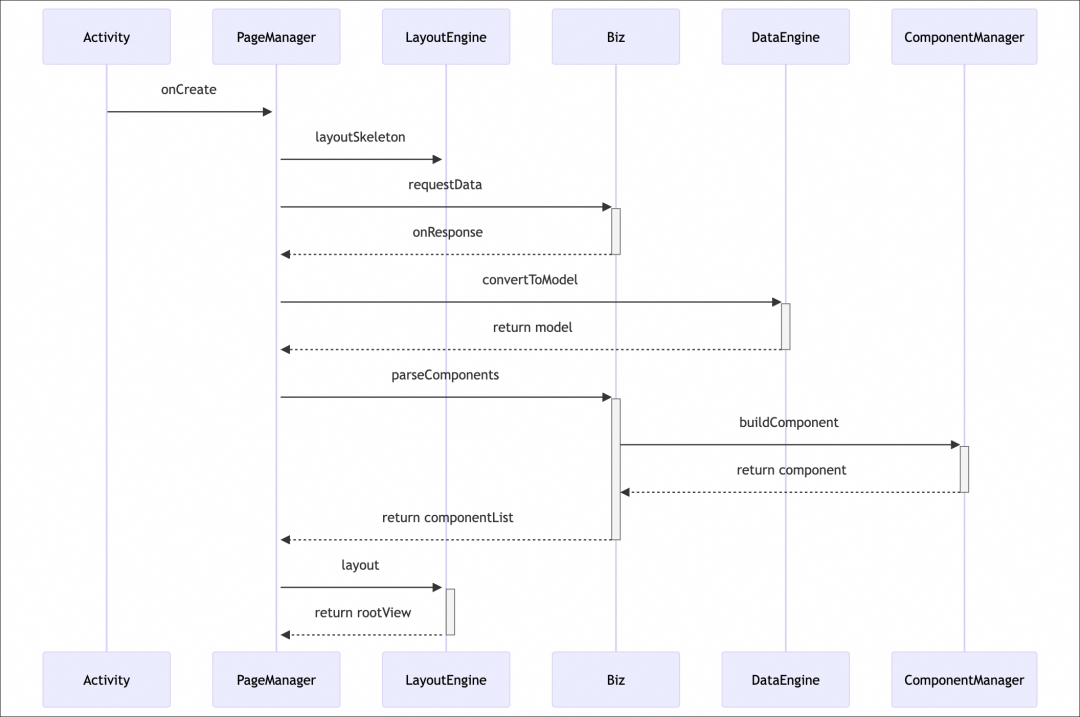
PageManager负责整体的流程串联,将业务Biz的逻辑和整体页面生命周期结合起来,实现一套完整的流程,整体流程的时序图如下:
如何解决布局方式多样性的问题
1.渲染协议定义布局方式,覆盖大部分的通用布局方式
最开始的讨论方向是怎么通过一个协议结局所有的布局问题,都在往整个协议怎么设计能够满足需求的方向走。后来讨论下来发现如果要做到我们想要的效果,基本需要自己实现一套html+css的解析器,整体工作量大,实现细节复杂,后续维护起来比较困难。而且由于需要携带的信息变多,协议包大小也会有所增加。同时考虑到业务的布局信息在很大一个时间段内基本不会有太大的变动,整体roi比较低。
2.业务场景下固定布局
这种方式下,协议只需要携带所有的组件信息,不需要描述太多布局数据,数据包大小有所优化。布局逻辑相对也比较简单纯粹。同时动态性也可以通过服务端协议组件数据调整以及DX、WEEX本身动态能力有所保障。
缺点在于如果需要对布局方式修改,需要端侧重新发版。但是考虑到布局方式变动频率很低,其实也可以接受。
总结
本套框架主要目的是解决动态页面的快速搭建问题,具有以下特点:
-
在UI页面上具有一定的动态性
-
具有一定的拓展性,支持不同的业务快速接入,目前手机淘宝详情和行业相关的一些业务都是这套框架
-
通用基础能力沉淀,可以直接对接Mega和AbilityKit,也可以对业务常用的一些能力进行沉淀
我们是淘天集团详情客户端团队。作为淘宝流量规模最大的核心业务,我们立足于导购链路的终端节点与交易场景的初始入口,始终致力于构建行业领先的详情业务平台。通过技术深度沉淀与细节持续优化,我们不断提升业务系统的流畅度,完善产品功能细节,为用户提供更优质、更沉浸的购物体验。