本文为阿里云智能媒体服务IMS「云端智能剪辑」实践指南第四期,通过运用官方提供的花字模版或自定义设计花字,完成丰富、精美的花字特效视频剪辑。
昱尘|作者
在视频后期剪辑中,“花字”是一种特别的存在。
通过使用适合视频的花字,不仅可以丰富视频内容,还可以让视频传达的信息更加容易让用户接受,加深观众对于视频内容的印象。
对于做短视频营销场景的客户来说,花字更是起着至关重要的作用,不仅可以增强视频传达信息的能力,还可以增加视频的效果精美度。
视频中常用的花字,一般会包含几个要素:文字颜色、纹理、字体、多层描边、多层阴影以及背景及发光效果等。
本文主要介绍如何通过使用智能媒体服务IMS「云端智能剪辑」增加花字,将从「如何使用官方花字」以及「如何自定义设计花字」两方面来介绍强大的花字能力。本文效果实现较为简单,将视频地址换成您自己的oss地址,即可以实现示例效果。
01 原始字幕
我们参考市面上比较主流的营销类短视频剪辑模式,以下面这个流程作为demo展示的模版。
- 使用一张图片作为视频封面,增加主标题、副标题以及描述文字;
- 使用三个横屏拍摄的视频作为主体内容,输出为竖屏视频(方便手机观看),上下增加背景模糊效果;
- 每一个视频或者图片,对应一段TTS口播,让视频或者图片与口播对齐,保证视频的流畅性;
- TTS口播同时搭配ASR字幕。
按照上面这个模版,我们先看一个不使用任何复杂字幕效果剪辑成的视频效果:
https://v.qq.com/x/page/p3502q8vcef.html
通过观看视频发现,该视频中的字幕存在一些问题:
l 视频背景比较复杂,在字幕颜色和视频底色比较接近时,会导致字幕不够清晰;
l 字幕比较单调乏味,视频内容不够精致,容易让用户产生视觉疲劳,降低传播力;
l 字幕效果不够突出亮眼,无法一眼就让用户把握视频关键信息。
原始字幕Timeline:
{
"VideoTracks": [{
"VideoTrackClips": [{
"MediaUrl": "https://your-bucket.oss-cn-shanghai.aliyuncs.com/cover.jpg",
"Width": 1,
"Height": 1,
"Type": "Image",
"AdaptMode": "Cover",
"ReferenceClipId": "speech_1",
"Effects": [{
"Type": "Text",
"Font": "HappyZcool-2016",
"Content": "朋友聚餐",
"Y": 0.5,
"FontSize": 80,
"Angle": "30",
"Alignment": "TopCenter",
"FontColor": "#ffffff"
},
{
"Type": "Text",
"Font": "HappyZcool-2016",
"Content": "同学聚会",
"Y": 0.6,
"FontSize": 80,
"Angle": "30",
"Alignment": "TopCenter",
"FontColor": "#ffffff"
},
{
"Type": "Text",
"Font": "HappyZcool-2016",
"Content": "家人团聚",
"Y": 0.7,
"FontSize": 80,
"Angle": "30",
"Alignment": "TopCenter",
"FontColor": "#ffffff"
},
{
"Type": "Text",
"Font": "HappyZcool-2016",
"Content": "同事团建",
"Y": 0.8,
"FontSize": 80,
"Angle": "30",
"Alignment": "TopCenter",
"FontColor": "#ffffff"
}
]
},
{
"Comment": "火锅",
"MediaUrl": "https://your-bucket.oss-cn-shanghai.aliyuncs.com/%E7%81%AB%E9%94%85.mp4",
"Y": 0.3,
"Width": 1080,
"Height": 608,
"AdaptMode": "Cover",
"Effects": [{
"Type": "Background",
"SubType": "Blur",
"Radius": 0.1
}],
"ReferenceClipId": "speech_2"
},
{
"Comment": "烤羊肉串",
"MediaUrl": "https://your-bucket.oss-cn-shanghai.aliyuncs.com/%E7%83%A4%E7%BE%8A%E8%82%89%E4%B8%B2.mp4",
"Y": 0.3,
"Width": 1080,
"Height": 608,
"AdaptMode": "Cover",
"Effects": [{
"Type": "Background",
"SubType": "Blur",
"Radius": 0.1
}],
"ReferenceClipId": "speech_3"
},
{
"Comment": "大鱿鱼",
"MediaUrl": "https://your-bucket.oss-cn-shanghai.aliyuncs.com/%E7%83%A4%E9%B1%BF%E9%B1%BC.mp4",
"Y": 0.3,
"Width": 1080,
"Height": 608,
"AdaptMode": "Cover",
"Effects": [{
"Type": "Background",
"SubType": "Blur",
"Radius": 0.1
}],
"ReferenceClipId": "speech_4"
},
{
"Comment": "新鲜蔬菜",
"MediaUrl": "https://your-bucket.oss-cn-shanghai.aliyuncs.com/%E8%94%AC%E8%8F%9C.mp4",
"Y": 0.3,
"Width": 1080,
"Height": 608,
"AdaptMode": "Cover",
"Effects": [{
"Type": "Background",
"SubType": "Blur",
"Radius": 0.1
}],
"ReferenceClipId": "speech_5"
}
]
}],
"AudioTracks": [{
"AudioTrackClips": [{
"Type": "AI_TTS",
"Content": "周末就来阿云美食城吧",
"Voice": "zhimi_emo",
"ClipId": "speech_1"
},
{
"Type": "AI_TTS",
"Content": "这里有入口醇香的老北京火锅!",
"Voice": "zhimi_emo",
"Effects": [{
"Type": "AI_ASR",
"Font": "HappyZcool-2016",
"Alignment": "TopCenter",
"Y": 0.65,
"FontSize": 80,
"FontColor": "#ffffff"
}],
"ClipId": "speech_2"
},
{
"Type": "AI_TTS",
"Content": "这里有香喷喷的烤羊肉串!",
"Voice": "zhimi_emo",
"Effects": [{
"Type": "AI_ASR",
"Font": "HappyZcool-2016",
"Alignment": "TopCenter",
"Y": 0.65,
"FontSize": 80,
"FontColor": "#ffffff"
}],
"ClipId": "speech_3"
},
{
"Type": "AI_TTS",
"Content": "这里有无比鲜嫩的大鱿鱼!",
"Voice": "zhimi_emo",
"Effects": [{
"Type": "AI_ASR",
"Font": "HappyZcool-2016",
"Alignment": "TopCenter",
"Y": 0.65,
"FontSize": 80,
"FontColor": "#ffffff"
}],
"ClipId": "speech_4"
},
{
"Type": "AI_TTS",
"Content": "还有各种新鲜蔬菜等你来品尝~",
"Voice": "zhimi_emo",
"Effects": [{
"Type": "AI_ASR",
"Font": "HappyZcool-2016",
"Alignment": "TopCenter",
"Y": 0.65,
"FontSize": 80,
"FontColor": "#ffffff"
}],
"ClipId": "speech_5"
}
]
}],
"SubtitleTracks": [{
"SubtitleTrackClips": [{
"Comment": "主标题",
"Type": "Text",
"Font": "HappyZcool-2016",
"Y": 0.05,
"FontSize": 200,
"Content": "阿云美食城",
"FontColor": "#CFFAFF",
"SizeRequestType": "Nominal",
"AdaptMode": "AutoScale",
"Spacing": 3,
"Alignment": "TopCenter"
},
{
"Comment": "副标题",
"Type": "Text",
"Font": "HappyZcool-2016",
"Y": 0.2,
"FontSize": 100,
"Content": "味蕾盛宴",
"FontColor": "#CFFAFF",
"SizeRequestType": "Nominal",
"AdaptMode": "AutoScale",
"Spacing": 3,
"Alignment": "TopCenter"
}
]
}]
}
02 32套官方花字
为了解决上述原始字幕文字不明显以及效果比较差等一些问题,我们可以用IMS中已集成的官方花字来丰富视频内容。阿里云智能媒体服务新增32套高级花字。
花字效果示例:
https://help.aliyun.com/document_detail/449561.html
可以简单设置花字Id来一键式实现多种花字效果。使用官方花字对视频内容进行丰富的效果如下:
https://v.qq.com/x/page/r3502mwbj8h.html
对比没有配置花字的原始字幕版本的效果,可以发现:使用官方花字制作的营销短视频,不再会由于视频底色变化而让人看不清字幕,从而更加能抓住观众的注意力,加深印象。
设置花字的方式也十分简便,直接设置一个花字Id即可,比如"EffectColorStyle": "CS0002-000011",如果需要修改文字字体,可以使用自定义字体功能或者使用我们的官方内置字体库。
官方花字Timeline:
{
"VideoTracks": [{
"VideoTrackClips": [{
"MediaUrl": "https://your-bucket.oss-cn-shanghai.aliyuncs.com/cover.jpg",
"Width": 1,
"Height": 1,
"Type": "Image",
"AdaptMode": "Cover",
"ReferenceClipId": "speech_1",
"Effects": [{
"Type": "Text",
"Content": "朋友聚餐",
"Y": 0.5,
"FontSize": 80,
"Angle": "30",
"Alignment": "TopCenter",
"EffectColorStyle": "CS0001-000015"
},
{
"Type": "Text",
"Content": "同学聚会",
"Y": 0.6,
"FontSize": 80,
"Angle": "30",
"Alignment": "TopCenter",
"EffectColorStyle": "CS0001-000015"
},
{
"Type": "Text",
"Content": "家人团聚",
"Y": 0.7,
"FontSize": 80,
"Angle": "30",
"Alignment": "TopCenter",
"EffectColorStyle": "CS0001-000015"
},
{
"Type": "Text",
"Content": "同事团建",
"Y": 0.8,
"FontSize": 80,
"Angle": "30",
"Alignment": "TopCenter",
"EffectColorStyle": "CS0001-000015"
}
]
},
{
"Comment": "火锅",
"MediaUrl": "https://your-bucket.oss-cn-shanghai.aliyuncs.com/%E7%81%AB%E9%94%85.mp4",
"Y": 0.3,
"Width": 1080,
"Height": 608,
"AdaptMode": "Cover",
"Effects": [{
"Type": "Background",
"SubType": "Blur",
"Radius": 0.1
}],
"ReferenceClipId": "speech_2"
},
{
"Comment": "烤羊肉串",
"MediaUrl": "https://your-bucket.oss-cn-shanghai.aliyuncs.com/%E7%83%A4%E7%BE%8A%E8%82%89%E4%B8%B2.mp4",
"Y": 0.3,
"Width": 1080,
"Height": 608,
"AdaptMode": "Cover",
"Effects": [{
"Type": "Background",
"SubType": "Blur",
"Radius": 0.1
}],
"ReferenceClipId": "speech_3"
},
{
"Comment": "大鱿鱼",
"MediaUrl": "https://your-bucket.oss-cn-shanghai.aliyuncs.com/%E7%83%A4%E9%B1%BF%E9%B1%BC.mp4",
"Y": 0.3,
"Width": 1080,
"Height": 608,
"AdaptMode": "Cover",
"Effects": [{
"Type": "Background",
"SubType": "Blur",
"Radius": 0.1
}],
"ReferenceClipId": "speech_4"
},
{
"Comment": "新鲜蔬菜",
"MediaUrl": "https://your-bucket.oss-cn-shanghai.aliyuncs.com/%E8%94%AC%E8%8F%9C.mp4",
"Y": 0.3,
"Width": 1080,
"Height": 608,
"AdaptMode": "Cover",
"Effects": [{
"Type": "Background",
"SubType": "Blur",
"Radius": 0.1
}],
"ReferenceClipId": "speech_5"
}
]
}],
"AudioTracks": [{
"AudioTrackClips": [{
"Type": "AI_TTS",
"Content": "周末就来阿云美食城吧",
"Voice": "zhimi_emo",
"ClipId": "speech_1"
},
{
"Type": "AI_TTS",
"Content": "这里有入口醇香的老北京火锅!",
"Voice": "zhimi_emo",
"Effects": [{
"Type": "AI_ASR",
"Font": "KaiTi",
"Spacing": 2,
"Alignment": "TopCenter",
"Y": 0.65,
"FontSize": 70,
"AdaptMode": "AutoWrap",
"EffectColorStyle": "CS0001-000014"
}],
"ClipId": "speech_2"
},
{
"Type": "AI_TTS",
"Content": "这里有香喷喷的烤羊肉串!",
"Voice": "zhimi_emo",
"Effects": [{
"Type": "AI_ASR",
"Font": "KaiTi",
"Spacing": 2,
"Alignment": "TopCenter",
"Y": 0.65,
"FontSize": 70,
"AdaptMode": "AutoWrap",
"EffectColorStyle": "CS0001-000014"
}],
"ClipId": "speech_3"
},
{
"Type": "AI_TTS",
"Content": "这里有无比鲜嫩的大鱿鱼!",
"Voice": "zhimi_emo",
"Effects": [{
"Type": "AI_ASR",
"Font": "KaiTi",
"Spacing": 2,
"Alignment": "TopCenter",
"Y": 0.65,
"FontSize": 70,
"AdaptMode": "AutoWrap",
"EffectColorStyle": "CS0001-000014"
}],
"ClipId": "speech_4"
},
{
"Type": "AI_TTS",
"Content": "还有各种新鲜蔬菜等你来品尝~",
"Voice": "zhimi_emo",
"Effects": [{
"Type": "AI_ASR",
"Font": "KaiTi",
"Spacing": 2,
"Alignment": "TopCenter",
"Y": 0.65,
"FontSize": 70,
"AdaptMode": "AutoWrap",
"EffectColorStyle": "CS0001-000014"
}],
"ClipId": "speech_5"
}
]
}],
"SubtitleTracks": [{
"SubtitleTrackClips": [{
"Comment": "主标题",
"Type": "Text",
"Y": 0.05,
"FontSize": 200,
"Content": "阿云美食城",
"FontColor": "#CFFAFF",
"SizeRequestType": "Nominal",
"AdaptMode": "AutoScale",
"Spacing": 2,
"Alignment": "TopCenter",
"EffectColorStyle": "CS0002-000003"
},
{
"Comment": "副标题",
"Type": "Text",
"Y": 0.2,
"FontSize": 100,
"Content": "味蕾盛宴",
"FontColor": "#CFFAFF",
"SizeRequestType": "Nominal",
"AdaptMode": "AutoScale",
"Spacing": 2,
"Alignment": "TopCenter",
"EffectColorStyle": "CS0002-000011"
}
]
}]
}
03 自定义设计花字
当官方花字仍无法满足视频制作效果的需求,我们也支持自定义花字功能。您可以灵活组织多层描边效果,多层阴影效果,我们也支持设置高斯模糊,实现字幕发光效果。
在具体Timeline设置前,我们先来看一下自定义设计花字的成片效果。
https://v.qq.com/x/page/h3502f25vuk.html
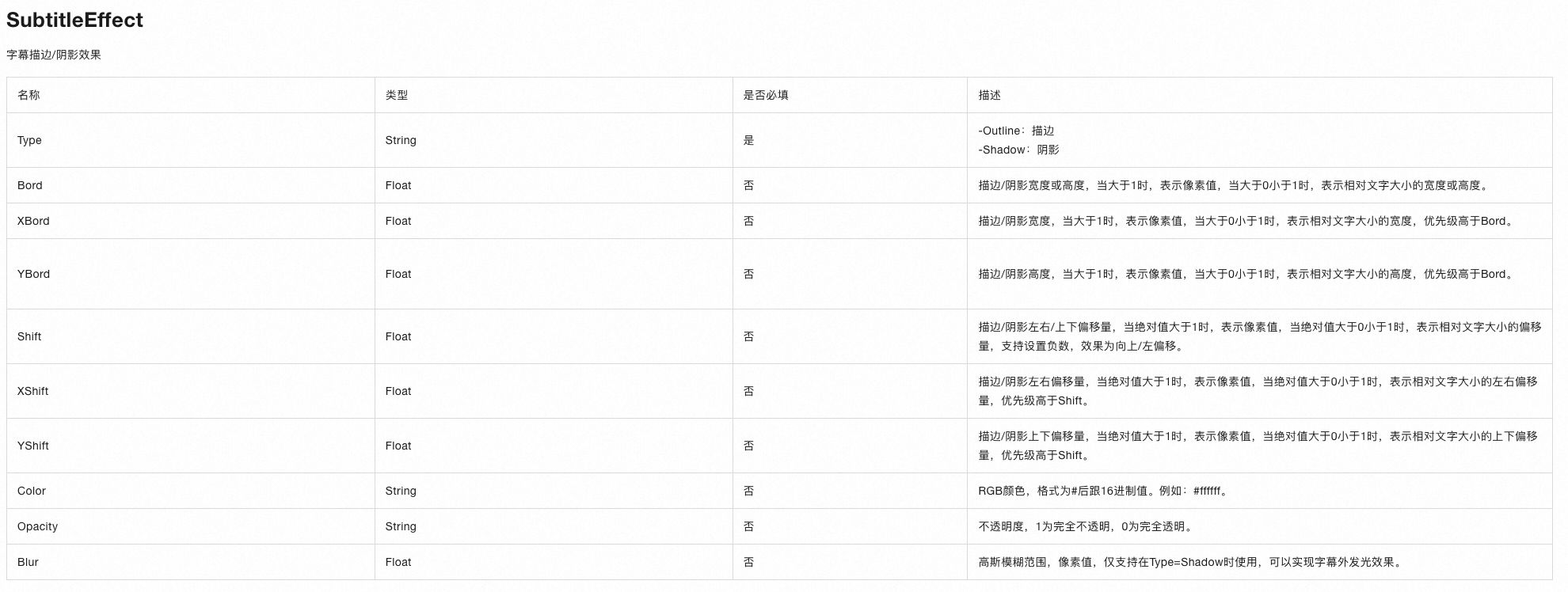
自定义花字的API协议:
https://help.aliyun.com/document_detail/198823.html
![]()
首先,我们来看一个多层描边的花字示例。我们以官方花字CS0001-000016这个效果为例。
![]()
CS0001-000016花字
仔细观察,可以知道这个花字是通过从外到内叠加颜色逐渐变深的多层描边来实现的,通过在SubtitleEffects中设置多层颜色逐渐变深的描边效果即可实现这个花字。
Color字段为RGB颜色值,Type设置为Outline表示描边,Bord、Shift设置成0-1的小数时,表示相对字体大小的值,实际渲染时会乘以FontSize值,这样即可实现不同字体大小下,花字效果基本保持一致。
SubtitleEffects是一个JSON数组,越靠前的在渲染时会越在底层,所以底层描边Bord需要比上层描边Bord设置的稍大一些,否则底层的描边会被上层的描边遮住,从而失去效果。
该花字的文字颜色为白色,设置字体为站酷快乐体,据此可以设置字幕轨道参数为如下。
CS0001-000016花字SubtitleTrackClips参数解析:
{
"Type": "Text",
"FontSize": 130,
"Content": "阿里云剪辑",
"Spacing": 2,
"Alignment": "TopCenter",
"Font": "HappyZcool-2016",
"FontColor": "#ffffff",
"SubtitleEffects": [{
"Color": "#c6f295",
"Type": "Outline",
"Blur": 0.0,
"XBord": 0.16,
"YBord": 0.16,
"XShift": 0.0,
"YShift": 0.0,
"Opacity": 1.0
}, {
"Color": "#99dda3",
"Type": "Outline",
"Blur": 0.0,
"XBord": 0.12,
"YBord": 0.12,
"XShift": 0.0,
"YShift": 0.0,
"Opacity": 1.0
}, {
"Color": "#66c19c",
"Type": "Outline",
"Blur": 0.0,
"XBord": 0.08,
"YBord": 0.08,
"XShift": 0.0,
"YShift": 0.0,
"Opacity": 1.0
}, {
"Color": "#138b8a",
"Type": "Outline",
"Blur": 0.0,
"XBord": 0.04,
"YBord": 0.04,
"XShift": 0.0,
"YShift": 0.0,
"Opacity": 1.0
}]
}
我们再来看如何自定义实现字幕发光效果。
![]()
CS0002-000015花字
我们以CS0002-000015这个花字效果为例。仔细看,这个花字整体是由两部分组成的,一部分为底部的文字投影,一部分为上层的文字主体。
再细细观察,可以发现,文字投影部分最外是由一层淡蓝色发光效果构成,中间是一层描边,描边中间包含深蓝色的文字实体。发光的效果我们是通过给阴影增加模糊效果来实现。
上层文字主体部分,是由一个层描边包含文字主体的轮廓构成,文字主体部分有半透明效果,所以该花字效果解析的字幕轨道参数如下:
CS0002-000015花字SubtitleTrackClips参数解析:
{
"Type": "Text",
"FontSize": 130,
"Content": "阿里云剪辑",
"Y": 0.3,
"Spacing": 2,
"SizeRequestType": "Nominal",
"Alignment": "TopCenter",
"Font": "HappyZcool-2016",
"FontColor": "#00e6ff",
"FontColorOpacity": 0.5607843137254902,
"SubtitleEffects": [{
"Color": "#1be6ff",
"Type": "Shadow",
"Blur": 0.14,
"XBord": 0.02,
"YBord": 0.02,
"XShift": 0.04,
"YShift": 0.04,
"Opacity": 1.0
},
{
"Color": "#008c9e",
"Type": "Shadow",
"Blur": 0.0,
"XBord": 0.04,
"YBord": 0.04,
"XShift": 0.04,
"YShift": 0.04,
"Opacity": 1.0
},
{
"Color": "#29e6ff",
"Type": "Outline",
"Blur": 0.0,
"XBord": 0.02,
"YBord": 0.02,
"XShift": 0.04,
"YShift": 0.04,
"Opacity": 1.0
},
{
"Color": "#ffffff",
"Type": "Outline",
"Blur": 0.0,
"XBord": 0.02,
"YBord": 0.02,
"XShift": 0.0,
"YShift": 0.0,
"Opacity": 1.0
}
]
}
按照上面这个自定义花字的方法,我们可以实现任意想实现的花字效果。上面这个探店营销短视频的timeline就这样实现出来了。
自定义花字营销视频Timeline:
{
"VideoTracks": [{
"VideoTrackClips": [{
"MediaUrl": "https://your-bucket.oss-cn-shanghai.aliyuncs.com/cover.jpg",
"Width": 1,
"Height": 1,
"Type": "Image",
"AdaptMode": "Cover",
"ReferenceClipId": "speech_1",
"Effects": [{
"Type": "Text",
"Content": "朋友聚餐",
"Y": 0.5,
"FontSize": 100,
"Angle": "30",
"Alignment": "TopCenter",
"FontColor": "#FDC219",
"FontURL": "https://your-bucket.oss-cn-shanghai.aliyuncs.com/AliHYAiHei.ttf",
"SubtitleEffects": [{
"Type": "Outline",
"Bord": 0.06,
"Color": "#FDFDFD"
},
{
"Type": "Outline",
"Bord": 0.02,
"Color": "#040404"
}
]
},
{
"Type": "Text",
"Content": "同学聚会",
"Y": 0.6,
"FontSize": 100,
"Angle": "30",
"Alignment": "TopCenter",
"FontColor": "#FDC219",
"FontURL": "https://your-bucket.oss-cn-shanghai.aliyuncs.com/AliHYAiHei.ttf",
"SubtitleEffects": [{
"Type": "Outline",
"Bord": 0.06,
"Color": "#FDFDFD"
},
{
"Type": "Outline",
"Bord": 0.02,
"Color": "#040404"
}
]
},
{
"Type": "Text",
"Content": "家人团聚",
"Y": 0.7,
"FontSize": 100,
"Angle": "30",
"Alignment": "TopCenter",
"FontColor": "#FDC219",
"FontURL": "https://your-bucket.oss-cn-shanghai.aliyuncs.com/AliHYAiHei.ttf",
"SubtitleEffects": [{
"Type": "Outline",
"Bord": 0.06,
"Color": "#FDFDFD"
},
{
"Type": "Outline",
"Bord": 0.02,
"Color": "#040404"
}
]
},
{
"Type": "Text",
"Content": "同事团建",
"Y": 0.8,
"FontSize": 100,
"Angle": "30",
"Alignment": "TopCenter",
"FontColor": "#FDC219",
"FontURL": "https://your-bucket.oss-cn-shanghai.aliyuncs.com/AliHYAiHei.ttf",
"SubtitleEffects": [{
"Type": "Outline",
"Bord": 0.06,
"Color": "#FDFDFD"
},
{
"Type": "Outline",
"Bord": 0.02,
"Color": "#040404"
}
]
}
]
},
{
"Comment": "火锅",
"MediaUrl": "https://your-bucket.oss-cn-shanghai.aliyuncs.com/%E7%81%AB%E9%94%85.mp4",
"Y": 0.3,
"Width": 1080,
"Height": 608,
"AdaptMode": "Cover",
"Effects": [{
"Type": "Background",
"SubType": "Blur",
"Radius": 0.1
}],
"ReferenceClipId": "speech_2"
},
{
"Comment": "烤羊肉串",
"MediaUrl": "https://your-bucket.oss-cn-shanghai.aliyuncs.com/%E7%83%A4%E7%BE%8A%E8%82%89%E4%B8%B2.mp4",
"Y": 0.3,
"Width": 1080,
"Height": 608,
"AdaptMode": "Cover",
"Effects": [{
"Type": "Background",
"SubType": "Blur",
"Radius": 0.1
}],
"ReferenceClipId": "speech_3"
},
{
"Comment": "大鱿鱼",
"MediaUrl": "https://your-bucket.oss-cn-shanghai.aliyuncs.com/%E7%83%A4%E9%B1%BF%E9%B1%BC.mp4",
"Y": 0.3,
"Width": 1080,
"Height": 608,
"AdaptMode": "Cover",
"Effects": [{
"Type": "Background",
"SubType": "Blur",
"Radius": 0.1
}],
"ReferenceClipId": "speech_4"
},
{
"Comment": "新鲜蔬菜",
"MediaUrl": "https://your-bucket.oss-cn-shanghai.aliyuncs.com/%E8%94%AC%E8%8F%9C.mp4",
"Y": 0.3,
"Width": 1080,
"Height": 608,
"AdaptMode": "Cover",
"Effects": [{
"Type": "Background",
"SubType": "Blur",
"Radius": 0.1
}],
"ReferenceClipId": "speech_5"
}
]
}],
"AudioTracks": [{
"AudioTrackClips": [{
"Type": "AI_TTS",
"Content": "周末就来阿云美食城吧",
"Voice": "zhimi_emo",
"ClipId": "speech_1"
},
{
"Type": "AI_TTS",
"Content": "这里有入口醇香的老北京火锅!",
"Voice": "zhimi_emo",
"Effects": [{
"Type": "AI_ASR",
"Font": "KaiTi",
"Spacing": 2,
"Alignment": "TopCenter",
"Y": 0.65,
"FontSize": 70,
"AdaptMode": "AutoWrap",
"FontColor": "#FFFFFF",
"SubtitleEffects": [{
"Color": "#0420B6",
"Type": "Shadow",
"XBord": 0.07,
"YBord": 0.07,
"YShift": 0.06
},
{
"Color": "#F2213F",
"Type": "Shadow",
"XBord": 0.07,
"YBord": 0.07,
"YShift": 0.03
},
{
"Color": "#000000",
"Type": "Shadow",
"XShift": 0.01,
"YShift": 0.01
},
{
"Color": "#000000",
"Type": "Outline",
"XBord": 0.01,
"YBord": 0.01
}
]
}],
"ClipId": "speech_2"
},
{
"Type": "AI_TTS",
"Content": "这里有香喷喷的烤羊肉串!",
"Voice": "zhimi_emo",
"Effects": [{
"Type": "AI_ASR",
"Font": "KaiTi",
"Spacing": 2,
"Alignment": "TopCenter",
"Y": 0.65,
"FontSize": 70,
"AdaptMode": "AutoWrap",
"FontColor": "#FFFFFF",
"SubtitleEffects": [{
"Color": "#0420B6",
"Type": "Shadow",
"XBord": 0.07,
"YBord": 0.07,
"YShift": 0.06
},
{
"Color": "#F2213F",
"Type": "Shadow",
"XBord": 0.07,
"YBord": 0.07,
"YShift": 0.03
},
{
"Color": "#000000",
"Type": "Shadow",
"XShift": 0.01,
"YShift": 0.01
},
{
"Color": "#000000",
"Type": "Outline",
"XBord": 0.01,
"YBord": 0.01
}
]
}],
"ClipId": "speech_3"
},
{
"Type": "AI_TTS",
"Content": "这里有无比鲜嫩的大鱿鱼!",
"Voice": "zhimi_emo",
"Effects": [{
"Type": "AI_ASR",
"Font": "KaiTi",
"Spacing": 2,
"Alignment": "TopCenter",
"Y": 0.65,
"FontSize": 70,
"AdaptMode": "AutoWrap",
"FontColor": "#FFFFFF",
"SubtitleEffects": [{
"Color": "#0420B6",
"Type": "Shadow",
"XBord": 0.07,
"YBord": 0.07,
"YShift": 0.06
},
{
"Color": "#F2213F",
"Type": "Shadow",
"XBord": 0.07,
"YBord": 0.07,
"YShift": 0.03
},
{
"Color": "#000000",
"Type": "Shadow",
"XShift": 0.01,
"YShift": 0.01
},
{
"Color": "#000000",
"Type": "Outline",
"XBord": 0.01,
"YBord": 0.01
}
]
}],
"ClipId": "speech_4"
},
{
"Type": "AI_TTS",
"Content": "还有各种新鲜蔬菜等你来品尝~",
"Voice": "zhimi_emo",
"Effects": [{
"Type": "AI_ASR",
"Font": "KaiTi",
"Spacing": 2,
"Alignment": "TopCenter",
"Y": 0.65,
"FontSize": 70,
"AdaptMode": "AutoWrap",
"FontColor": "#FFFFFF",
"SubtitleEffects": [{
"Color": "#0420B6",
"Type": "Shadow",
"XBord": 0.07,
"YBord": 0.07,
"YShift": 0.06
},
{
"Color": "#F2213F",
"Type": "Shadow",
"XBord": 0.07,
"YBord": 0.07,
"YShift": 0.03
},
{
"Color": "#000000",
"Type": "Shadow",
"XShift": 0.01,
"YShift": 0.01
},
{
"Color": "#000000",
"Type": "Outline",
"XBord": 0.01,
"YBord": 0.01
}
]
}],
"ClipId": "speech_5"
}
]
}],
"SubtitleTracks": [{
"SubtitleTrackClips": [{
"Comment": "主标题",
"Type": "Text",
"Y": 0.05,
"FontSize": 200,
"Content": "阿云美食城",
"Spacing": 2,
"SizeRequestType": "Nominal",
"Alignment": "TopCenter",
"Font": "HappyZcool-2016",
"FontColor": "#F688AA",
"SubtitleEffects": [{
"Color": "#F688AA",
"Type": "Shadow",
"Blur": 0.30,
"XBord": 0.15,
"YBord": 0.15
},
{
"Color": "#FFFFA0",
"Type": "Shadow",
"Blur": 0.08,
"XBord": 0.08,
"YBord": 0.08
},
{
"Color": "#A33952",
"Type": "Shadow",
"XBord": 0,
"YBord": 0,
"XShift": 0.04,
"Opacity": 1.0
},
{
"Color": "#F5D2CC",
"Type": "Shadow",
"XBord": 0,
"YBord": 0,
"XShift": -0.04,
"Opacity": 1.0
}
]
},
{
"Comment": "副标题",
"Type": "Text",
"Y": 0.2,
"FontSize": 100,
"Content": "味蕾盛宴",
"SizeRequestType": "Nominal",
"Spacing": 2,
"Alignment": "TopCenter",
"Font": "HappyZcool-2016",
"FontColor": "#F9FAFA",
"SubtitleEffects": [{
"Color": "#F4DF50",
"Type": "Shadow",
"Blur": 15,
"XBord": 7,
"YBord": 7
},
{
"Color": "#464120",
"Type": "Outline",
"XBord": 2,
"YBord": 2
}
]
}
]
}]
}
以上视频制作中,没有任何时间截取的参数设置,通过轨道对齐功能,实现口播和视频相对齐,完成全流程自动化剪辑。轨道对齐示例文档请参考:
https://help.aliyun.com/document_detail/2507542.html
智能媒体服务IMS「云端智能剪辑」是基于云计算和人工智能技术的视频剪辑生产服务,能为用户提供直播剪辑、视频剪辑、模版工厂、数字人制作等核心功能,并可使用 AI 辅助剪辑生产。该产品可广泛应用于互联网、文化传媒、广告营销、教育金融等行业,满足企业进行规模、高效、便捷、智能的视频内容生产需求。
了解更多产品信息,请点击阿里云云端智能剪辑:https://www.aliyun.com/product/apsaravideo/ice/editor?spm=5176.28055625
欢迎加入官方答疑钉钉群咨询交流:31783668
![]()