本文为阿里云智能媒体服务IMS「云端智能剪辑」实践指南第二期,讲述围绕效率化内容生产需求,运用数字人视频合成能力,实现高效、便捷的数字人视频制作体验。
欧叔|作者
随着虚拟数字人技术的发展,越来越多的企业把虚拟人应用到自己的业务场景中,通过创新的内容形态,提升制播效率和智能化水平。
比如:将虚拟人用于内容播报、讲解;创建企业虚拟形象(数字员工)代替传统文本式互动;驱动“虚拟主播”角色,实现7*24小时不间断直播……虚拟数字人在视频内容生产环节的应用也越来越多。
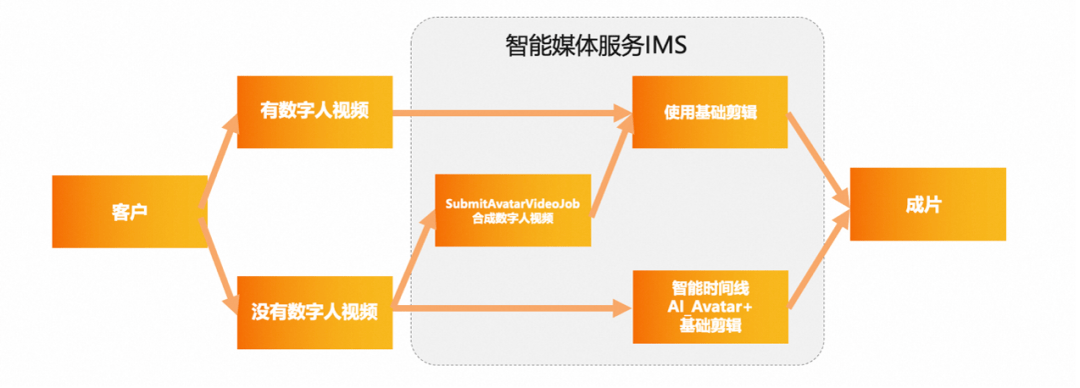
IMS云端智能剪辑已将数字人能力集成到了智能时间线Timeline中,客户可以通过使用IMS基础剪辑能力、调用IMS数字人视频合成接口、智能时间线Timeline。
本文,我们将围绕4大主要场景,展现从无到有合成出“数字人”成片。
![]()
场景一
数字人视频+绿幕抠图+文字/背景图
如果客户数字人视频是常见的带绿幕的mp4素材,可以使用IMS云端智能剪辑时间线中的绿幕抠图功能,给数字人视频添加“AI_Matting”效果,即可跟背景视频、文案做合成。
这是该场景中使用的素材示例:
![]()
绿幕抠图功能按照“颜色相似度”进行主体识别,数字人身上尽量不要使用与绿色相近的颜色。
Timeline示例:
{
"VideoTracks": [{
"VideoTrackClips": [{
"Type": "GlobalImage",
"MediaURL": "https://your-bucket***.oss-cn-shanghai.aliyuncs.com/backgroundImage.png",
"X": 0,
"Y": 0,
"Width": 1,
"Height": 1
}]
},{
"VideoTrackClips": [{
"MediaURL": "https://your-bucket***.oss-cn-shanghai.aliyuncs.com/avatar.mp4",
"X": 0.3,
"Y": 0.3,
"Width": 0.7,
"Height": 0.7,
"Effects": [{
"Type": "AI_Matting",
"Color" : "green",
"Auto" : 1,
"Thres" : 10
}]
}]
}],
"SubtitleTracks":[
{
"SubtitleTrackClips": [
{
"Type": "Text",
"X": 150,
"Y": 300,
"Content": "北京气象播报",
"FontUrl":"https://your-bucket***.oss-cn-shanghai.aliyuncs.com/font/your-font.ttf",
"FontColor": "#e0ffff",
"FontColorOpacity": 1,
"FontSize": 100,
"Outline": 2,
"OutlineColour": "#000066",
"FontFace": {
"Bold": false,
"Italic": false,
"Underline": false
}
}
]
},
{
"SubtitleTrackClips": [
{
"Type": "Text",
"X": 150,
"Y": 450,
"Font": "Alibaba PuHuiTi",
"Content": "昨天,北京晴转多云,西部、北部等地出现分散降雨,南郊观象台最高气温30.4摄氏度,中午前后体感较热",
"AdaptMode": "AutoWrap",
"FontColor": "#FFFFFF",
"FontSize": 70,
"TextWidth": 800,
"Outline": 2,
"TimelineIn": 0,
"TimelineOut": 9.5,
"OutlineColour": "#000066",
"FontFace": {
"Bold": false,
"Italic": false,
"Underline": false
}
},
{
"Type": "Text",
"X": 150,
"Y": 450,
"Font": "Alibaba PuHuiTi",
"Content": "气象部门提醒,北京未来三天紫外线很强,“烧烤”模式将再次启动,公众请注意防暑降温,注意用火、用电安全,防范火灾的发生",
"AdaptMode": "AutoWrap",
"FontColor": "#FFFFFF",
"FontSize": 70,
"TextWidth": 800,
"Outline": 2,
"TimelineIn": 9.5,
"OutlineColour": "#000066",
"FontFace": {
"Bold": false,
"Italic": false,
"Underline": false
}
}
]
}
]
}
成片效果视频:https://v.youku.com/v_show/id_XNTk5MTc5OTE3Mg==.html
本时间线示例中添加了字幕、背景图。此外,还有一些小技巧:
l Width:1、Height:1 的意思是素材的宽高分别占成片的100%,当客户指定的成片分辨率有变化时,背景素材也会跟着成片的分辨率变化。
l Type:GlobalImage是全局图片,全局图片不需要设置出、入场时间,图片默认从成片开始展示到成片结束,在背景图、水印、Logo场景中经常使用。
场景二
带透明通道的数字人视频 + ASR + 背景视频
场景二中,如果客户已有的数字人视频是一个带透明通道的webm格式视频,这类素材的是可以直接与背景图片叠加进行合成,IMS云端智能剪辑的数字人合成接口也可以输出webm格式的数字人视频。
数字人播报场景通常需要展示口播字幕,且字幕要跟随数字人人声播放。在剪辑中可以为数字人视频添加“AI_ASR”特效,剪辑合成中会识别视频中的人声,并作为字幕合成到成片里,客户还可以修改字幕在视频中的位置、样式等。
这是该场景中使用的素材示例:
![]()
成片效果视频:https://v.qq.com/x/page/b3525u1xuvv.html
Timeline示例:
{
"VideoTracks": [{
"VideoTrackClips": [{
"MediaURL": "https://your-bucket***.oss-cn-shanghai.aliyuncs.com/backgroundVideo.mov",
"X": 0,
"Y": 0,
"Width": 1,
"Height": 1,
"AdaptMode": "Cover"
},{
"MediaURL": "https://your-bucket***.oss-cn-shanghai.aliyuncs.com/backgroundVideo.mov",
"X": 0,
"Y": 0,
"Width": 1,
"Height": 1,
"AdaptMode": "Cover"
}]
},{
"MainTrack": true,
"VideoTrackClips": [{
"MediaURL": "https://your-bucket***.oss-cn-shanghai.aliyuncs.com/avatar.webm",
"X": 0.05,
"Y": 0.1,
"Width": 0.9,
"Height": 0.9,
"Effects": [{
"Type": "AI_ASR",
"Font": "Alibaba PuHuiTi",
"Alignment": "BottomCenter",
"Y": 100,
"FontSize": 80,
"AdaptMode": "AutoWrap",
"FontColor": "#ffffff",
"Shadow": 2,
"ShadowColor": "#66ccff",
"BackColour": "#6666ff",
"FontFace": {
"Bold": false,
"Italic": false,
"Underline": false
}
}]
}]
}],
"SubtitleTracks":[
{
"SubtitleTrackClips": [
{
"Type": "Text",
"Y": 100,
"Content": "7月21日美股新闻",
"FontUrl":"https://your-bucket***.oss-cn-shanghai.aliyuncs.com/font.TTF",
"Alignment": "TopCenter",
"FontColor": "#ffffff",
"FontSize": 100,
"Shadow": 3,
"ShadowColor": "#66ccff",
"BackColour": "#66ccff",
"FontFace": {
"Bold": false,
"Italic": false,
"Underline": false
}
},
{
"Type": "Text",
"Y": 210,
"Content": "美股涨跌不一 道指九连阳 纳指大跌2.05%",
"FontUrl":"https://your-bucket***.oss-cn-shanghai.aliyuncs.com/font/FZYanSJW_Da.TTF",
"Alignment": "TopCenter",
"FontColor": "#ffffff",
"FontSize": 50,
"Outline": 2,
"OutlineColour": "#000000",
"FontFace": {
"Bold": false,
"Italic": false,
"Underline": false
}
}
]
}
]
}
本时间线示例中,还使用了一些小技巧:
l 如果我们使用的背景视频是横屏的,而我们所需的成片是竖屏的短视频,那么在剪辑中可以设置素材的适配模式。AdaptMode:Cover是将素材等比缩放填满画布区域,不会对素材拉伸,同时很好得适配了竖屏短视频。
l 如果视频中有两个视频轨,我们可以把数字人视频作为主轨道,这样其他轨道默认向数字人轨道对齐,客户无需手动设置其他轨道的时长。
场景三
智能时间线+IMS官方数字人形象
在场景三中,客户可以直接使用阿里云IMS的官方数字人形象,将时间线中的视频Clip类型设置为AI_Avatar,设置数字人朗读的文本和数字人ID,即可生成数字人视频,并通过智能时间线Timeline将数字人合成到成片中。
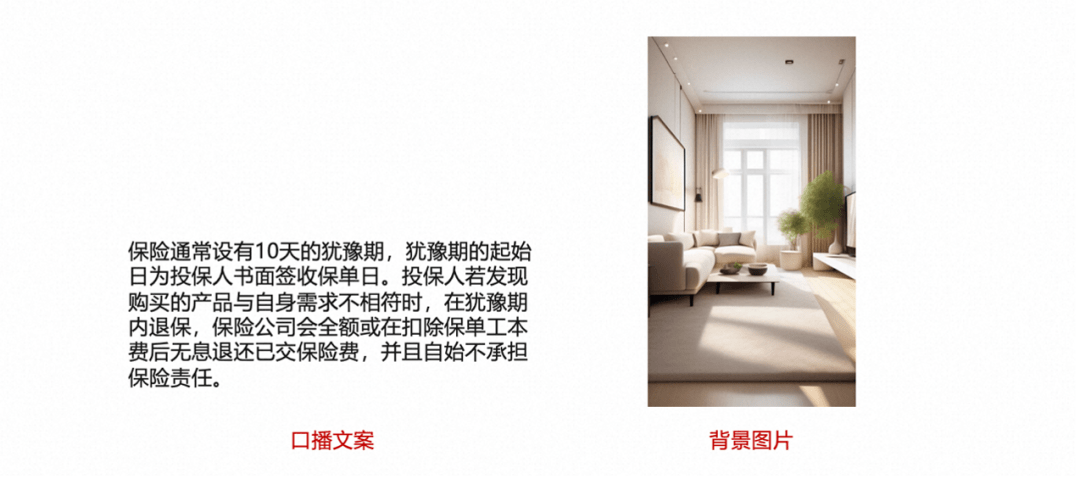
这是该场景中使用的素材示例:
![]()
成片效果视频:https://v.youku.com/v_show/id_XNTk5NDIyMzcxMg==.html
Timeline示例:
{
"VideoTracks": [{
"VideoTrackClips": [{
"Type":"GlobalImage",
"MediaURL": "https://your-bucket***.oss-cn-shanghai.aliyuncs.com/backgroundImage.png",
"X": 0,
"Y": 0,
"Width": 1,
"Height": 1
}]
},{
"MainTrack": true,
"VideoTrackClips": [{
"Type": "AI_Avatar",
"AvatarId": "fanyu-sitting",
"Content": "保险通常设有10天的犹豫期\n犹豫期的起始日为投保人书面签收保单日\n投保人若发现购买的产品与自身需求不相符时\n在犹豫期内退保\n保险公司会全额或在扣除保单工本费后无息退还已交保险费\n并且自始不承担保险责任",
"X": 0.05,
"Y": 0.1,
"Width": 0.9,
"Height": 0.9,
"Effects": [{
"Type": "AI_ASR",
"Font": "Alibaba PuHuiTi",
"Alignment": "BottomCenter",
"Y": 200,
"Outline": 2,
"FontSize": 90,
"TextWidth": 980,
"AdaptMode": "AutoWrap",
"OutlineColour": "#000000",
"FontColor": "#ffffff",
"FontFace": {
"Bold": false,
"Italic": false,
"Underline": false
}
}]
}]
}],
"SubtitleTracks":[
{
"SubtitleTrackClips": [
{
"Type": "Text",
"X": 100,
"Y": 1300,
"Content": "保险经纪人:凡宇",
"FontUrl":"https://your-bucket***.oss-cn-shanghai.aliyuncs.com/font.TTF",
"FontColor": "#ffffff",
"FontSize": 80,
"Shadow": 3,
"ShadowColor": "#66ccff",
"BackColour": "#3366cc",
"FontFace": {
"Bold": false,
"Italic": false,
"Underline": false
}
},
{
"Type": "Text",
"Y": 150,
"Content": "重疾险买了后发现不合适自己,怎么办?",
"FontUrl":"https://your-bucket***.oss-cn-shanghai.aliyuncs.com/font.TTF",
"Alignment": "TopCenter",
"FontColor": "#ffffe0",
"AdaptMode": "AutoWrap",
"FontSize": 100,
"TextWidth": 900,
"Outline": 3,
"TimelineIn": 0,
"TimelineOut": 5,
"OutlineColour": "#000000",
"FontFace": {
"Bold": false,
"Italic": false,
"Underline": false
}
}
]
}
]
}
l Tips:使用AI_Avatar的同时还可以修改数字人的音色(VoiceId)、语速(SpeechRate)、音调(PitchRate)、音量(Volume)等。
场景四
综合使用多轨合成、转场、字幕合成数字人
在实际生产中,也存在数字人播报常伴随着主视频、背景内容的变化的复杂场景,在IMS云端智能剪辑中,客户可以通过一个Timeline将这些需求完整表达出来,仅提交一个剪辑任务即可得到想要的成片。
本场景使用多个素材视频、背景图片,同样使用智能时间线Timeline进行数字人视频合成。
这是该场景中使用的素材示例:
![]()
成片效果视频:https://v.youku.com/v_show/id_XNTk5NjA4OTAxNg==.html
Timeline示例:
{
"VideoTracks": [{
"VideoTrackClips": [{
"Type":"Image",
"MediaURL": "https://your-bucket***.oss-cn-shanghai.aliyuncs.com/bg1.png",
"X": 0,
"Y": 0,
"Width": 1,
"Height": 1,
"Duration": 5,
"Effects": [{
"Type": "Transition",
"SubType": "windowslice"
}]
},{
"Type":"Image",
"MediaURL": "https://your-bucket***.oss-cn-shanghai.aliyuncs.com/bg2.png",
"X": 0,
"Y": 0,
"Width": 1,
"Height": 1,
"Duration": 5,
"Effects": [{
"Type": "Transition",
"SubType": "squareswire"
}]
},{
"Type":"Image",
"MediaURL": "https://your-bucket***.oss-cn-shanghai.aliyuncs.com/bg3.png",
"X": 0,
"Y": 0,
"Width": 1,
"Height": 1,
"Duration": 5,
"Effects": [{
"Type": "Transition",
"SubType": "windowslice"
}]
},{
"Type":"Image",
"MediaURL": "https://your-bucket***.oss-cn-shanghai.aliyuncs.com/bg4.png",
"X": 0,
"Y": 0,
"Width": 1,
"Height": 1,
"Duration": 5,
"Effects": [{
"Type": "Transition",
"SubType": "squareswire"
}]
},{
"Type":"Image",
"MediaURL": "https://your-bucket***.oss-cn-shanghai.aliyuncs.com/bg5.png",
"X": 0,
"Y": 0,
"Width": 1,
"Height": 1,
"Duration": 5,
"Effects": [{
"Type": "Transition",
"SubType": "windowslice"
}]
},{
"Type":"Image",
"MediaURL": "https://your-bucket***.oss-cn-shanghai.aliyuncs.com/bg6.png",
"X": 0,
"Y": 0,
"Width": 1,
"Height": 1,
"Duration": 5,
"Effects": [{
"Type": "Transition",
"SubType": "squareswire"
}]
}]
},{
"MainTrack": true,
"VideoTrackClips": [{
"Type": "AI_Avatar",
"AvatarId": "boyuan-marketing_standing",
"Content": "在2023LVS上海站,阿里云视频云专场\n将从面向未来的流媒体传输网络、智能化编码架构\n媒体服务重组与进化、媒体开发终端套件四大维度\n深度呈现阿里云视频云的全面进化和全智能演进\n以云之普惠、AI之智慧,加速音视频数智化创新落地\n打造“云智新生”的新景象",
"CustomizedVoice": "zhifan",
"X": 100,
"Y": 180,
"Width": 506,
"Height": 900,
"Effects": [{
"Type": "AI_ASR",
"FontColorOpacity": 1.0,
"TimelineIn": 20.496,
"OutlineColour": "#000000",
"FontColor": "#ffffff",
"Outline": 2,
"Font": "Alibaba PuHuiTi",
"TimelineOut": 22.43,
"Alignment": "BottomCenter",
"FontSize": 70,
"Y": 100.0,
"AdaptMode": "AutoWrap",
"TextWidth": 1720.0,
"FontFace": {
"Bold": false,
"Italic": false,
"Underline": false
}
}]
}]
},{
"VideoTrackClips": [{
"MediaURL": "https://your-bucket***.oss-cn-shanghai.aliyuncs.com/lvs_6.mov",
"X": 0.4,
"Y": 0.2,
"MaxOut": 4,
"Width": 0.5,
"Height": 0.5,
"Effects": [{
"Type": "Volume",
"Gain": 0
}]
},{
"MediaURL": "https://your-bucket***.oss-cn-shanghai.aliyuncs.com/lvs_1.mp4",
"X": 0.4,
"Y": 0.2,
"MaxOut": 4,
"Width": 0.5,
"Height": 0.5,
"Effects": [{
"Type": "Volume",
"Gain": 0
}]
},{
"MediaURL": "https://your-bucket***.oss-cn-shanghai.aliyuncs.com/lvs_2.mp4",
"X": 0.4,
"Y": 0.2,
"MaxOut": 4,
"Width": 0.5,
"Height": 0.5,
"Effects": [{
"Type": "Volume",
"Gain": 0
}]
},{
"MediaURL": "https://your-bucket***.oss-cn-shanghai.aliyuncs.com/lvs_3.mp4",
"X": 0.4,
"Y": 0.2,
"MaxOut": 4,
"Width": 0.5,
"Height": 0.5,
"Effects": [{
"Type": "Volume",
"Gain": 0
}]
},{
"MediaURL": "https://your-bucket***.oss-cn-shanghai.aliyuncs.com/lvs_5.mp4",
"X": 0.4,
"Y": 0.2,
"MaxOut": 4,
"Width": 0.5,
"Height": 0.5,
"Effects": [{
"Type": "Volume",
"Gain": 0
}]
},{
"MediaURL": "https://your-bucket***.oss-cn-shanghai.aliyuncs.com/lvs_4.mp4",
"X": 0.4,
"Y": 0.2,
"MaxOut": 4,
"Width": 0.5,
"Height": 0.5,
"Effects": [{
"Type": "Volume",
"Gain": 0
}]
}
]
}],
"SubtitleTracks":[
{
"SubtitleTrackClips": [
{
"Type": "Text",
"X": 220,
"Y": 0.75,
"Font1": "Alibaba PuHuiTi",
"Font1": "SimSun",
"Content": "主持人:博远",
"FontUrl":"https://your-bucket***.oss-cn-shanghai.aliyuncs.com/font/FZYanSJW_Da.TTF",
"Alignment1": "TopCenter",
"FontColor": "#ffffff",
"FontSize": 45,
"Shadow1": 3,
"ShadowColor1": "#66ccff",
"BackColour1": "#3366cc",
"FontFace": {
"Bold": false,
"Italic": false,
"Underline": false
}
},
{
"Type": "Text",
"X": 0.45,
"Y": 0.72,
"Content": "「云智新生」_ 视频云的全智能进化",
"FontUrl":"https://your-bucket***.oss-cn-shanghai.aliyuncs.com/font/FZYanSJW_Da.TTF",
"FontColor": "#ffffff",
"FontColor1": "#ffffe0",
"Shadow": 3,
"ShadowColor": "#000000",
"BackColour": "#000000",
"FontSize": 55,
"Outline1": 3,
"OutlineColour1": "#000000",
"FontFace": {
"Bold": false,
"Italic": false,
"Underline": false
}
}
]
}
],
"AudioTracks": [{
"AudioTrackClips": [{
"MediaURL": "https://your-bucket***.oss-cn-shanghai.aliyuncs.com/bgmusic.aac",
"Effects": [{
"Type": "Volume",
"Gain": 0.1
}]
}]
}]
}
l 该示例中数字人使用了“人声克隆”训练的个性化人声(CustomizedVoice)。结合客户的具体场景,还可以拼接更复杂的时间线提交合成。
智能媒体服务IMS(Intelligent Media Services)是2021年5月正式商业化的一款云产品,其中的云剪辑功能主打视频生产能力,通过组织剪辑需要的时间线(Timeline)结构,即可在云端对用户的音视频素材进行剪辑,可以理解为IMS云剪辑就是一款API版的iMovie。
本篇主要讲解数字人在云端智能剪辑中的使用,除此之外,IMS云剪辑还融入了众多AI智能能力,助力提高开发者的视频生产效率。
当前,IMS“人声克隆”已进入商业化,客户可训练自己的人声在剪辑合成中使用。大众版数字人训练即将上线,敬请期待!
其他文档参考:
提交剪辑合成任务:https://help.aliyun.com/document_detail/441147.html
提交数字人渲染任务:https://help.aliyun.com/document_detail/2260302.html
Timeline配置说明:https://help.aliyun.com/document_detail/198823.html
智能时间线集成数字人最佳实践:https://help.aliyun.com/document_detail/2259918.html