Bootstrap v5.2.0-beta1 现已发布,这是自 v5 以来最大的一次发布更新。这个版本的特点是重新设计的文档、所有组件的 CSS 变量、响应式的 offcanvas、新的 helpers 和 utilities、改进的按钮和输入,以及许多底层改进。
具体更新内容如下:
重新设计的文档
开发团队重写了整个主页,以更好地展示 Bootstrap 的所有功能。
![]()
![]()
变化包括简化了导航栏,取消了子导航,并更改了侧边栏以始终显示每个页面链接以提高可发现性。上面显示的也是更新后的快速入门指南,它现在是通过 CDN 使用 Bootstrap 的分步指导指南。
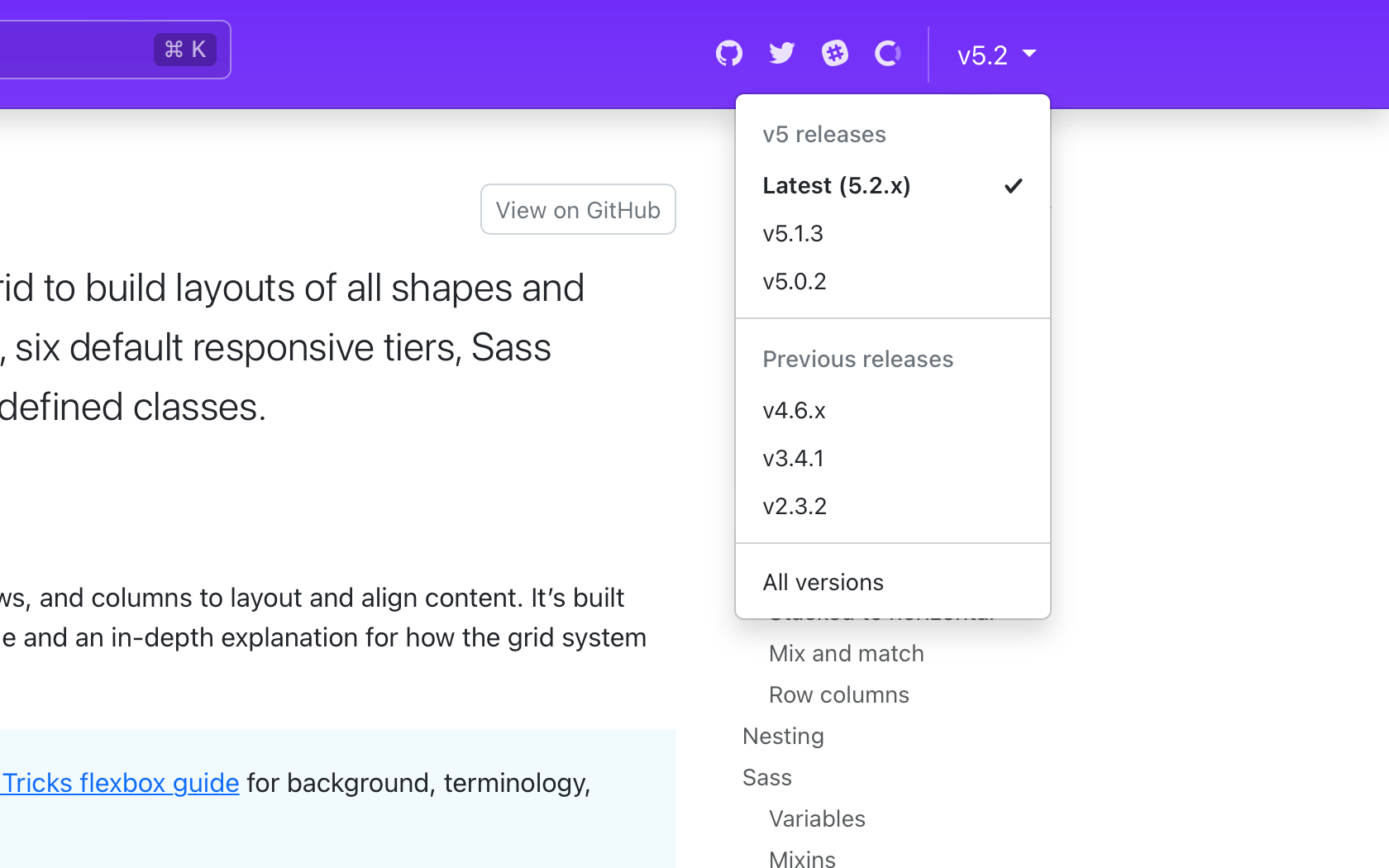
![]()
更新后的导航栏还有一个新版本选择器,适用于 v5.2.0 及更高版本。在任何页面上,单击版本并查看选项以导航到同一页面的先前次要版本。当一个页面不存在于旧版本时,你会在下拉列表中看到禁用的版本。官方表示,其目前没有计划跨主要版本链接页面。
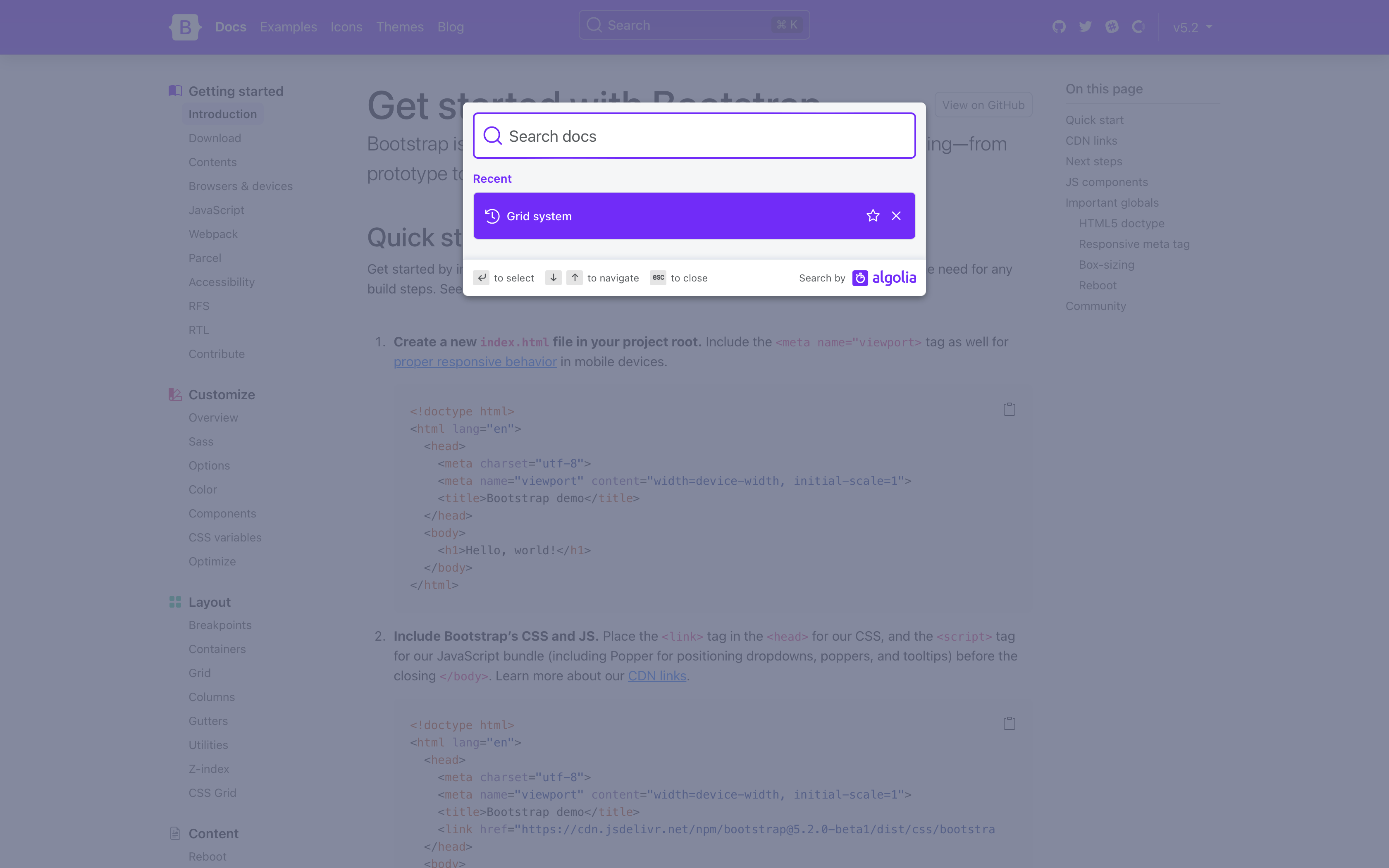
![]()
文档搜索现在由最新版本的 Algolia DocSearch 提供支持,带来了改进的设计,甚至可以显示你最近的搜索。
设计调整
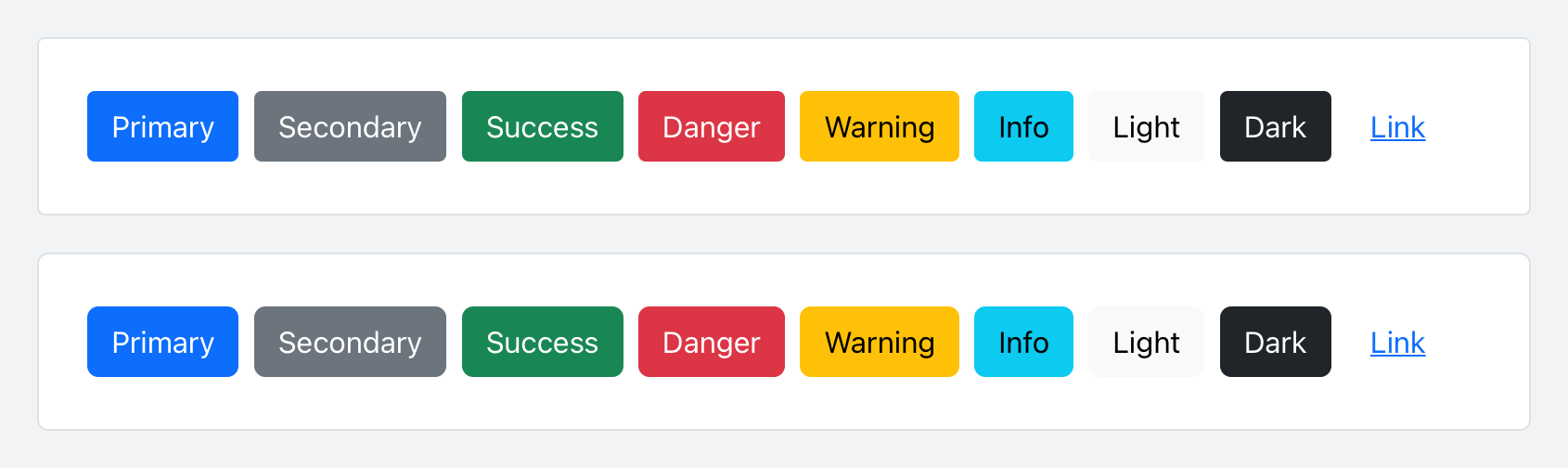
为了配合文档的重新设计,开发团队给我们的按钮和输入法做了一些细化的边框半径值的更新。前后对比如下:
![]()
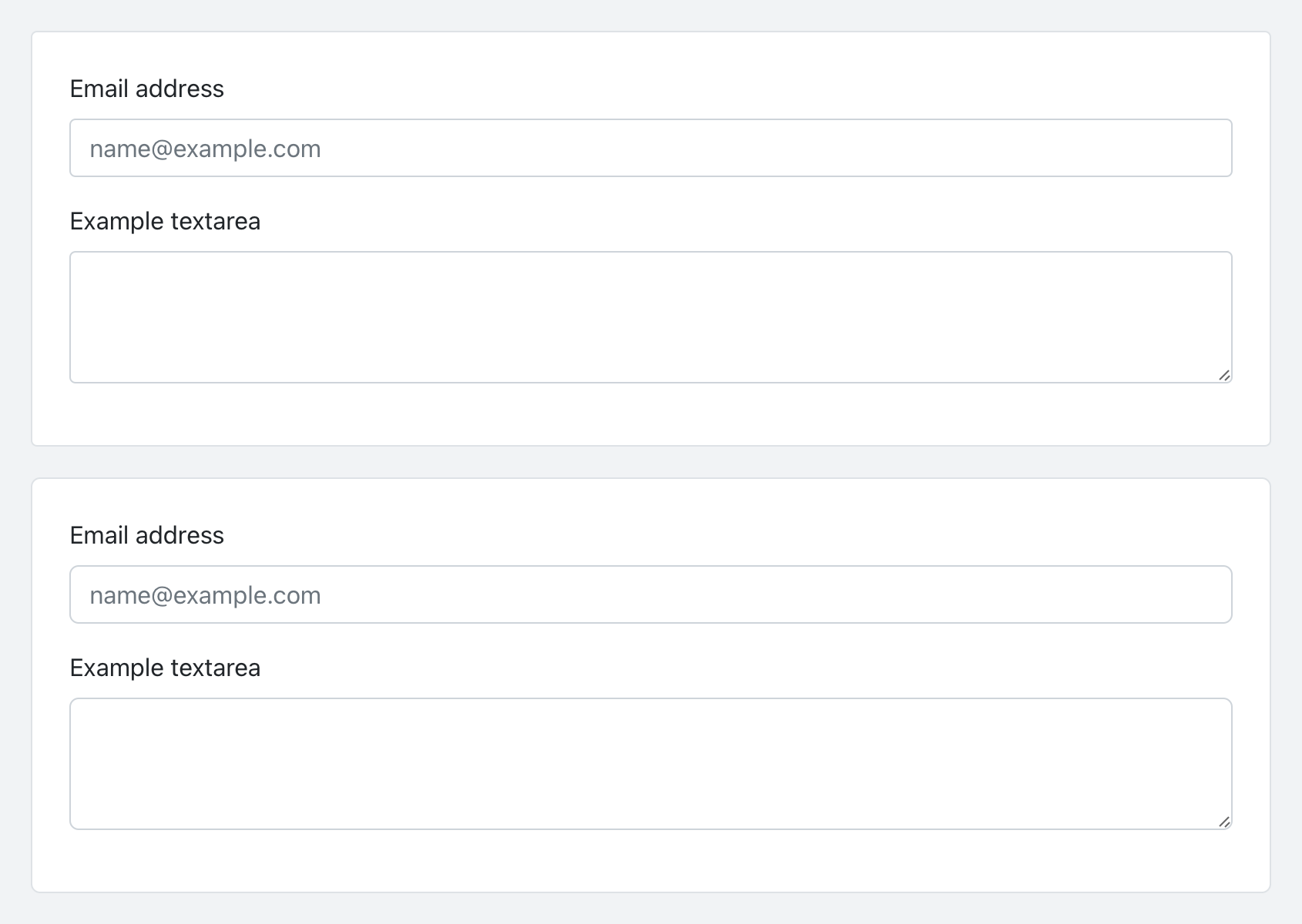
以及 inputs 的前后对比:
![]()
组件 CSS 变量
在此版本中,所有的组件现在都包含 CSS 变量,以实现实时自定义、更轻松的主题化以及(很快)从 dark 模式开始的颜色模式支持。每个组件页面都已更新,包括相关 CSS 变量的参考指南。以 buttons 为例:
--#{$prefix}btn-padding-x: #{$btn-padding-x};
--#{$prefix}btn-padding-y: #{$btn-padding-y};
--#{$prefix}btn-font-family: #{$btn-font-family};
@include rfs($btn-font-size, --#{$prefix}btn-font-size);
--#{$prefix}btn-font-weight: #{$btn-font-weight};
--#{$prefix}btn-line-height: #{$btn-line-height};
--#{$prefix}btn-color: #{$body-color};
--#{$prefix}btn-bg: transparent;
--#{$prefix}btn-border-width: #{$btn-border-width};
--#{$prefix}btn-border-color: transparent;
--#{$prefix}btn-border-radius: #{$btn-border-radius};
--#{$prefix}btn-box-shadow: #{$btn-box-shadow};
--#{$prefix}btn-disabled-opacity: #{$btn-disabled-opacity};
--#{$prefix}btn-focus-box-shadow: 0 0 0 #{$btn-focus-width} rgba(var(--#{$prefix}btn-focus-shadow-rgb), .5);
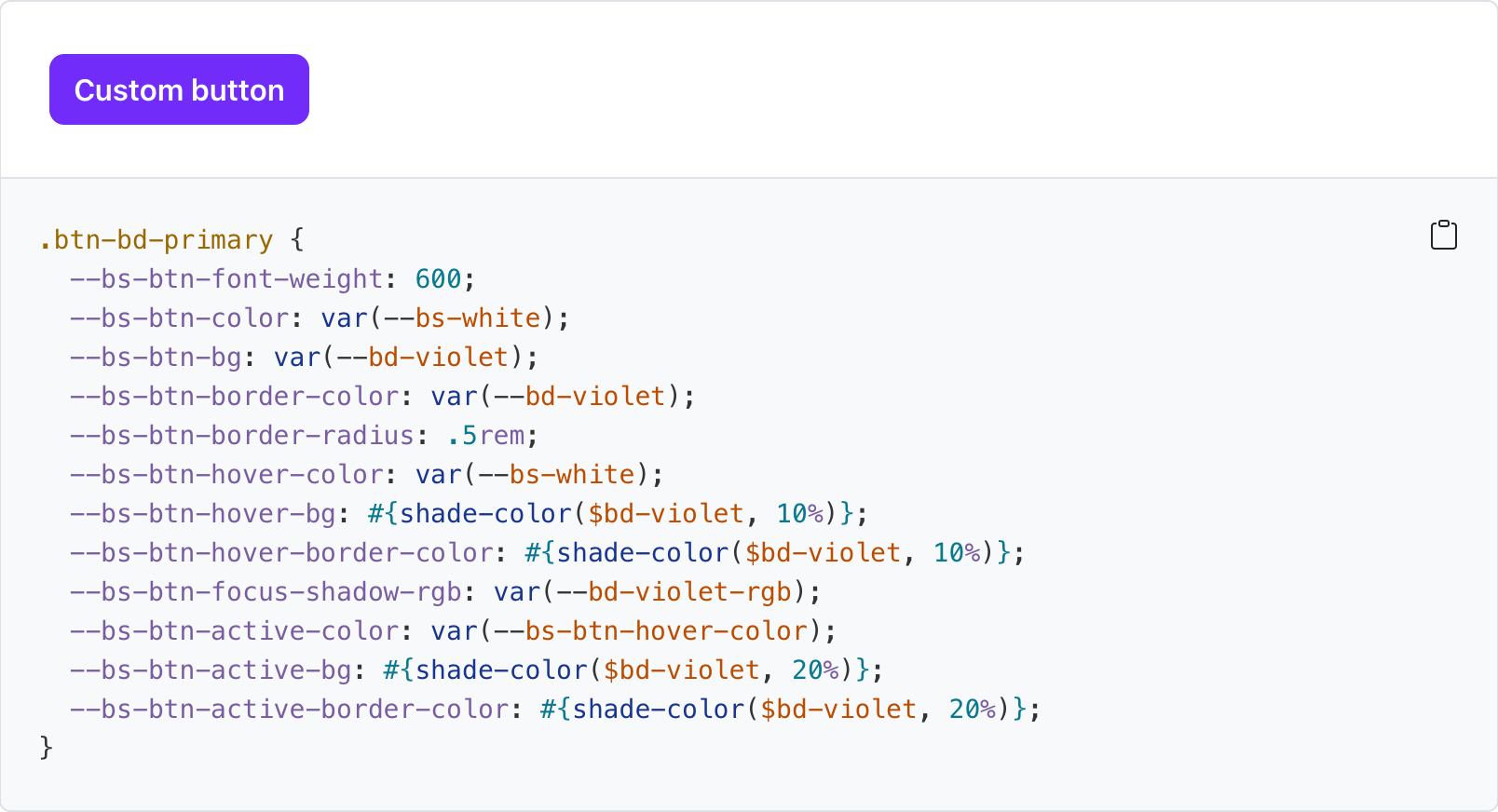
几乎每个 CSS 变量的值都是通过 Sass 变量分配的,因此通过 CSS 和 Sass 进行自定义都得到了很好的支持。几个组件还包括通过 CSS 变量进行自定义的示例。
![]()
新的_maps.scss
Bootstrap v5.2.0-beta1 引入了一个新的 Sass 文件_maps.scss,该文件从_variables.scss中提取了几个 Sass maps,以解决对 original map 的更新未应用于扩展它的 secondary maps 的问题。“这并不理想,但它解决了人们在使用自定义地图时长期存在的问题。”
// Functions come first
@import "functions";
// Optional variable overrides here
+ $custom-color: #df711b;
+ $custom-theme-colors: (
+ "custom": $custom-color
+ );
// Variables come next
@import "variables";
+ // Optional Sass map overrides here
+ $theme-colors: map-merge($theme-colors, $custom-theme-colors);
+
+ // Followed by our default maps
+ @import "maps";
+
// Rest of our imports
@import "mixins";
@import "utilities";
@import "root";
@import "reboot";
// etc
New helpers and utilities
-
添加了新的.text-bg-{color}helpers。现在可以使用 .text-bg-* helpers 来设置具有对比前景色的背景色,而不是设置单独的 .text-* 和 .bg-* utilities。
-
扩展了font-weightutilities,包括用于 semibold fonts 的.fw-semibold。
-
扩展了 border-radius utilities ,包括两个新的尺寸:.rounded-4 和 .rounded-5,以提供更多选择。
响应式 offcanvas
Offcanvas 组件现在有了响应式的变化。原始的 .offcanvas 类保持不变--它在所有视口都隐藏内容。要使其具有响应性,需将该 .offcanvas 类改为任何 .offcanvas-{sm|md|lg|xl|xxl} 类。
更多详情可查看官方博客。