新媒体时代,广告样式越来越丰富。相较于传统的图文信息,视频类广告更具有直观性,能够让消费者在了解产品知识和功能的同时加深对产品的印象。
因此在各类网站或App上投放视频类广告是个很好的宣传方式,但广告商们如果想在网站上展示视频广告,必须确保视频广告投放协议与发布渠道的播放器兼容;如果不能兼容,广告商或者视频广告投放平台必须创建不同的响应,来与特定视频播放器兼容。为此,互联网广告署(IAB)开发了视频广告投放模板 (VAST)这种 XML 模式,允许通过视频广告服务器提供流内视频广告,并在多个网站和设备上的视频播放器中播放,不仅解决兼容性问题,还提高了视频广告投放的效率和可扩展性。
为帮助广告商们更好投放广告,华为鲸鸿动能平台提供了HUAWEI VAST SDK的集成,目前仅支持符合VAST协议的线性广告(投放形式为前、中、后贴片广告)。
开发准备
集成SDK
使用VAST协议时需要集成HUAWEI VAST SDK。同时如果您需要使用默认的播放器,请集成HUAWEI Player SDK。
- 配置Maven仓地址。
Android Studio的代码库配置在Gradle 插件7.0以下版本、7.0版本和7.1及以上版本有所不同。请根据您当前的Gradle 插件版本,选择对应的配置过程。
以7.0版本为例:
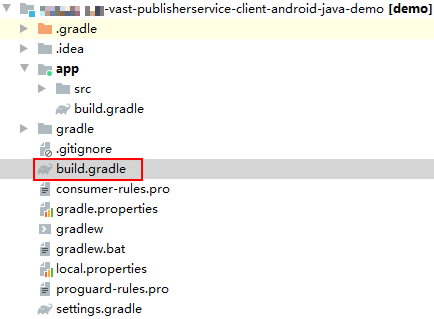
a) 打开Android Studio项目级“build.gradle”文件。
![]()
b) 添加Maven代码库。
在“buildscript > repositories”中配置Maven仓地址。
buildscript {
repositories {
google()
jcenter()
// 配置鲸鸿动能SDK的Maven仓地址
maven {url 'https://developer.huawei.com/repo/'}
}
}
c) 打开项目级“settings.gradle”文件,配置Maven仓地址。
dependencyResolutionManagement {
...
repositories {
google()
jcenter()
// 配置鲸鸿动能SDK的Maven仓地址
maven {url 'https://developer.huawei.com/repo/'}
}
}
配置网络权限
在targetSdkVersion 28及以上的手机上允许HTTP(S)网络请求,在“AndroidManifest.xml”做以下配置。
<application
...
android:usesCleartextTraffic="true"
>
...
</application>
配置混淆脚本
您编译APK前需要配置混淆配置文件,避免混淆HUAWEI VAST SDK导致功能异常。
打开Android工程应用级根目录下的“proguard-rules.pro”混淆配置文件,加入排除HUAWEI VAST SDK的混淆配置。
-keep class com.huawei.openalliance.ad.** { *; }
-keep class com.huawei.hms.ads.** { *; }
初始化SDK
初始化HUAWEI VAST SDK
集成HUAWEI VAST SDK后,在应用的DemoApplication类中,初始化HUAWEI VAST SDK。
// 当用户同意广告服务获取数据时,调用下面的方法
SdkFactory.userAcceptAdLicense(true);
开发步骤
实现VAST广告
使用默认播放器播放线性广告
播放线性广告可以使用默认的播放器,也可使用您实现的自定义播放器。
- 在XML文件中,初始化播放器的布局。示例代码如下:
<FrameLayout
android:id="@+id/fl_linear_ad"
android:layout_width="match_parent"
android:layout_height="250dp"
android:background="@android:color/black"
android:visibility="gone"
android:layout_alignParentEnd="true"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true" />
```
2. 生成默认的广告播放控制器,注册线性广告视图。示例代码如下:
private void registerLinearAdView() { mLinearAdView = findViewById(R.id.fl_linear_ad); mProgressBar = findViewById(R.id.progress); VastAdPlayer.getInstance().registerLinearAdView(mLinearAdView, getController()); }
private BaseVideoController getController() { return mAdConfig.isCustomVideoPlayer() ? new DefaultVideoController(this) : new CustomVideoController(this); }
3. 请求播放线性广告。示例代码如下:
VastAdPlayer.getInstance().startLinearAd(linearAdSlot, new AdsRequestListener() { @Override public void onSuccess(View view, int responseCode) { }
@Override
public void onFailed(View view, int responseCode) {
}
@Override
public void playAdReady() {
mLinearAdView.setVisibility(View.VISIBLE);
}
@Override
public void playAdFinish() {
mLinearAdView.setVisibility(View.INVISIBLE);
}
@Override
public void onBufferStart() {
mProgressBar.setVisibility(View.VISIBLE);
}
@Override
public void onBufferEnd() {
mProgressBar.setVisibility(View.INVISIBLE);
}
});
#### 使用自定义播放器播放线性广告
1. 在XML文件中,初始化播放器的布局。示例代码如下:
<FrameLayout android:id="@+id/fl_linear_ad" android:layout_width="match_parent" android:layout_height="250dp" android:background="@android:color/black" android:visibility="gone" android:layout_alignParentEnd="true" android:layout_alignParentStart="true" android:layout_alignParentTop="true" /> ```
- 实现自定义的广告播放器控制器。示例代码如下:
public class CustomVideoController extends BaseVideoController implements VastPlayerListener {
public CustomVideoController(Context context) {
this(context, null);
}
public CustomVideoController(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CustomVideoController(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initView();
}
@Override
public int getLayoutId() {
return R.layout.activity_video_player;
}
private void initView(){
...
}
}
- 生成自定义的广告播放器控制器,注册线性广告视图。示例代码如下:
private void registerLinearAdView() {
mLinearAdView = findViewById(R.id.fl_linear_ad);
mProgressBar = findViewById(R.id.progress);
VastAdPlayer.getInstance().registerLinearAdView(mLinearAdView, getController());
}
private BaseVideoController getController() {
return mAdConfig.isCustomVideoPlayer() ? new DefaultVideoController(this) : new CustomVideoController(this);
}
- 请求播放线性广告。示例代码如下:
VastAdPlayer.getInstance().startLinearAd(linearAdSlot, new AdsRequestListener() {
@Override
public void onSuccess(View view, int responseCode) {
}
@Override
public void onFailed(View view, int responseCode) {
}
@Override
public void playAdReady() {
mLinearAdView.setVisibility(View.VISIBLE);
}
@Override
public void playAdFinish() {
mLinearAdView.setVisibility(View.INVISIBLE);
}
@Override
public void onBufferStart() {
mProgressBar.setVisibility(View.VISIBLE);
}
@Override
public void onBufferEnd() {
mProgressBar.setVisibility(View.INVISIBLE);
}
});
播放广告荚
广告荚的播放与线性广告的播放,只在使用自定义播放器请求播放广告步骤4中有区别,请求播放广告荚的示例代码如下:
VastAdPlayer.getInstance().startAdPods(linearAdSlot, new AdsRequestListener() {
@Override
public void onSuccess(View view, int responseCode) {
}
@Override
public void onFailed(View view, int responseCode) {
}
@Override
public void playAdReady() {
mLinearAdView.setVisibility(View.VISIBLE);
}
@Override
public void playAdFinish() {
mLinearAdView.setVisibility(View.INVISIBLE);
}
@Override
public void onBufferStart() {
mProgressBar.setVisibility(View.VISIBLE);
}
@Override
public void onBufferEnd() {
mProgressBar.setVisibility(View.INVISIBLE);
}
});
测试VAST广告
您需要使用专门的测试广告位ID来获取测试广告,以避免在测试过程中产生无效的广告点击量。测试广告位ID,仅可用于调测广告功能,不可用于广告变现,在应用正式发布前需替换为正式的广告位ID。您应在应用发布前先进入流量变现官网,点击“开始变现”,登录鲸鸿动能媒体服务平台,申请正式的广告位ID并替换测试广告位ID,具体操作详情请参见展示位创建。以下表格中提供了VAST广告的专用测试广告位ID:
![]()
下载VAST广告的示例代码并运行,可以看到如下效果图:
![]()
了解更多详情>>
访问华为开发者联盟官网
获取开发指导文档
华为移动服务开源仓库地址:GitHub、Gitee
关注我们,第一时间了解 HMS Core 最新技术资讯~