![]()
查看原文
在当今这个信息爆炸的时代,掌握高效的作图和截图技能对于我们每个人来说都变得越来越重要。无论是在学习、工作中,还是在日常生活中,我们经常需要快速捕捉屏幕上的信息,并对这些信息进行编辑和分享。
那么,如何运用 deepin 自带的【截图录屏】快速出图呢?
三招启用截图录屏
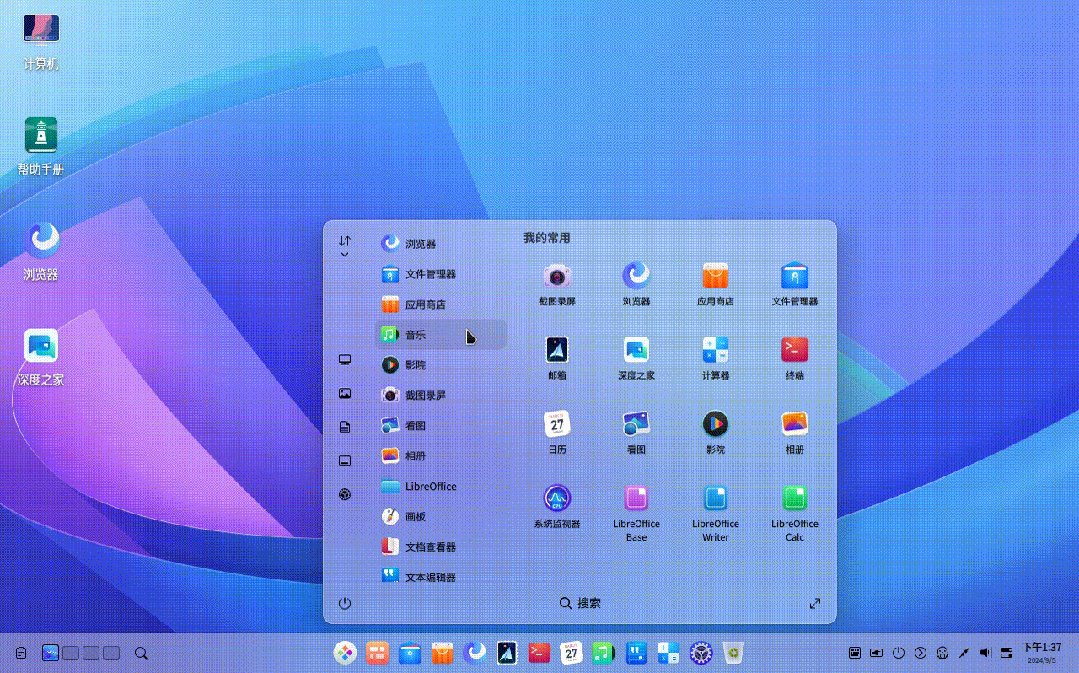
01 在启动器中搜索“截图录屏”点击开启应用
![]()
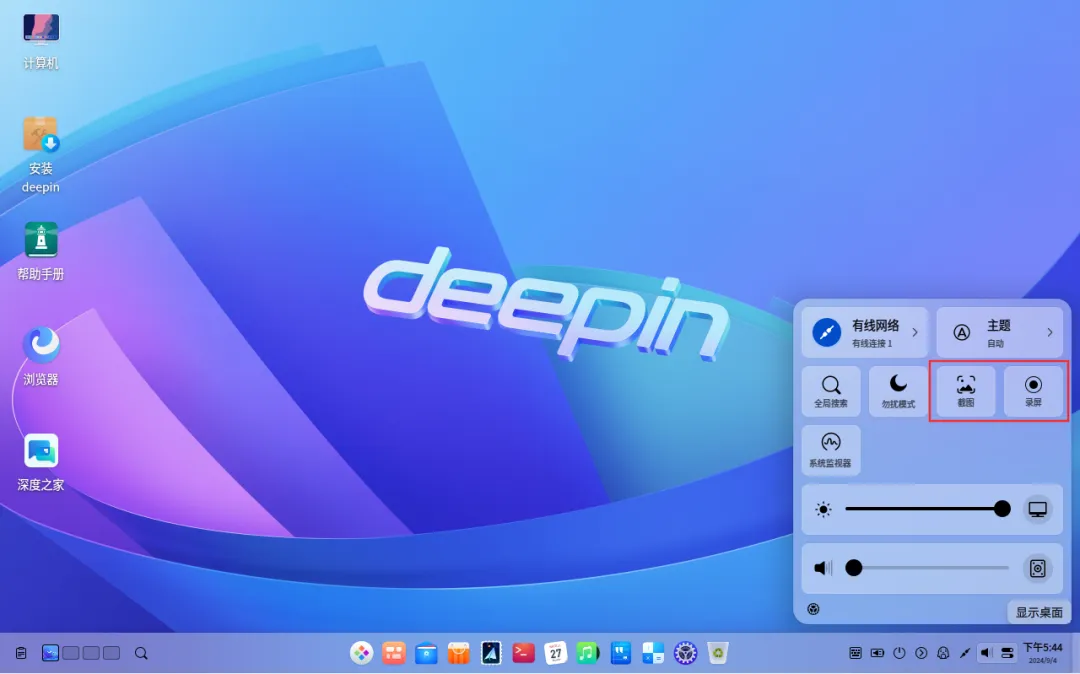
02 在任务栏托盘快捷面板中唤起截图录屏
![]()
03 使用快捷键 Ctrl+Alt+A(最便捷的方式)
![]()
轻松操作,花式截图
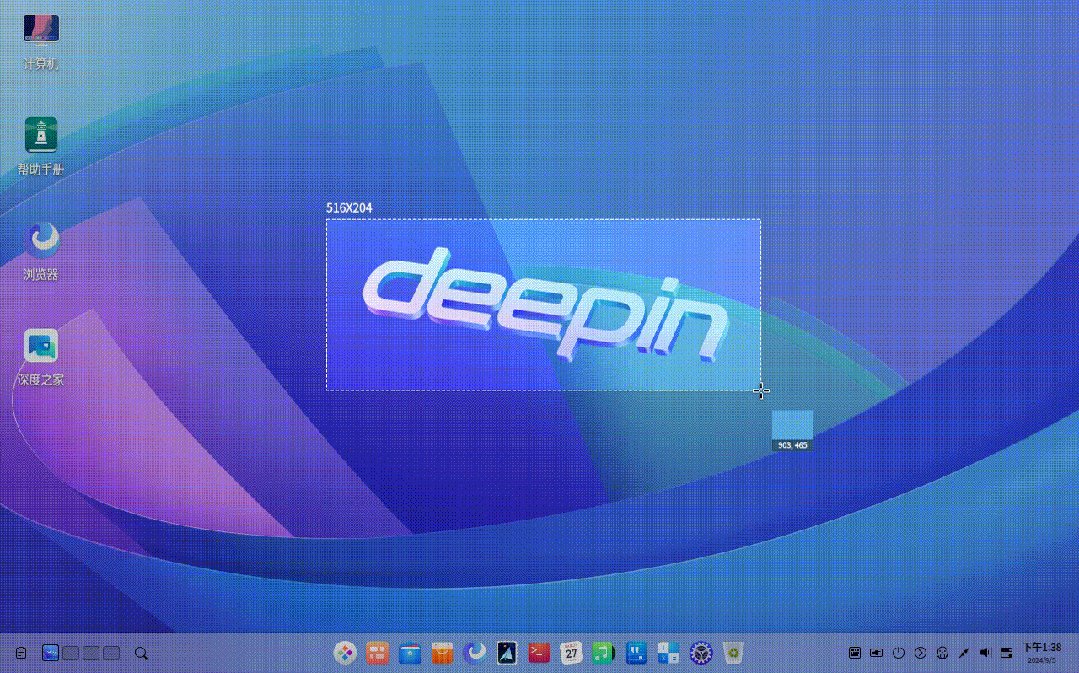
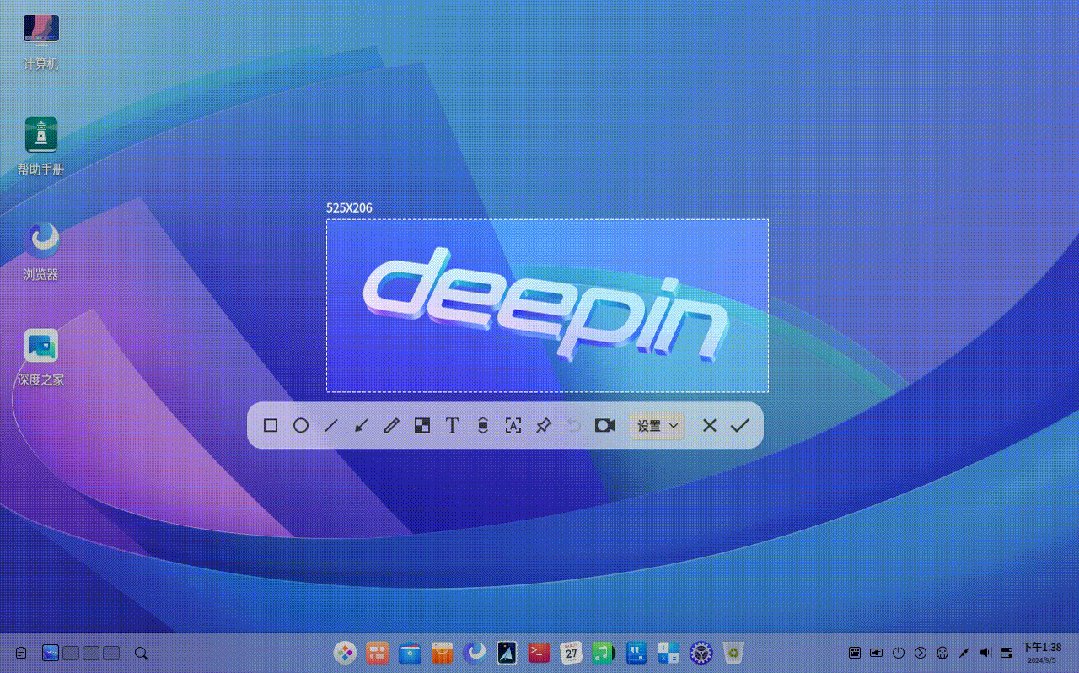
01 操作便捷,丝滑截屏
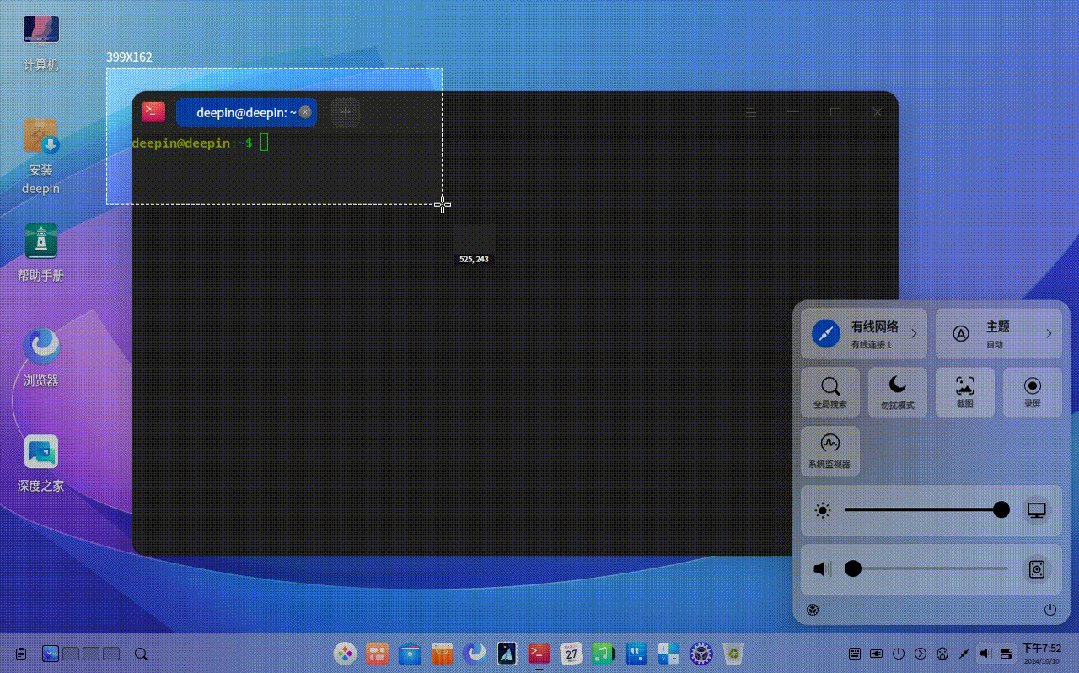
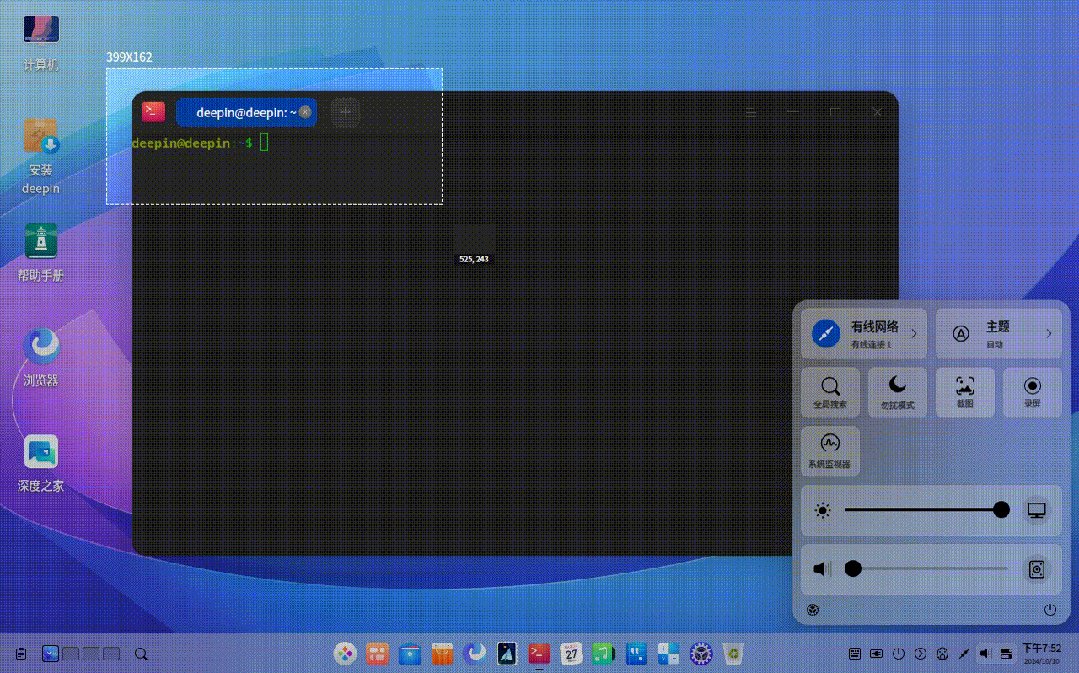
支持自定义区域截图、全屏截图、应用窗口截图。操作时,提供清晰视觉指引,截图区域高亮显示。
![]()
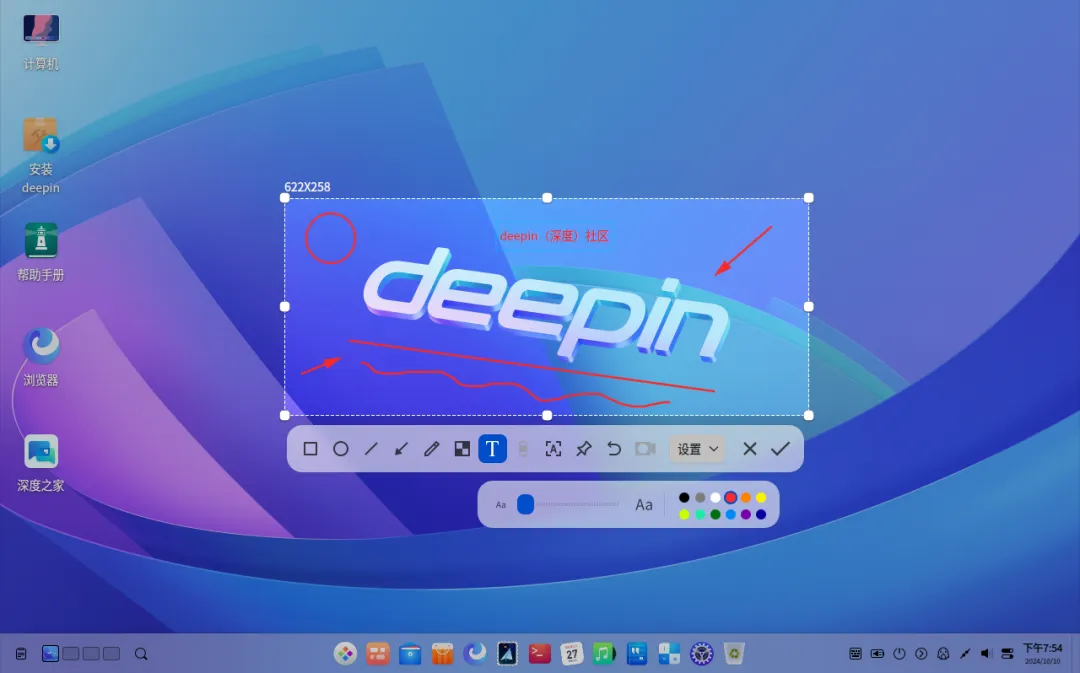
02 截图即编辑,标注随心画
配备文字、线条、箭头、画笔等基础编辑功能。可对截图的图片进行标注,准确表达意图。
![]()
03 截图打码,安全吃瓜
轻松调整模糊效果 ,全面守护个人隐私。
![]()
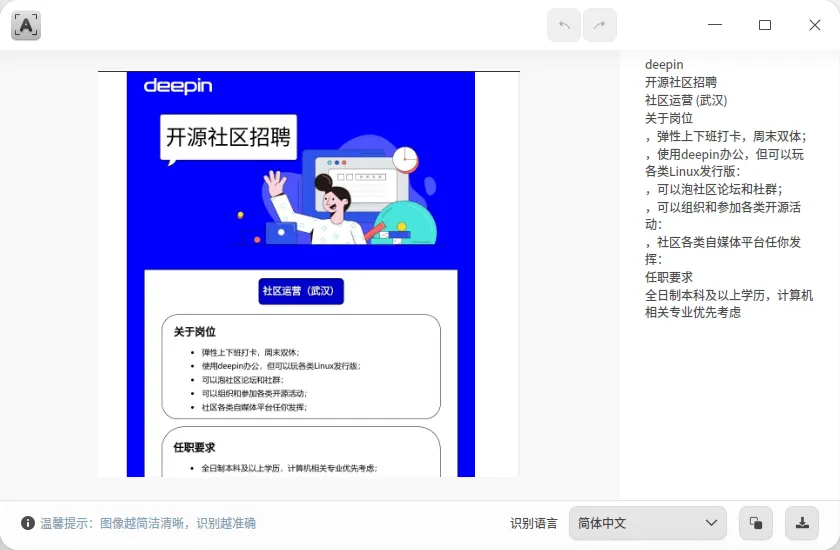
04 截图文字,一键提取
通过强大的文本识别算法,迅速准确识别图像上的文字(支持简体中文、繁体中文、英文)并支持一键复制和保存为文本文件。
![]()
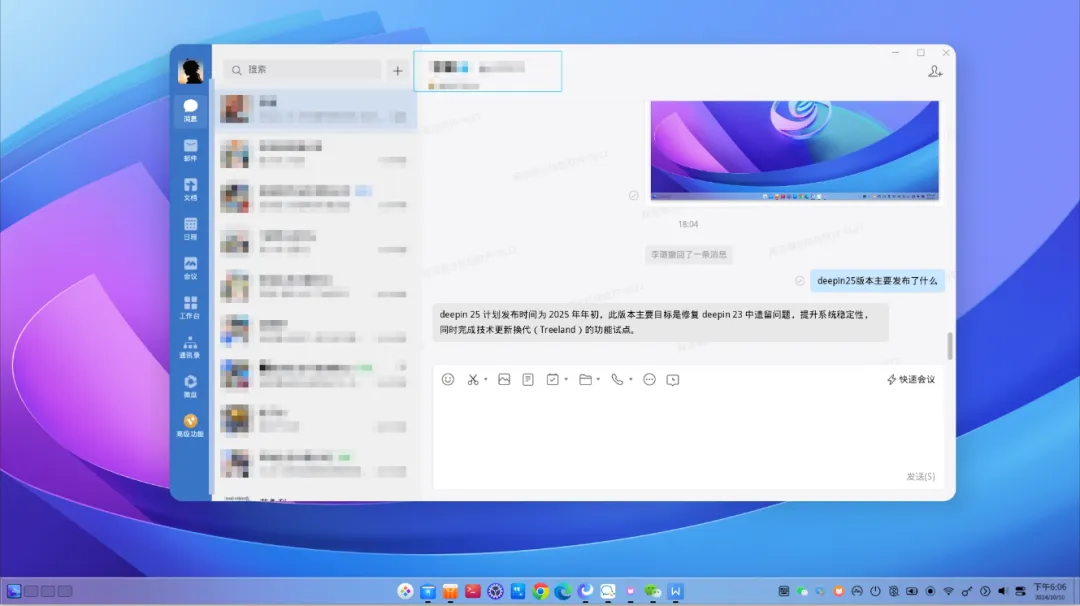
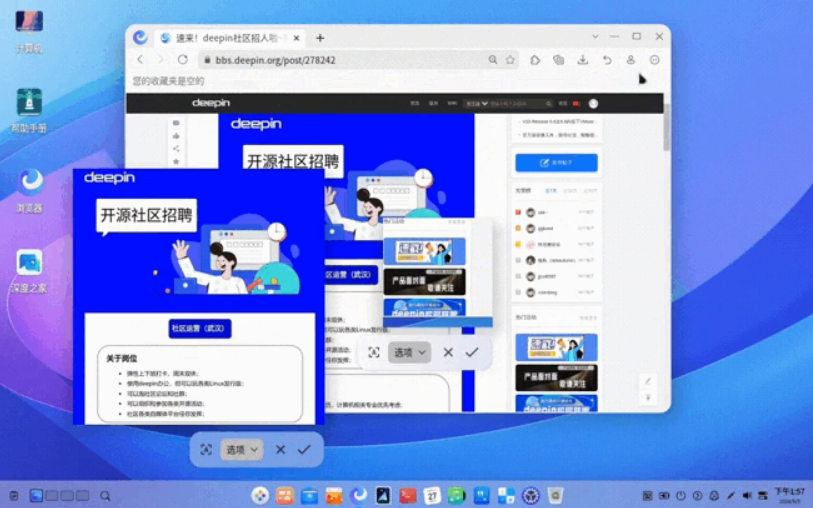
05 重要内容,贴在桌面
如需对照文件可以使用截图贴图功能,将所截取的图像“贴”在桌面置顶,以供随时参考查阅。也可当作桌面便利贴来用,实时提醒自己今日 To Do。
![]()
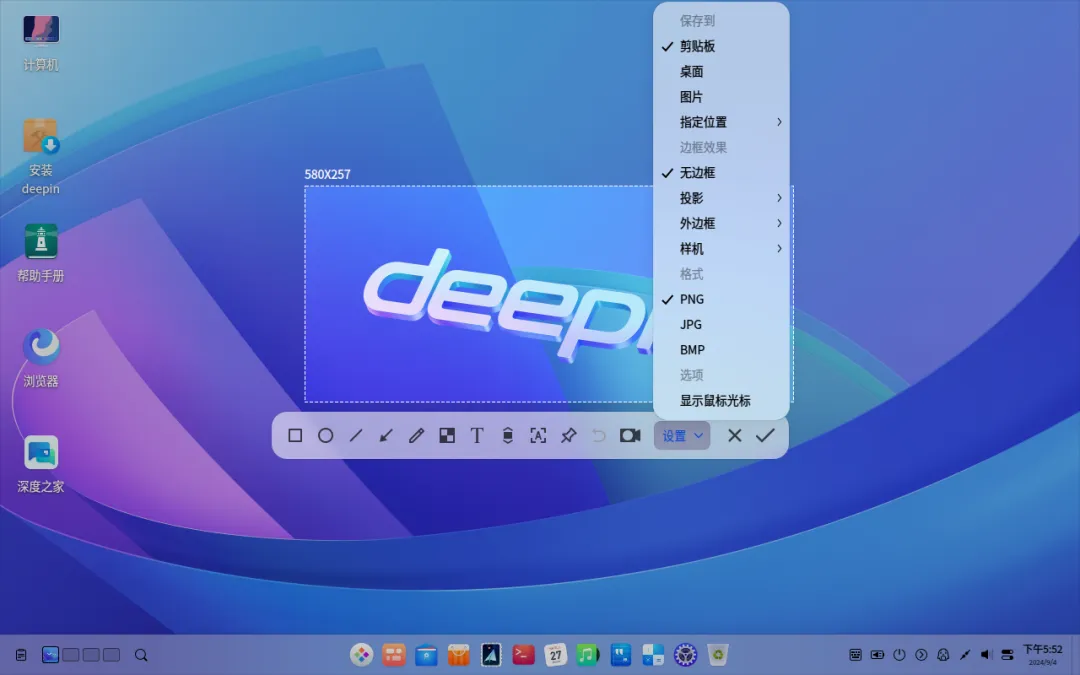
06 截图设置,个性化定制
![]()
a. 截图保存:可选择截图后保存的位置,支持保存到剪切板、桌面、图片或指定保存路径。
b. 截图格式:支持 PNG、JPG、BMP 格式。
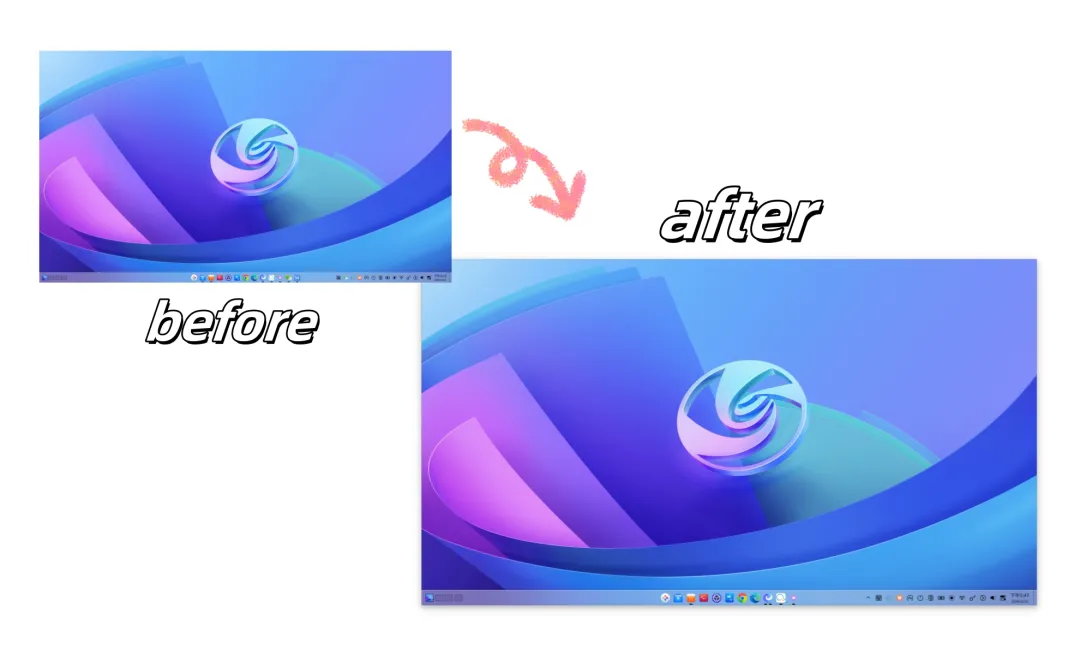
c. 截图效果:在基于基础图片样式保存的前提下,还提供了以下三种美化功能:
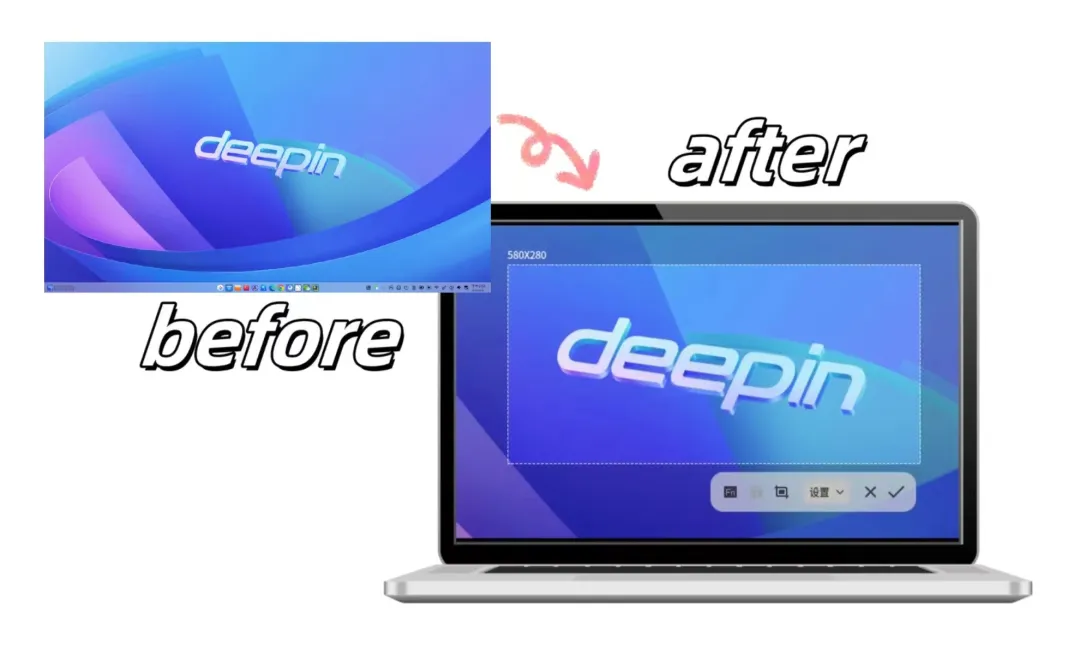
![]()
![]()
- 【样机】外壳加持,高级感满溢屏幕!(样式支持台式PC、笔记本、平板、手机
![]()
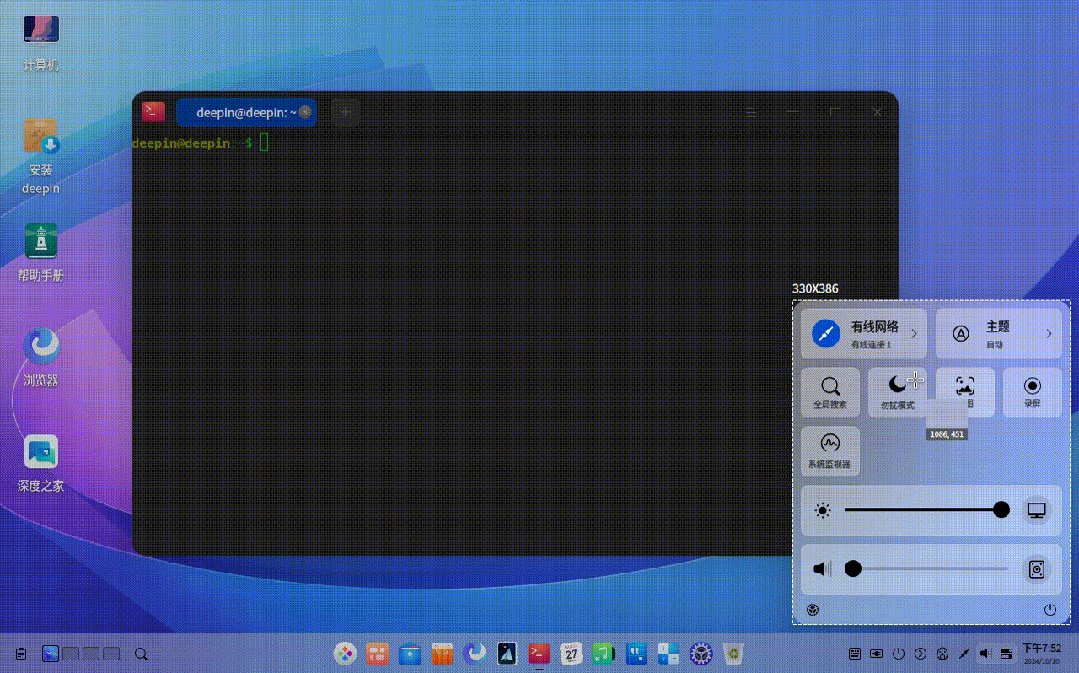
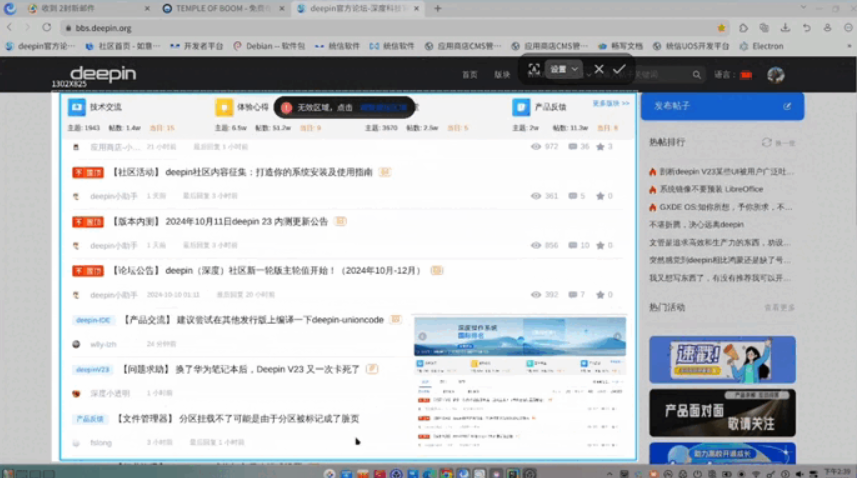
07 滚动截图,突破局限
在浏览网页、文件等需滚动加载的页面内容时,使用或Alt+I快捷键可启动滚动截图。滚动鼠标滚轮,即可轻松截取完整长图。
![]()
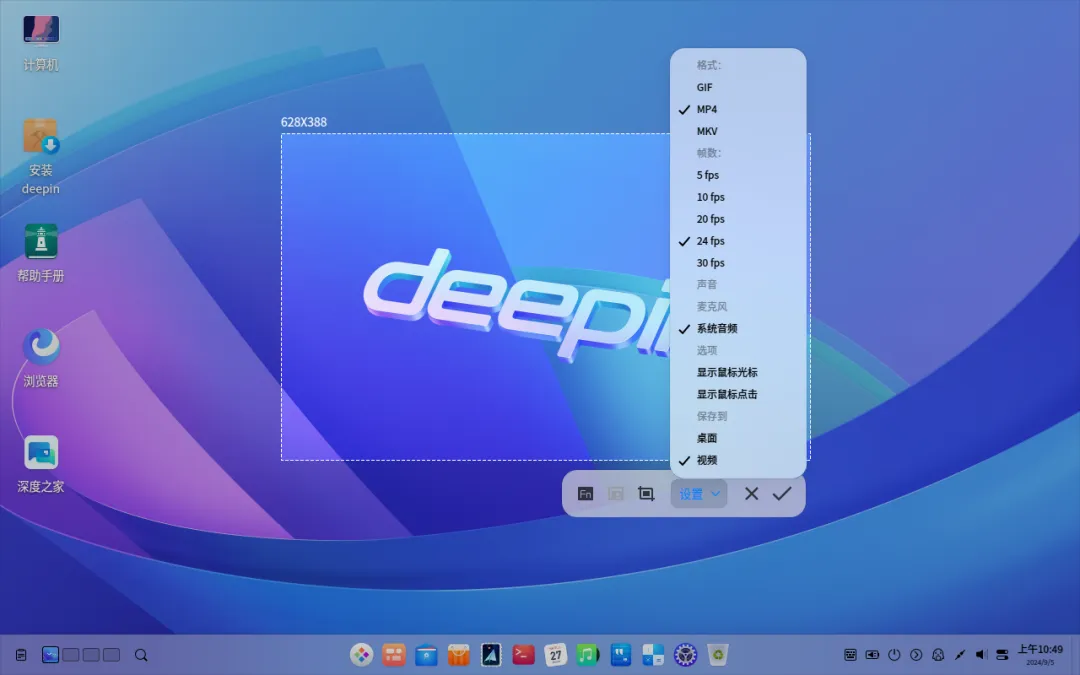
录屏便捷,好用到哭
录屏功能可通过点击功能面板上的“录屏”按钮,实现由截图功能至录屏功能的顺畅切换。只需勾勒屏幕区域,设置选项,即可录制。提供快捷键“Ctrl+Alt+R”,便捷启动录屏。
![]()
a. 自定义格式,随意切换 GIF,MP4,MKV,让录屏更具专业性!
b. 支持设置录制帧数,满足不同场景需求,一切尽在掌握!
c. 系统音频完美记录,声音画面原汁原味!
d. 支持改变鼠标动作效果,演示、培训统统拿下!
快捷键激活
deepin操作系统的每个应用中都有丰富的快捷键预制,如截图录屏在启用状态下快捷键 Ctrl+Shft+(?/)即可查看快捷键全景,这样可以满足在使用截图录屏时的快捷使用诉求。
![]()
以上就是关于 deepin【截图录屏】功能的一些分享,能够为您的日常工作和学习带来便利,快速速尝试起来吧。
相关阅读:
(1)deepin 深度操作系统-实时国际排名查看
(2)deepin(深度)社区 2024 年 9 月月报
(3)deepin 23 安装指南(全新安装、跨版本升级等)