全新重构,uni-app实现微信端性能翻倍
多次论证、数月研发,我们重写部分Vue底层、重构uni-app框架,实现了微信端性能翻倍及更多Vue语法支持。
背景
uni-app在初期借鉴了mpvue,实现了微信小程序端的快速兼容,感谢美团点评团队对于开源社区的贡献!
随着使用uni-app的开发者愈来愈多,业务复杂度不断增加,不少开发者抱怨uni-app支持的vue语法少,某些场景性能有问题(特别是页面存在复杂组件的情况),这些问题其实是由mpvue的实现机制导致的,我们以复杂组件的性能问题为例简要说明。
mpvue/wepy 诞生之初,微信小程序尚不支持自定义组件,无法进行组件化开发;mpvue/wepy 为解决这个问题,创造性的将用户编写的Vue组件,编译为WXML中的模板(template),这样变相实现了组件化开发能力,提高代码复用性,这在当时的技术条件下是很棒的技术方案。但如此方案,也导致Vue组件中的数据会被编译为Page中的数据,对组件进行数据更新也会基于路径映射调用Page.setData。特别是组件较多、数据量交大的页面中,每个组件的局部更新会引发页面级别的全局更新,产生极大的性能开销。
微信后来推出的自定义组件,其实支持组件级别的局部更新,经验证,我们发现组件级别的数据更新,相比页面全局更新,有大幅性能提升。
另外,mpvue在Vue层进行的vnode对比及数据diff计算不彻底,也会消耗部分性能。
基于这些原因,我们开始了微信端的框架重写工作。
新版特性
性能翻倍
新版 uni-app 调整重写了部分Vue.js底层实现,主要包括:
- 基于小程序自定义组件实现
Vue.js的组件化开发 Vue层取消vnode对比- 更彻底的
diff计算,setData()通讯数据量更少
新框架重写后,我们构造了如下测试模型:
- 构造一个列表界面,每个列表项为一个自定义组件
- 上拉加载触发数据更新,每次从本地读取静态数据,屏蔽网络差异
- 触发数据更新计时开始,页面渲染完毕计时结束,求其时间差作为对比指标(耗时,单位为毫秒)
然后分别使用新、老框架,在同一台手机(vivo nex)上进行多次测试,求其平均值,获取如下结果:
从测试数据来看,新框架在复杂页面下,性能有翻倍提升!特别是数据越多、组件越复杂的页面,性能提升越大!
更多 Vue 语法支持
我们同时增强了uni-app编译器,支持了更多 Vue 语法,详细如下:
- 支持过滤器
filter - 支持比较复杂的
JavaScript渲染表达式 - 支持在
template内使用methods中的函数 - 支持
v-html(同rich-text的解析) - 组件支持原生事件绑定,如:
@tap.native
体验方式
目前新框架在微信端已完成开发,其他小程序和App的编译器仍为旧版。我们放出群测版,邀请开发者在微信端抢鲜体验。
开发者可按照如下方式创建vue-cli并创建uni-app项目,编译发行到微信小程序:
# npm script
# 全局安装vue-cli
$ npm install -g @vue/cli
# 创建uni-app项目,会提示选择项目模板,初次接触建议选择 hello uni-app 模板
$ vue create -p dcloudio/uni-preset-vue my-project
# 进入项目目录
$ cd my-project
# dev 模式,编译预览
$ npm run dev:mp-weixin
# build 模式,发行打包
$ npm run build:mp-weixin
新老版本切换
为了不影响老项目,uni-app群测版目前同时内置新、老两个框架,且默认使用老框架,开发者可通过配置 manifest.json -> mp-weixin -> usingComponents节点启用新编译框架,如下:
// manifest.json
{
// ...
/* 小程序特有相关 */
"mp-weixin": {
"usingComponents":true //启用新框架编译,默认为false
}
}
如果你使用了新增的vue语法,请注意只有h5和微信支持这些新语法,编译到其他平台时,要用条件编译处理。
Tips:
- 为保证自定义组件兼容性,运行到微信开发者工具时,建议将微信基础库设置为最新版本。
- 体验新框架时,有任何问题或者建议,欢迎到github提交 issue
现状与未来
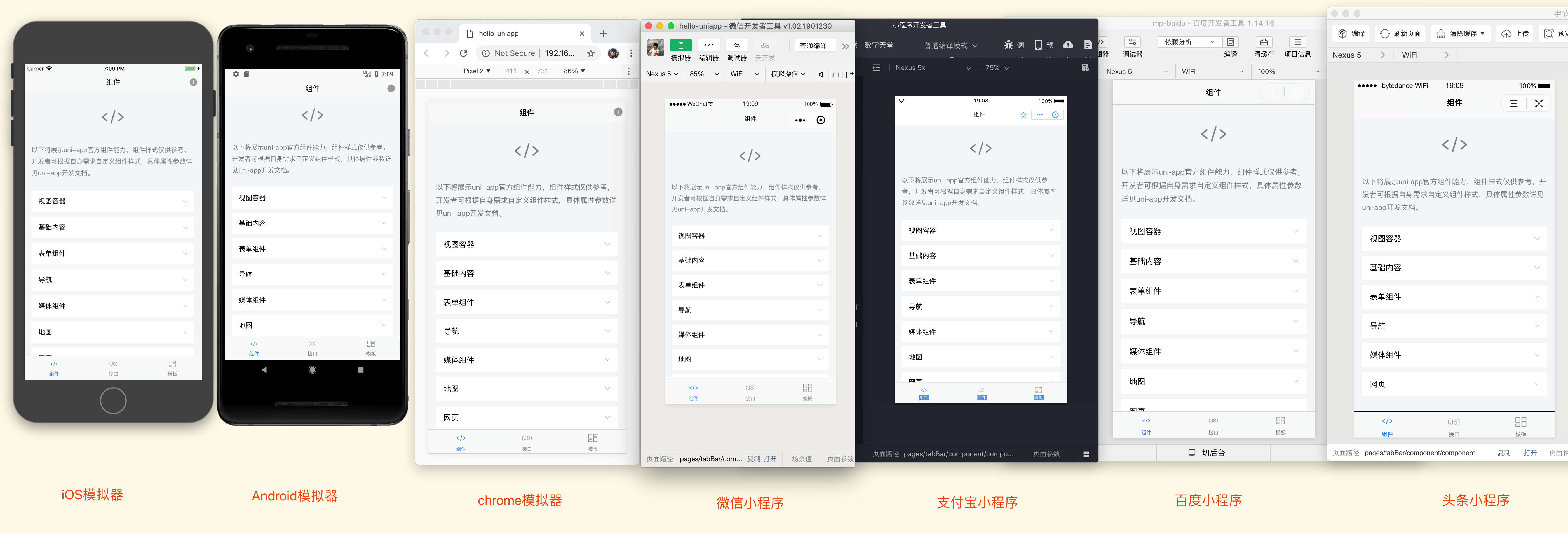
春节过后,uni-app1.6版本发布,新增字节跳动小程序平台支持;至此,实现一套代码、7端发布!7端分别包括:App(iOS/Android)、小程序(微信/支付宝/百度/字节跳动)、H5平台,见下图:
大量开发者热情涌入 uni-app 社区,目前已有几十个uni-app交流群,下图为一个500人的QQ交流群,创建2天即满群,开发者的热情可见一斑。
目前,每天新创建的uni-app项目(包括测试项目)达数千个,案例早已过万,部分案例见https://uniapp.dcloud.io/case。与Taro等框架清一色微信小程序案例相比,uni-app的跨端案例要丰富很多。
在小程序跨端框架中,uni-app也许是使用人数最多、跨端案例最丰富的前端框架。
近期,为活跃Vue多端开发生态,由uni-app与mpvue团队联合举办的插件开发大赛正式开始了!欢迎各位开发者踊跃参与,制造轮子、造福社区的同时,顺手再拿个奖品(iphone Xs Max、4K显示器等奖品多多),一举多得^_^,点击了解详情。
接下来,uni-app团队将继续全力奔跑,在如下方面快速完善:
- uni-app新框架兼容到其它平台
- uni-ui 跨端UI库精致化
- App端引入更多原生渲染,提升系能体验
- 周边生态进一步完善,比如行业模板、跨端统计等
“为开发者而生”,不是口号,而是定位。
uni-app团队将一如既往的为开发者解决开发痛点、提升开发效率!