Erupt 通用后台管理框架
Erupt 是一个低代码 全栈类 框架,它使用 Java 注解 动态构建页面,及增、删、改、查、权限控制等功能。
零前端代码、零 CURD、自动建表,仅需 一个类文件 + 简洁的注解配置,快速开发企业级 Admin 管理后台。
提供企业级中后台管理系统的全栈解决方案,大幅压缩研发周期,专注核心业务
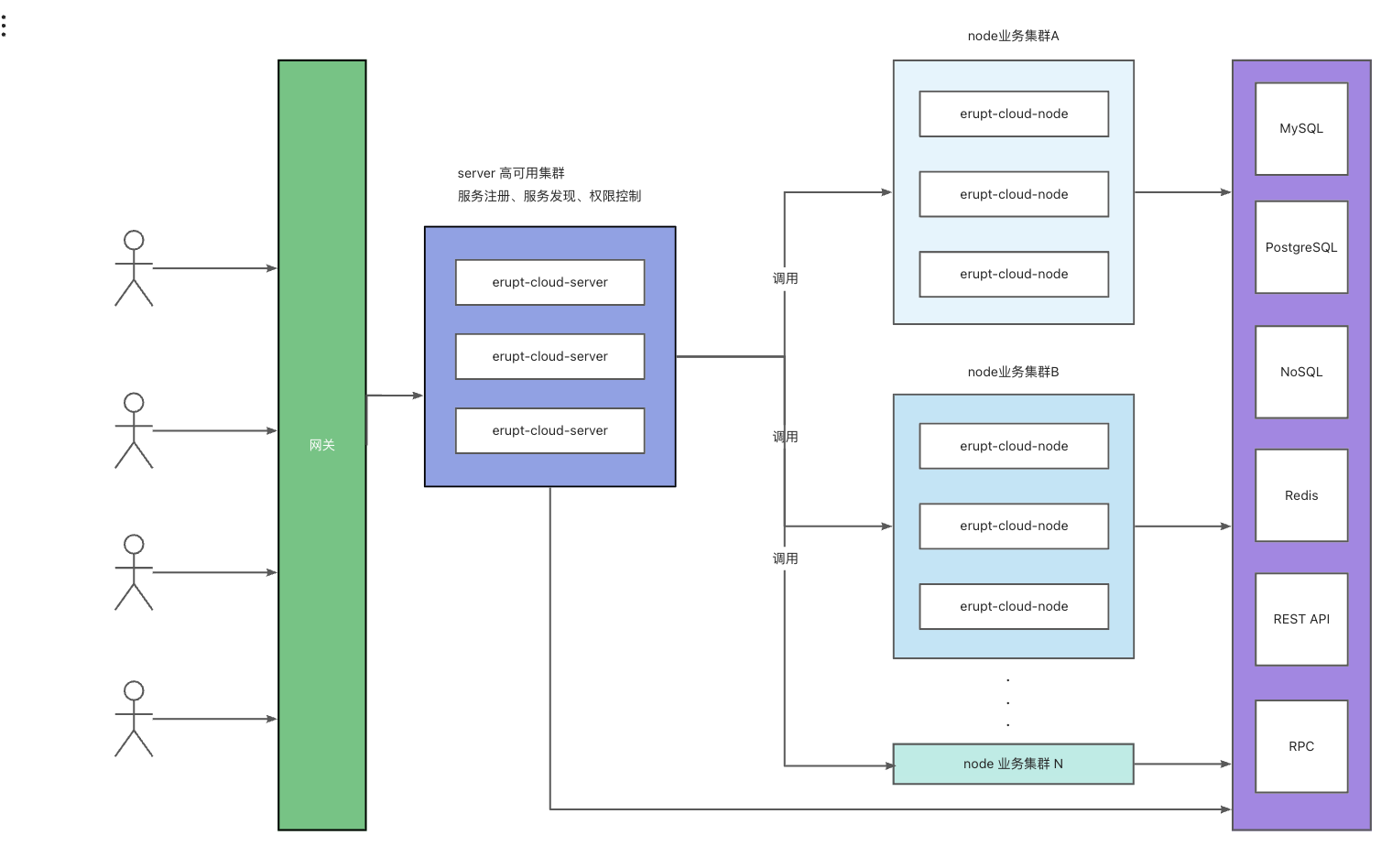
通过分布式方式开发 erupt node 节点,构建通用云配置中心,让集群内每一个服务都轻松实现数据可视化
部署:不依赖 Nacos 不依赖 Eruka 方便部署非常简单
容器:对 k8s 友好,支持 ip 漂移、k8s svc 映射
优势:打包体积小,低侵入性,平滑升级,业务隔离,快速启动,适合大规模团队的开发协作
![]()
本次更新内容
🧩 erupt-flow: 解决若干已知问题
#170
🧩 erupt-flow: 增强工作流对sqlserver数据库的支持
#25
🧩 erupt-web:参照组件支持已选数据的回显
🌟 erupt-web:前端整体UI重构,Angluar 8 升级至 Angluar 15,菜单支持无限层级渲染、表格支持显示多张图片、支持LTR/RTL、支持黑夜模式紧凑模式、支持表格列手动拉伸、支持周、月、年区间筛选
🌟 erupt-cloud:绘制独立的微节点管理界面,可管理已注册实例
🌟 删除与修改接口统一使用 post 请求,移除put、delete请求
🌟 view注解支持打开tpl自定义模板
🌟 全新的权限控制注解,请勿使用@EruptRouter,详见:
#nitieg
🌟 完全重构多语言能力,增加法语、俄语、韩语支持,全框架无死角支持国际化
🌟 erupt-bi增加词云 + 桑基图 + 弦图等图表类型支持
@Erupt(
name = "简单的例子",
power = @Power(importable = true, export = true)
)
@Table(name = "t_simple") //数据库表名
@Entity
public class Simple extends BaseModel {
@EruptField(
views = @View(title = "文本"),
edit = @Edit(title = "文本", notNull = true, search = @Search)
)
private String input;
@EruptField(
views = @View(title = "数值", sortable = true),
edit = @Edit(title = "数值", search = @Search)
)
private Float number;
@EruptField(
views = @View(title = "布尔"),
edit = @Edit(title = "布尔", search = @Search)
)
private Boolean bool;
@EruptField(
views = @View(title = "时间"),
edit = @Edit(title = "时间", search = @Search(vague = true))
)
private Date date;
@EruptField(
views = @View(title = "滑动条"),
edit = @Edit(title = "滑动条", type = EditType.SLIDER, search = @Search,
sliderType = @SliderType(max = 90, markPoints = {0, 30, 60, 90}, dots = true))
)
private Integer slide;
@EruptField(
views = @View(title = "下拉选择"),
edit = @Edit(
search = @Search,
title = "下拉选择", type = EditType.CHOICE,
choiceType = @ChoiceType(fetchHandler = SqlChoiceFetchHandler.class,
fetchHandlerParams = "select id,name from e_upms_menu"
)
)
)
private Long choice;
}
特性 | Features
-
自动建表:表结构自动生成,无需手动建表
-
易于上手:会简单的 Spring Boot 基础知识即可
-
使用简单:仅需了解 @Erupt 与 @EruptField 两个注解即可上手开发
-
代码简洁:仅需一个 .java 文件,template、controller、service、dao 都不需要创建
-
功能强大:动态条件处理,逻辑删除,LDAP,自定义登录逻辑,RedisSession,操作日志等
-
多数据源:支持:MySQL、Oracle、SQL Server、PostgreSQL、H2,甚至支持 MongoDB
-
高扩展性:支持自定义数据源实现、自定义登录逻辑、动态权限管理、生命周期函数、自定义 OSS
-
大量组件:滑动输入、时间选择、一对多、图片上传、代码编辑、自动完成、树、多对多、地图等 23 类组件
-
丰富展示:普通文本、二维码、链接、图片、HTML、代码段、iframe、swf 等
-
低侵入性:几乎所有功能都围绕注解而展开,不影响 Spring Boot 其他功能或三方库库的使用
-
前后端分离:后端与前端可分开部署
-
响应式布局:支持 PC 端手机端等各种规格的设备中使用
-
自定义页面:支持自定义页面,自定义弹出层,且支持:原生 H5 / Freemarker / Thymeleaf 等方式渲染
-
前端零代码:前端布局自动构建,一行前端代码都不用写
-
无需二次开发:仅需引用 jar 包即可 !
完全不需要了解 Angular / React / Vue / Jquery
而且不需要了解 JavaScript / HTML / CSS
甚至不需要了解 Spring MVC / Mybatis / SQL
在线体验 | Demo
支持主流 4 款现代浏览器,以及 Internet Explorer 11+,可直接运行在 Electron 等基于 Web 标准的环境上
演示截图 | Screenshot ⛰