这个版本的 Compose Multiplatform:
改进了资源管理库。
引入了 UI 测试 API。
添加了 iOS 辅助功能支持。
带来了许多功能和改进。
有关所显著更改的说明,请参阅我们的 Compose Multiplatform 1.6.0 最新变化 ²页面或 GitHub 上的版本说明 ³。
通用资源 API
用于 UI 测试的通用 API
iOS 辅助功能支持
Fleet 的 @Preview 注解
弹出窗口、对话框和下拉菜单的单独平台视图
Compose Multiplatform 1.6.0 中最大且最受期待的更改是改进的用于共享和访问通用 Kotlin 代码资源的 API。此 API 现在允许在 Compose Multiplatform 应用程序中包含和访问更多类型的资源。
资源作为 commonMain 源集的一部分组织在多个目录中:
composeResources/drawable 包含图像
composeResources/font 包含字体
composeResources/values 包含字符串(strings.xml格式)
composeResources/files 包含其他文件。
Compose Multiplatform 为所有资源类型(不包括 files 目录)生成类型安全访问器。例如,将矢量图像 compose-multiplatform.xml 放入 composeResources/drawable 目录后,您可以使用生成的 Res 对象在 Compose Multiplatform 代码中访问它:
import androidx.compose.foundation.Imageimport androidx.compose.runtime.Composableimport kotlinproject.composeapp.generated.resources.*import org.jetbrains.compose.resources.ExperimentalResourceApiimport org.jetbrains.compose.resources.painterResource@OptIn(ExperimentalResourceApi::class) @Composable fun Logo () "CMP Logo"
新的资源 API 还允许为不同用例提供同一资源的变体,包括区域设置、屏幕密度或主题。无论是本地化文本、更改深色模式下的图标颜色,还是根据屏幕分辨率提供替代图像,您都可以向目录名称添加限定符来表达这些限制。
要详细了解资源限定符以及 Compose Multiplatform 1.6.0 中新资源 API 的深入概述,请参阅官方文档 ⁴!
UI 测试有助于确保应用程序按预期运行。在 Compose Multiplatform 1.6.0 中,我们引入了一个实验性 API,允许您为 Compose Multiplatform 编写通用 UI 测试,验证应用程序用户界面在框架支持的不同平台上的行为。
例如,您可能想确保自定义组件以正确前缀显示信息字符串:
@Composable fun MyInfoComposable (info: String , modifier: Modifier ) "[IFNO] $info " )
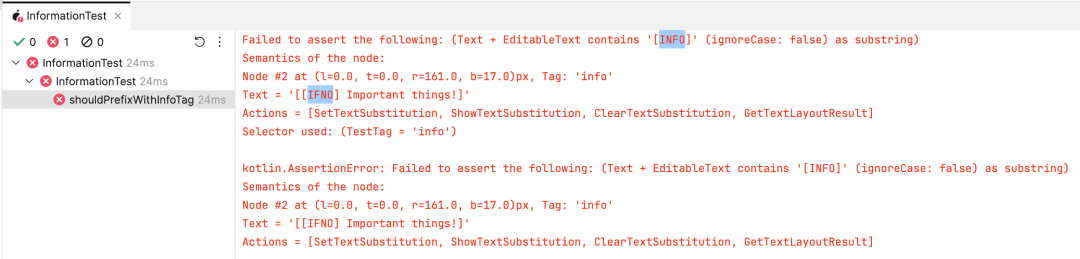
在最新版本的 Compose Multiplatform 中,您可以使用 UI 测试验证组件在呈现时是否为文本正确添加了前缀。为此,您可以使用与 Android 上的 Jetpack Compose ⁵ 相同的查找器、断言、操作和匹配器。按照文档 ⁶中的设置说明进行操作后,您可以编写测试来确保正确添加前缀:
import androidx.compose.ui.test.ExperimentalTestApiimport androidx.compose.ui.test.runComposeUiTestclass InformationTest @OptIn(ExperimentalTestApi::class) @Test fun shouldPrefixWithInfoTag () "Important things!" , modifier = Modifier.testTag("info" ))"info" ).assertTextContains("[INFO]" , substring = true )
在任何目标平台上运行此测试都会显示测试结果(在本例中可以帮助您发现并纠正拼写错误!):
Compose Multiplatform for iOS 现在可以让残障人士以与原生 UI 相同的舒适度与 Compose UI 进行交互:
Compose Multiplatform 语义数据自动映射到辅助功能树中,使这一切成为现实。您还可以将此数据提供给辅助功能服务,并将其用于 XCTest 框架的测试。
有关当前辅助功能支持的实现和限制的详细信息,请参阅文档页面 ⁷。
@Preview annotation for Fleet
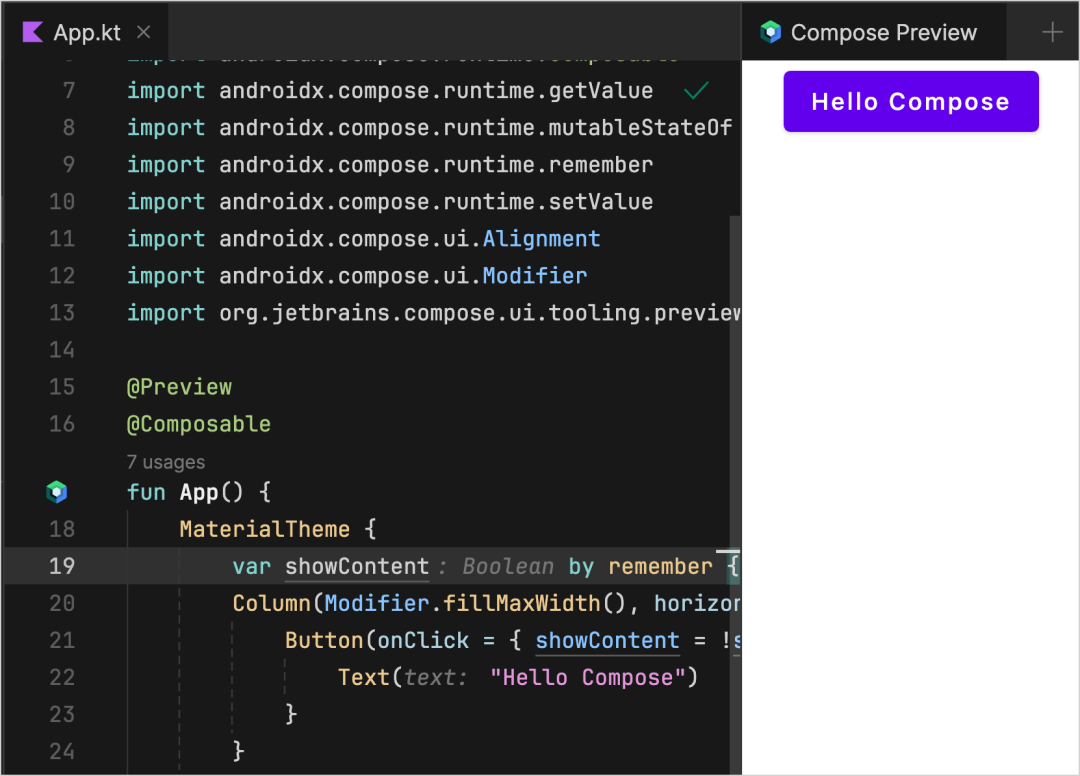
在 1.6.0 中,Compose Multiplatform 引入了通用 @Preview 注解(先前仅适用于 Android 和桌面版)。JetBrains Fleet (从 Fleet 1.31 ⁸ 开始)支持此注解。将 @Preview 添加到 @Composable 函数,您将能够通过装订区域图标打开预览:
使用通过 Kotlin Multiplatform 向导 ⁹生成的项目尝试一下!
Fleet 目前为不带形参的 @Composable 函数支持 @Preview 注解。要使用此通用注解,应将实验性 compose.components.uiToolingPreview 库添加到依赖项(而不是用于桌面和 Android 的 compose.uiTooling)。
将 Compose Multiplatform 与 SwiftUI 混合时,您可能只想使用 Compose 呈现屏幕的部分微件。从版本 1.6 开始,在这些场景中创建 Dialog、Popup 或 Dropdown 可组合项时,它们可以扩展到单个微件的范围之外,甚至扩展到整个屏幕!
这也适用于桌面目标,不过目前仍为实验性功能 ¹⁰。
Compose Multiplatform 中的对话框、弹出窗口或下拉菜单
要了解此版本中包含的其他更改:
Compose Multiplatform 使用入门 – 教程
https://www.jetbrains.com/help/kotlin-multiplatform-dev/compose-multiplatform-getting-started.html
使用 Compose Multiplatform 为 iOS、Android 和桌面构建应用 – 视频
https://www.youtube.com/live/IGuVIRZzVTk?si=x5EH-ztI6gT2JM4c
1. Jetpack Compose 更新:
https://developer.android.com/jetpack/compose
2. Compose Multiplatform 1.6.0 最新变化:
https://www.jetbrains.com/help/kotlin-multiplatform-dev/whats-new-compose-1-6-0.html
3. GitHub 上的版本说明:
https://github.com/JetBrains/compose-multiplatform/releases/tag/v1.6.0
4. 官方文档:
https://www.jetbrains.com/help/kotlin-multiplatform-dev/compose-images-resources.html
5. Android 上的 Jetpack Compose:
https://developer.android.com/jetpack/compose/testing
6. 文档:
https://jetbrains.com/help/kotlin-multiplatform-dev/compose-test.html
7. 文档页面:
https://www.jetbrains.com/help/kotlin-multiplatform-dev/compose-ios-accessibility.html
8. Fleet 1.31:
https://blog.jetbrains.com/fleet/2024/02/fleet-1-31-improved-markdown-experience-additional-run-configuration-macros-support-for-vitest-and-more/
9. Kotlin Multiplatform 向导:
https://kmp.jetbrains.com/
10. 实验性功能:
https://www.jetbrains.com/help/kotlin-multiplatform-dev/whats-new-compose-1-6-0.html#separate-platform-views-for-popups-dialogs-and-dropdowns-ios-desktop
本博文英文原作者: Sebastian Aigner、Aleksey Zamulla
这就是 Kotlin 编程语言
简洁、跨平台、且有趣!