2024年6月,国内优质大模型应用月之暗面Kimi与清华大学MADSys实验室(Machine Learning, AI, Big Data Systems Lab)联合发布了以 KVCache 为中心的大模型推理架构 Mooncake。通过使用以 KVCache 为中心的 PD 分离和以存换算架构,大幅提升大模型应用Kimi智能助手推理吞吐的同时有效降低了推理成本,自发布以来受到业界广泛关注。近日,清华大学和研究组织9#AISoft,联合以阿里云为代表的多家企业和研究机构,正式开源大模型资源池化项目 Mooncake。希望更多的厂商与开发者共建高性能推理框架底层基础设施的开源生态。
![]()
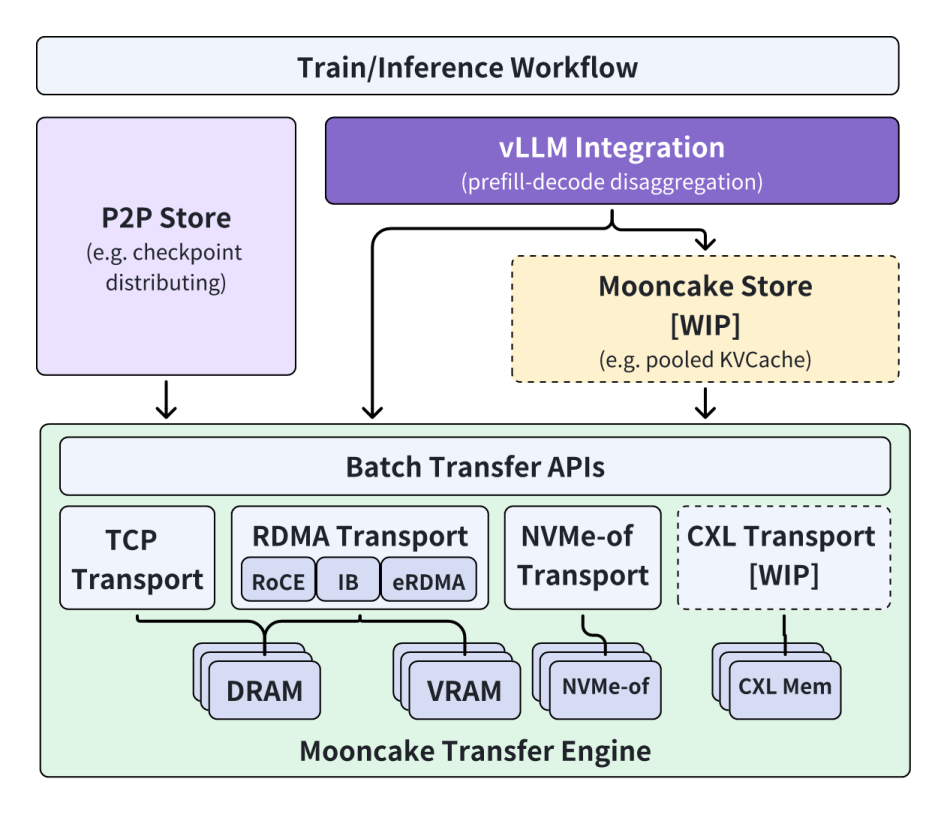
Mooncake架构图
基于和清华大学之间的创新研究计划(AIR)项目,阿里云和清华大学共同探讨如何在实际工业界应用大模型资源池化技术,并做出了诸多技术成果积累。其中,为了加速大模型推理技术的发展,特别是推理实例共享的缓存池化层的标准化,阿里云与清华大学深度共建 Mooncake 项目,结合主流大模型推理框架,抽象缓存池化层的底层接口,实现高效分布式资源解耦架构。针对大模型场景进行深度优化,帮助提升大模型超长上下文的推理性能。
作为AI基础设施服务商,阿里云在 Mooncake 项目中,向传输引擎(Transfer Engine)、点对点存储(P2P Store)和高性能内存存储等关键组件贡献了代码。在推理框架层面,完成了与广泛使用的大模型推理框架 vLLM 的适配,大幅提升了推理性能,并为其他大模型推理框架的对接适配提供了参考实现,推动了大模型资源池化技术在业界的落地。在Transfer Engine层面,提供阿里云自研eRDMA网络的底层传输路径,并计划提供对于CXL的支持,保证用户能够在云上快速规模化部署。
清华大学MADSys实验室章明星教授表示,通过 Mooncake 可以充分利用AI Infra中的CPU、内存和SSD资源,提升推理请求的处理速度,借助资源解耦架构来使能不同推理实例间的缓存共享,减少资源浪费。此次联合阿里云一起将 Mooncake 项目开源,希望能够协同产学研力量共建开源社区,推动当下大模型推理系统的快速发展。
未来,阿里云会更深层次的参与 Mooncake 项目的共建,携手更多企业、机构、高校力量,持续探索更加高效和先进的模型推理系统架构创新,让大模型技术真正惠及千行百业。
Mooncake项目开源地址:https://github.com/kvcache-ai/mooncake