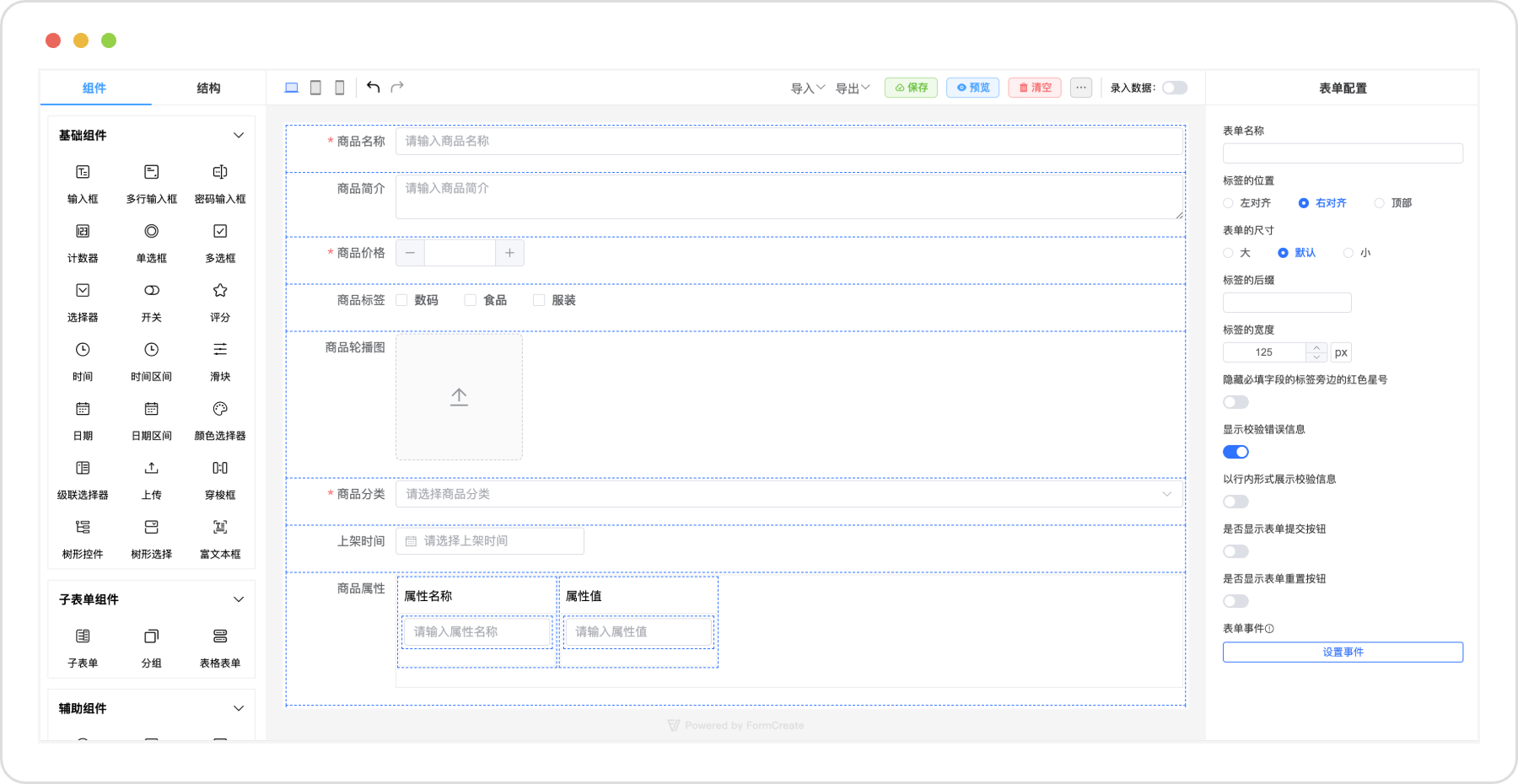
FcDesigner 是一款可视化表单设计器组件。可以通过拖拽的方式快速创建表单,提高开发者对表单的开发效率,节省开发者的时间。
本项目采用 Vue 和 ElementPlus 进行页面构建,内置多语言解决方案,支持二次扩展开发,支持自定义组件扩展。
兼容Vue2和Vue3版本
3.2.0 (2024-06-01)
- 增加12个可拖拽组件,目前共内置了36个可拖拽组件
- 新增表格布局
- 新增表格表单组件
- 增加表单结构预览
- 增加默认值录入功能
- 增加表单和组件的事件配置
- 增加多端预览和操作撤销和重做
![]()
npm install @form-create/designer@next
CDN:
<link href="https://unpkg.com/element-plus@2.0.1/dist/index.css"></link>
<script src="https://unpkg.com/vue@next"></script>
<script src="https://unpkg.com/element-plus@2.0.1/dist/index.full.js"></script>
<!-- import @form-create/element-ui -->
<script src="https://unpkg.com/@form-create/element-ui@next/dist/form-create.min.js"></script>
<!-- import @form-create/designer -->
<script src="https://unpkg.com/@form-create/designer@next/dist/index.umd.js"></script>
<div id="app">
<fc-designer height="100vh" />
</div>
<script>
const { createApp } = Vue
const app = createApp({});
app.use(formCreate);
app.use(FcDesigner);
app.mount('#app');
</script>
NodeJs:
shell
npm install @form-create/designer@next
请自行导入ElementPlus并挂载
import formCreate from '@form-create/element-ui'
import FcDesigner from '@form-create/designer'
import ELEMENT from 'element-plus';
import 'element-plus/dist/index.css';
app.use(ELEMENT);
app.use(formCreate)
app.use(FcDesigner)
<fc-designer ref="designer" height="100vh" />
组件配置
<fc-designer ref="designer" />
多语言配置,默认为中文
是否显示组件的遮罩,默认为true,不可以操作组件
设计器组件的高度
自定义左侧的菜单列表,会覆盖默认的菜单列表
可以配置设计器内模块是否显示和默认规则的修改
设计器顶部扩展操作按钮
表单回显
获取设计器表单规则和回显
获取设计表单的数据
//获取表单的生成规则
const ruleJson = this.$refs.designer.getJson();
//获取表单的配置
const optionsJson = this.$refs.designer.getOptionsJson();
//todo 保存JSON数据到数据库中
回显设计表单
//todo 加载表单JSON规则
//回显表单
this.$refs.designer.setOptions(optionsJson);
this.$refs.designer.setJson(ruleJson);
表单渲染
挂载 form-create, 重要!
//从设计器中导入 formCreate
import {formCreate} from '@form-create/designer';
//挂载 formCreate
app.use(formCreate);
加载规则并渲染表单
<template>
<div id="app">
<form-create v-model="formData" v-model:api="fApi" :rule="rule" :option="option"></form-create>
</div>
</template>
<script>
import formCreate from '@form-create/element-ui';
export default {
data() {
return {
//实例对象
fApi: {},
//表单数据
formData: {},
//表单生成规则
rule: [],
//组件参数配置
option: {}
}
},
beforeCreate(){
const rule,option;
// todo 加载表单JSON规则
this.rule = formCreate.parseJson(rule);
this.option = formCreate.parseJson(option);
}
}
</script>