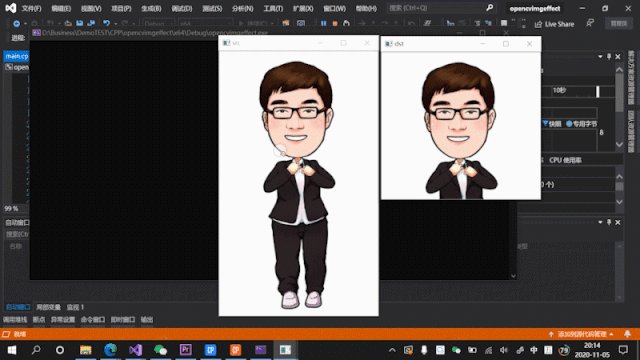
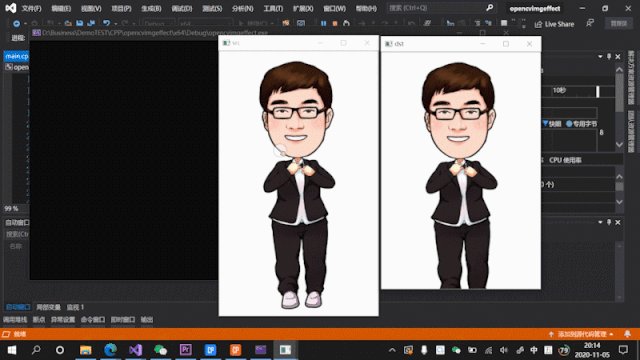
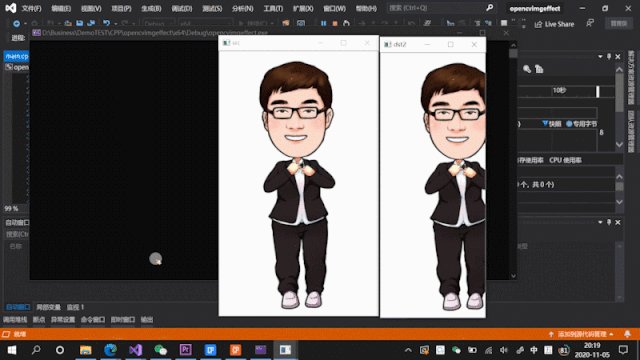
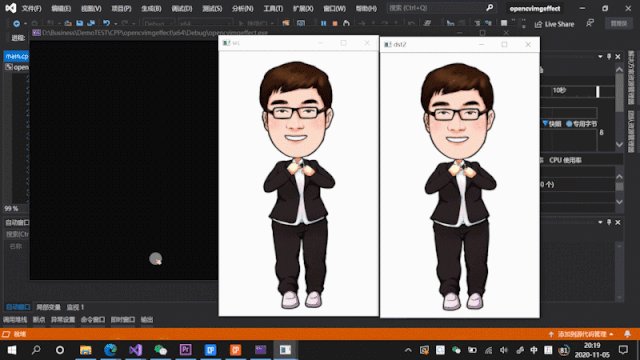
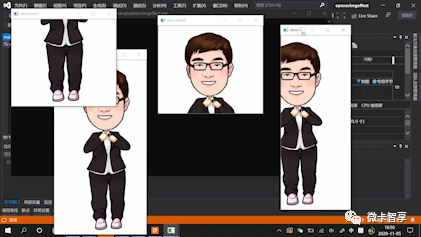
最近在规划自己的学习路径,大概又有了一个新的方向,正好最近抽着空做一些OpenCV的基础的小练习,图片的动态特效展示就是用了最简单的函数来做了一些效果。
![]()
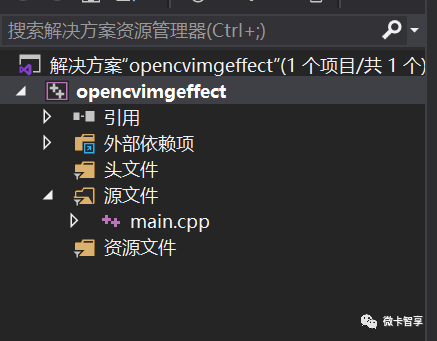
新建一个项目opencvimgeffect,配置参考《VS2017配置OpenCV通用属性》
![]()
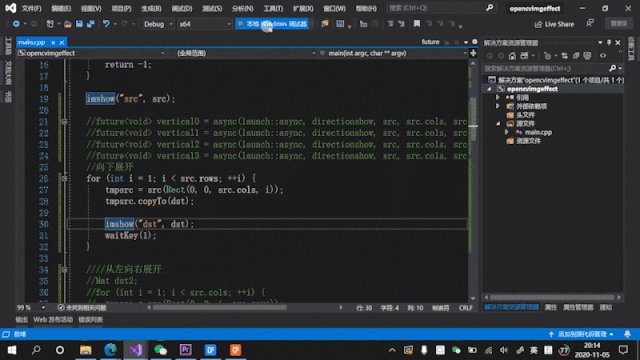
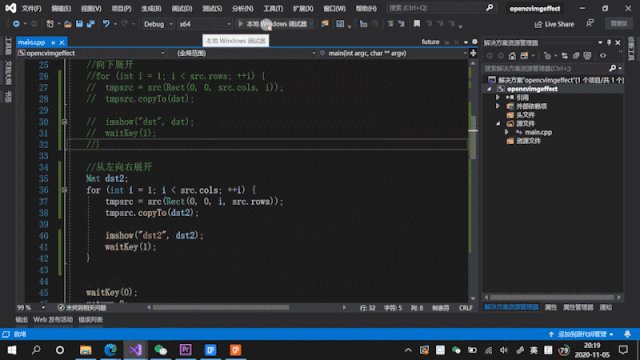
for (int i = 1; i < src.rows; ++i) { tmpsrc = src(Rect(0, 0, src.cols, i)); tmpsrc.copyTo(dst);
imshow("dst", dst); waitKey(1); }
向下展开的效果
![]()
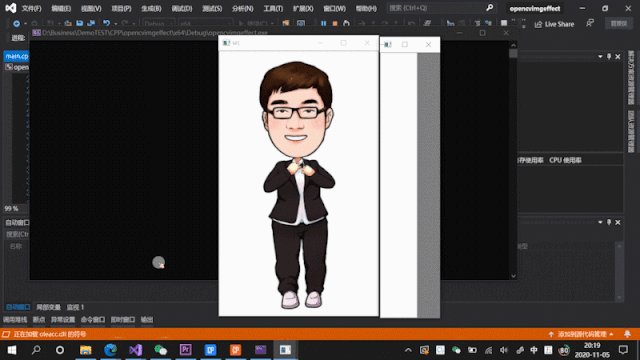
Mat dst2; for (int i = 1; i < src.cols; ++i) { tmpsrc = src(Rect(0, 0, i, src.rows)); tmpsrc.copyTo(dst2);
imshow("dst2", dst2); waitKey(1); }
从左向右展开效果
![]()
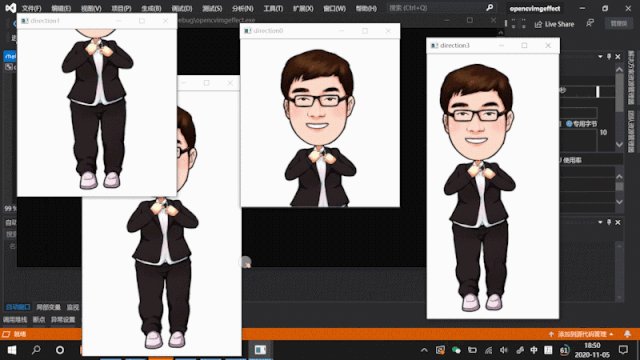
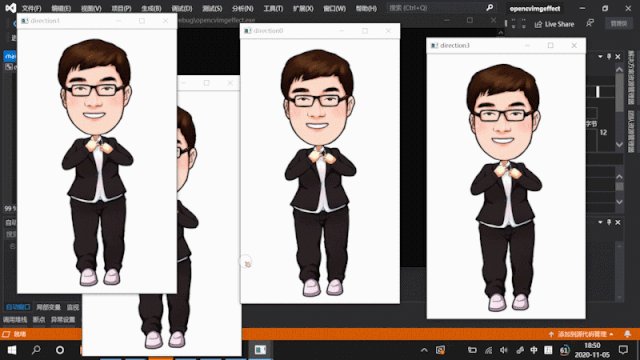
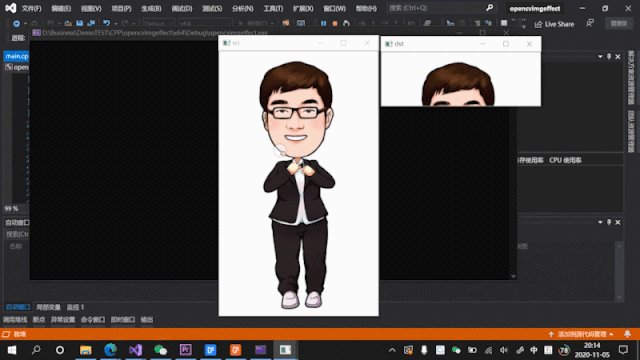
从右向左,从下到上的效果也可以根据这样我们来实现,当然到这来说基本的这样显示就已经完成了,像文章开始那个同时展示的效果实现,我们就是把这几个方式封装起来了,然后使用C++11中的future的多线程方式呈现了出来。
void directionshow(Mat src, int width, int height, int direction) { Mat tmpsrc, dst; if (direction == 0) { for (int i = 1; i < height; ++i) { tmpsrc = src(Rect(0, 0, width, i)); tmpsrc.copyTo(dst);
imshow("direction0", dst); waitKey(1); } } else if (direction == 1) { for (int i = height - 1; i > 0; --i) { tmpsrc = src(Rect(0, i, width, height - i)); tmpsrc.copyTo(dst);
imshow("direction1", dst); waitKey(1); } } else if (direction == 2) { for (int i = 1; i < width; ++i) { tmpsrc = src(Rect(0, 0, i, height)); tmpsrc.copyTo(dst);
imshow("direction2", dst); waitKey(1); } } else { for (int i = width - 1; i > 1; --i) { tmpsrc = src(Rect(i, 0, width - i, height)); tmpsrc.copyTo(dst);
imshow("direction3", dst); waitKey(1); } } cout << "over" << direction << endl; waitKey(0);}
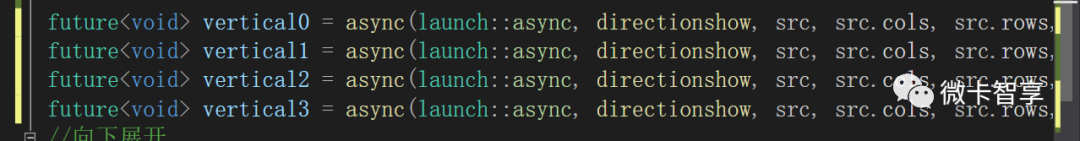
通过上面的封装函数后,我们再用多线程的方式进行调用,主要注意以下几点:
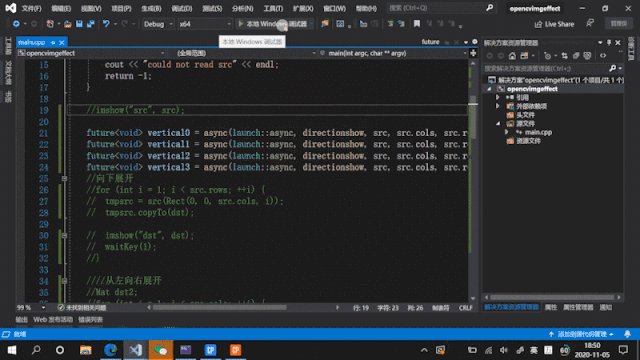
![]()
开头要加入future的引用
![]()
#include<iostream>#include<opencv2/opencv.hpp>#include<future>
using namespace cv;using namespace std;
Mat src, dst, tmpsrc;void directionshow(Mat, int, int, int);
int main(int argc, char** argv) { src = imread("E:/DCIM/test3.jpg"); if (!src.data) { cout << "could not read src" << endl; return -1; }
imshow("src", src);
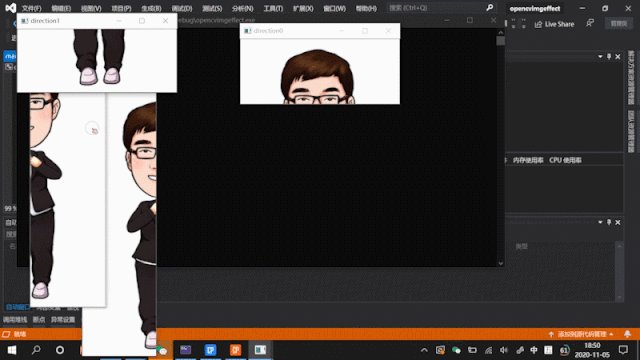
future<void> vertical0 = async(launch::async, directionshow, src, src.cols, src.rows, 0); future<void> vertical1 = async(launch::async, directionshow, src, src.cols, src.rows, 1); future<void> vertical2 = async(launch::async, directionshow, src, src.cols, src.rows, 2); future<void> vertical3 = async(launch::async, directionshow, src, src.cols, src.rows, 3);
waitKey(0); return 0;}
void directionshow(Mat src, int width, int height, int direction) { Mat tmpsrc, dst; if (direction == 0) { for (int i = 1; i < height; ++i) { tmpsrc = src(Rect(0, 0, width, i)); tmpsrc.copyTo(dst);
imshow("direction0", dst); waitKey(1); } } else if (direction == 1) { for (int i = height - 1; i > 0; --i) { tmpsrc = src(Rect(0, i, width, height - i)); tmpsrc.copyTo(dst);
imshow("direction1", dst); waitKey(1); } } else if (direction == 2) { for (int i = 1; i < width; ++i) { tmpsrc = src(Rect(0, 0, i, height)); tmpsrc.copyTo(dst);
imshow("direction2", dst); waitKey(1); } } else { for (int i = width - 1; i > 1; --i) { tmpsrc = src(Rect(i, 0, width - i, height)); tmpsrc.copyTo(dst);
imshow("direction3", dst); waitKey(1); } } cout << "over" << direction << endl; waitKey(0);}
![]()