此次更新增加了极为重要的模板文件管理、上传文件管理、HTML文件管理功能。模板文件管理可以让管理员在后台修改模板,控制网站页面的显示内容,让网站管理更便捷。
另外新增了Tag功能、站内推送功能(多栏目发布)、站群推送等功能。
后台前端代码完善了ESLint的配置,修改了代码风格。
升级日志(6.0.2)
- 新增模板、上传、HTML文件管理功能
- 新增Tag功能
- 新增站群推送功能
- 新增站内推送功能
- 修复已知BUG
简介
UJCMS 是在 Jspxcms 多年的开发经验上,重新设计开发的 Java 开源内容管理系统 (java cms)。使用 SpringBoot、MyBatis、Shiro、Lucene、FreeMarker、Vue3、ElementPlus2、TypeScript、Vite等技术。针对原系统中的一些痛点问题,进行解决、优化和改进,并使用 GPL-2 开源协议发布,可免费商用。
技术上选择主流、先进、简单的架构,方便用户进行二次开发。持久化层用 MyBatis 替换了 Hibernate;视图层用前后端分离的 Vue3 替换了 JSP;数据库也进行了重新设计。设计上强调 “简单”、“灵活”,避免繁杂的设计和实现,降低系统维护成本和二次开发难度。功能使用上也要求 “简单”,避免复杂的使用逻辑。
技术及功能亮点
自定义字段可查询:所有的自定义字段都可查询增强了系统的灵活性。
自定义字段可视化设计:自定义字段使用拖拽式的可视化设计,所见即所得。
URL 地址 SEO 优化:栏目和文章的动态地址可以通过系统的全局设置功能进行修改。默认的栏目和文章 URL 地址前缀为 /channel 和 /article,可以根据自己的需要修改,如改为 /categories 和 /archives。多站点的情况下,子站点 URL 地址也由原来的 www.example.com/site-abc 的形式改为更友好的 www.example.com/abc 的形式。
清理垃圾附件:系统使用时,可能会多传、误传图片等附件;在删除文章后,文章中的图片还保留在系统中,产生大量的未使用的垃圾图片和附件。系统中的附件管理可以查看所有未使用的图片和附件,并可对其进行删除。
附件、模板、索引文件独立部署:系统运行时产生的文件可以和程序分开,部署到独立的目录,方便系统备份、升级和管理。比如上传的图片和附件、前台的模板、索引文件,都可以部署到程序以外的目录。
模板文件和 CSS、JS 在同一目录:模板文件和 CSS、JS 分开的目录结构,会给模板制作和部署带来很大的不便性。而将模板文件和 CSS、JS 放在一起的设计,会方便很多。
MyBatis 参数化查询:后台数据通常会需要通过不同字段进行搜索,对每个表都写大量的查询,无疑是一项繁重的工作。MyBatis 参数化查询功能通过前台传递查询参数,即可实现任意字段及关联表的查询功能(如:Q_title=abc,Q_user-username=test),无需后台编写代码,大幅减少后端的开发工作量。
主副表拆分:对查询量大的复杂表进行主副表拆分,把常用的查询字段放到主表,不常用的字段放到副表,提升大数据量下的性能表现。
后端技术
- SpringBoot:提供了对 Spring 开箱即用的功能。简化了 Spring 配置,提供自动配置 auto-configuration 功能。
- SpringMVC:MVC 框架,使用方便,Bug 较少。
- SpringSecurity:安全组件。
- Mybatis:持久化框架。
- FreeMarker:网站前台模板引擎。
- Lucene:全文检索组件。
- Liquibase:数据库跟踪、管理工具。
前端技术
- Vue 3:JavaScript框架。
- ElementPlus 2:Vue 3 UI 框架。
- Vite: 下一代前端开发与构建工具。
- TypeScript: JavaScript的一个超集。
- TailwindCSS: 功能类优先的 CSS 框架。
- Tinymce: 富文本编辑器。
功能列表
- 内容
- 文章管理
- 文章审核
- 栏目管理
- 区块管理
- 字典管理
- TAG管理
- 附件管理
- 生成管理
- 互动
- 文件
- 配置
- 全局设置
- 站点设置
- 模型管理
- 区块设置
- 字典类型
- 字典数据
- 用户
- 日志
- 系统
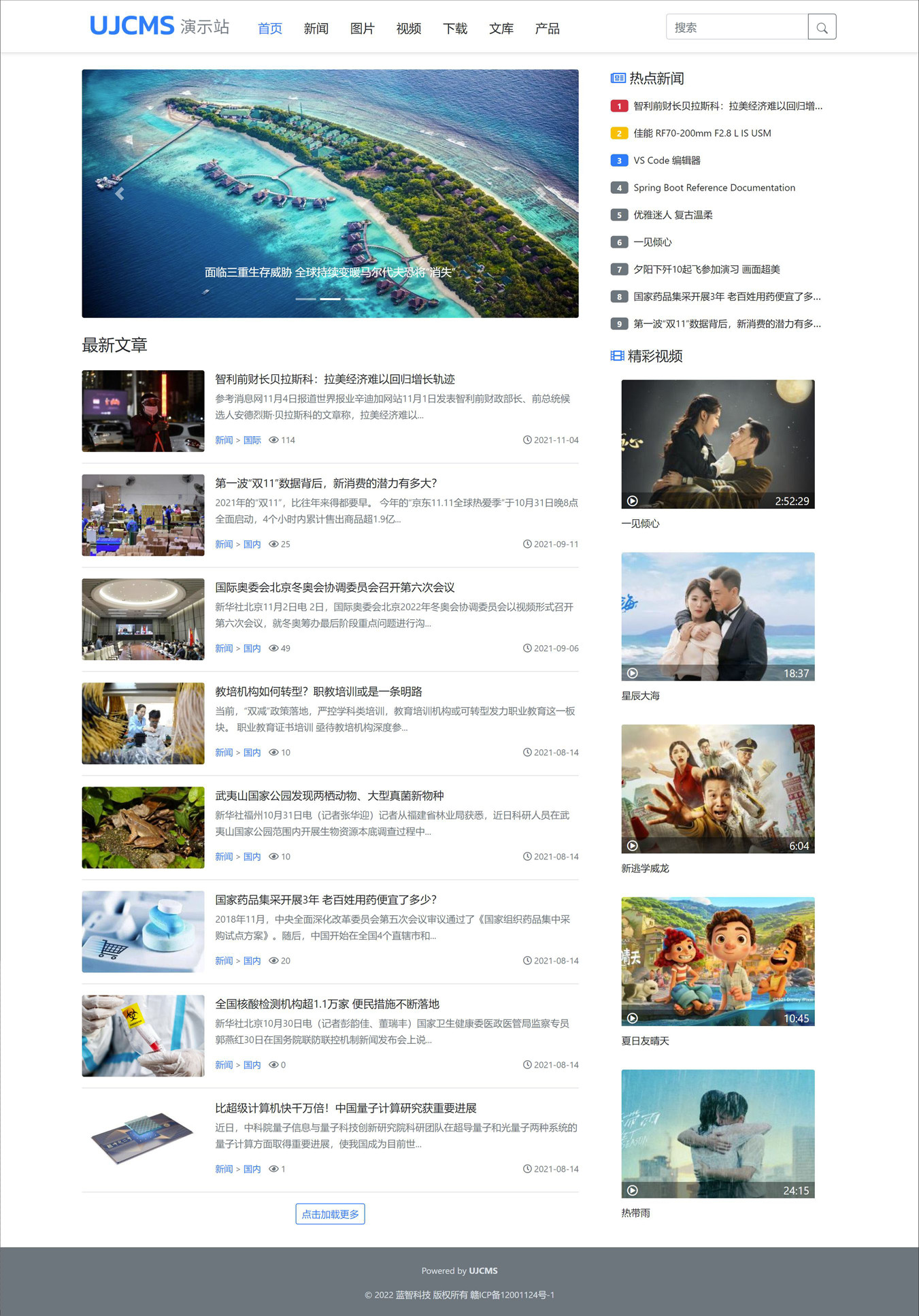
前台模板
![]()
后台界面
![]()