前言
是的,你没看错。当前技术社区中出现了各种下一代技术或框架,却很少有当代可以用的,于是electron-egg就出现了。
它愿景很大:希望所有开发者都能学会桌面软件开发
当前桌面软件技术有哪些?
| 语言 |
技术 |
优点 |
缺点 |
| C# |
wpf |
专业的桌面软件技术,功能强大 |
学习成本高 |
| Java |
swing/javaFx |
跨平台和语言流行 |
GUI库少,界面不美观 |
| C++ |
Qt |
跨平台,功能和类库丰富 |
学习成本高 |
| Swift |
|
无 |
非跨平台,文档不友好,UI库少 |
| JS |
electron |
跨平台,入门简单,UI强大,扩展性强 |
内存开销大,包体大。 |
| |
|
|
|
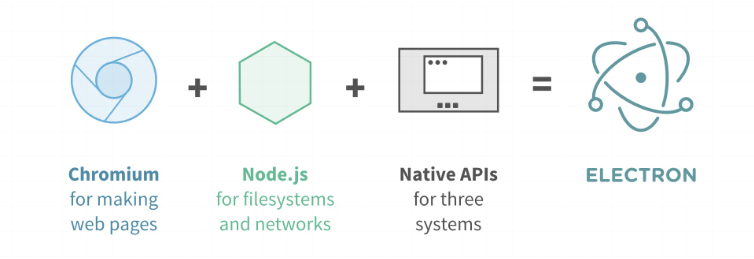
为什么使用electron?
![]()
某某说:我们的应用要兼容多个平台,原生开发效率低,各平台研发人员不足,我们没有资源。
也许你觉得只是小公司没有资源,no!大公司更没有资源。
因为软件体量越大,所需研发人员越多。再加上需要多平台支持的话,研发人员更是指数级增长的。
我们来看看QQ团队负责人最近的回应吧:
“感谢大家对新版桌面QQ NT的使用和关注,今年QQ团队启动了QQ的架构升级计划,第一站就是解决目前桌面端迭代慢的问题,我们使用新架构从前到后对QQ代码进行了重构,而其中选择使用Electron作为新版QQ桌面端UI跨平台解决方案,是基于提升研发效率、框架成熟度、团队技术及人才积累等几个方面综合考虑的结果。”
也许electron的缺点很明显,但它的投入产出比确实最高的。
所以,对企业而言,效率永远是第一位的。不要用程序员的思维去思考产品。
哪些企业或软件在使用electron?
国内:抖音客户端、百度翻译、阿里云盘、B站客户端、迅雷、网易有道云、QQ(doing) 等
国外:vscode、Slack、Atom、Discord、Skype、WhatsApp、等
你的软件用户体量应该没有上面这些公司多吧?所以你还有什么可担心的呢?
开发者 / 决策者不要去关心性能、包体大小这些东西,当你的产品用户少时,它没意义;当你的产品用户多时,找nb的人把它优化。
聊聊electron-egg框架
EE是一个业务框架;就好比 Spring之于java,thinkphp之于php,nuxt.js之于vue;electron只提供了基础的函数和api,但你写项目的时候,业务和代码工程化是需要自己实现的,ee就提供了这个工程化能力。
特性
- 🍄 跨平台:一套代码,可以打包成windows版、Mac版、Linux版、国产UOS、Deepin、麒麟等
- 🌹 简单高效:只需学习 js 语言
- 🌱 前端独立:理论上支持任何前端技术,如:vue、react、html等等
- 🌴 工程化:可以用前端、服务端的开发思维,来编写桌面软件
- 🍁 高性能:事件驱动、非阻塞式IO
- 🌷 功能丰富:配置、通信、插件、数据库、升级、打包、工具... 应有尽有
- 🌰 安全:支持字节码加密、压缩混淆加密
- 💐 功能demo:桌面软件常见功能,框架集成或提供demo
谁可以使用electron-egg?
前端、服务端、运维、游戏等技术人员皆可使用。我相信在你的工作生涯中,或多或少都接触过js,恭喜你,可以入门了。
为什么各种技术栈的开发者都能使用electron-egg?
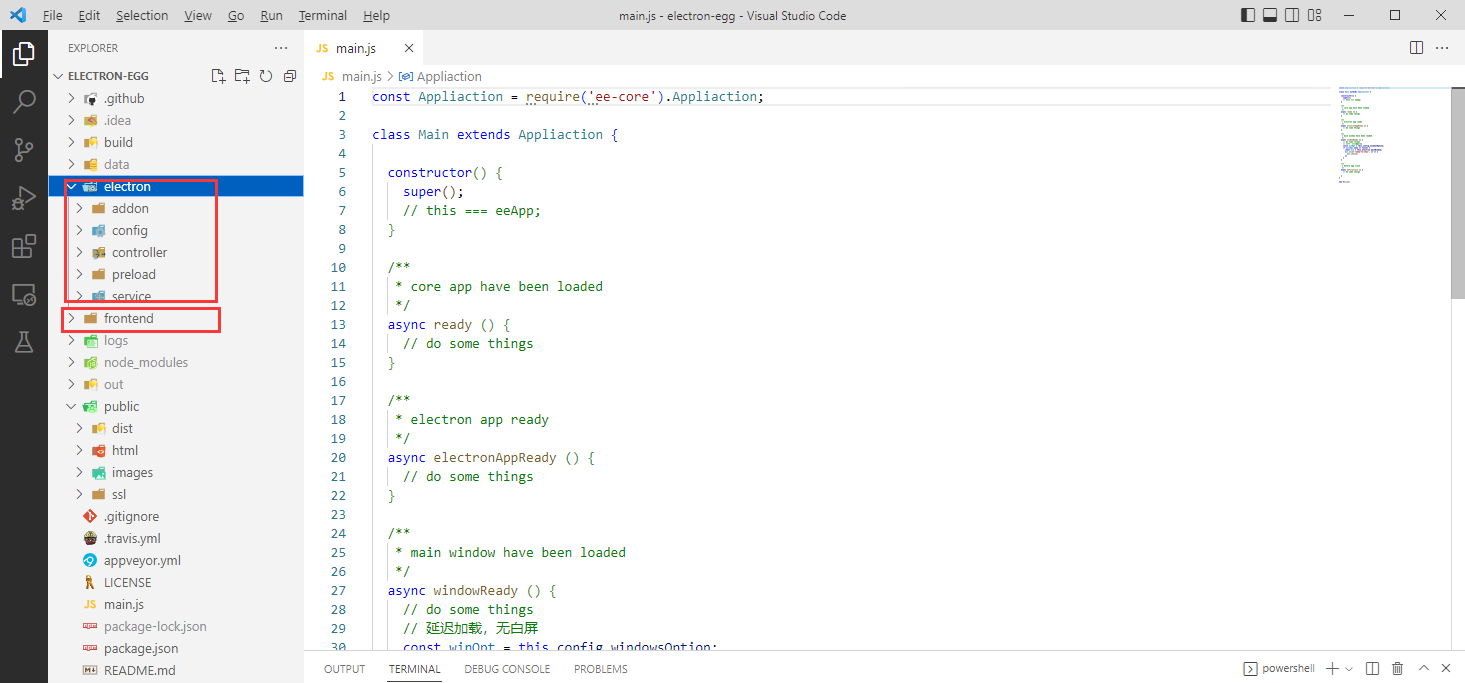
这与它的架构有关。
![]()
第一:前端独立
你可以用vue、react、angular等开发框架;也可用antdesign、layui、bootstrap等组件库;或者你用cococreater开发游戏也行; 框架只需要最终构建的资源(html/css/js)。
第二:工程化-MVC编程模式
如果你是java、php、python等后端开发者,不懂js那一套编程模式怎么办? 没关系,框架已经为你提供了MVC(controller/service/model/view),是不是很熟悉?官方提供了大量业务场景demo,直接开始撸代码吧。
开箱即用
编程方法、插件、通信、日志、数据库、调试、脚本工具、打包工具等开发需要的东西,框架都已经提供好了,你只需要专注于业务的实现。
十分钟体验
安装
# 下载
git clone https://gitee.com/dromara/electron-egg.git
# 安装依赖
npm install
# 启动
npm run start
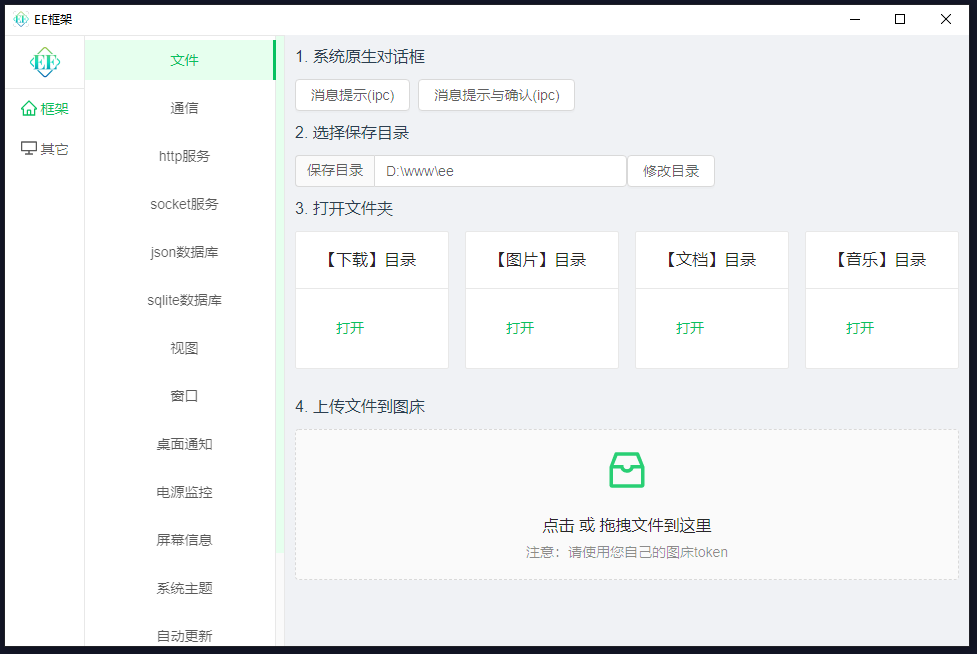
效果
![]()
界面中的功能是demo,方便初学者入门。
项目案例
EE框架已经应用于医疗、学校、政务、股票交易、ERP、娱乐、视频、企业等领域客户端
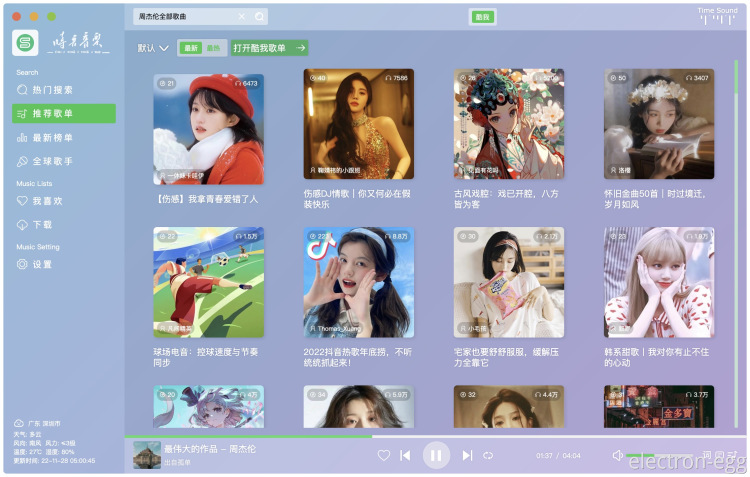
以下是部分开发者使用electron-egg开发的客户端软件,请看效果
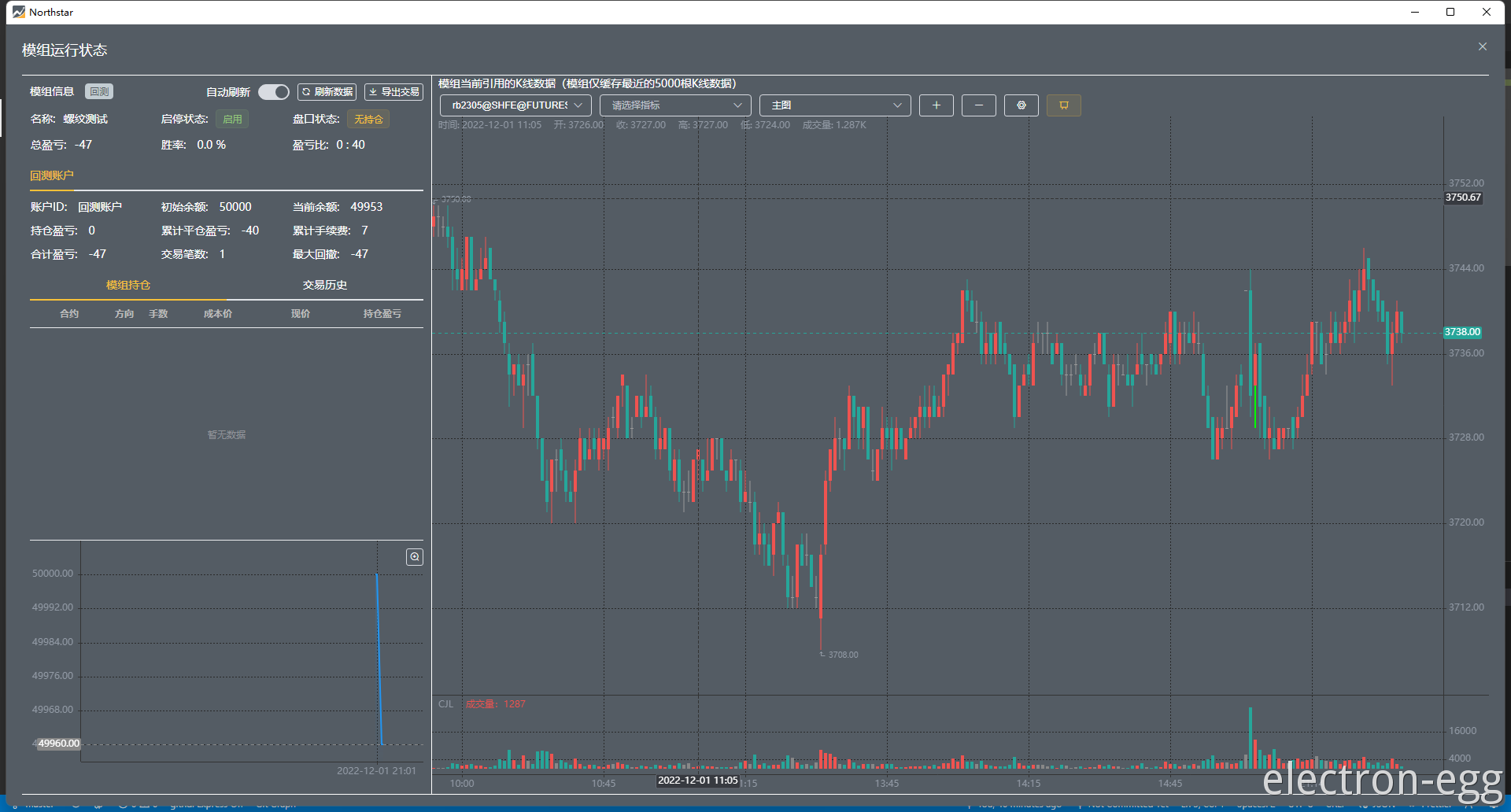
![]()
![]()
![]()
后语
我是 哆啦好梦 ,一个码农。喜欢唱、跳、rap、篮球、music ......
仓库地址,欢迎给项目点赞!
gitee:https://gitee.com/dromara/electron-egg 2300+
github:https://github.com/dromara/electron-egg 500+