本文分享自华为云社区《DTSE Tech Talk | 第43期:数仓数据可靠保证——物理细粒度备份恢复》,作者:华为云社区精选。
大数据时代,数据对企业的重要性不言而喻,如果发生数据丢失或因为误操作而造成数据丢失,将对企业的经营决策带来不可估量的损失。本期《备份恢复全掌握,数仓数据更安全》的主题直播中,我们邀请到华为云EI DTSE技术布道师李文鑫,针对GaussDB(DWS) 物理细粒度备份恢复与开发者和伙伴朋友们展开交流互动。
GaussDB(DWS)的备份恢复工具
为了应对故障场景,防止数据丢失,GaussDB(DWS)提供了两道防线,以保障数仓安全,分别是:高可靠技术和备份恢复技术。高可靠技术是第一道防线,备份恢复技术是最后一道防线。
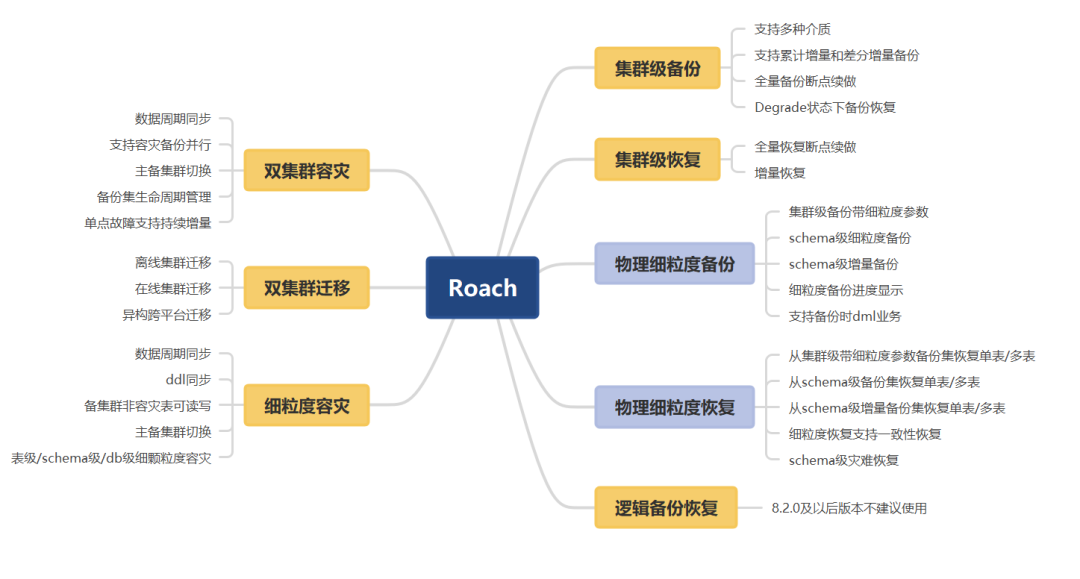
GaussDB(DWS)的备份恢复工具—Roach,提供了备份、恢复、容灾功能。备份恢复部分包括集群级备份、集群级恢复、物理细粒度备份、物理细粒度恢复、逻辑备份和恢复;容灾部分包括双集群容灾、双集群迁移、细粒度容灾。
![cke_114.png]()
为什么需要使用物理细粒度备份恢复?
假设我们误删了一张表,想通过备份将这张表恢复出来,如果我们采用集群级恢复的方式,那么就需要对整个集群的数据进行恢复,这显然不是我们想要的。而如果采用细粒度恢复的方式,我们就可以精确的只将这张表恢复出来。
类似这样的场景有很多,实际使用中集群级的故障并非是一个高概率的事情,我们细粒度恢复一张表或一个schema才是更加实际的需求。
物理细粒度备份恢复优势
节省空间
相比于集群级备份海量的数据备份恢复,物理细粒度备份针对重点文件进行备份,省去了无关数据的备份,节约大量的空间
节约时间
走物理文件拷贝的流程,相对于逻辑备份更加简单高效
精准恢复
恢复想要恢复的数据,无需对整个集群数据进行恢复
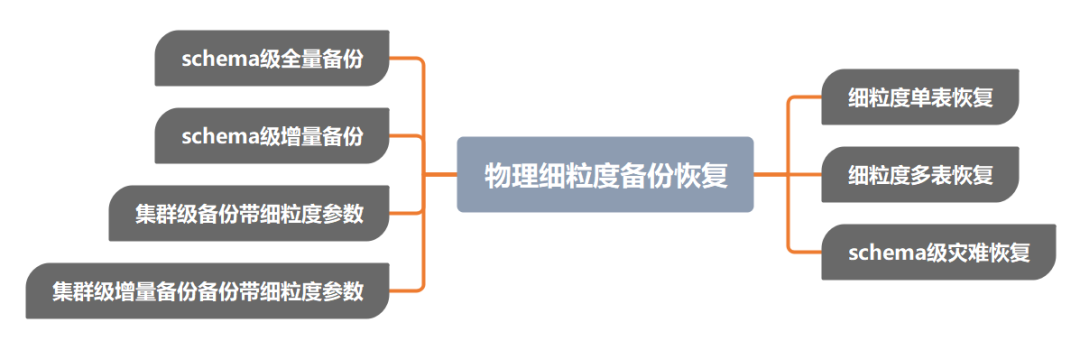
![cke_115.png]()
▲ 物理细粒度备份恢复支持的功能(正式商用版本8.2.1)
物理细粒度备份恢复的基本流程
由于物理细粒度备份采用了在线恢复的方式,创建了一张新表,那么就需要知道原表的一个表定义,那么在备份的时候就需要将表的定义备份上,这个任务是通过调用GaussDB(DWS) gs_dump工具完成。
确定了表定义就要拷贝表对应的相关文件,比如列存表的cudesc表、存在可变长字段的toast表等,只有把辅助表的信息也记录下来,才能保证恢复之后这张表是可用的,物理细粒度备份采用Map文件对表关系进行组织,对表所有的关联表及文件进行统一收集记录,备份和恢复时根据map文件去做表文件的备份和恢复。
最后就是物理文件的拷贝,Roach对物理文件的拷贝是通过压缩的方式,然后保存在一个rch文件中,并生成fine_file_list文件,记录每个rch文件压缩了哪些物理文件。备份时备份了表定义、表相关文件、表物理文件三个信息之后,我们便可以进行细粒度单表的恢复。
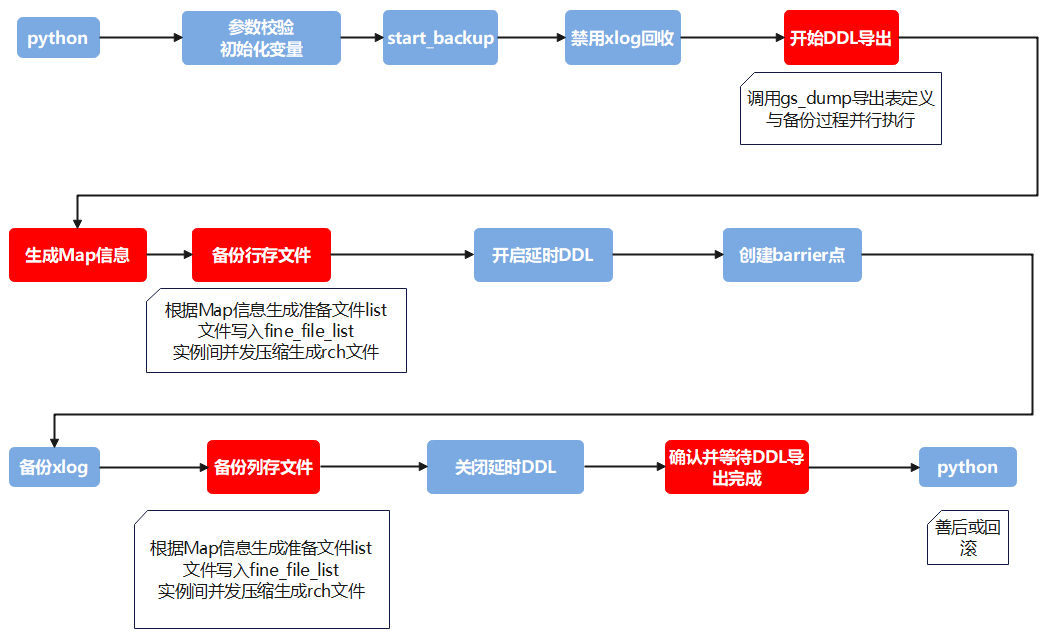
![cke_116.png]()
▲ 物理细粒度备份流程
物理细粒度恢复主要是把一张表或多张表恢复到目标集群中,并保证恢复后的表能够正常提供服务。物理细粒度恢复同样采用的是在线恢复的方式,恢复方法的核心思想是在当前的集群中创建出与原表定义完全相同的一张目标表,再把原表和目标表相关的物理文件进行替换。由于替换之后的物理文件保存了旧的事务信息,因此完成数据恢复后需要对目标表进行数据清洗,至此,所有的恢复工作完成。
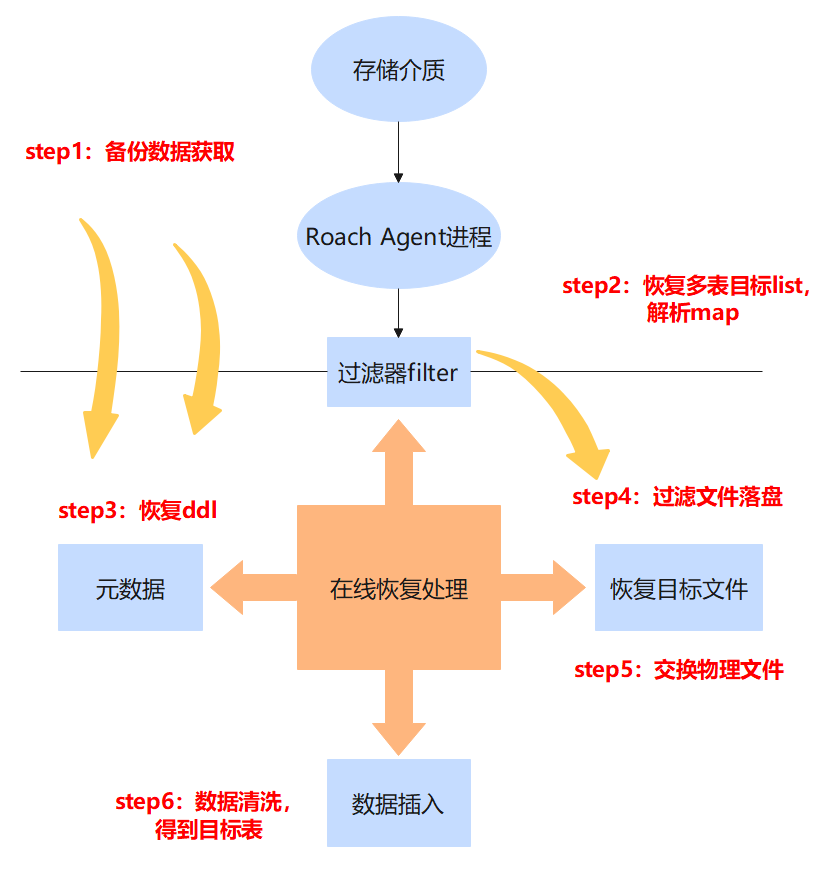
![cke_117.png]()
▲ 物理细粒度恢复流程
物理细粒度备份恢复的使用实践
物理细粒度备份恢复是通过python脚本拉起gs_roach工具,并指定特定的参数是实现的。特有的命令函参数包括:
--physical-fine-grained 【物理细粒度标志参数】
--dbname <数据库名称> 【例如:postgres】
--schema-list <文件名称> 【要备份的schema列表,在指定的文件中每个schema一行】
--clean 【恢复到同名原表时使用该参数清理原表】
--table-list <文件名称> 【要恢复的原表名称,保存在文件中】
--restore-target-list <文件名称> 【要恢复的目标表名称】
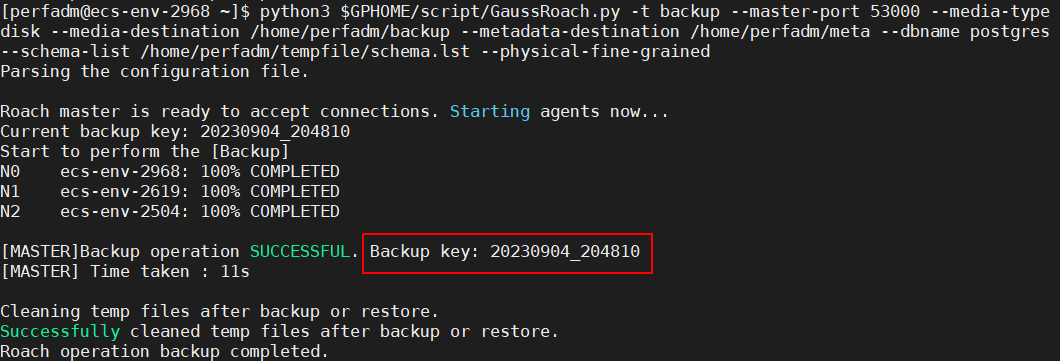
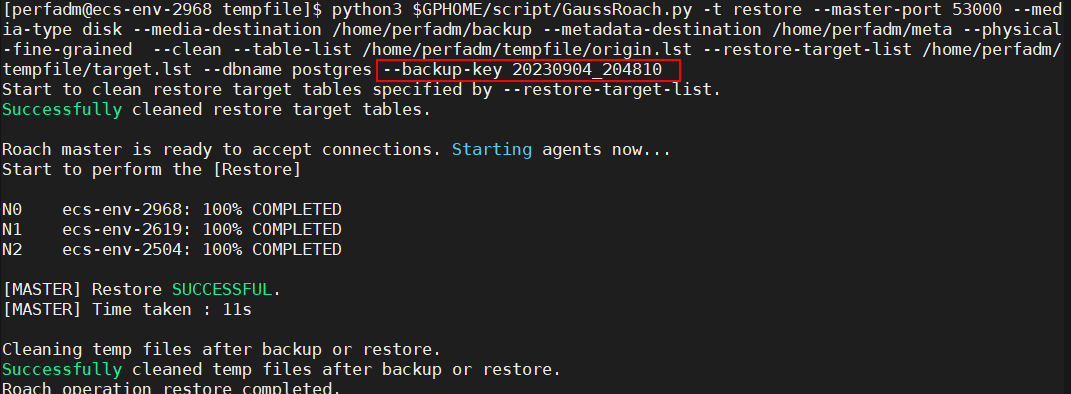
物理细粒度备份恢复可基于命令行参数实现,或者从管控面下发备份恢复任务。以命令行下发备份恢复任务如下:
![cke_118.png]()
![cke_119.png]()
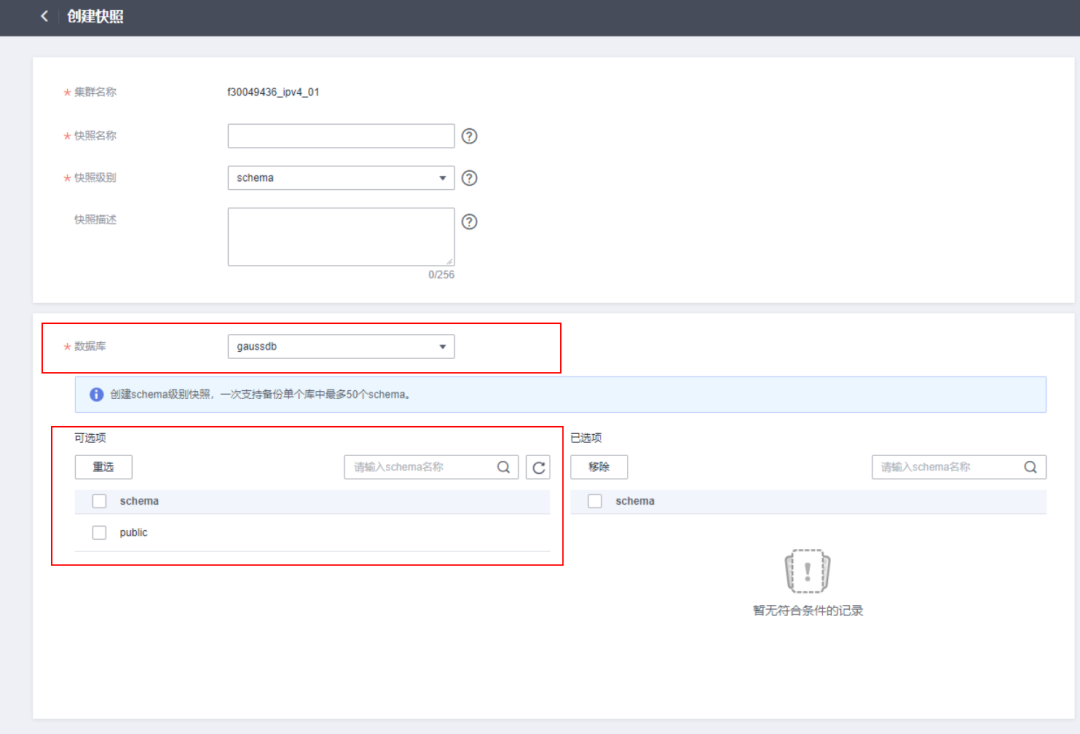
从管控面下发备份恢复任务需要打开细粒度开关,在指定集群的集群管理界面进行备份恢复任务:
![cke_120.png]()
点击链接观看直播完整版回放,了解详细信息。
点击关注,第一时间了解华为云新鲜技术~