更新日志:
[新增] layer 组件 titleStyle 属性,用于自定义 title 样式。
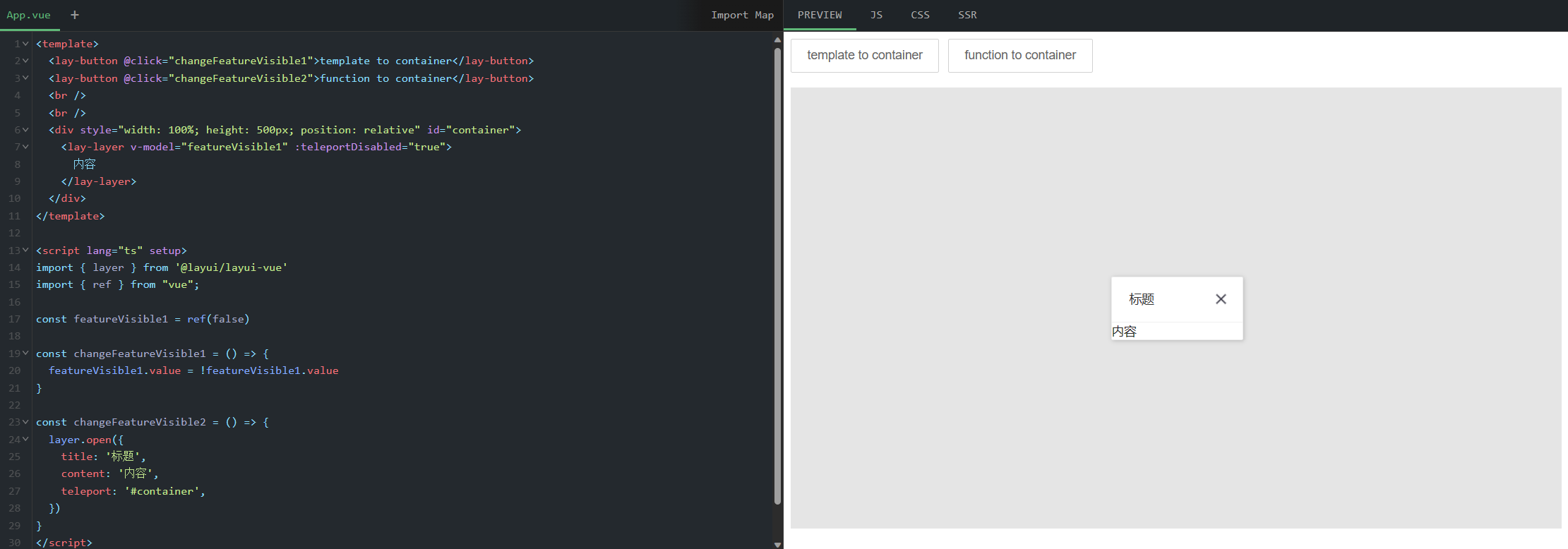
[新增] layer 组件 teleport 属性,用于指定弹出层挂载的 dom 节点,默认为 body。
[新增] layer 组件 teleportDisabled 属性,用于禁用 teleport 传送门属性。
[新增] layer 组件 btn 属性 style 配置,自定义按钮 Style。
[新增] layer 组件 btn 属性 class 配置,自定义按钮 Class。
[新增] layer 组件 title 插槽,提供标题自定义的能力。
[新增] layer 组件 animDuration 属性,自定义入场动画速率,默认为 0.3s。
[新增] layer 组件 area 属性 ['auto', '100px'] 格式,从而实现宽度自适应。
[新增] layer 组件 moving 回调函数,用于处理拖拽中的自定义逻辑。
[新增] layer 组件 title 插槽, 自定义标题内容。I7S0DF
[修复] layer 组件 global-index 层级无法共享的问题。
[修复] layer 组件 type 为 3 时,仍展示标题的问题。
[修复] layer 组件 border-radius 不跟随 css 变量的问题。
[修复] layer 组件 按钮 的 border-radius 不跟随 css 变量的问题。
[优化] layer 组件 max min 等操作夜间模式无法分辨的问题。
[优化] layer.load(1) 资源,由 gif 升级为 svg,解决矢帧问题。
[优化] layer.load(2) 资源,由 gif 升级为 svg,解决矢帧问题。
[优化] layer.load(3) 资源,由 gif 升级为 svg,解决矢帧问题。
[优化] layer 组件消息通知 border-radius 为 2px。
更新详情:
新增 teleport 与 teleportDisabled 属性,用于支持非模态的局部渲染能力,该属性适用于所有类型的弹出层。
![]()
更多详情:
www.layui-vue.com/zh-CN/components/layer