当下,汽车行业已慢慢由曾经的增量市场逐步转变为存量市场。更年轻的消费群体偏好、更精准智能的营销投放策略和强势入局的新能源汽车等因素都在推动着汽车行业的不断发展。对于汽车厂商和垂域媒体来说,进行丰富的人群洞察与用户分层,能挖掘更多用户生命周期内的价值。
联合建模,精准拉新
随着电商与短视频的快速发展,汽车厂商的广告投放渠道有了更多选择。人群标签的细分和精准程度决定着实际的投放效果,各大数据平台的标签虽然细化,但很多依旧缺乏对汽车行业的深度洞察。
HMS Core 分析服务(即华为分析)基于业务需求场景,搭建定制化标签体系。同时,通过联合建模的方式,充分发挥华为设备系统级数据优势,以设备系统级数据融合应用内行为数据,深度洞察人群特征,帮助企业精准挖掘更多隐藏的潜在意向人群,有效提升广告投放效率,实现精准拉新。
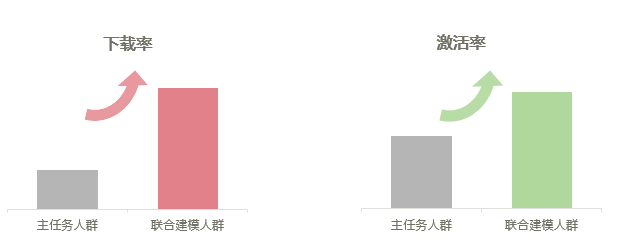
![]()
*联合建模投放效果示意
高价值线索孵化,缩短转化周期
汽车厂商在选择投放渠道时,由于汽车类垂直媒体人群更聚焦,往往成为投放首选。而能否为厂商带来持续可孵化的高价值线索,成为垂域媒体的重要价值考量。
华为分析服务除了与华为应用市场付费推广平台建立便捷稳定的转化事件回传通道,帮助企业实现智能归因外,还提供买量用户分析报告。汽车垂域媒体在通过付费推广拉新时,可进一步结合买量用户分析报告,为汽车厂商提供更精准的高价值线索。
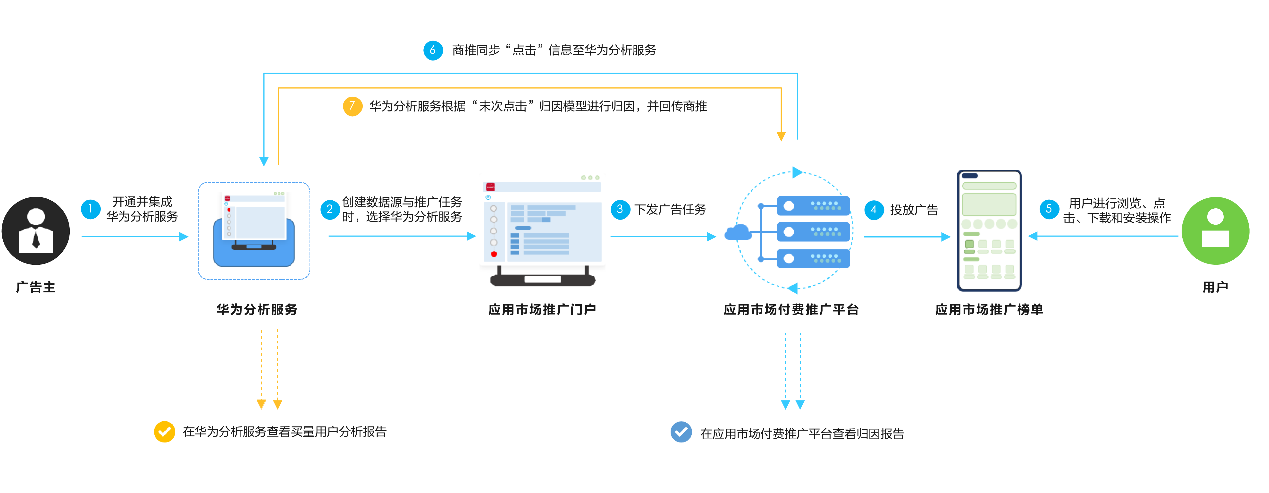
![]()
*转化事件回传原理示例
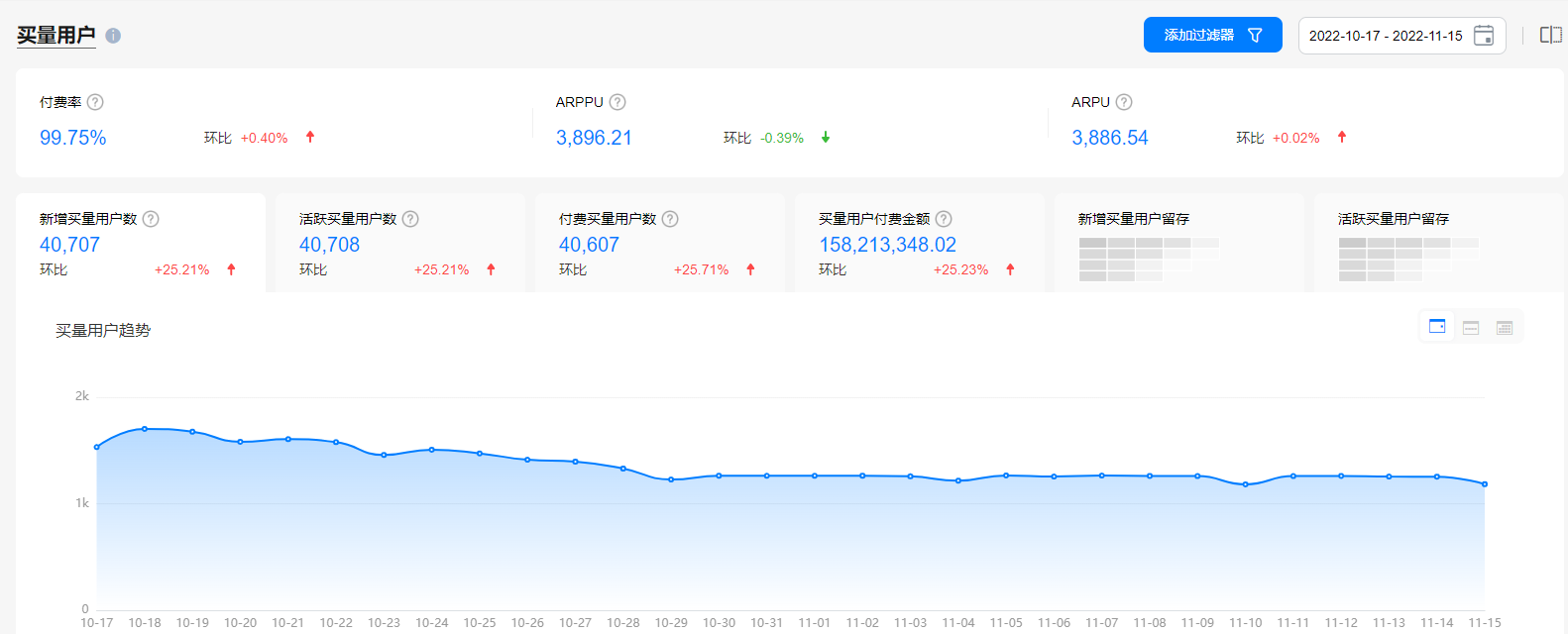
![]()
*买量用户分析报告,数据为虚拟
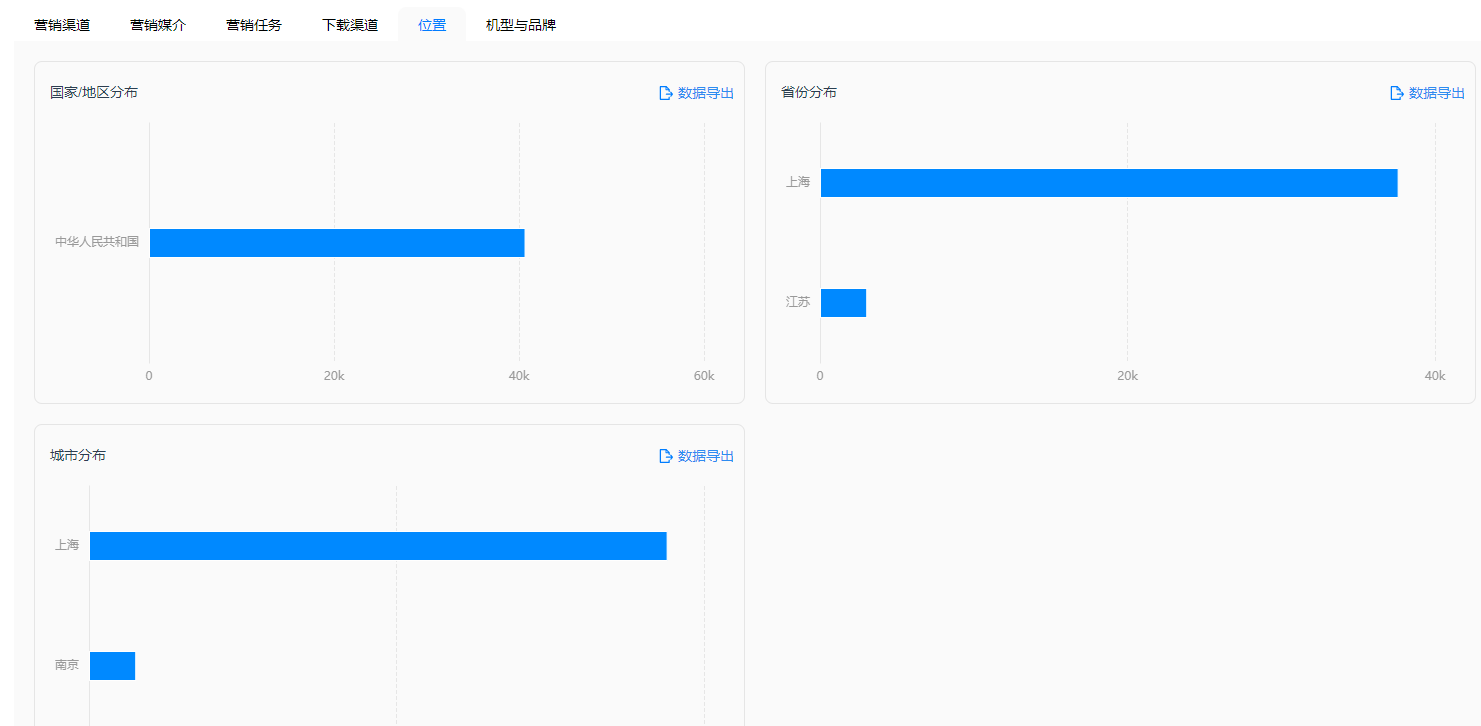
例如,通过买量用户报告的新增买量用户属性分布详情,发现近期用户多集中在某些城市。此时,汽车垂域媒体的这个关键线索可同步传递给汽车厂商,通过适当增加这些区域的线下看车活动,让用户从线上了解到线下体验,全面知晓目标车型的配置与驾驶体验,有效缩短购买决策周期,促进最终的成单闭环。
![]()
*新增买量用户属性分布,数据为虚拟
便捷埋点与行业报告
为了持续提升竞争力,汽车厂商已不局限在将车卖出去,而是以用户为中心,提供从选车、买车、用车、换车、维修保养等所有环节为一体的一站式服务。这就需要汽车厂商们充分了解用户的用车习惯、车型商品喜好等。
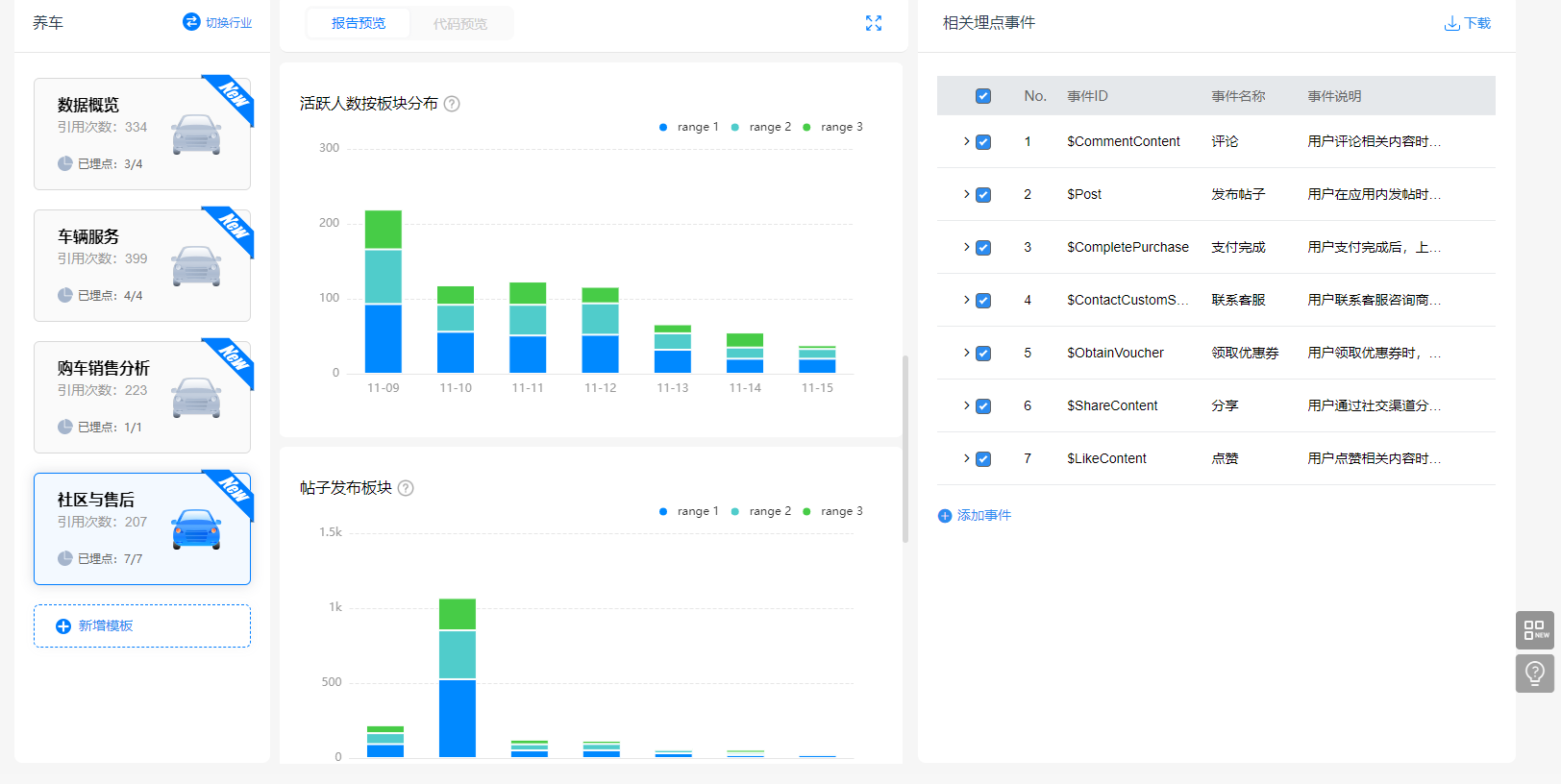
华为分析服务通过采集埋点全链路跟踪,提供汽车行业强相关的埋点模板与代码样例,当开发者完成定制化的行业埋点方案后,即可查看多维度、多指标的汽车行业分析报告。报告共分为四个模块看板,分别是数据概览、车辆服务、购车销售分析和社区与售后。
例如,社区与售后看板聚焦用户参与和用户反馈,可以从领取优惠券人数、使用优惠券人数等指标了解优惠活动参与度,挖掘价格敏感用户;从社区活跃人数、各板块活跃人数、帖子发布的版块及分享渠道、联系客服人均次数等维度掌握社区人群动向,真正解决用户痛点,驱动用户价值升级。
![]()
*养车行业报告与代码埋点示例,数据为虚拟
随着企业数字化营销发展的进一步成熟,充分挖掘数据价值,进一步提升营销精准性成为必然。华为分析服务作为一站式用户行为分析平台,将不断精耕业务场景,帮助更多的行业实现数字化营销链路闭环。
了解更多详情,可参阅官网文档指南。欢迎访问华为分析服务官网,免费体验Demo:华为分析服务 | 一站式用户行为分析平台| Demo体验 。
获取开发指导文档:Android、iOS、[Web](https://developer.huawei.com/consumer/cn/doc/development/HMSCore-Guides/javascript-dev-process-0000001051145662?ha_source=hms1、快应用、HarmonyOS 、微信小程序、快游戏。
了解更多详情>>
访问华为开发者联盟官网
获取开发指导文档
华为移动服务开源仓库地址:GitHub、Gitee
关注我们,第一时间了解 HMS Core 最新技术资讯~