背景
对于现在的用户来说,插件已经成为一个熟悉的概念。无论是在使用软件、 IDE 还是浏览器时,插件都是为了在原有产品基础上提供更多更便利的操作。在 BI 领域,图表的丰富性和对接各种场景的自定义是最吸引人的特点。虽然市面上现有的 BI 软件内置了许多图表组件和自定义属性设置,但对于多元化的需求来说,仍然会有无法满足需求的地方。因此,为了更好地满足用户多元化地需求,插件应运而生。那要怎么才能在 BI 软件中 DIY 一个插件呢?
1、开发环境准备及工程创建
首先我们需要准备开发的环境:
开发环境准备完之后,安装依赖并创建一个插件工程:
//安装依赖
npm i @grapecity/wyn-visual-tools -g
//创建工程
wyn-visual-tools init
创建的工程目录结构如下所示:
![]()
2、开发和调试
创建好后就可以做开发了。从上面可以介绍可以知道,src/visual.ts是自定义可视化插件的入口。所以我们所有的开发都是在这个里面实现。开发时我们使用 wyn-visual-tools develop 进行启动调试(如下图所示)。项目运行过程中,点击刷新按钮就可以查看本地运行的工程。
![]()
而所有的开发,都是在src/visual.ts中实现的。每次图表加载,数据绑定以及属性修改,都是执行visual.ts。并且在其中我们也可以获取到所有绑定的数据以及右侧的属性操作。那么接下来我们大概看一下visual.ts的结构:
![]()
构造函数就是在组件被拖出来时,每次初始化加载一次,一般用来做一些全局对象、事件的初始化定义等。
**Update():**这个方法会在每次组件更新时执行,包括组件第一次加载、数据更新、数据字段更改,属性更改时,都会更新,并且通过他的参数我们就可以获取到所有的数据以及看板右侧的属性。也是我们主要逻辑实现的地方。
**OnDestory():**OnDestory是在组件被销毁时,将注册的相关事件做销毁。
**GetInspectorHiddenState():**隐藏右侧的所有属性设置。
**GetActionBarHiddenstate():**隐藏组件旁边的属性设置。
3、打包上传
开发和调试完之后,我们可以将项目打包并上传到 Wyn商业智能软件设计器中。
打包指令:
wyn-visual-tools.cmd package
输入打包指令后,会在同级目录下生成一个 ***.viz的文件,而这个文件就可以直接在 Wyn商业智能软件设计器的门户上传,上传之后就会生成一个插件。
开发案例
下面小编借助 Echarts 生成一个柱形图插件为例,为大家介绍一下如何从头到尾实现一个BI 插件:
1.Echarts对象初始化及调试
首先我们使用的echarts。所以要引入,wyn内置已经将一个echarts做了内嵌,可以有效的减少重复引入和速度。使用方法如下:
![]()
我们在visual.json中配置引用echarts:"dependencies": ["echarts"]
使用host.moduleManager.getModule('echarts').init(dom);对echart进行初始化。这时就获取了一个echarts对象。然后就开启调试:
wyn-visual-tools.cmd develop
运行后即可在wyn的可视化插件中使用开发工具调试。添加调试工具并刷新:
![]()
2.获取数据
在组件加载时,除了初始化外,每次就是首先进入的就是update方法。而updata有一个入参:options。而我们所需要所有在页面上交互的东西,都会在这个属性里面被传进来。
Options: {
dataViews: data,
properties: properties
}
dataViews就是我们所有传递的数据,而properties就是所有右侧里面的属性。那么我们这次的示例需要一个分类,一个数值。所以我们就需要先将这两个定义出来。而这个定义就在capabilities.json中。方法如下:
"dataBinding": {
"dataRoles": [
{
"name": "ActualValue",
"displayNameKey": "数值",
"kind": "value",
"options": [
{
"displayNameKey": "数据格式",
"type": "format",
"name": "valueFormat"
}
]
},
{
"name": "dimension",
"displayNameKey": "分类",
"kind": "grouping"
}
]
},
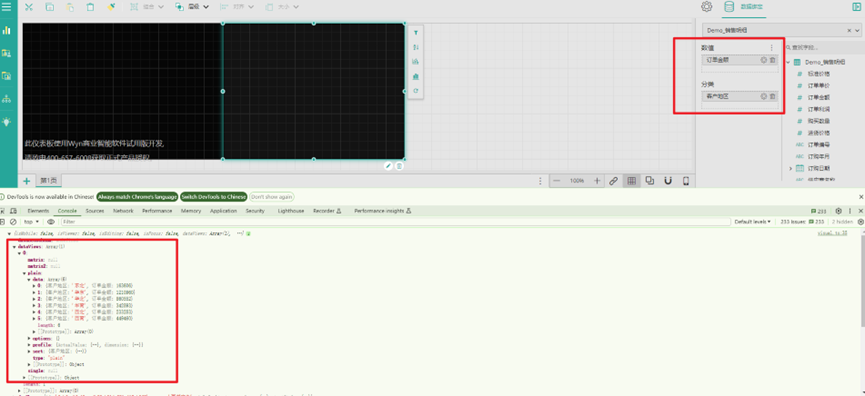
我们用grouping定义分类字段,value定义数值字段。所有数据按照分类字段分组,并透视聚合数值字段。这时候,我们随便绑定两个字段,在update中console一下options。看一下输出结果:
![]()
可以看到,绑定的数据已经获取到了。
3.图表绘制
有了数据我们下一步就是利用数据将图表绘制出来。
![]()
Echart的原始option如上,所以我们只需要将数据作用到series[0]中,然后分类作为xAxis的数据即可。
![]()
在如上代码中,我们在update中获取到数据并记录到data对象中,并建立一个bindingName对象,用来存储绑定的字段的名称。用来获取对象数组的数据。然后我们新定义一个方法render()专门用来绘制图表。该方法中,我们去解析data对象。用map去返回一个数组,第一个数组取对象中所有的分类。第二个取对象中所有的数据。然后使用chart对象绘制图表,此时一个简单的echats折线图就绘制出来了:
![]()
可以看到,数据也是我们绑定的数据。
4.添加属性
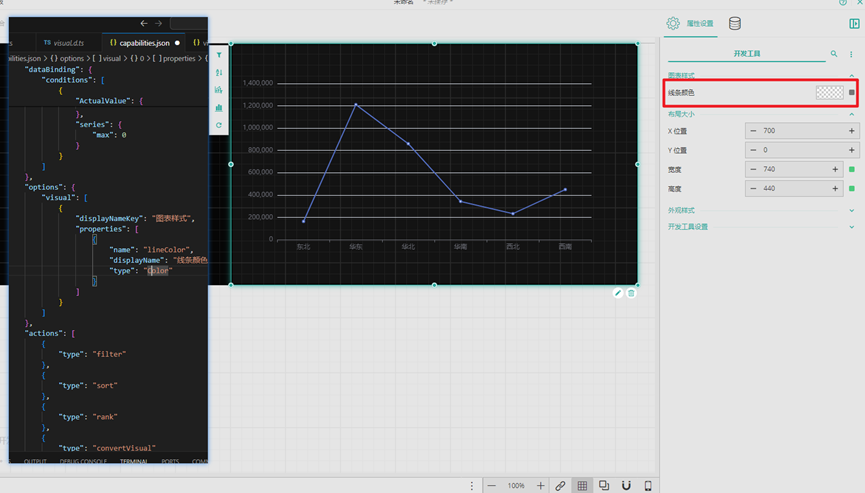
那么在已经做好图表的基础上,我们可以在添加一点对属性的控制。也就是利用wyn右侧的属性面板,去调整图表的样式风格。我们以折线的颜色为例子。
首先需要在右侧添加一个调色板来供用户选择颜色,前面提到过,属性的添加也在capabilities中实现:
![]()
可以看到我们添加了一个Color类型的属性,那么仪表板的属性面板就多了一个命名为线条颜色的属性。这个属性同样可以在原先提到的update(options) 的options中获取。
![]()
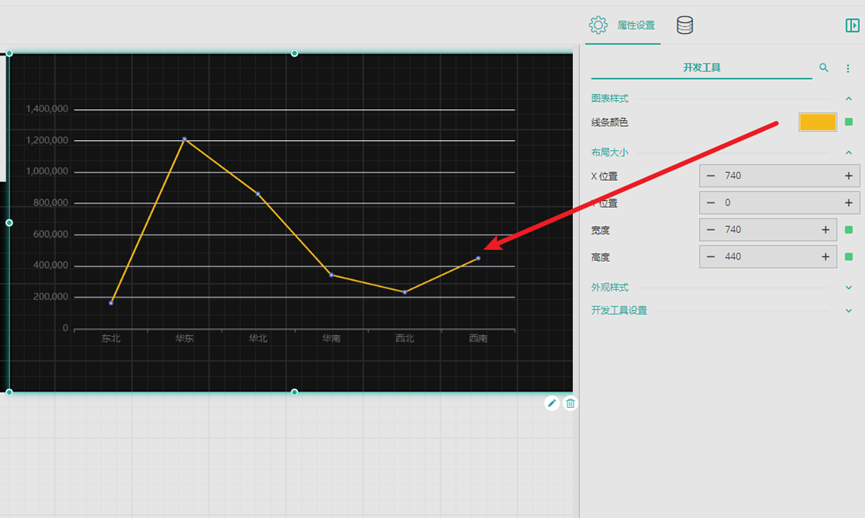
可以看到,我们同样用一个properties对象接收所有属性。并直接用capabilities中定义的name去获取。并赋值给Echarts的lineStyle:color属性。此时,我们再次刷新图表并随便选择一个颜色:
![]()
可以看到,一个可以控制颜色的折线图已经实现。
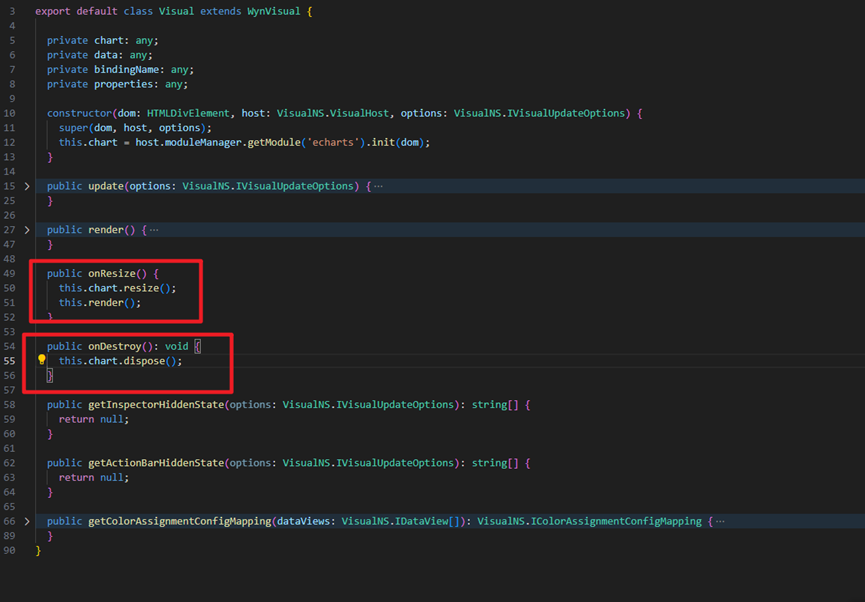
最后我们在对代码做一些简单的完善。
![]()
添加页面大小改变时的重绘以及组件销毁事件。至此一个简单的echarts插件就开发完成了。
总结
以上就是实现一款BI插件的全过程,如果您想了解更多信息,欢迎点击这里查看。
扩展链接:
创意展示:打造数据大屏的炫酷天气预报插件
聊一聊数字孪生与3D可视化
探秘移动端BI:发展历程与应用前景解析