支持!在 JetBrains IDE 中一键打开 Gitee 仓库
在开发的日常中,如果你遇到一个喜欢的开源项目,希望在本地运行或调试它,你需要:
-
访问开源项目代码仓库 -
通过 Git 命令或客户端将代码 Clone 到本地 -
打开 IDE,定位到对应目录 -
打开工程
这种体验在很长时间内,让开发者们形成了独特的肌肉记忆,也让开发者们无比吐槽:为什么不能在 IDE 中一键打开呢?
近日,JetBrains 和 Gitee 达成合作,现在你可以从 Gitee 的代码仓库一键进入 JetBrains IDE 了。

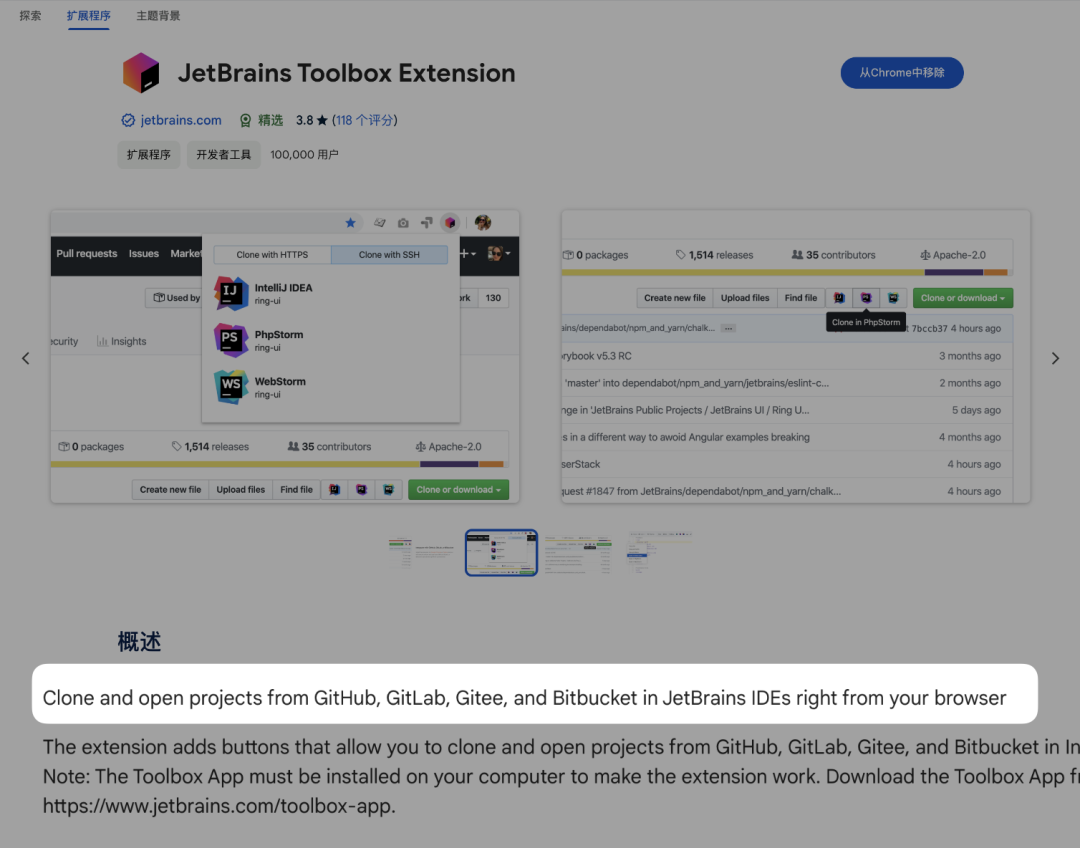
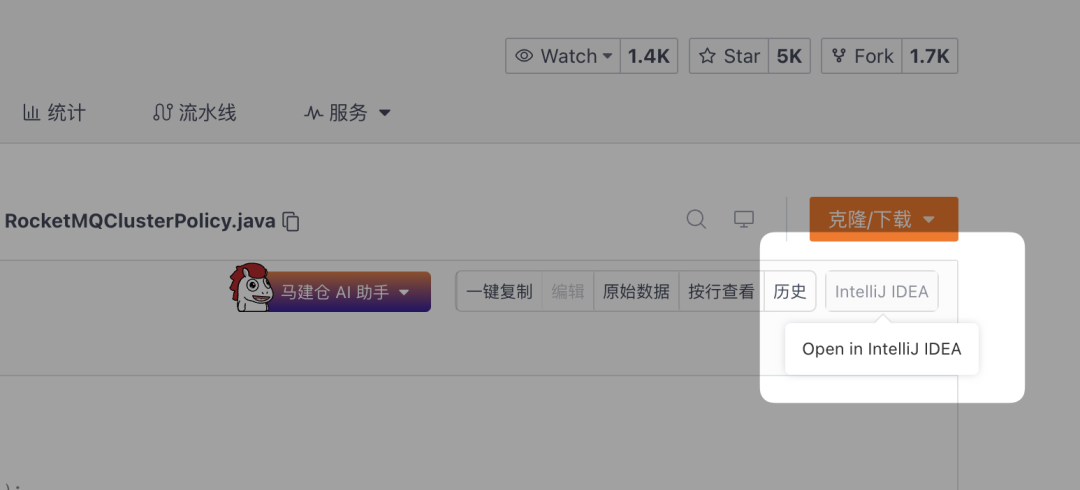
你只需要在浏览器中安装 JetBrains Toolbox 的浏览器扩展,随后转到 Gitee 项目页面,点击浏览器中的 Toolbox 扩展程序图标。在扩展程序根据项目语言选择相应 JetBrains IDE 后,即可享受丝滑流畅的本地开发体验。

除了一键 Clone 外,JetBrains Toolbox 浏览器扩展还支持直接在 IDE 打开 Gitee 仓库内的文件。

除了浏览器扩展商店外,你还可以直接在 Gitee 下载该扩展的 CRX 文件,直接进行拖拽安装。访问 https://gitee.com/mirrors/toolbox-browser-extension/releases/tag/2.4.0.31200,或在 Gitee 搜索toolbox-browser-extension进入发行版页面即可。

除了上述方式,你也可以通过自行编译源代码实现本地安装:
git clone https://gitee.com/mirrors/toolbox-browser-extension.git
cd toolbox-browser-extension/
npm install
npm run build:chrome
npm run build:firefox
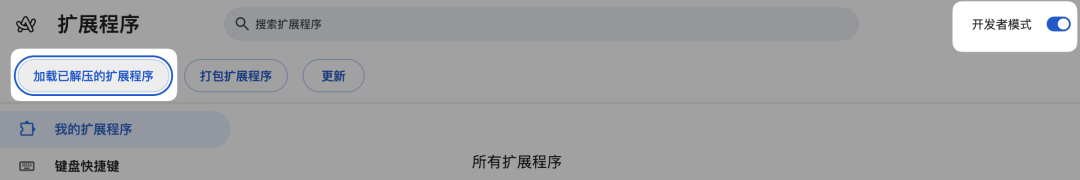
Chrome 扩展管理(chrome://extensions/)开启开发者模式,点击加载已解压的拓展程序选择 dist/chrome 确认。

如果你正在使用 JetBrains 系列 IDE,不妨现在就去 Gitee 试试丝滑的 Clone 体验吧!
🔗 JetBrains Toolbox 网站
https://www.jetbrains.com.cn/toolbox-app/
🔗 Toolbox Browser Extension 官方仓库
https://github.com/JetBrains/toolbox-browser-extension
🔗 Toolbox Browser Extension Gitee 极速下载
https://gitee.com/mirrors/toolbox-browser-extension
🔗 Google Chrome 插件地址
https://chrome.google.com/webstore/detail/offnedcbhjldheanlbojaefbfbllddna
本文分享自微信公众号 - JetBrains(JetBrainsChina)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。