react-native-easy-app 是一款为React Native App快速开发提供基础服务的纯JS库(支持 IOS & Android),特别是在从0到1的项目搭建初期,至少可以为开发者减少30%的工作量。
react-native-easy-app 主要做了这些工作:
1. 对AsyncStorage进行封装,开发者只需几行代码即可实现一个持久化数据管理器。
2. 对fetch进行封装,使得开发者只需关注当前App的前后台交互逻辑和协议,定义好参数设置及解析逻辑即可。
3. 重新封装了RN的View、Text、Image、FlatList 使用得这些控件在适当的时候支持事件或支持icon与文本,能有效减少布局中的嵌套逻辑。
4. 通过设置一个屏幕参考尺寸,重置XView、XText、XImage的尺寸,实现自动多屏适配
可能有人觉得,不同的App有不同的风格UI也完全不一样,除非是特定需求的UI,基础功能的UI直接写就行了,还需要封装么?
一千个人心中,有一千个哈姆雷特,也许我的封装思路能给你带来不一样的启发也未可知呢?
简单UI(XView,XText,XImage)
1、事件支持
View,Text,Image作为使用频率最高的三个组件,并不支持我们最常使用的onPress事件,我们要使用onPress事件时,得使用TouchableXXX系列组件来包裹指定的点击区域。
XXXX使用得这三个基本组件支持onPress事件,实现原理很简单,若传入的属性中包含onPress方法,则返回一个由Touchable系列组件(默认为:TouchableOpacity)包裹的组件,否则返回原组件。其它用法跟原生组件一致,所有原生属性都支持:
XWidget.initResource('https://react-native-easy-app.oss-cn-beijing.aliyuncs.com/images/');
return (
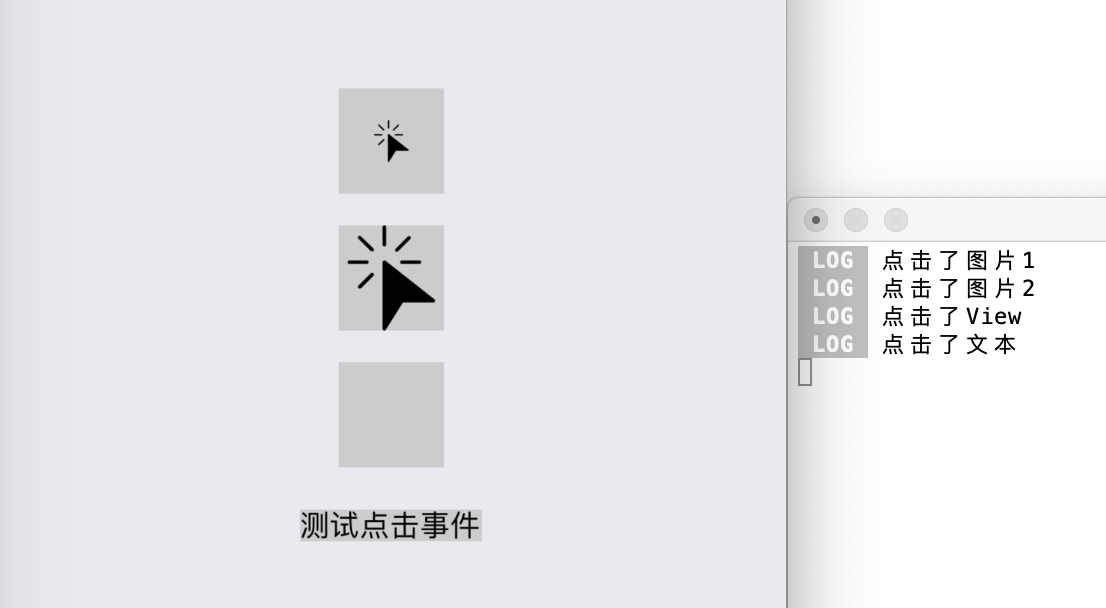
<View style={styles.parent}>
<XImage style={styles.imageStyle} onPress={() => console.log('点击了图片')} icon='img_click.png' iconSize={20}/>
<XImage style={styles.imageStyle} onPress={() => console.log('点击了View')} icon='img_click.png'/>
<XView style={styles.imageStyle} onPress={() => console.log('点击了文本')}/>
<XText style={styles.textStyle} onPress={() => console.log('点击了文本')} text='测试点击事件'/>
</View>
)
![RFText_RFImage_ui RFText_RFImage_ui]()
- 如上XView、XImage、XText都支持了点击事件【并处理了快速重复点击问题】
- 若设置了资源资源的baseUrl,图片的icon由只需要设置图片【名称】即可
- 当然icon支持多种类型:url、require('./name.jpg'),base64码等方式
- XImage也支持通过iconSize对内部图片设置独立的尺寸
2、XText支持图标设置
很多情况下UI的展示是一个文本一个图标的组合,所以我们的做法基本上都是通过一个View去包裹Image与Text,这样使用得UI布局结构变得相对复杂,这时候就可以使用XText了
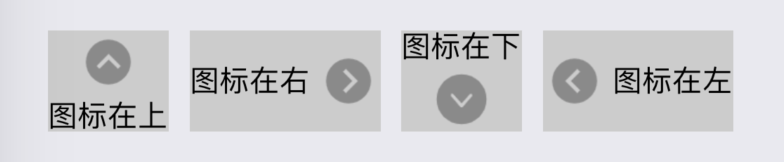
<XText style={styles.textStyle} text='图标在上' icon='text_img_top.png' iconPosition='top' iconSize={30} iconMargin={3}/>
<XText style={styles.textStyle} text='图标在右' icon='text_img_right.png' iconPosition='right' iconSize={30} iconMargin={3}/>
<XText style={styles.textStyle} text='图标在下' icon='text_img_down.png' iconPosition='bottom' iconSize={30} iconMargin={3}/>
<XText style={styles.textStyle} text='图标在左' icon='text_img_left.png' iconPosition='left' iconSize={30} iconMargin={3}/>
![text_icon_direction text_icon_direction]()
或许,从止面的代码和展示出的UI看不出有什么方便之处,下面我举几个例子:
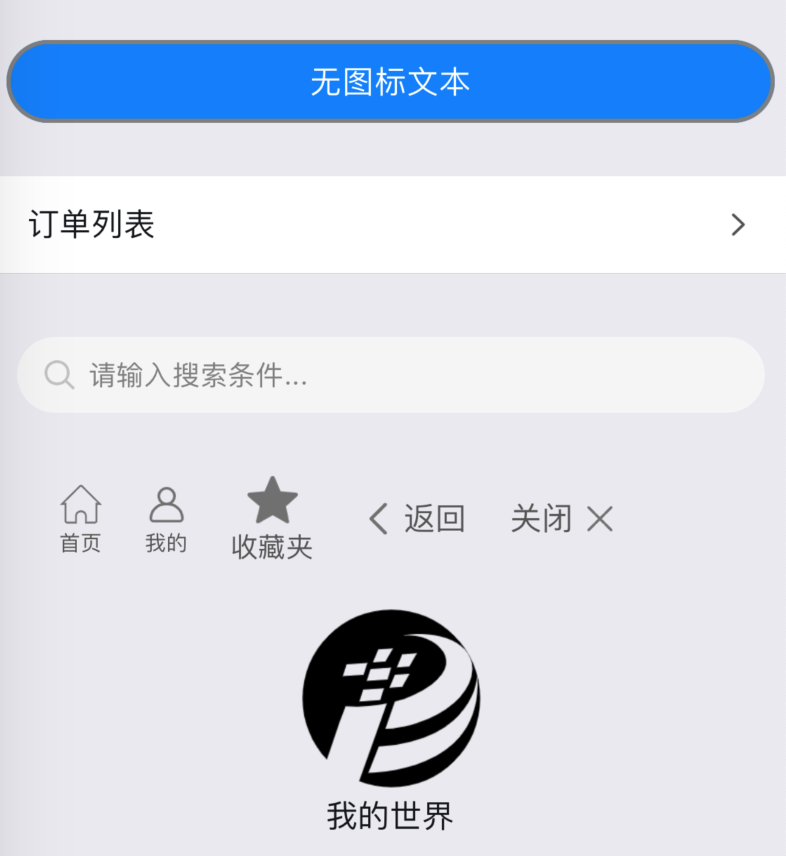
<XText style={styles.text} onPress={() => console.log('点击事件')} text='无图标文本'/>
<XText style={styles.rnTextItem} text='订单列表' icon='right_arrow.png' iconSize={16} iconPosition='right' textExtend={true} onPress={() => console.log('点击跳转')}/>
<XText style={styles.rnSearch} text='请输入搜索条件...' icon='icon_search.png' iconSize={16} iconPosition='left' iconMargin={6} onPress={() => console.log('点击跳转去搜索')}/>
<XView style={{flexDirection: 'row', alignItems: 'center', margin: 20,}}>
<XText icon='icon_home.png' text='首页' iconPosition='top' iconSize={20} style={styles.tabText} iconMargin={3} onPress={() => console.log('点击切换Tab')}/>
<XText icon='icon_mine.png' text='我的' iconPosition='top' iconSize={20} style={styles.tabText} iconMargin={3} onPress={() => console.log('点击切换Tab')}/>
<XText icon='icon_favorite.png' text='收藏夹' iconPosition='top' iconSize={24} style={[styles.tabText, {fontSize: 13}]} iconMargin={3} onPress={() => console.log('点击查看收藏夹')}/>
<XText icon='arrow_left.png' text='返回' iconPosition='left' iconSize={20} style={[styles.tabText, {fontSize: 15}]} onPress={() => console.log('返回上一页')}/>
<XText icon='icon_close.png' text='关闭' iconPosition='right' iconSize={20} style={[styles.tabText, {fontSize: 15}]} onPress={() => console.log('关闭当关页面')}/>
</XView>
<XText icon='icon_logo.png' text='我的世界' iconPosition='top' iconSize={90} style={{color: Colors.text_light, fontSize: 15,}} iconMargin={3} onPress={() => console.log('点击显示应用信息')}/>
![RFText_icon_category RFText_icon_category]()
- 如果从UI很难看出上面的这些各种类型的UI元素竟然是同一个控件XText实现的,但事实却是如此。
- 当然,这种包裹嵌套方式自然会引出另一个问题,当给这些UI设置属性时,属性是被传给外层的View还内层的Text呢?不用担心内层包装已经做了处理,将传入的属性和样式做了拆分,属于Text的属性和样式会传给Text,剩下的再传给外层的View
复杂UI(XFlatList)
1、下拉刷新与分页支持
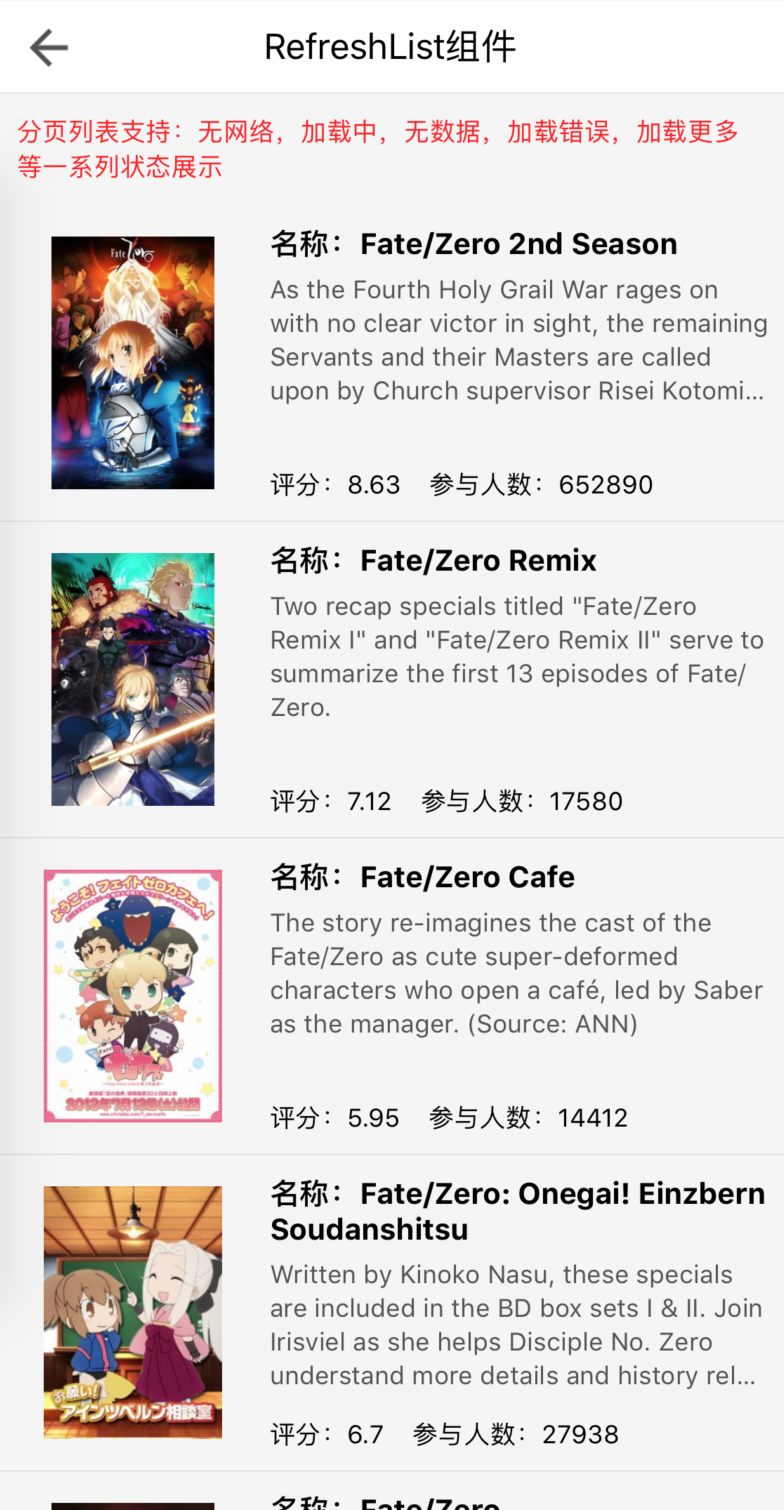
下拉刷新,滚动到底部加载更多数据是很常见的应用场景,但原生的Flatlist并不支持,故对原生Flatlist进行了一下简单封装,并支持以下状态:
static RefreshStatus = {
Idle: {},//idle status
RefreshingData: {text: 'loading…'}, // 加载中(下拉刷新)...
NoData: {text: 'load complete'}, // 无数据(下拉刷新)
LoadFailure: {text: 'failed to load'}, // 加载失败(下拉刷新)
LoadingMoreData: {moreText: 'loading…'}, // 加载中(加载更多)
NoMoreData: {moreText: 'All data has been loaded'}, // 无数据(加载更多)
LoadMoreFailure: {moreText: 'Click reload'}, // 加载失败(加载更多)
NetException: {text: 'network exception', moreText: 'Network exception, click reload'}, // 网络异常
}
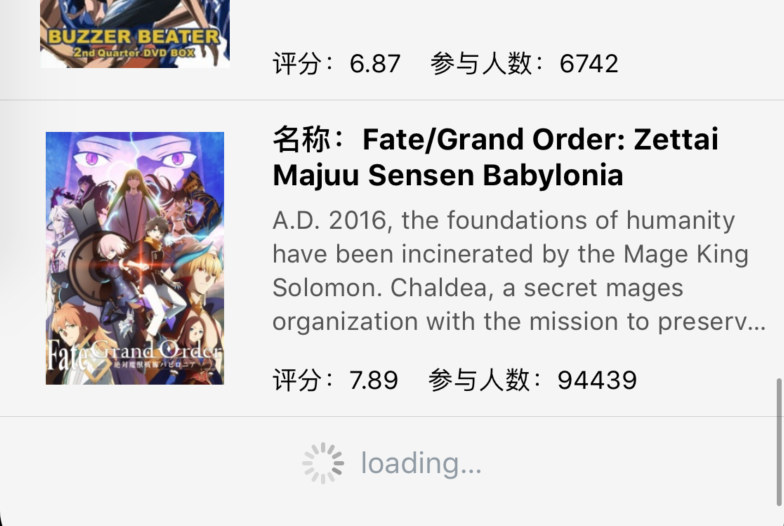
![flast_list_all flast_list_all]()
![flatlist_pull_loading flatlist_pull_loading]()
![flatlist_loading_more flatlist_loading_more]()
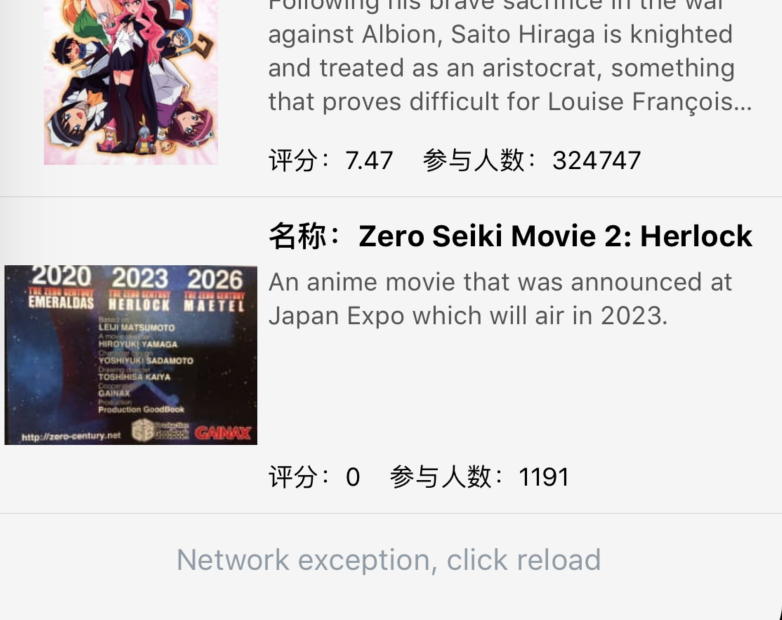
![flatlist_loading_network_exception flatlist_loading_network_exception]()
- XFlatlist的用法与原生Flatlist几乎一样,原生属性也都支持:
<XFlatList data={dataList}
onRefresh={() => this.queryDataList(true)}
onLoadMore={() => this.queryDataList(false)}
refreshStatus={{RefreshingData: {text: '刷新中,请稍候...'},}}
ListHeaderComponent={() => <XText style={styles.header} text={headerText}/>}
ref={refreshList => this.refreshList = refreshList}
renderItem={({item, index}) => this.renderItem(item, index)}/>
我们看看示例分页列表的完整实现:
queryDataList = (isPullDown) => {
let {dataList} = this.state;
this.pageIndex = isPullDown ? 1 : this.pageIndex + 1;
this.refreshList && this.refreshList.refreshPreLoad(isPullDown);
let params = {page: isPullDown ? 1 : this.pageIndex};
XHttp().url(Api.queryAnimations).param(params).get((success, {results, last_page}, msg, code) => {
this.refreshList && this.refreshList.refreshLoaded(success, isPullDown, params.page >= last_page, netWorkException(code));
if (success) {
this.setState({dataList: isPullDown ? results : [...dataList, ...results]});
} else {
showToast(msg);
}
});
};
发现是不是很简单?通过XFlatlist 20几行代码就能完整的实现一个支持下拉刷新,分页加载等各种状态功能的列表。
[react-native-easy-app 详解与使用之(四)屏幕适配]()
想进一步了解,请移步至 npm 或github查看 react-native-easy-app,有源码及使用示例,待大家一探究竟,欢迎朋友们 Star!