前言
今天遇到的场景是这样的:在日常业务流程中,经常需要某一流程环节中相关责任人员进行审批签字,早期许多公司为了省事就直接会把这位负责人的签名以键盘打字(楷体)的形式打印出来,但是这样的坏处就是会导致所有的负责人的签名都是一样的,没有美感,为了解决这个问题,一些公司就开始使用手写签名(用鼠标或者是电子笔写出来的签名)代替电子签名,今天本葡萄就为大家简单的介绍下手写签名到底是怎么实现的。话不多说,先上效果图: ![]()
看完效果图之后,下面为大家介绍实现的详细过程。
使用Html+JavsScript实现手写签名的添加
1.实现Html界面
<!doctype html>
<html>
<head>
<title>SpreadJS in TypeScript</title>
<!--引入在线Excel资源-->
<link rel="stylesheet" type="text/css" href="node_modules/@grapecity/spread-sheets/styles/gc.spread.sheets.excel2013white.css">
<link rel="stylesheet" type="text/css" href="node_modules/@grapecity/spread-sheets-designer/styles/gc.spread.sheets.designer.min.css">
<script src="node_modules/systemjs/dist/system.src.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.min.js" integrity="sha512-3gJwYpMe3QewGELv8k/BX9vcqhryRdzRMxVfq6ngyWXwo03GFEzjsUm8Q7RZcHPHksttq7/GFoxjCVUjkjvPdw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jSignature/2.1.3/jSignature.min.js" integrity="sha512-lZ7GJNAmaXw7L4bCR5ZgLFu12zSkuxHZGPJdIoAqP6lG+4eoSvwbmKvkyfauz8QyyzHGUGVHyoq/W+3gFHCLjA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="systemjs.config.js"></script>
<script>
System.import('./src/app');
</script>
</head>
<!--添加清空和确认功能-->
<body>
<div id="signArea" style="position: absolute;top:100px;left:200px;visibility:hidden;z-index:100">
<div id="sign" style="height:300px;width:600px;border:1px dashed \#ddd;margin-bottom:10px"></div>
<div>
<button id="clear">清空</button>
<button id="confirm">确认</button>
</div>
</div>
<div id="designer-container" style="width:100%;height:90vh;border:1px solid darkgray"></div>
</body>
</html>
首先引入需要的在线Excel资源包,然后添加增加清空和确认手写签名两个按钮。
2.手写签名的JavsScript实现方法
(1) 添加手写签名:
let config = JSON.parse(JSON.stringify(GC.Spread.Sheets.Designer.DefaultConfig))
let customeAddSign = {
"text":"添加手写签名",
commandName:"customeAddSign",
execute:() =\> {
if(document.getElementById("signArea")){
document.getElementById("signArea").style.visibility = 'visible'
}
}
}
(2) 追加右键自定义菜单:
核心代码:
// 追加自定义右键菜单
config.contextMenu.push("customeAddSign")
config.commandMap = {
customeAddSign
}
let designer = new GC.Spread.Sheets.Designer.Designer("designer-container",config)
let spread = designer.getWorkbook()
$("#sign").jSignature({lineWidth:'16',width:'100%',height:'100%'})
document.getElementById("clear").onclick = function(){
$("#sign").jSignature("reset")
}
document.getElementById("confirm").onclick = function(){
let datapair = "data:" + $("#sign").jSignature("getData")
let sheet = spread.getActiveSheet()
let row = sheet.getActiveRowIndex()
let col = sheet.getActiveColumnIndex()
let picture = sheet.shapes.addPictureShape(`${sheet.name()}-${row}-${col}}`, datapair,0,0,100,100);
picture.startRow(row)
picture.endRow(row + 1)
picture.startColumn(col)
picture.endColumn(col + 1)
picture.startRowOffset(0);
picture.startColumnOffset(0);
picture.endRowOffset(0);
picture.endColumnOffset(0);
picture.allowResize(false)
picture.allowMove(false)
picture.allowRotate(false)
$("#sign").jSignature("reset")
document.getElementById("signArea").style.visibility = 'hidden'
}
这一步的作用是实现在Excel单元格中添加手写签名的功能,右键菜单选择手写签名后会调用对应的签名插件,在签名插件上可以用鼠标进行输入,输入完之后点击确认就会显示在单元格中。
完整代码和在线Demo地址:
相信看到这里,很多小伙伴已经想操作一下了吧,本葡萄也为大家准备了一个自由发挥的平台,点击下方链接便可以跳转到对应的Demo在线地址:
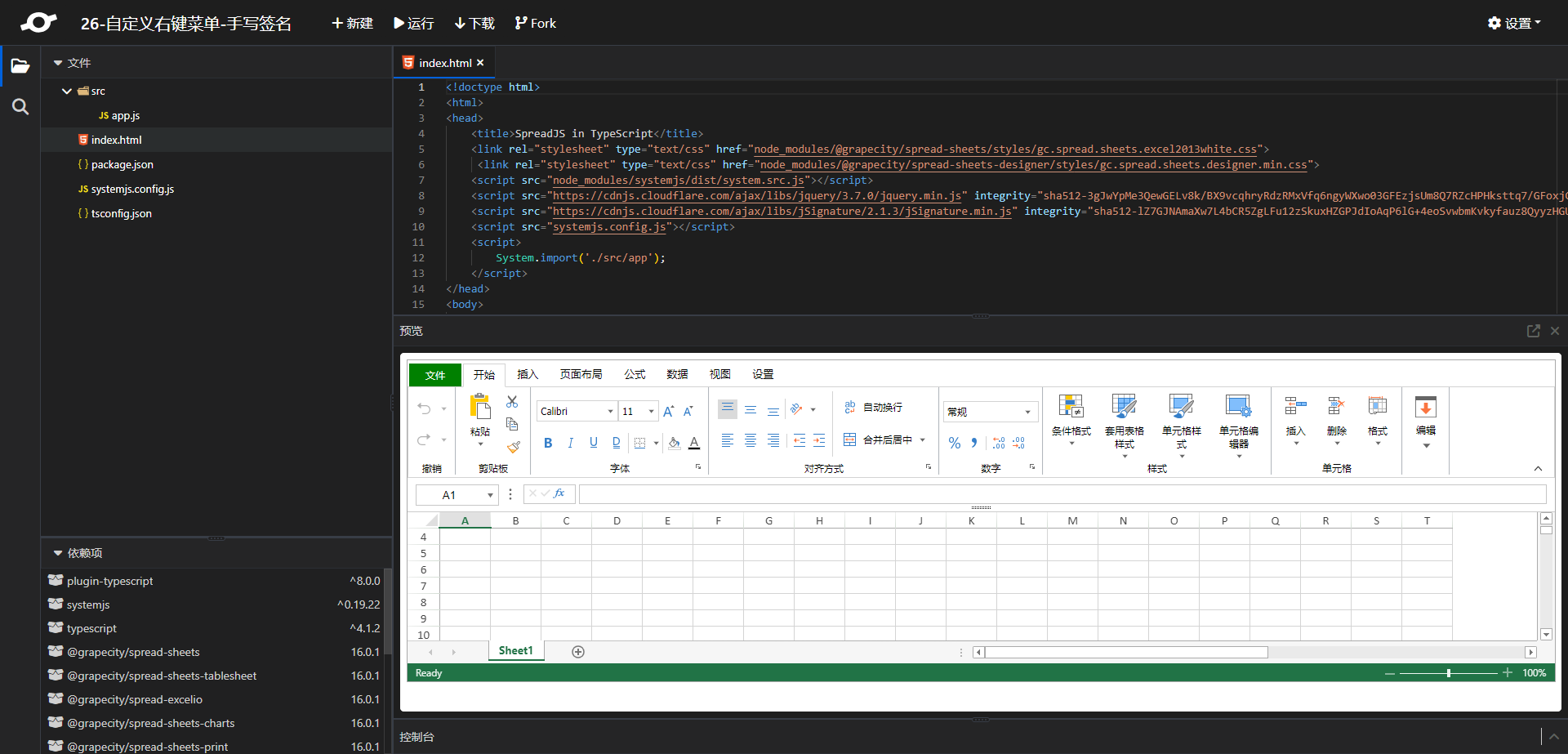
https://jscodemine.grapecity.com/share/sXBAh7hZ00SAsemg_1jLbQ/?IsEmbed=false&Theme=Unset&PreviewDirection=0&IsEditorShow=true&IsExplorerShow=true&IsPreviewShow=true&IsConsoleShow=true&IsRunBTNShow=false&IsResetBTNShow=false&IsOpenInCodemineBTNShow=false&PanelWidth=20&PanelWidth=50&PanelWidth=30&defaultOpen=%7B%22OpenedFileName%22%3A%5B%22%2Findex.html%22%5D%2C%22ActiveFile%22%3A%22%2Findex.html%22%7D
![]()
扩展链接:
Spring Boot框架下实现Excel服务端导入导出
项目实战:在线报价采购系统(React +SpreadJS+Echarts)
Svelte 框架结合 SpreadJS 实现纯前端类 Excel 在线报表设计