YunGouOS 是一款开源的基于微信和支付宝的官方个人支付接口开发的支付SDK,YunGouOS负责帮您在微信、支付宝官方进行签约开户,同时也支持自己在微信签约后接入YunGouOS使用,支付结算由微信/支付宝官方直连。主要集成微信官方扫码支付、JSAPI支付、小程序支付、订单查询、退款;支付宝扫码、wap、H5支付、APP支付、查询订单、订单退款等相关支付接口,开发者只需要一个架包即可完成微信/支付宝支付对接,无论您是个人、个体户、亦或企业都可以通过 YunGouOS 一键集成微信支付/支付宝支付。我们致力于提供简单的官方支付接口,一行代码快速接入,码出高效!
在线体验:https://www.yungouos.com/#/demo
支付后可自行在页面退款
新特性
1、微信支付收银台接口新增H5支付(支持个人),用户使用除微信外第三方浏览器将自动拉起微信APP进行支付,支付后自动返回自己网站。
2、微信转账、支付宝转账接口新增notify_url参数,支持服务端异步回调接受转账结果。
3、新增【查询转账】接口,可主动查询微信转账、支付宝转账结果
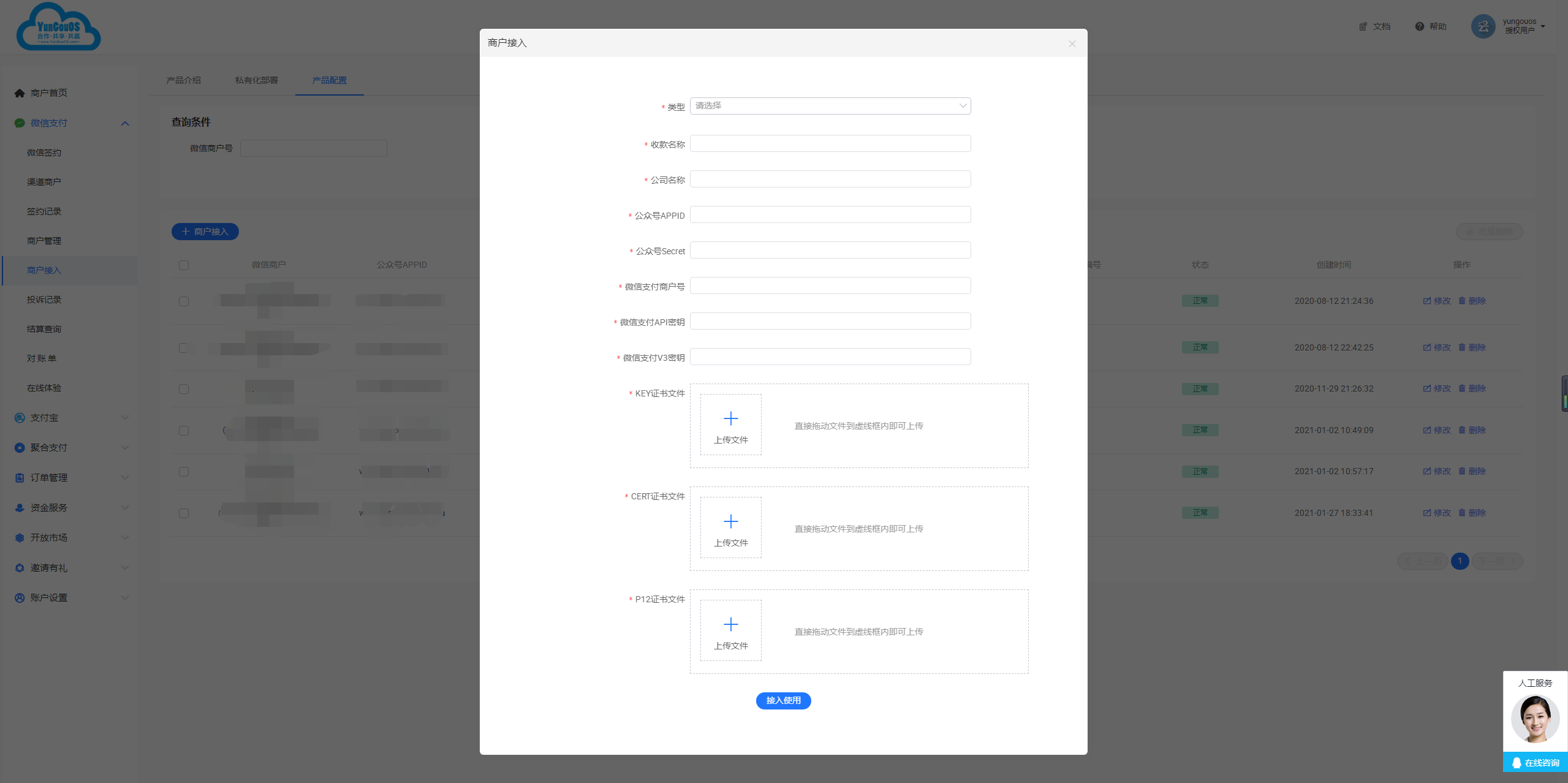
4、支持【自有商户】免费接入使用,接入后可使用平台所有功能和SDK。(自有商户定义:微信官方申请、或其他地方申请的微信直连商户)
文档更新
(1)【微信转账】新增notify_url参数 https://open.pay.yungouos.com/#/api/api/finance/repay/wxpay
(2)【支付宝转账】新增notify_url参数 https://open.pay.yungouos.com/#/api/api/finance/repay/alipay
(3)【查询转账】新增查询转账文档 https://open.pay.yungouos.com/#/api/api/finance/repay/getRePayInfo
(4)【代付回调】新增转账结果回调通知文档 https://open.pay.yungouos.com/#/callback/repay
平台更新
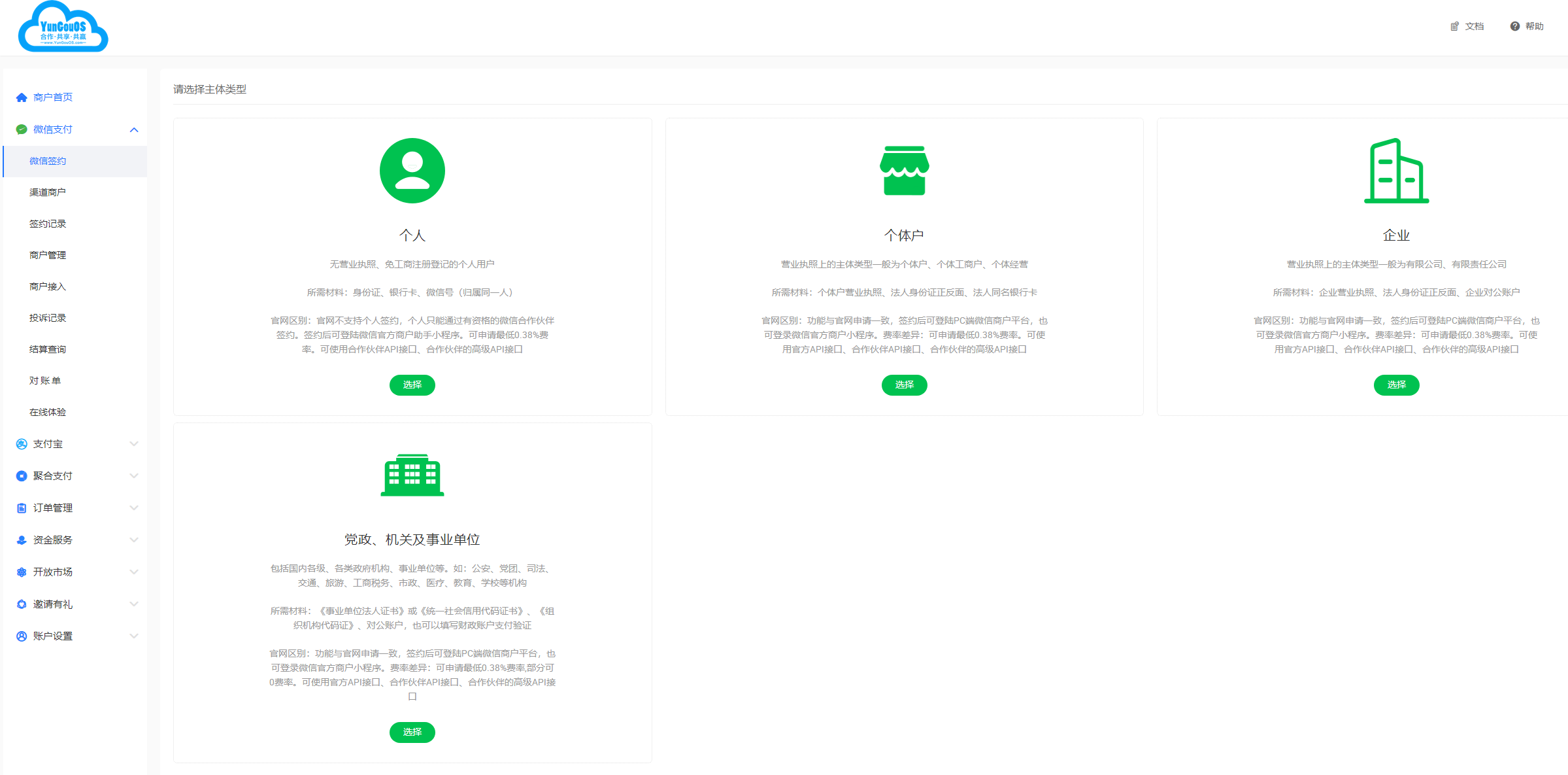
1、微信签约流程更新
2、商户余额明细列表新增统计信息
3、商户余额明细支持导出excel方便对账
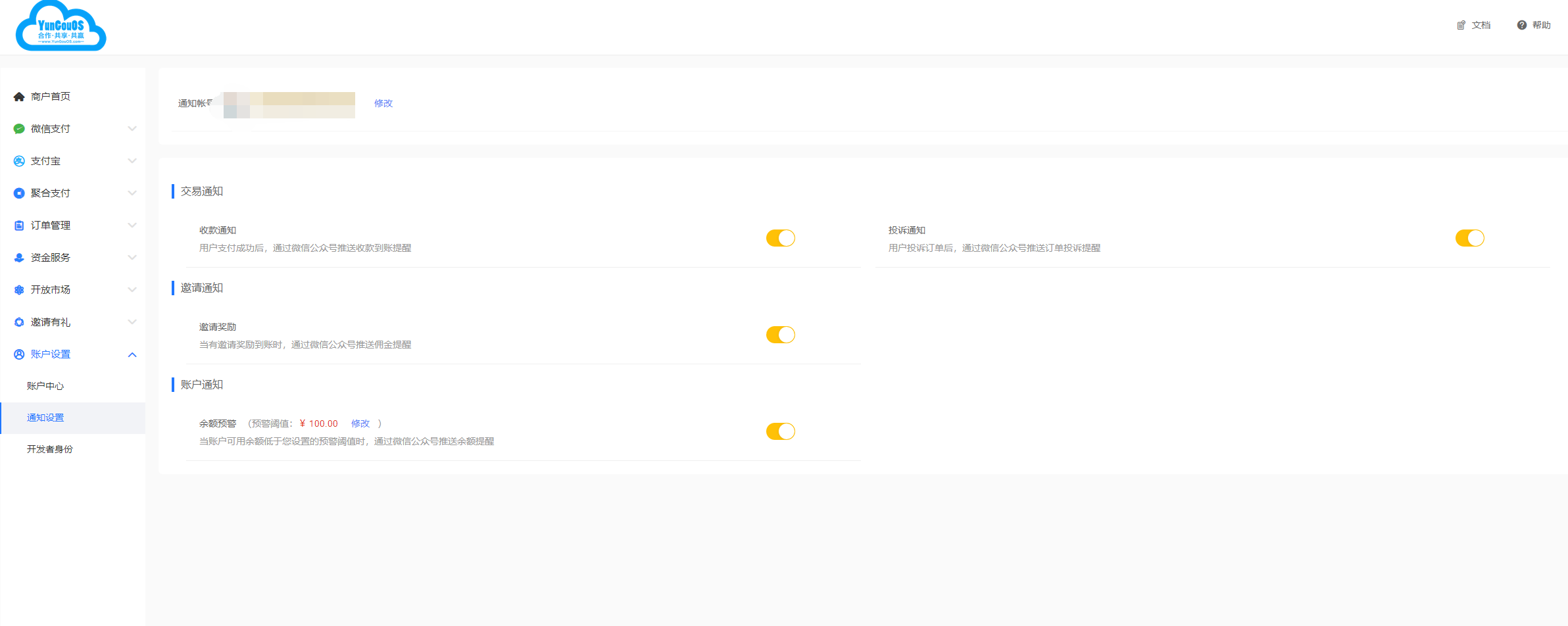
4、账户设置-》通知设置 新增 账户通知-》余额预警提醒,支持设置告警余额,余额低于该值则通过公众号发送通知消息
5、资金服务-》转账付款 新增统计信息,支持导出excel文件
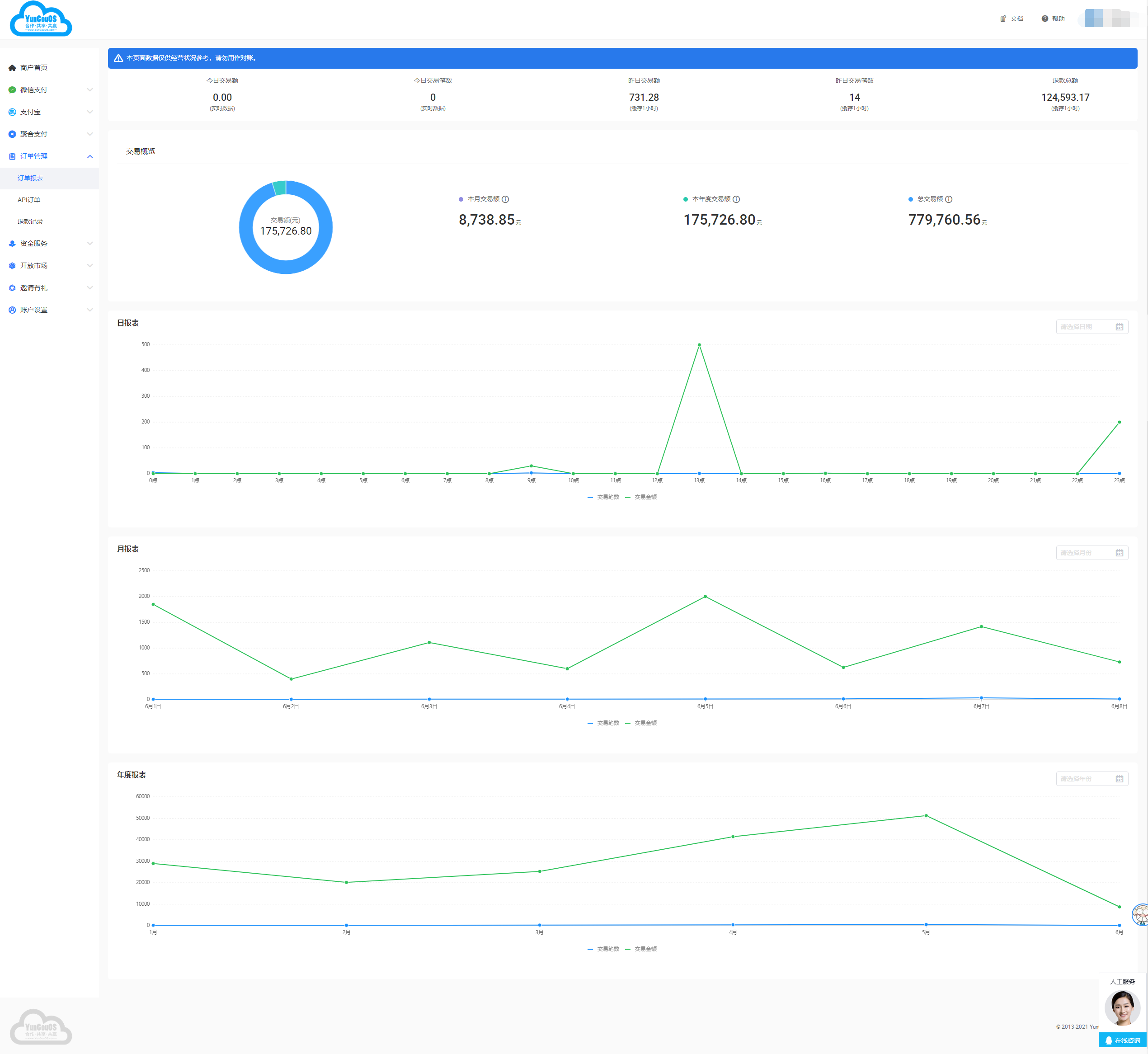
6、订单报表支持按时间筛选
7、渠道商户支持实时接收微信支付消费者投诉信息
![]()
![]()
![]()
![]()
官方文档:
https://open.pay.yungouos.com
示例代码:
JAVA版本SpringBoot示例
UniApp版本示例
下载地址 :